基于SVG流程图的设备管理系统的设计与实现
2012-07-25翟广鹏朱群雄
翟广鹏,朱群雄
(北京化工大学 信息科学与技术学院,北京100029)
0 引 言
目前,以图形作为信息交互平台的设备管理软件极为缺乏。提及企业设备的信息资源,人们很自然地想到设备台账、设备维护等文字信息,图形作为一种企业潜在的信息资源却常常被忽视。在流程企业尤其是石化企业中,设备流程图是其设备管理工作的重要组成部分。图形信息与设备信息的结合,不仅可以实现操作和信息分析的可视化,大大增加枯燥、单调的业务数据的可读性,更重要的是它可以提供信息交互的平台,提高信息资源的综合利用率,达到信息处理的优化。此外,现有的设备管理软件图形格式多样化。由于缺乏统一的图形标准,目前的设备管理系统与其它信息系统之间难以进行图形数据的共享,不但造成信息冗余而且增加了绘图成本。采用点阵图作为图形信息发布格式,也远远无法满足网络时代,用户对实时性和交互性的要求。
针对上述现状,如何采用SVG这一标准的矢量图形格式对企业设备及其流程图进行图形建模,建立一个可扩展的设备矢量图元库,构建一个基于WEB的设备管理信息交互的平台,将设备管理的业务属性通过SVG流程图的图形化界面展示给用户,具有很高的研究以及应用价值。
1 SVG技术简介
SVG是一种开放标准的文本式矢量图形描述语言。使用SVG可以在网页上显示出各种各样的高质量矢量图形,包括图像处理中常见的许多功能,如图形、文字、动画、色彩、滤镜效果等。关键的是:SVG完全用普通文本来描述。也就是说,这是一种专门为网络而设计的、基于文本的图像格式。并且SVG是基于XML(extensible markup language)语言的,所以可扩展性很强,并能够描述任意复杂的图像[1]。
SVG严格遵循XML语法,并用文本格式的描述性语言来描述图像内容,以较小的文件体积,实现较高的图形品质,支持丰富的视觉表现效果,内嵌的文字内容可以被搜索和选择,具有交互性和动态性,完全支持DOM,同时这个规范是开放和中立的,使其可以与其它类型的数据相互转换,提供了优良的扩展性和开放性。
2 系统分析与设计
2.1 基于SVG的设备流程图图形交互策略
在基于SVG的设备管理系统中,通过鼠标与SVG流程图的交互,用户可以查看不同厂区不同工段各个设备的业务信息。为用户提供的业务信息包括设备的规格、型号、安装日期、生产厂家、所在部门、设备类别、折旧年限、设备负责人等基础信息,还包括该设备相关的技术文档、维护手册等辅助资料,根据设备维护计划,接近维护时间的设备还会在流程图上动态高亮,提醒管理人员对其进行保养。这些都可利用SVG的动态和交互功能实现。
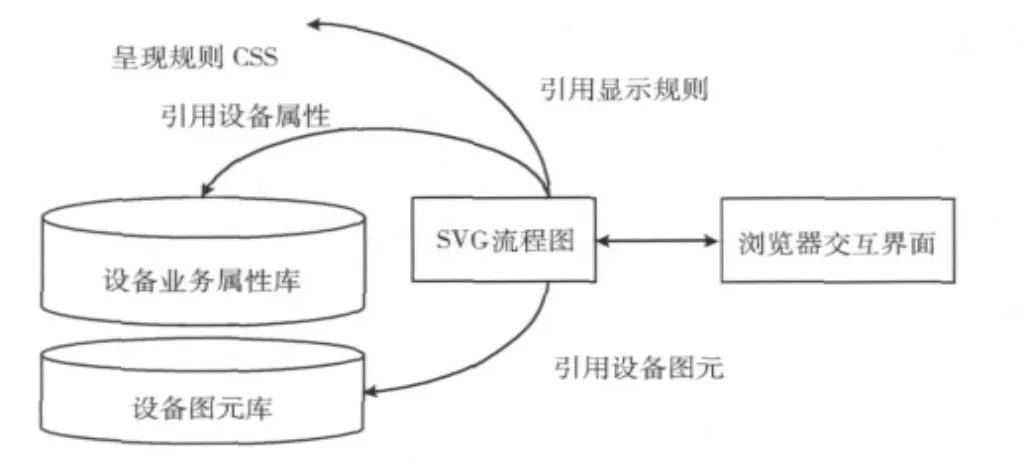
本系统图形交互策略如图1所示。SVG图元由用户使用基于JS和DOM的SVG图形编辑器生成并存储在设备图元库中。在设备图元库中,使用SVG规范中的<symbol>标识符定义标准的设备图元形状。在样式表 (CSS)文件中定义设备流程图的呈现规则。在实际应用中,<layer>元素体现了设备图元的层次关系,通过<use>元素将设备图元实例化,并完成图元与设备属性的映射。<use>元素定义了设备图元id属性,通过此id引用设备业务属性库中的设备属性。

图1 设备流程图图形交互策略
2.2 基于SVG的设备图元库设计
SVG规范只对SVG的基本图形功能进行了定义,而没有针对特定的行业应用进行定义。由于SVG格式基于XML,因此其具有较为方便的自定义功能和扩展性。在基本的SVG文件结构的基础上进行了扩展,定义了可以满足设备管理系统要求的图形文件结构。格式如下:
<?xml-stylesheet href=”设备状态定义 .css”type=”text/css”?> //引入样式表
