高效的Web性能提升机制研究
2012-11-30周峰,王征
周 峰,王 征
(西南财经大学 经济信息工程学院,四川 成都 611130)
高效的Web性能提升机制研究
周 峰,王 征
(西南财经大学 经济信息工程学院,四川 成都 611130)
一次性加载技术导致B/S项目的页面响应时间激增,严重影响到了用户的操作体验。为了避免这类问题,本文提出了优化级联的下拉列表方法,分级的加载数据项,减少无效的数据传送,可以在不更新整个页面的情况下重新加载数据;给出了通过AJAX和Servlet配合,实现无刷新的多级级联下拉列表的实现案例。性能分析和实验结果证明:该方法减少了无效数据的传送,增强了用户体验和页面的响应速度,提高了系统性能。
AJAX;性能;下拉列表
1引言
当今世界的WEB发展,已经赋予了更多的涵义,我们的工作平台也由单一的操作系统平台转向了网络应用平台,WEB应用程序已成为现代人们协同办公不可缺少的部分。在众多的WEB应用系统中,性能是WEB应用程序成功与否的关键因素,响应时间则是性能的一个重要指标,尤其是从用户的角度来看,随着同时访问的用户数的增加,WEB应用程序的响应时间也会相应增加,当其增加到用户无法接受的程度时,用户便会失去使用该系统的耐心,终端用户所感到的时间延迟已经成为今天WEB应用的主要性能问题。随着WEB应用的普及,用户需要更好,更快,更有效,更个性化的服务和应用。
2性能提升方案
2.1现存问题。
级联下拉列表是网络应用程序常用的组件,但传统的级联下拉列表的操作是一次性将所有数据加载到页面,这也是最为常见的处理方式,即,将所有用到的数据一次性的加载到页面中,然后利用JavaScript脚本语言响应用户事件,获取第一级的下拉列表值,然后依据该值在页面里获取数据对下一级的下拉列表进行初始化,用这样的方式处理,理解起来比较简单,实现也相对容易,但有个不足之处,如果下拉列表项的数据量很大,则页面里所包含的数据也是巨大的,这样会增加页面的响应时间,影响到用户的操作体验。
如果有一个三级的级联列表,每级的数据项为十个,如果一次性下载所有数据放在页面里,那么页面里的数据记录为1110个,而实际上只会用到其中30个数据,这样会有1080个无效的数据记录,占所有记录数的97%以上,如果下拉级数增加,每一级的列表项增加,无效记录比例还会增加,页面文件的大小也会急剧增加,这样的开销是惊人的。
为了提高用户的体验和页面的响应速度,本文对这种级联的下拉列表进行了优化,分级加载数据项,减少无效的数据传送,在不更新整个页面的情况下重新加载数据,AJAX正好满足了这种技术要求,配合后台的Servlet处理数据,[1]可以实现无刷新的多级级联下拉列表。

