浅析信息图表的色彩语境
2013-04-29陈小巧
陈小巧

摘要:本文通过分析色彩的视觉节奏、色彩与联觉、色彩的象征意义等方面以阐明信息图表色彩设计的意义。
关键词:信息图表 色彩 视觉
信息图表设计是信息设计中最重要的表现形式之一,它运用合理的设计方法分析并组织信息,通过图像、文字、颜色等视觉言把信息视觉化,以达到清晰地、准确地传达信息的目的,使受众能够快速地、高效地接收大量的、复杂的信息。
在信息图表设计中,图形和色彩都是非常重要的视觉要素,而色彩语言在信息传达中是最能打动人的,也是最受关注的视觉对象。它既是一种外在形式,又是一种注解,对信息的表达具有补充,辅助的作用。因此,对于信息图表中色彩语境的探索具有重要的意义。在一般的设计实践中,设计师可能会通过先天的色彩感觉(直觉)来选用色彩,但是,在信息图表设计中色彩的使用是有目的的、有逻辑的。特定的色彩被赋予特定的对象和特定的含义。著名的色彩理论家约翰内斯。伊顿(Jogannes Itten)认为可以从印象(视觉上)、表现(情感上)和结构(象征上)等三个方面去研究色彩美学。笔者借助伊顿的色彩美学理论,从印象(视觉上)、表现(联觉上)和结构(象征上)等三个方面去探索信息图表的色彩语境。
一、色彩的视觉节奏
在信息图表中,色彩的视觉节奏是信息传达最重要的方式之一。它既作为一种审美的元素,同时又肩负着传达信息的使命。为了更有效地传达信息,我们常常通过使用色彩对比来表达或突出信息。运用色彩对比所产生的视觉节奏按其功能可分为两种:一种用于信息的分类,一种用于强调或突出信息。
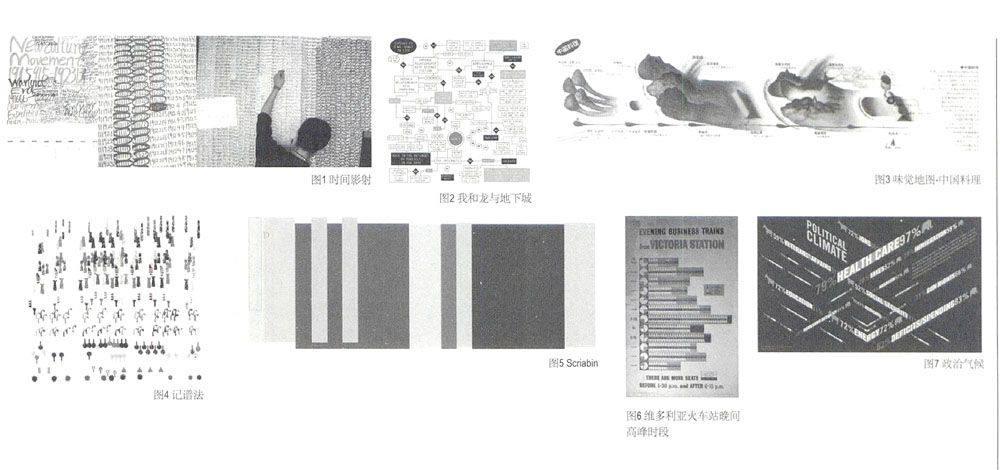
如图1时间映射记录了中国最近100年来发生的历史事件。图表中的数字表示的是“有意义的日子”(即战争、政治、文化等等事件发生的日期)。色彩用来区分各个主题,如蓝色表示战争事件、紫色表示政治事件、绿色表示文化事件等。从图表中我们还可以看到在同一个日期上会出现重叠的色彩,这表示在这一天里全国各地总共发生了多个重大事件,颜色越深代表色彩的叠加越多,表示发生的事件也越多。由此可见,色彩不仅能使信息的传达更清晰、更简洁,而且也提高了人们获取信息的效率。
美国平面设计师山姆,波茨从小就开始接触龙与地下城(桌上角色扮演游戏),在五岁前就成为了这个游戏的极客。山姆·波茨把自己和龙与地下城接触的故事,通过流程图表清晰地展现出来(如图2)。图表中红、蓝、绿、黑等四种色彩的运用,以及圆形、椭圆形、长方形、菱形等面积的对比,形成一种强烈的视觉对比,—方面既有利于突出重要的信息,同时也有助于信息的分类。
在信息图表设计中,对于色彩的有效应用存在着严格的规定,譬如说,如红、绿、黄、蓝等特定的色调是色彩运用中首选的颜色,如果所需要的颜色数量超过这四种色调,才会开始考虑与它们相关的其它色调,如灰色、紫色等等。正是这些独特的规定,使信息在传递过程中产生了独特的视觉效果。
二、色彩与联觉
“黄色的人造奶油比白色黄油感到更美味。红色的毛蟹比白色的青蟹更能引起食欲,这些经验谁都会有的。由此可见,在日常的饮食生活中,色彩确实能够引起味觉的转移。
(一)味觉-色彩联觉
1983年,杉浦康平与渡边富士雄、谷村彰彦等人根据料理评论家玉村丰男氏的“味觉-色彩联觉”系统制作了一系列的味觉地图,将味觉体验视觉化。味觉地图一中国料理(如图3),以横轴表示时间,纵轴表示味觉的程度,用信息可视化地表现手法展示了品尝中国料理时所带来的味觉感受。由于宫爆鸡丁、东坡肉、清蒸大锅鱼等这类菜大多倾向于重口味,或煎炒烹炸、或浓油赤酱,因此,我们从图中的色彩可以看到品尝者的味觉感受犹如在火海般,一浪接一浪,热烈、刺激。“彩虹”的出现说明品尝者的味觉感受达到了最兴奋的一种状态,就如其色彩一样多姿多彩。接近餐宴的尾声时,品尝者的味觉渐渐地开始麻木,刺激的强度会慢慢减弱,色彩的对比度也渐渐趋于平和。
