基于搜索引擎优化的《网页设计与制作》课程改革
2013-06-02关晓惠周志敏
关晓惠,周志敏
(浙江水利水电学院,计算机与信息工程系,浙江 杭州 310018)
0 引言
随着web技术的发展,以及网站在社会各个领域的广泛应用,网页设计人才的需求也越来越多,各类高校都相继开设《网页设计与制作》课程,培养学生进行网页设计与制作的能力.目前《网页设计与制作》课程已经成为大部分高职高专院校计算机专业的一门专业基础课,该课程具有很强的操作性和实践性,特别强调学生学以致用的综合实践能力.
SEO(Search Engine Optimization),翻译为搜索引擎优化.主要工作是通过了解各类搜索引擎如何抓取互联网页面、如何进行索引以及如何确定其对某一特定关键词的搜索结果排名等技术,对网站基本要素(栏目结构,网站内容,网站服务,网页布局,代码编写)等进行优化,使其提高搜索引擎排名,从而提高网站访问量,最终提升网站的销售能力或宣传能力的技术.
现在越来越多的企业和商家开始重视互联网带来经济效益,而他们的网站能否被互联网搜索引擎找到,严重影响到他们的销售利润.因此企业网站和商业网站的推广已经成为他们利润获取的重要手段,而SEO在网络营销中占主导地位,它为网站带来更多的定向流量.因此我们在进行网页设计和网站开发时考虑搜索引擎优化,将会极大提高网站的推广能力[1].基于此,在《网页设计与制作》的教学中急需融入SEO的知识,培养学生进行网页设计与制作技能的同时,让学生建立网站优化和营销的概念,将会提高学生的就业竞争力.
1 《网页设计与制作》课程现状
《网页设计与制作》是我校计算机专业的基础平台课,主要培养学生网页设计和制作能力,通过该门课的学习,使学生掌握网页设计的基本概念,掌握常用的网页设计和制作的工具,方法和技巧,使学生具备信息技术行业应用性人才所必需的网页制作等有关理论知识和实际技能,具备从事网站开发、网站美工、网页设计与制作、网站推广、网络编辑、网站运营与管理等岗位的能力.该课程还担负着帮助毕业生在未来职业生涯中从初级的网站美工向高级的网页设计与制作员,网站编程员等岗位迁徙的重任.
目前,《网页设计与制作》这门课程,在内容设置上主要包括HTML基本语法,CSS样式表,以及Dreamweaver软件的应用三大模块[2].模块间既相互独立,又相互关联.独立性体现在:各个模块在网页设计中扮演着不同的角色,HTML主要控制网页的显示的内容,CSS控制网页的显示样式,Dreamweaver是网页设计的工具.关联性体现在:每个模块间的知识层层递进,相互关联,前面的模块是后面模块的基础,后面的模块又加强了前面模块的知识内容.在教学组织上一个一个模块的学习,后面的学习以前面的案例为基础,这样学生既能知道他们的不同,又能了解他们之间的联系,让学生循序渐进地掌握网页设计的精髓.在教学实施上主要使用项目化教学、案例化教学、教学做一体化教学.
目前该课程的重点是网站的建设和网页设计,没有涉及到网站和网页内容的优化问题.采用的模式是首先搭建网站,之后进行数据维护和网站优化及推广.随着搜索引擎在企业网站推广中占据越来越重要的地位,创建搜索引擎喜爱和用户喜爱兼有的网页和网站是这门课的主要目标.因此本课程改革的方向是在课程的教学过程中,渗透一些SEO的知识,培养学生在网站建设和网页设计时,有意识地按照SEO的理念去分析和设计问题,使设计出的网站和网页对搜索引擎友好.主要包括网站结构,代码优化,页面布局,网站导航结构,图片优化,关键字,META标签等优化.
2 从SEO的角度改革课程内容
搜索引擎的工作原理是搜索引擎事先通过一个称之为Spider的程序从一个网页或多个网页出发,逐步遍历互联网上的页面.Spider首先解析网页的HTML代码,查找该页面内的超链接,然后根据超链接搜索其他页面,并建立关键字与其所在位置的对照表,存储到数据库.当用户输入要搜索的关键字时,搜索引擎根据输入的关键字从数据库中查找匹配的网页,并将结果返回给用户.
