基于ActionScript 的弹性运动虚拟实现
2012-11-22马鞍山师范高等专科学校软件与食品工程系安徽马鞍山243000
董 娜,俞 欣 (马鞍山师范高等专科学校软件与食品工程系, 安徽 马鞍山 243000)
基于ActionScript 的弹性运动虚拟实现
董 娜,俞 欣 (马鞍山师范高等专科学校软件与食品工程系, 安徽 马鞍山 243000)
基于ActionScript 编程语言,对一维坐标和二维坐标上从无摩擦力到有摩擦力的弹性运动进行了虚拟实现。研究表明,该程序能准确而直观地再现弹性运动效果,从而为利用计算机编程技术对物理现象进行准确模拟提供参考。
弹性力学;弹性运动;ActionScript;虚拟技术
计算机技术正在全面进入生产技术、科学研究和社会生活的各个领域,彻底改变着整个人类文明的进程。面向对象(Object Oriented,OO)是上世纪90年代软件开发方法的主流。ActionScript 3.0 是一种强大的面向对象编程语言,其具有更强的报错能力,指定类型也更加明确[1]。
求解一个弹性力学问题,应设法确定弹性体中各点的位移、应变和应力等共15个相关函数,但在解决实际问题时,起主要作用的往往是其中几个函数,因而可以用实验和数学相结合的方法进行求解[2]。为此,笔者利用ActionScript 3.0对一维、二维弹性运动在一维、二维坐标上的运动状态进行了模拟,实现了无摩擦力和有摩擦力情况下弹性运动效果,从而为利用计算机编程技术对物理现象进行准确模拟提供参考。
1 一维坐标弹性运动的虚拟实现
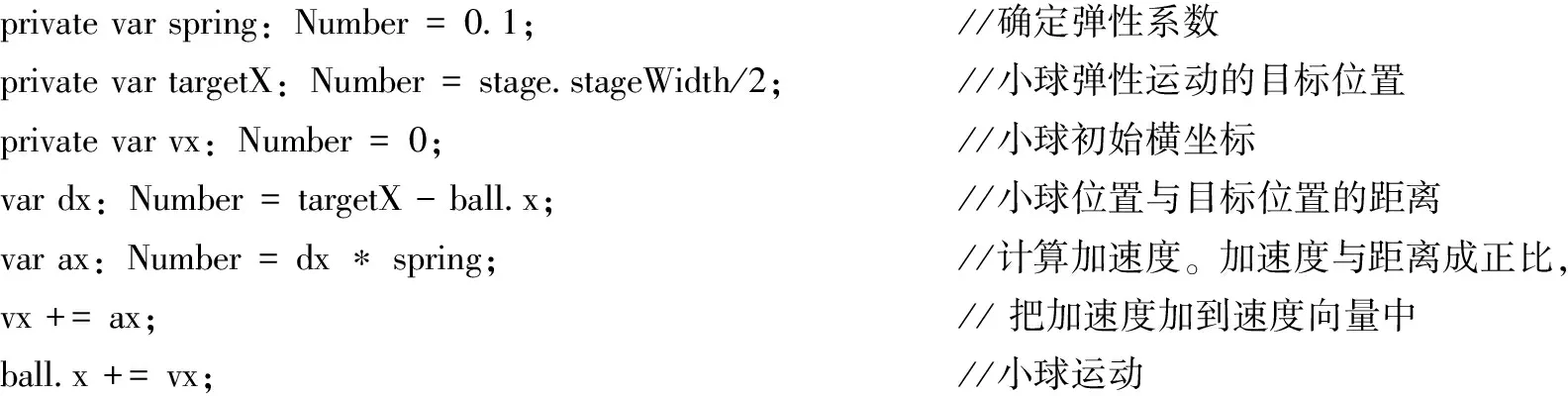
弹性运动是弹性力学的一个重要研究领域,它研究弹性物体在外力作用下产生的运动状态。当皮球落在地面上,由于自身的重力与地面的反作用力,皮球发生形变而产生弹力使皮球从地面上弹起,皮球运动到一定高度,由于地心引力,皮球落回地面并再次发生形变而弹起。使用可以拖拽的小球作为主体。针对上述情况,将x轴的 0 点作为默认位置,使其具有运动到中心点的弹性,并设置一个变量保存弹性的数值,称之为“弹性系数”[2]。由于较大的弹性系数会使弹性运动显得十分僵硬,而较小的弹性系数会使弹性运动更加逼真,因而选用弹性系数为0.1:

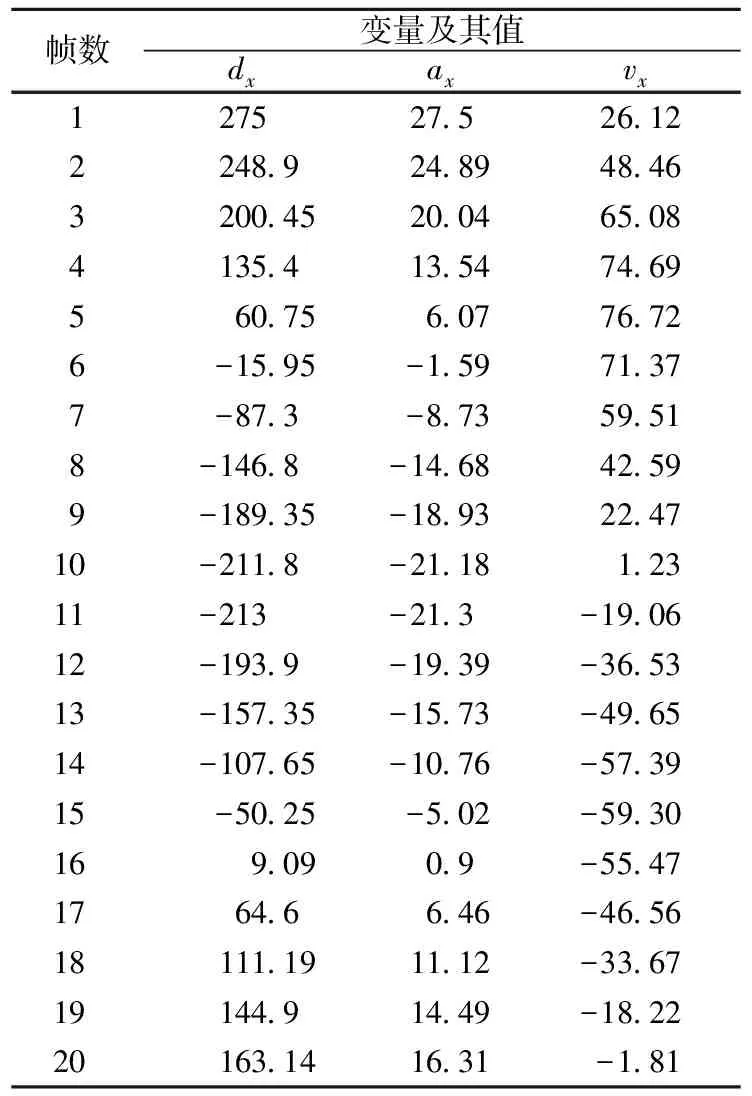
根据以上思路,假设targetX为100,取前20帧模拟运动情况(见表1)。
利用ActionScript语言实现小球在一维坐标上的无摩擦弹性运动,Springl.as文件如下:
package {
import flash.display.Sprite;
import flash.events.Event;
public class Spring1 extends Sprite {

表1 无摩擦系数时各变量的变化情况
注:dx表示当前位置与目标位置的距离值;ax表
示加速度;vx表示速度向量。下同。
private var ball:Ball;
private var spring:Number = 0.1;
private var targetX:Number = stage.stageWidth/2;
private var vx:Number = 0;
public function Spring1() {
init();
}
private function init():void {
ball = new Ball();
addChild(ball);
ball.y = stage.stageHeight/2;
addEventListener(Event.ENTER_FRAME,
onEnterFrame);
}
private function onEnterFrame(event:Event):void {
var dx:Number = targetX - ball.x;
var ax:Number = dx * spring;
vx += ax;
ball.x += vx;


表2 有摩擦系数时各变量的变化情况
运行以上代码后发现,没有摩擦系数时小球一直在原始点左右徘徊。由于小球每次摇摆时的距离相同,所以速度向量也相同,这样小球会以同样速度来回摆动。如果引入摩擦力,运动效果将更加逼真,为此设置 friction 变量,friction∈(0,1),取值为 0.95:
private var friction:Number = 0.95;
为了实现小球在有摩擦力效果下的弹性运动,根据以上代码,将onEnterFrame函数修改为:
private function onEnterFrame(event:Event):void {
var dx:Number = targetX - ball.x;
var ax:Number = dx * spring;
vx += ax; vx *= friction;
ball.x += vx;
}
根据以上思路,模拟有摩擦弹性运动情况,数据如表2所示。
有摩擦系数时小球横坐标值的变化情况如表3所示。从表3可以看到,小球的横坐标值从131帧到140帧将逐渐接近于目标位置100,但是无法到达该位置,这时可以设置一个接近范围,若小球的横坐标值在该范围内,便可将横坐标目标值赋给小球当前横坐标,从而使小球完全停止。
2 二维坐标弹性运动的虚拟实现
与一维弹性运动虚拟相比较,二维坐标弹性运动时加入了Y轴方向的运动,整个运动是在X坐标和Y坐标上进行的。因此,将一维弹性运动时使用的变量分成X坐标和Y坐标2组分量,相关代码如下:

表3 有摩擦系数时小球横坐标值的变化情况
package {
import flash.display.Sprite;
import flash.events.Event;
public class Spring2 extends Sprite {
private var ball:Ball;
private var spring:Number = 0.1;
private var targetX:Number
= stage.stageWidth/2;
private var targetY:Number
= stage.stageHeight/2;
private var vx:Number = 0;
private var vy:Number = 0;
private var friction:Number = 0.95;
public function Spring2() {
init();
}
private function init():void {
ball = new Ball();
addChild(ball);
addEventListener(Event.ENTER_FRAME, onEnterFrame);
}
private function onEnterFrame(event:Event):void {
var dx:Number = targetX - ball.x;
var dy:Number = targetY - ball.y;
var ax:Number = dx * spring;
var ay:Number = dy * spring;
vx += ax;
vy += ay;
vx *= friction;
vy *= friction;
ball.x += vx;
ball.y += vy;

利用以上代码可以模拟实现二维坐标上具有摩擦力的弹性运动。
3 结 语
基于ActionScript 的编程技术,实现了在一维坐标和二维坐标上的弹性运动,模拟了无摩擦力和有摩擦力条件下的弹性运动。结果表明,该程序能准确而直观地实现弹性运动效果,从而为利用计算机编程技术对物理现象进行准确模拟提供了一个范例。
[1]朱治国,缪亮,陈艳丽.Flash Action Script 3.0编程技术教程[M].北京:清华大学出版社,2008.
[2]徐芝纶.弹性力学[M].北京:高等教育出版社,2006.
10.3969/j.issn.1673-1409(N).2012.09.036
TP311.1
A
1673-1409(2012)09-N102-03
2012-06-12
安徽省质量工程示范实验实训中心基金项目(20101233)。
董娜(1981- ),女,2005年大学毕业,讲师,硕士生,现主要从事计算机多媒体技术方面的教学与研究工作。
[编辑] 李启栋
