NET DataList的功能扩展研究——实现数据插入操作
2013-03-20刘仲博
刘仲博
(1.宁夏职业技术学院 宁夏 银川750002;2.宁夏广播电视大学,宁夏 银川750002)
1 .NET中DataList数据插入操作概述
.NET中包括GridView、FormView和DetailsView在内的很多数据控件,对数据源的更新、排序和分页显示功能都是通过和它绑定的数据源进行数据交互实现。但是由于DataList不能和数据源进行直接双向交互[1],因而不能直接利用数据源控件已经封装好的更新、排序和分页显示功能。如果想在DataList中对数据源的数据进行插入操作,此时需要开发人员手工完成代码,从而完成对数据源进行数据插入的目的。
2 .NET中DataList对数据源进行数据插入的方法
在 DataList中对数据源的数据进行插入时,一般使用的是FooterTemplate模板,而不是使用编辑模板 EditItemTemplate,在FooterTemplate模板上对需要插入的数据进行布局和设置,在项模板中包括一个按钮,然后将该按钮的CommandName属性设置为Insert[2],然后在响应ItemCommand事件时与数据源进行直接双向交互,以实现对数据插入的目的。
下面具体地讲述一下,在DataList中对数据源的数据进行插入的方法:
①先在SQL SERVER数据库中创建一个新的数据库TestDB和一张表MyTable,并在表MyTable中插入两行数据,主要参考代码如下:

②在.ASPX页面中放入一个按钮,然后给按钮添加一个OnClick事件,并让这个事件调用自定义的InsertMode_Clk方法,以便用户在点击这个按钮时就进入DataList的数据插入模式,之所以采用这样的设计,主要是考虑到DataList只在需要使用数据插入的操作时才进入数据插入模式,否则就不需要进入数据插入模式,参考代码如下:

③在.ASPX页面对应的.CS文件中实现InsertMode_Clk方法,实现它的方法是在其中将DataList1的FooterTemplate模板显示出来,在这个模板上可以对需要插入的数据进行布局和设置,以实现对数据插入的目的,参考代码如下:

上述代码如果不想放在.CS文件中而是想放在.ASPX页面中,那就先在页面的</head>后加入如下代码:<script runat="server"></ script>,然后将上面的InsertMode_Clk方法放在</script>前面。
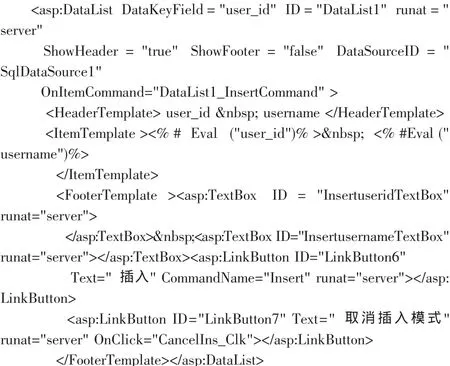
④在.ASPX页面中放入一个 DataList,其 ID设为 DataList1,DataSourceID设为 SqlDataSource1,ShowHeader设为 true,ShowFooter初始设为false,并给这个DataList添加一个OnItemCommand事件,并让这个事件调用自定义的 DataList1_InsertCommand方法,然后在DataList1中的<FooterTemplate>对数据插入进行布局和设置,这里只放入两个TextBox文本框和两个LinkButton按钮,其中两个文本框用于接收用户的输入,之所以放两个文本框,是因为它们是要分别插入到数据库的主键列和非主键列,其操作是不一样的,其中一个LinkButton按钮是在用户点击后将数据插入到数据源,另一个LinkButton按钮是在用户点击后退出DataList的数据插入模式,这里需要注意,实现数据插入的按钮其CommandName属性要设置为Insert,实现退出数据插入模式的按钮不用设置CommandName属性,但要添加一个OnClick事件,并让这个事件调用自定义的CancelIns_Clk方法,以便用户在点击这个按钮时就退出数据插入模式,DataKeyField的值user_id是数据库的主键列,为了减少代码,这里省略了布局常用的表格,参考代码如下:

⑤在.ASPX页面对应的.CS文件中实现CancelIns_Clk方法,实现它的方法是在其中将DataList1的FooterTemplate取消显示,从而取消数据插入界面,参考代码如下:

上述代码如果不想放在.CS文件中而是想放在.ASPX页面中,可以先在页面的</head>后加入如下代码:<script runat="server"></ script>,然后将上面的CancelIns_Clk方法放在</script>前面,注意,如果<script runat="server"></script>已经添加过,就不用重复添加,直接放入上面的CancelIns_Clk方法就可以了。
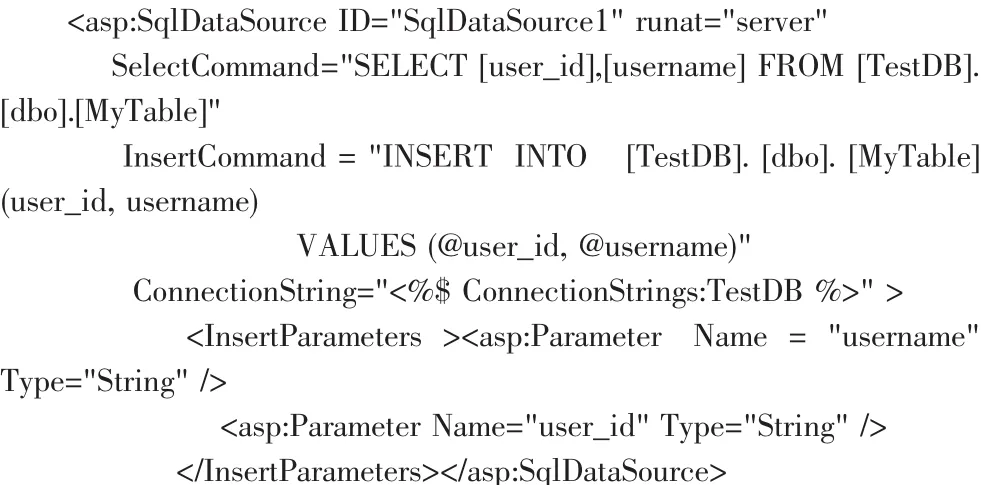
⑥在.ASPX页面中放入一个 SqlDataSource, 其 ID设为SqlDataSource 1,这样DataList1就可以显示SqlDataSource1的数据,让SelectCommand="SELECT [user_id],[username]FROM [TestDB].[dbo]. [MyTable]",这样SqlDataSource1将显示TestDB中MyTable表的user_id列和username列的数据,然后再让InsertCommand="INSERT INTO [TestDB].[dbo].[MyTable](user_id, username)VALUES (@user_id, @username)",这样SqlDataSource1的插入操作将最终插入到[TestDB]中[MyTable]表的user_id列和username列中,最后让ConnectionString="<%$ConnectionStrings:TestDB%>">,这样SqlDataSource1就可以调用web.config文件中<connectionStrings>下的name="TestDB"的连接串,插入参数中将user_id和username设置为String型,参考代码如下:

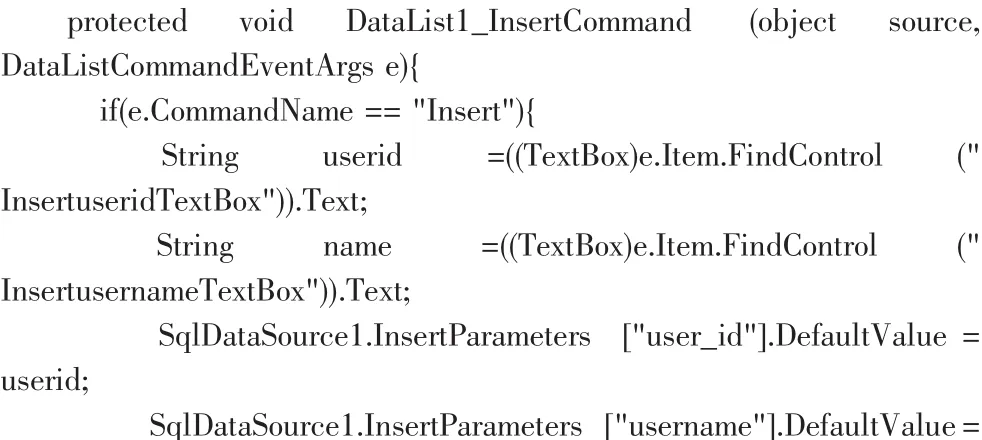
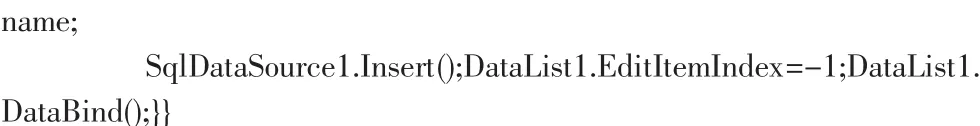
⑦在.ASPX页面对应的.CS文件中实现DataList1_InsertCommand方法,实现它的方法是先判断一下,如果点击的是插入命令,我们就找到相应的TextBox,然后将它们的值保存到变量中,然后将它们的值分别设置成SqlDataSource1相应的插入参数,再对SqlDataSource1进行数据插入,插入完成后,为了在DataList1中取消编辑状态,让编辑项的索引等于-1,为了让这些操作立即生效,需要重新绑定DataList1,参考代码如下:


上述代码如果不想放在.CS文件中而是想放在.ASPX页面中,可以先在页面的</head>后加入如下代码:<script runat="server"></ script>,然后在</script>前面放入将上面的DataList1_InsertCommand方法,注意,如果<script runat="server"></script>已经添加过,就不用重复添加,直接放入上面的DataList1_InsertCommand方法就可以了。
⑧打开 web.config文件,然后找到<configuration>中的:<connectionStrings/>
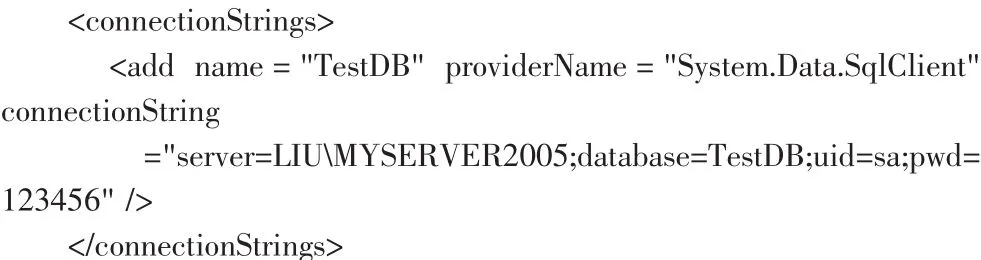
并将其删除,然后重新为数据库添加连接,下面连接字符串的server、database、uid、pwd等参数对应的值需要根据不同的机器做相应的调整,在<connectionStrings>下添加name="TestDB"的连接串,参考代码如下:

经过上面的处理后,在页面中点击进入数据插入模式按钮后,就会显示需要输入数据文本框,在输入正确的数据后,点击插入按钮,DataList就可以对数据源的数据进行插入操作了。
[1]DataList Web服务器控件概述 [OL].http://msdn.microsoft.com/zh-cn/library/ es4e4e0e.aspx.
[2]DataList.FooterTemplate 属 性 [OL].http://msdn.microsoft.com/zh-cn/library/ system.web.ui.webcontrols.datalist.footertemplate.aspx.