杉浦康平通过总结他人的味觉体验,并结合自己对他人味觉感受的理解,发现了“味觉一色彩联觉”的现象,并把这种主观感受转化为视觉语言。味觉地图一中国料理展示的是一种抽象的主观感受,它结合了食物的味觉特征,运用色彩和图形要素对食物的味觉感受作了详细的视觉化处理,让受众直接通过视觉效果去感受在品尝美食时可能产生的各种情绪,这比文字的描述更直接、更具体、更形象。
(二)听觉一色彩联觉
在欣赏音乐的过程中,我们同样可以通过听觉中的色彩联觉来发挥我们的想像力,并借助“听觉-色彩联觉”系统,达到对音乐的满足感。
英国设计师玛丽亚·达·甘德拉创造了一套可以记录乐谱的图形符号,如图4记谱法,这是一个开创性的、充满想象力的、把音乐视觉化的信息图表设计。设计沿用了原始的音阶,各个音符被转换成图形符号排列在代表音阶的格线上,通过符号和色彩来描述西方古典音乐的历史。设计中所使用的颜色都是基于设计师自身的色彩理论和作曲家的“听觉色彩联觉”系统来选择的。结合自古希腊以来各个时期的音乐特点,设计师创造了多变的彩色符号来记录音乐。图5 scriabin中借用了俄罗斯音乐家历山大尼古拉耶维奇,斯克里亚宾对于音乐和色彩的理念,选择了B,D,Cs三个音调的色彩来表现这首乐曲。蓝色系表示的是B,有一种凝重的意境;D表示黄色系,营造一种愉悦的气氛;Cs表示的是紫色系,有眼前一亮,豁然开朗的感觉。
信息图表设计大多是通过收集大量的数据,通过分析、整理、重构等方法去把无形的数据有形化,然而,联觉系统却丰富了信息图表的信息处理方式。在信息图表中色彩与联觉系统的应用探索表明,设计师可以根据个人、他人的联觉体验,把抽象的感受、数据转化成视觉语言。
联觉系统却丰富了信息图表的信息处理方式。信息图表设计大多是通过收集大量的数据,通过分析、整理、重构等方法来把无形的数据有形化。在信息图表中色彩与联觉系统的应用探索表明,设计师可以根据个人、他人的联觉体验,把抽象的感受、数据转化为视觉语言。
三、色彩的象征意义
在不同的背景下色彩的象征意义存在着一定的差异,但是,色彩在不同的背景下也能表示共同的“社会规范”。如绿色是植物世界的颜色,红色含有危险、警告等语义,这些颜色的意义都是社会共同承认的色彩性格。
维多利亚火车站晚间高峰时段(见图6)描述的是维多利亚火车站晚间高峰时间段人流量的情况。因为黄色具有“提醒、注意”的意思,因而,使用黄色作为图表的底色,大面积的黄色能够快速地捕捉到人们的视线。红色是一种表示强烈情感的色彩,在客流量的最高峰时期使用红色作为背景,用以区分客流低峰时期,而且部分内容也使用了红色字体,其目的都是为了使乘客能在极短的时间内快速地获取到图表上的信息,从而调整乘坐火车的时间。
在美国,红色不仅有表示警告之意。当它和蓝色一起被提及时通常与政党有关,红色代表共和党,蓝色代表民主党。政治气候(见图7)描述的是2010年美国共和党与民主党的中期投票结果。从图表中,我们可以通过色彩的象征意义快速地判断哪些政策是由共和党提出的,哪些政策是由民主党主持的。
色彩在信息图表中的运用是有意识的,它既依存于社会规范,又与其特性息息相关。信息图表的应用过程中,需要关注所传达信息的社会背景,透彻地了解其人文因素、传统习俗等,避免因误用色彩而导致信息图表失去了在信息传递中的意义。
四、结语
综上所述,表明色彩常被用来辅助信息的传递。—方面,通过色彩设计可以分类、突出信息,另一方面,也可以通过色彩设计来使人产生丰富的联想,从而达到信息传达的目的。
“一个正常人从外界接受信息的90%以上是由视觉器官输入大脑的,而来自外界的一切视觉形象,如物体的形状、空间、位置的界限和区别都是通过色彩的明暗关系得到反映,视觉的第一印象往往也是由色彩的感觉所胜任。”在视觉语境中,色彩是最耀眼的要素,因此探析信息图表的色彩语境,具有两方面的意义:一,对色彩在信息图表设计的应用方法进行梳理;二,阐述了色彩在信息图表设计中的重要价值。