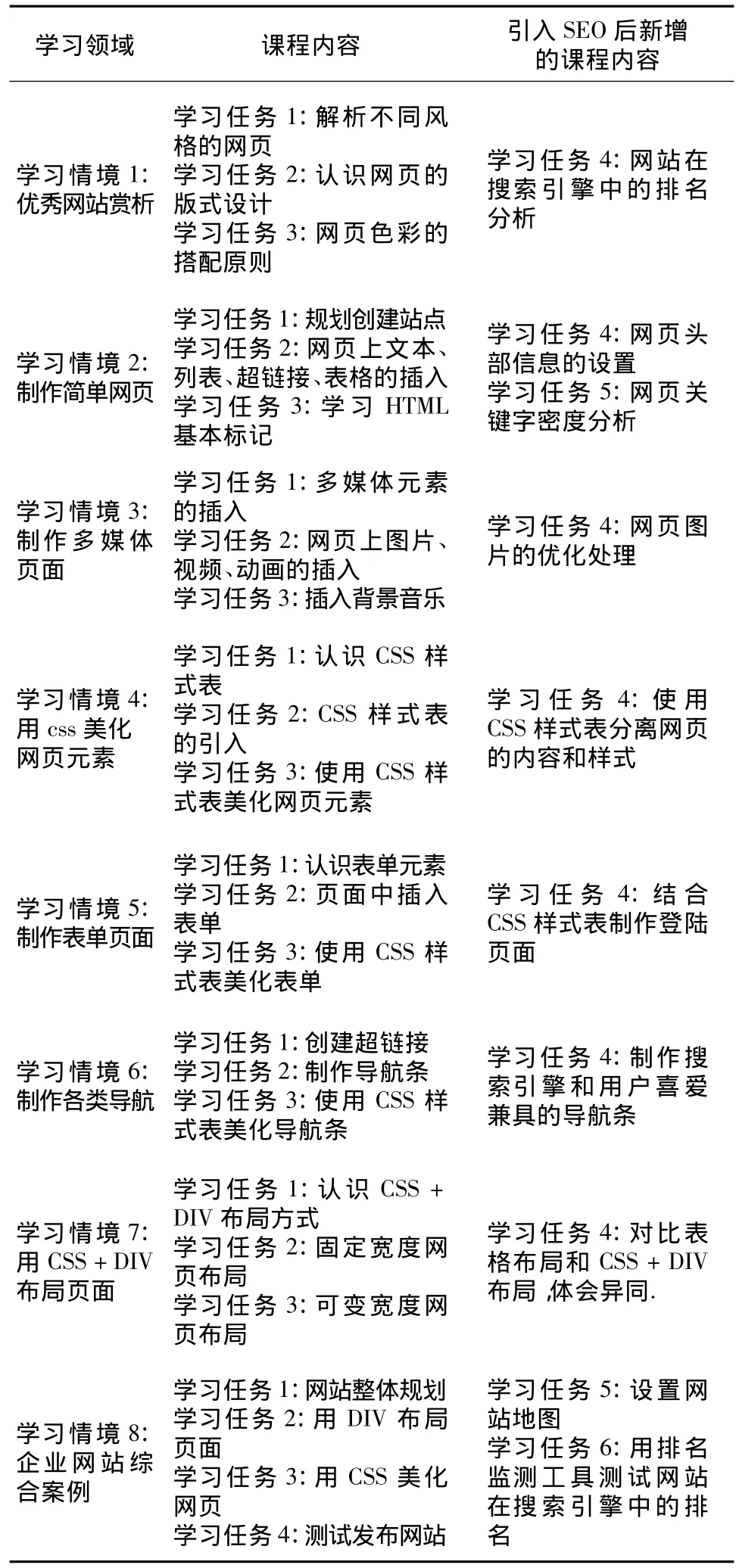
结合搜索引擎的工作原理,基于SEO技术的《网页设计与制作》课程教学应该从网站结构、网站内容、网页布局、图片优化、超链接优化、关键词优化等方面着手进行改进[3-4].表1为引入SEO前后的课程内容,见表1.

