关于网络课程制作的几条经验
2012-10-11郝天轩
郝天轩
(河南理工大学 安全科学与工程学院,河南 焦作 454000)
一、引言
网络课程主要包括两个组成部分:一是按一定的教学目标、教学策略组织起来的教学内容;二是网络教学支撑环境。[1]网络课程的教学内容呈现多层次与多样化,有利于因材施教并实现学生学习的个性。另外,通过网络课程的学习能使学生冲破以书本为中心的局限,拓展学生的学习内容。[2]
笔者以教育部下达的“面向21世纪高等教育教学内容和课程体系改革”计划中“热工课程教学内容和课程体系改革的研究和实践”为教学指导,以《现代远程教育规范》的指标体系为参照,以计算机网络技术和多媒体技术为手段,开发了“工程热力学与传热学”网络课程。该课程在教育部教育管理信息中心举办的“第四届全国多媒体课件大赛”上,从全国大学组参赛的400多个课件中脱颖而出,获得高评分。
二、网络课程中公式素材的制作
除了文本图形外,公式也是大量使用的课件素材,尤其是理工科课件。当所开发的课程涉及大量的公式,找到一种方便快捷的制作公式素材的方法能够降低制作网络课件的工作量。要制作能够在网络上传输的公式素材,一般分为两个步骤:
1.在字处理软件中输入公式
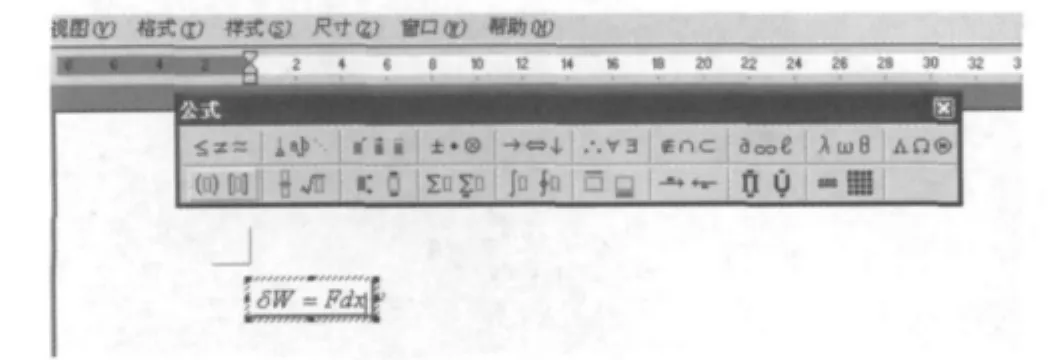
输入公式,一般可采用公式编辑器。我们都知道在Word中,可以选择菜单【插入】>【对象】,从列表中选择【Microsoft公式3.0】,打开公式编辑器窗口,如图1所示,利用工具栏输入公式。