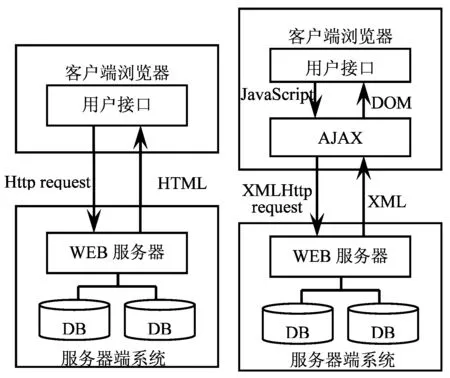
图1 传统访问方式与使用AJAX访问方式比较
AJAX实际上是将几种技术进行整合,形成一个功能强大的新技术。[2]AJAX包括以下几个部分:
基于标准化的XHTML和CSS
使用文档对象模型DOM作为页面元素的动态显示和交互
通过XML和XSLT进行数据交换
使用XMLHttpRequest进行异步数据传送
使用JavaScript对以上的技术进行整合
AJAX的核心是JavaScript对象XMLHttpRequest。[3]它是一种支持异步请求的技术,XMLHttpRequest使你可以使用JavaScript向服务器提出请求并处理响应,而不是阻塞用户。
AJAX的工作原理相当于在用户和服务器之间加了一个中间层,使用户操作与服务器响应异步化。这样把以前的一些服务器负担的工作转嫁到客户端,得于客户端闲置的处理能力来处理,减轻服务器和带宽的负担。[4]通过在用户和服务器之间引入一个AJAX引擎,可以消除WEB的开始→停止→开始→停止这样的交互过程。
2.2解决方案。
在传统的WEB应用系统中,客户端和服务器之间为同步交互模式,即用户提交数据后,等待服务器响应,服务器在处理完了响应后,再把页面重新返回给客户端,而AJAX则可以使客户端和服务器进行异步的数据交换,用户在页面上操作的同时,通过AJAX在后台进行数据的交换(详见图1)。[5]
介于可以通过AJAX动态的获取数据,本文提出在初始化页面时可以只对顶级下拉列表项进行数据填充,其下的菜单项则通过AJAX动态获取数据进行初始化,用户在选择第一级的列表项后,通过脚本获取选项的值,将该值交由XMLHttpRequest对象发送到服务器端,由服务器根据获取的值构造下一级的列表选项,并将构造好的选项以XML格式重新发送到客户端,客户端对收到的数据进行解析,利用JavaScript脚本技术修改DOM生成第二级新的列表项显示于页面,[6]至此,通过一次少量的数据交换实现了第二级的下拉列表项构造。如果继续操作二级列表,AJAX会继续向服务器请求当前二级列表选项对应的第三级列表的所有数据,重新生成第三级的列表项,以此类推。在此过程中,客户端向服务器发送的数据为前一级选项的值,而服务器返回的数据仅是用于构造第二级下拉列表项的文本字串,传送的数据均已是最小状态,经过这样的处理后,传输数据量最小,传输速度快,页面在无整个页面刷新的情况下迅速响应,页面无停顿,给用户很好的体验。
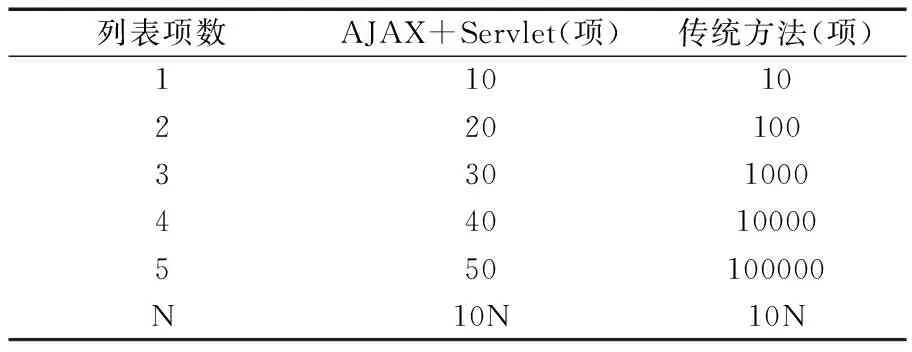
为了与传统的方法作对比,我们现以如下的数据作性能上的分析,若页面有N个下拉列表,每个列表项里的数据为10项,按照传统的方法一次加载所有的数据到页面,则加载的数据项为10N,按照本文提出的方法,加载到页面的数据项为10N,如表1所示。

表1 算法性能对比
3具体实现
笔者将该方法应用到一商业系统的开发中,获得了很好的效果,数据库表结构如表2所示,在页面的快速响应方面达到了预期的目标。当页面进行初始化加载时,仅向服务器请求第一级下拉列表选项的数据,即所有的城市(详见图2),除了第一级之外的数据不加载到页面,这样处理之后,第一次加载到页面的数据不多,页面响应速度很快。当用户在选择好所属城市的时候,通过JavaScript触发事件,创建一个XMLHttpRequest请求,在后台通过该XMLHttpRequest请求将用户所选择城市的值传送到服务器端,服务器对收到的ID值和数据库中PID的值进行匹配,构造出SQL查询出属于该城市下的所有商家信息,WEB服务器在完成了数据查询后,将仅符合要求的数据以XML的方式发送到客户端,此时客户端收到的数据仅为构造用户选择商家的列表项,当客户端收到数据后,将接收到的数据交由客户端的AJAX引擎进行处理,通过修改DOM完成商家下拉列表项的构造,供用户进行商家的选择。同样的原理,在用户进行商家的选择之后,客户端通过JavaScript响应用户操作,触发事件,通过创建的XMLHttpRequest将用户选择的商家ID值发送到服务器端请求数据,服务器通过收到的商家ID值查询数据库获取该商家所有产品的数据,并把产品数据按XML的格式发送到客户端,客户端在收到数据后,利用AJAX引擎修改DOM构造第三级的产品列表选项,供用户选择。[7]
根据这样的处理方式,无论下拉列表有多少级,也无论每项列表的数据量有多少,所需的时间基本上是维持在50毫秒以下,这个时间和服务器的性能有关,其时间消耗包括了创建XMLHttpRequest对象发送到服务器端的时间,数据库查询的时间,以及客户端在收到数据后利用DOM技术构造下拉列表的时间。相对于用户的操作速度来说是很快的,用户在操作过程中完全感觉不到停顿,操作过程也很流畅,完全解决了一次性加载数据时页面响应过慢的问题。