<svg><defs><symbol id=…>……</symbol>
</defs> //设备图元定义
<layer id=…> //图层定义
<use xlink:href=…id=…/>
//引用已定义的图元
</layer></svg>
用户通过SVG图形编辑器在线编辑设备图元生成以上结构的SVG文件,然后保存到设备图元库中,以备系统调用。
2.3 设备图元与设备业务属性的关联策略
本系统将设备业务属性数据存储在设备业务属性数据库中,通过使用SVG文件中所描述对象的id属性进行关联。图形文件和属性数据文件相分离,简化了SVG编码的复杂程度,对于同一对象图形和属性数据采用相同的标记也不会发生冲突,并且使得SVG文件更为简洁,重用性更好,特别是对于一些实时数据,用这种表示方法能够更为方便的获取业务数据库中的数据信息。
3 基于SVG流程图的设备管理系统的实现
3.1 总体架构
不同企业对与设备管理的具体需求往往存在着较大的差异,因此一个通用的设备管理平台首先需要满足不同企业对设备管理功能共性的需求。分析了目前一些企业的设备管理需求,得出以下几点普遍存在的基础需求:①面向各管理层:应适应各管理层,多用户的管理需要。②安全及权限机制:面向角色的权限管理,完善的功能授权。③消息引擎:应具有较好的兼容性和扩展性,可以适应各种企业设备管理功能的扩展。④数据字典:满足企业对于设备数据的个性化要求,可由企业用户自行添加相应的字段。
针对以上需求,设计系统的总体架构如图2所示。
系统采用三层体系结构,将数据处理过程分为3部分:表现层 (用户界面)、业务逻辑层、数据访问层。表现层主要负责为用户提供良好的人机交互界面。业务逻辑层是三层结构系统中的核心层面,负责表现层与服务器、服务器与服务器间的连接与通讯,并且实现与数据库的高速连接。数据访问层负责对数据信息进行存储、查询、插入等操作。这3个层次在结构上相互独立,任何一层的改变不会影响其它两层的功能。三层体系结构将表示层、业务逻辑层与数据访问层很好的分离,降低了三者之间的耦合性,符合软件高内聚、低耦合的原则,既能够适应企业级应用日益增长的复杂度以及灵活性等要求,也提高了系统的易于扩展性、可维护性和可重用性。
3.2 基于JS与DOM的SVG图形编辑器
已有的矢量图形编辑器往往采用C/S架构,功能虽然较为强大,但是具有部署和维护成本较高等缺点。考虑到Web应用程序能力逐渐增强,能否开发一个B/S架构的SVG图形编辑系统,是基于流程图的设备管理信息系统的一个关键问题。本系统实现了一个B/S的SVG图形编辑器。该编辑器基于JS与DOM,实现了设备图元与流程图SVG文件的绘制。

图2 系统总体架构
在HTML页面中嵌入一个用户可见的空白SVG文件,利用JavaScript对页面中DOM树中的SVG节点进行相应操作。这些操作包括了基本图元的绘制、选择、拖动、缩放等。绘图员首先在绘图工具栏选择绘制工具,通过SVG-set_draw_mode(ele_name)方法更改绘图模式,参数有矩形、圆形、删除、直线、手写、清空等。然后通过fun_mouseDOWN (evt)、fun _mouseMOVE (evt)、fun _mouseUP(evt)这3个方法分别对用户鼠标事件进行监听,根据不同的绘图模式,选择进行相应的DOM操作,包括对SVG节点和属性进行添加、修改或者删除,浏览器上的SVG图像也会产生相应的变化,从而实现所见即所得的图形编辑功能。图3显示了该图形编辑器的使用界面。

图3 SVG图形编辑器界面
3.3 基于流程图进行设备管理