图1 利用公式编辑器输入公式
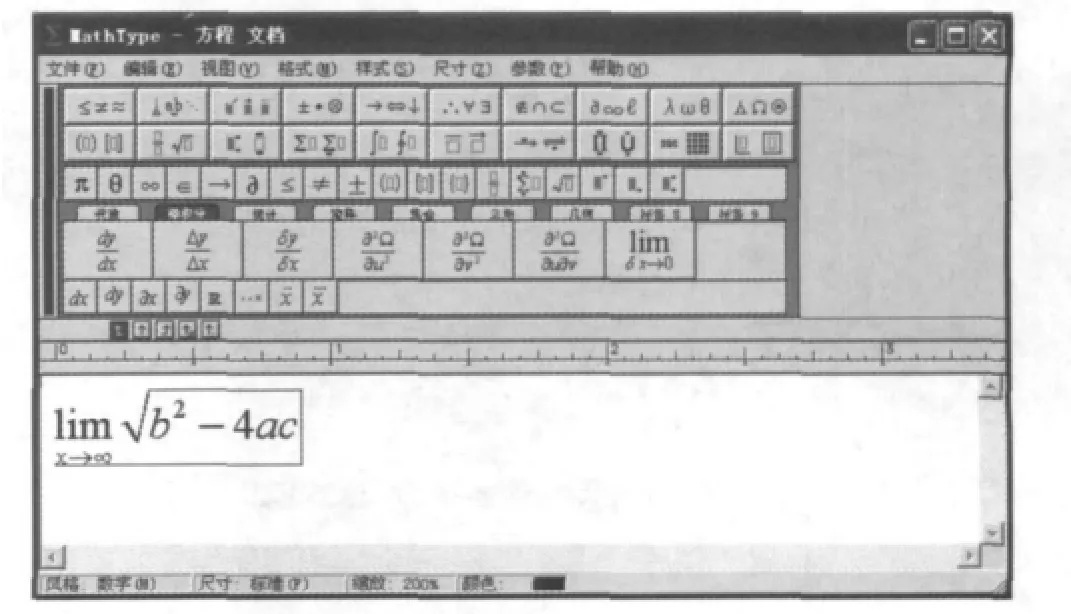
如果要制作更为专业的公式,还可选择Design Science公式的专门工具MathType5.2,实际上微软Office内置的公式编辑器就是该工具的精简版。该工具功能非常强大,且直观易用,如图2所示。

图2 利用MathType输入公式
2.通过合适的转换,把公式插入到网页课件中
(1)一般可把输入的公式转换成图片集成到课件中。
1)通过MathType工具输入的公式,可以直接选择菜单【文件】>【保存复制到……】,把公式转换为gif图片,然后插入到网页课件中;
2)通过编辑器输入的公式,只有通过抓图工具,把其存为图片,然后插入到网页课件中;
3)对于有大量公式的一页文本,可以把其整个转化为图片,然后使用Fireworks软件打开该图片,使用“切片”工具,把每个公式建立一个切片,然后选择所有切片,最后选择菜单【文件】>【导出……】,实现把每个公式存为一个文件,如图3所示。
这种把公式转化为图片的形式,便于在网页中合理安排公式素材的位置,缺点是工作量大、效率低。
(2)也可以ActiveX对象的形式插入到网页课件中。
在字处理软件中对某公式进行【复制】操作,然后在FrontPage中直接选择【粘贴】操作,即可把该公式ActiveX对象的形式插入到网页课件(注:在Dreamwaver该操作无效)。

图3 利用Fireworks的“切片”工具生成公式的图片文件
这种方法的优点是直接、快捷,缺点是增加了html代码量,影响了html代码的可读性。并且当一个文档中包含公式的公式过多的时候,采用直接【复制】和【粘贴】的方法,容易造成公式错位现象。
(3)把包含公式的Word文档直接存成网页形式
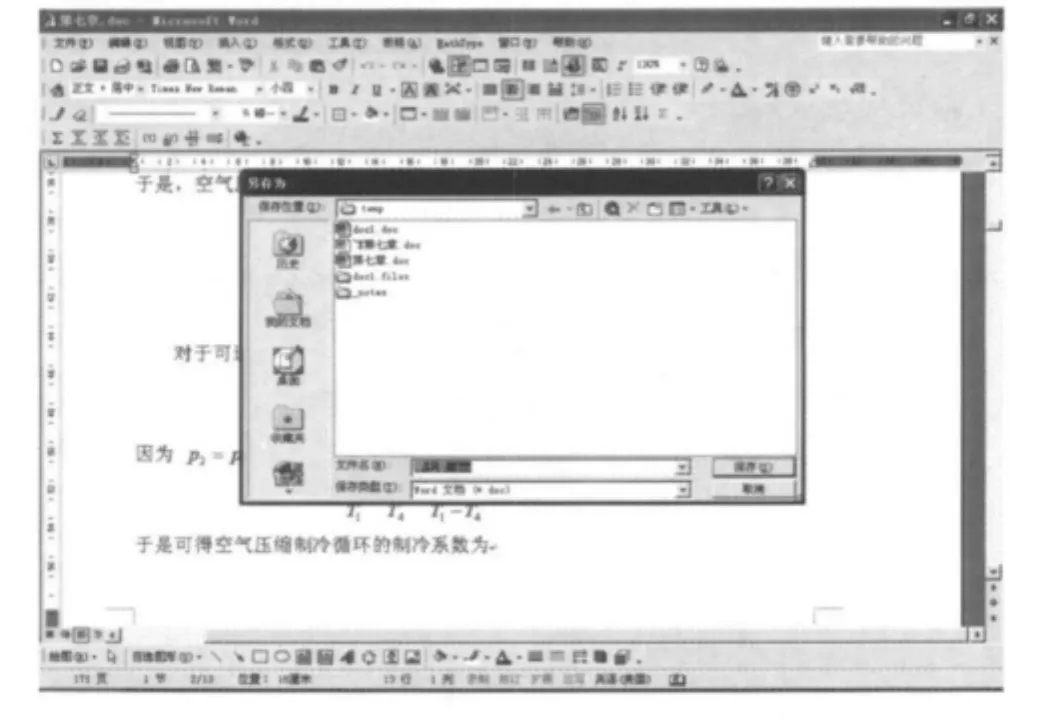
首先,把包含大量公式的Word文档保存为“筛选过的Web页”,如图4所示;