表2 下拉列表项表结构

图2 算法实际应用
4性能分析
利用传统方法在处理大量数据时,除加载数据到页面所需要的时间让用户无法忍受外,还存在很多无效的操作,在用户完成第一级列表的选择后,会通过脚本响应用户事件,在加载到页面里的数据里查找所需要的下级数据,当然这样的查询操作是在客户端运行的,每次对用户操作的响应都会查询所有的数据,大量无用的数据被多次查询,既浪费系统资源,也耗费了操作时间,这样的处理方式显然不够优化。

图3 算法性能对比
对本文的研究方法在性能上的分析结果如图3所示,利用分级加载数据的方法,完全克服了一次性加载所有数据所造成的时间开销陡增的现象。在列表项第一次初始化时,只加载与当前用户操作相关的第一级的数据,在用户还没有进行第一级下拉列表选择的情况下是无法确定第二级列表数据项的,如果在这时候把所有的二级列表的数据加载到页面,会增加页面数据传输的时间,本文的处理避免了将所有二级列表数据加载到页面所需要的时间开销。同时,本文所提出的方法在响应用户事件与数据的后台传递需要额外的时间开销,不过这样的开销是一个恒定的时间,不会因为数据级数的增加而增加,这样的运行方式在处理多级数据量较大的下接列表项时有着明显的优势。
5结论
通过以上的测试表明,本文所提出的方法具有很好的时间和空间上的性能表现,在这样的方式下,服务器和客户端的数据交换是最简的状态,其它无效的数据不参与服务器与客户端的数据交换,避免了一次性加载所有数据到客户端的长时间等待,优化了系统的性能。目前来说,这样的技术处理应该是最为简洁高效的。
AJAX相当于在客户端和服务器端建立了个中间层,实现了基于B/S系统的异步化模式,均衡了客户端和服务器端的负载。AJAX的客户端快速的响应和异步化的模式使得传统的B/S系统更趋进于桌面型应用程序,相信基于这样的特点,AJAX技术会使传统的B/S系统更加友好,操作更为方便,带给用户良好的操作体验。这种技术的应用将会为WEB应用程序开发带来新的动力。
[1]李宁.Java Web开发技术大全[M].清华大学出版社,2009:73-75.
[2]周渊,张怡.Ajax技术及其应用研究[J].河西学院学报,2008,24(5):76-79.
[3](美)舒塔,(美)阿斯利森.Ajax与Java高级程序设计[M].杨光,译.人民邮电出版社:2007:7-12.
[4]陈必峰.基于AJAX的富客户端技术及应用[J].计算机科学,2011,38(10A):419-420.
[5]曹衍龙,叶达峰.Ajax 编程技术与实例[M].人民邮电出版社,2007:14-15.
[6](加)斯努克,等.JavaScript捷径教程[M].郭晓刚,等,译.人民邮电出版社,2009:25-34.
[7](德)海尔曼.深入浅出JavaScript[M].牛海彬,等,译.人民邮电出版社,2008:266-28.
ClassNo.:TP311.52DocumentMark:A
(责任编辑:宋瑞斌)
AnEfficientMechanismtoAccelerateEfficiencyofWeb
Zhou Feng,Wang Zheng
One-time loading technique of B/S leads to more cost of response time, and influence the user to experience . To avoid it, this paper puts forward the dropdown list method to classify the loading data items, to reduce invalid data transfer, and it can reload the data without updating the whole pages. With the combination of AJAX with Servlet . it can realize a set of cascade dropdown list without refreshing the surface. This method has reduced the invalid data transmission, enhance the user’s experience and the response speed of the page, and improve the system performance.
AJAX;Efficiency;drop-down list
周峰,助理工程师,西南财经大学经济信息工程学院。研究方向:计算机应用、电子商务系统。
王征,博士,副教授,硕士生导师,西南财经大学经济信息工程学院。研究方向:电子政务、电子商务系统。
教育部人文社科项目(10YJCZH169);四川省金融智能与金融工程重点实验室项目(FIFE2010-P05);西南财经大学校管课题(2010XG068)
1672-6758(2012)07-0082-3
TP311.52
A