对于石化企业这种流程型企业,设备种类较多,设备数据和报表不尽相同,各部门间的业务流程相互联系,给系统信息集成与共享造成了很大困难。流程型企业迫切需要适应流程企业发展的设备管理系统,用于辅助企业设备管理工作。在流程企业尤其是石化企业中,设备流程图是其设备管理工作的重要组成部分。基于流程图进行设备管理,不仅可以实现操作和信息分析的可视化,大大增加枯燥、单调的业务数据的可读性,更重要的是它可以提供信息交互的平台,提高信息资源的综合利用率,达到信息处理的优化。
设备流程图是本系统中设备管理的核心。用户可以在SVG图形编辑器中绘制设备图元,并存储在设备图元数据库中。然后在绘制流程图过程中,可以调用绘制好的设备图元,这样大大简化了流程图绘制的工作量,如图4所示。

图4 使用设备图元库界面
流程图绘制好后,将存放在流程图库中。在设备管理系统中,该流程图将被绘制在设备管理窗口中作为背景显示,在该窗口中,设备与设备之间的流向关系简洁明晰。点击相应的设备,就可以查看该设备的相关业务信息,包括了设备位号、设备编号、资产价格、折旧率,上次维护日期等。
该系统的各项功能模块包括有设备台账管理、特种设备管理、设备使用管理、备件仓库管理、流程图绘制子系统、统计分析系统以及系统参数设置。
在特种设备的管理中,特种设备与普通设备最大的不同点是为保证人身、设备的安全运行,在这个模块中,“特种设备列表”把特种设备单独列出来,可以对特种设备进行集中管理。设备使用管理主要有点检管理、润滑管理、保养管理、维修管理、故障管理等,该模块涵盖了设备管理工作中的大部分内容,功能实用、操作简单。同时,还应实现润滑报警、保养报警、维修报警功能,使设备能够保持良好的保养和维护、延长设备的使用寿命、提高设备的使用效率、降低生产的成本。统计分析系统可以自动生成故障率趋势图、有关设备的状态分析图表,对重复频次多、紧急程度高和影响大的问题,推荐技术改造方案。
系统参数设置模块提供了完善的用户管理、角色管理、单位管理、权限管理、事务管理、事件管理、日志管理的实现,提供了功能扩展的接口,在事务类型管理和事件类型管理中设置好新开发功能的相关信息,即可将新功能集成到本系统中来。如图5所示。

图5 系统功能扩展界面
该框架提供了完善的用户权限控制。权限分配功能模块可以为各角色进行权限分配。为角色分配好权限后,可以为角色分配用户,一个用户可以有多种角色,对应多种权限。用户登录系统时,根据用户所属角色的权限,自动提供相应的功能和操作模块,例如不同工段的设备管理人员,可以为其提供相应工段的操作界面,而对于上级,可以单独提供其设备管理的数据统计和分析情况,对于专门的制图人员,只有绘图权限,可以只显示绘图模块,有助于企业设备管理过程中,系统使用的安全与用户责任的明确。
此外,系统日志功能模块详细记录了每个用户的登录时间和IP,错误日志记录了用户进行数据库查询出错时的查询语句等。对于企业设备管理过程中出现的各种错误可以很好的进行记录,以便出现问题时进行分析。
4 结束语
针对国内设备管理信息系统图形化软件缺乏以及图形格式多种多样的现状,提出了一种基于SVG流程图进行设备管理的实现方法和途径,并给出了一种基于SVG(可扩展矢量图形)流程图的设备管理系统的设计与实现。系统基于B/S的三层体系架构,实现了一种基于WEB的SVG图形编辑系统,创建了一个SVG图元库,支持复杂的图形操作,提供了可解析与交互的设备图形信息应用平台。针对流程企业尤其是石化企业,基于SVG流程图实现了更加直观、便捷、高效的设备管理功能。同时系统还提供了很好的通用性与功能扩展性,具有一定的实用价值。
[1]WANG Weihua,WANG Weifu.Study and realization of SVG-based WebGIS [J].Computer Engineering and Design,2008,29 (22):5706-5708 (in Chinese). [汪维华,汪维富.基于SVG的WebGIS的研究与实现 [J].计算机工程与设计,2008,29 (22):5706-5708.]