表1 引入SEO前后的课程内容比较表
在具体教学实施时只要从以下几个方面渗透SEO的基本知识和技术要点:
(1)正确选用和合理使用HTML标记
HTML是网页设计与制作的基本语言,因此正确选用和合理使用HTML标记培养学生网页设计技能的核心和基础.随着CSS的快速发展,很多HTML标记已渐渐被淘汰,因此在教学中,旧的HTML标记就可以忽略,重点加强搜索引擎看重的标记.
■ 重视标题标记<H1>的使用
<H1>的权重比其他标记的要大,因此在讲解时可以强调<H1>的使用,所有的标题标记都可以使用<H1>,具体的样式的可以采用CSS样式表单独设置.
■ 根据语义合理选用标记:<DIV>标记和<SPAN>标记,<OL>标记和<UL>标记
DIV+CSS是当前最流行的网页设计技术,如果无视标签语义和默认样式,使用<DIV>标记和CSS样式表可以制作出视觉效果很好的页面.但是这样虽然视觉上达到了要求,但是整个页面一点语义都没有,搜索引擎看不懂.因此要设计出搜索引擎喜欢的页面,页面的结构(html)才是重点,样式(CSS)是用来修饰结构.一个良好的页面的结构应该是良好有序的,有很好的可读性.
(2)重视网页头部代码
网页的头部信息因为在页面中不显示,因此网页设计人员往往关注页面的布局和页面美观,容易忽略网页头部信息的设置.其实网页的头部信息对于搜索引擎十分重要.
<title>标记是网页的标题,搜索引擎的“蜘蛛”在抓取页面时,首先会考虑网页的标题,合理设置<title>标记不但能突出网页的主题,还有助于提高网站的搜索引擎排名.
<Meta name="keywords"content="">是页面涉及到的关键词,可以适当使用长尾关键词.
<Meta name="description"content="">是页面的简短文字描述,在此可以加入一些网页关键词.
<Meta name="Robots"content="">告诉搜索引擎是否索引此页面、是否跟踪此页面上的链接等.
(3)超链接优化
超链接是指从一个网页指向一个目标的连接关系,它是网页上的重要元素,也是网页与网页之间发生联系的纽带.因此在教学中,不但要让学生了解如何在页面中插入超链接,还要结合SEO观念优化超链接.网页中最重要的超链接是网站导航,在做网站导航时最好使用文字链接,尤其是关键字链接.对于图片或者JS脚本来做导航,搜索引擎是无法索引的.另外在设计网站的链接关系时,要确保从首页出发到网站任何一个地方都不要大于4次点击,如果是小型网站,还可以放在根目录,离首页越近越好,链接最好是单向的.
(4)图片优化
图片是网页设计的重要元素,标准的图片嵌入标记为 <img>,它包含的5个关键性 src、width、height、alt和title.替换文字属性alt是为了给那些不能看到你文档中图像的浏览者提供文字说明.图片标题属性title是对图片的说明和额外补充,由于这两个属性对页面的视觉效果影响不大,往往容易被忽略.这两个属性是搜索引擎抓取的重点.另外图片的文件设置为关键词要比随机命名效果好.因为搜索引擎会抓取网页时会分析图片周围的文字信息,因此在图片的周围添加和图片相关的文字信息,有助于提高搜索引擎排名.
另外为了美化页面的外观,通常需要给页面上的对象添加一背景图片,不但看起来漂亮,而且加强了网页所传达的信息.由于图片占用的资源较多,如果一个页面中使用过多的图片,会使页面的下载速度变慢,因此,在CSS中背景的平铺选项是在网页设计中能够经常使用到的一个选项,常用的方式是制作一个宽度为1px的背景图片,通过CSS的平铺属性实现背景图片的平铺,这样减少网页占用的存储空间,提高网页的打开速度.
搜索引擎对于图片权重的排序为jpg、jpeg、gif、png、bmp,其中jpg的图片格式搜索引擎中的排名是最好的,得到权重也是最高的,因此在教学推荐学生使用jpg格式的图片.