图4 把Word文档保存为“筛选过的Web页”
然后,用Dreamwaver打开该文件,同时新建一文件;
接着,在Dreamwaver中直接拷贝所需内容到新建的文件中;
最后,保存新建的文件。
采用该方法来制作公式素材克服上述两种方法的缺点,不仅提高了效率,而且还便于页面的布局。
三、网络课程页面配色
网络课程页面在一定意义上说也是一种艺术品,因为它既要求文字的优美流畅,又要求页面的新颖、整洁,使用色彩可以产生强烈的视觉效果,使页面更加生动。而且,浏览者在浏览页面时,留下的第一印象就是页面的色彩设计,它的好坏直接影响阅读者的观赏兴趣。因此页面配色在网络课程设计中居于十分重要的地位。
在对网络课程页面配色过程中,应注意以下几点:
(1)不要将所有颜色都用到,尽量控制在三种色彩以内。 太多的颜色会导致混淆,也会分散读者的注意力。
(2)背景和前文的对比尽量要大(绝对不要用花纹繁复的图案作背景),以便突出主要内容。颜色太接近无法产生足够的对比效果,也会妨碍观众阅读。白底黑字的阅读效果最好。
(3)同时要避免高饱和度的文字与明亮的背景配合,这样可能比较刺眼,容易造成视觉疲劳。
四、网页制作软件配合
这里主要指的是FrontPage和Dreamwaver软件的相互配合使用。FrontPage最大的特点是简单易学,只要会使用Word编辑文档,就能很快学会使用FrontPage制作网页。Dreamwaver侧重于网页控制、设计能力及创意,适合中高级网页制作人员。我们在制作网页的时候,有时会需要两种软件相互配合使用,能够提高制作效率和实现某种效果。下面结合“工程热力学与传热学”网络课件的制作实践,举一个例子来说明。
例如FrontPage可以使大纲或多层次列表具有可折叠性,以便网站访问者可以查看或隐藏列表的不同层次。具体操作步骤:
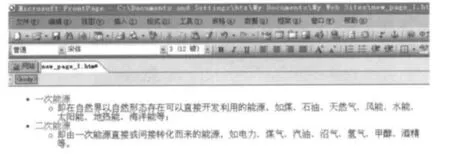
(1)在FrontPage中创建一个多级列表,如图5所示;