[2]W3C.Scalable vector graphics(SVG)1.1specification [EB/OL].[2010-06-22].http://www.w3.org/TR/SVG/.
[3]GAN Zaobin,LI Zhixin,PENG Bin.Data description model of vector graphics editing system based on SVG [J].Computer Engineering and Design,2005,26 (1):270-273 (in Chinese).[甘早斌,李志欣,彭彬.基于SVG的矢量图形编辑系统的数据描述模型 [J].计算机工程与设计,2005,26(1):270-273.]
[4]WAN Benting,CHEN Ming.SVG-based vector graphics library management model[J].Computer Engineering,2006,32 (3):65-67 (in Chinese).[万本庭,陈明.基于SVG的矢量图 形 库 管 理 模 型 [J].计 算 机 工 程,2006,32 (3):65-67.]
[5]YANG Xiankun,CUI Weihong.Web cartographic generalization based on database generalization and SVG [J].Journal of Computer Applications,2009,29 (1):201-204 (in Chinese).[杨现坤,崔伟宏.基于数据库综合和SVG的网络制图 综 合 系 统 研 究 [J]. 计 算 机 应 用,2009,29 (1):201-204.]
[6]WANG Longhe,LI Lin,WANG Jianluan,et al.Exploitation of virtual villages information system based on SVG Ajax and Applet[J].Journal of Computer Applications,2009,29(S2):311-313 (in Chinese). [王龙鹤,李林,王建仑,等.基于SVG、Ajax和Applet的虚拟村庄系统开发 [J].计算机应用,2009,29 (S2):311-313.]
[7]LIU Zunxiong,KUANG Zhijun,GAO Yuzhu.Realization of power graphics system based on SVG [J].Relay,2005,33(21):69-78 (in Chinese). [刘遵雄,况志军,高玉柱.基于SVG的电力图形系统的实现 [J].继电器,2005,33(21):69-78.]
[8]CHANG Qi,ZHONG Yong.Dynamic vector graphics architecture based on VML and SVG [J].Journal of Computer Applications,2009,29 (B06):288-291 (in Chinese). [常齐,钟勇.基于VML与SVG的矢量图形构架 [J].计算机应用,2009,29 (B06):288-291.]
[9]WANG Jian,CHEN Jianyun,QU Zhijian.Design and realization of power graphics elements library based on SVG [J].Relay,2008,36 (8):79-82 (in Chinese).[王健,陈剑云,屈志坚.基于SVG的电力图元库的设计与实现 [J].继电器,2008,36 (8):79-82.]
[10]ZHANG Baojun.The study on management information system for equipment of substation based on B/S mode [D].Beijing:North China Electric Power University,2006 (in Chinese).[张宝俊.B/S模式下的变电站设备管理信息系统研究 [D].北京:华北电力大学,2006.]
[11]YU Haihong.Study on equipment management decision support system of online based on B/S mode [J].Hangzhou:Zhejiang University,2006 (in Chinese).[俞海红.基于B/S模式的网络化设备管理决策支持系统的研究 [D].杭州:浙江大学,2006.]
[12]LAI xun,WANG paul.An SVG based tool for plane geometry and mathematics education [C].IEEE Southeast Conference,2005.
[13]ZHANG Lijing,YANG Jijia,SHANG Libiao.Application of the SVG to real time information publishing system [J].Computer Simulation,2006,23 (1):255-257 (in Chinese).[张丽静,杨继家,商李彪.SVG技术在实时信息发布系统中的应用 [J].计算机仿真,2006,23 (1):255-257.]
[14]WANG Zhimei,TIAN Qiming,CAO Yueling.Graphics display of web monitoring and control software based on SVG[J].Applications of the Computer Systems,2005,15 (12):15-17(in Chinese). [王志梅,田启明,曹月苓.用网络矢量图像SVG技术实现网络监控图形的显示 [J].计算机系统应用,2005,15 (12):15-17.]
[15]LI Qingquan,XIE Zhiying,ZUO Xiaoqing,et al.The spatial information description and visualization based on SVG[J].Acta Geodaetica Et Cartographic Sinica,2005,34 (1):58-63(in Chinese). [李清泉,谢智颖,左小清,等.基于SVG的空间信息描述与可视化表达 [J].测绘学报,2005,34 (1):58-63.]