(5)网页布局
传统的网页布局更多的是使用表格,有时为了达到一定的视觉效果,不得不套用多个表格.但搜索引擎spider在爬行表格布局的页面时,如果遇到多层表格嵌套,会跳过嵌套的内容或直接放弃整个页面.如果嵌套的表格中是核心内容,spider爬行时就会跳过这一段而不能抓取到页面的核心.因此用表格布局页面时一般不要超过三层以上的表格嵌套.随着XHTML的广泛应用,DIV+CSS的布局方法越来越流行,这种布局方法实现网页内容和表现相分离,而且代码简洁,对于大型网站来说,可以节省大量的带宽.更重要的是搜索引擎更倾向于这种布局方法.因此在教学上应该弱化表格布局的讲解,直接讲解最新流行了CSS+DIV布局方法.
(6)做好网站规划,合理组织网站结构
在教学过程中,教师经常会把重点放到网页设计的方法和技巧上,而忽略整个网站的规划和结构设计.根据SEO的观点,一个良好的王赞不仅仅要重视页面内容的设计,还要强调整个网站结构的建设,和页面文件和资源文件的合理组织.
网站的物理结构指的是网站真实的目录和文件所存储的位置的结构,对于小型的网站,采用扁平结构,即所有的页面都存在网站的根目录下.对于较大型的网站,一般采用树形结构,在根目录下分成多个频道,不同的频道下面放置属于该频道的页面,这种树形结构的深度一般控制在3-4层,不要太多,否则搜索引擎会放弃搜索.
同时,还要为网站建立一个 Sitemap地图.Sitemap是网站上所有网页列表,创建并提交Sitemap有助于搜索引擎知道你网站的所有网页,还要把Sitemap地图放到网站首页,使搜索引擎很方便的就能抓取网站上的所有网页.
3 教学模式探索
在教学模式上,采用三阶段递进的教学模式,见表2.第1阶段是课堂教学和实验教学相结合,主要采用案例教学方法,第2阶段是实践教学环节,主要采用项目导向教学方法,第3阶段是企业现场实践,参与具体项目,工学结合.通过这些教学环节,提高学生的实际操作能力,培养他们的职业素养,实现与企业的全面对接,保证了在校学习和实际工作的一致性[5].

表2 三阶段递进式教学模式
在第1阶段的教学中按照“教师为主导,学生为主体,训练为主线”的原则,以若干个案例为载体,将“教、学、练、做”融为一体,循序渐进,构建完整的教学模式.在教学案例的选择上,我们从实际出发,精心准备各种典型案例,例如,房产公司信息发布网站、网上鲜花直销、个人网站精选、书籍专卖等.
在第2个阶段教学中,我们采用项目导向,任务驱动法.项目的实施过程按照CDIO教学理念,每个项目从开始到完成共经历5个过程:前期策划,制作网页效果图,搭建网站结构,制作网站主页和子页面,网站的发布和维护.在这个教学过程中,学生以团队协作的方式完成给定的项目,将学习过程融入到工作环境中.整个过程既提高学生的专业技能,同时培养学生的沟通能力,加强团队协作能力、创新以及解决复杂问题的能力.
在前两阶段的基础上,学生已基本具备了一定的职业能力和技术,在第3个阶段让学生到企业一线,具体参与真实项目的设计与制作,将校内学习内容与岗位工作密切结合起来,更进一步地锻炼学生的专业技能.
4 结论
随着社会上对网页设计与制作人才需求的增加,高校中相应地开设了《网页设计与制作》课程来培养这方面的人才.由于当前各类网站众多,如何使开发出的网站受到搜索引擎的青睐,是我们在教授这门课的过程需要面对的问题.本文主要根据搜索引擎优化的理念,来调整教学内容和教学重点,并对教学模式进行了初步的探索.希望通过各种课程优化措施,培养出和社会需求无缝对接的网页设计与制作专业人才.
[1]张 希.SEO在网站设计中的优化策略分析[J].计算机光盘软件与应用,2012(17):163.
[2]洪 颖.《网页设计》课程教学中若干问题的思考和探索[J].信息与电脑:理论版,2013(1):211-212.
[3]丁海燕,袁国武,张春红,等.《网页设计与制作》课程优化与教学方法探索[J].云南农业大学学报:社会科学版,2011(3):73-75.
[4]朱兴荣.基于SEO技术的高职《电子商务网站建设》课程改革探索[J].电子商务,2011(10):82 -83.
[5]冯文惠.高职高专《网页设计与制作》课程改革与实践[J].安徽电子信息职业技术学院学报,2011(5):59-61.