图5 在FrontPage中创建的多级列表示例
(2)选择要使其可折叠的层次或子层次,再用鼠标右键单击所选内容,然后单击快捷菜单上的“列表属性”;
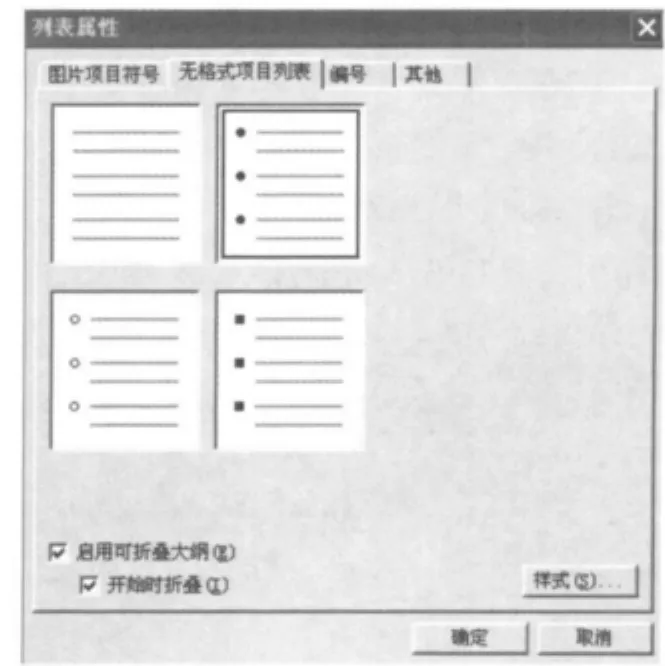
(3)在“列表属性”对话框的底部,如图6所示,确保已选中“启用可折叠大纲”复选框。

图6 列表属性对话框
(4)若要网站访问者在 Web浏览器中打开网页时显示折叠状态的列表,请选中“开始时折叠”复选框;
(5)单击“确定”。
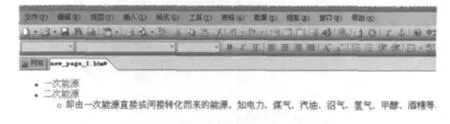
实现效果如图7所示,当用户点击一级列表时,显示其对应的二级列表内容,再单击一次则又隐藏起来。

图7 可折叠性多级列表实现效果
这种建立可折叠性多级列表的功能,在Dreamwaver没有提供。如何才能实现在Dreamwaver中也能够建立折叠性多级列表呢?我们基本思想是:分析通过Frontpage对列表填加折叠性后,发生了哪些变化,然后把这些变化加入到欲实现可折叠性多级列表的通过Dreamwaver建立的网页文件中。
首先,我们发现为项目符号或编号列表启用可折叠大纲,那么FrontPage将在站点的根文件夹中创建一个名为 Outline.js的文件。该文件存储的JavaScript代码,实现动态网页功能。我们把该文件同样拷贝到Dreamwaver建立网站的根文件中。
然后,我们分析为列表启用可折叠大纲后,文件html发生了变化。下面列出的html文件代码,其中斜体部分是增加的代码。我们同样把增加的代码部分填加到Dreamwaver建立的文件中。


最后,保存Dreamwaver建立的网页,即可实现类似于FrontPage建立可折叠性多级列表的功能。
五、网络课件制作人员配备及协调
限于资金,教师在开发课件时不可能同时配备所有的专业人才,这并不意味就不能开发出好的网络课件。我们在制作实践中,认为让具备计算机基础且具有相应专业课知识的学生参与到课件当中,能够解决由于资金不足而造成人员配备缺乏的问题。另外,任课教师应具备一定网络课件制作的知识,这样才便于与制作课件的人员交流和沟通。
[1]李超,刘宝玉.浅析网络课程的设计[J].天津电大学报.2011,15(4):40-42.
[2]刘淑香.网络课程在高校教学中的作用[J].理论观察.2011,71(5):158-159.
[3]胡伦.对网络课程人机交互设计的研究与探索[J].中国教育信息化·高教职教,2011(1):75-77.
