基于民族文字的在线虚拟键盘实现技术
2012-06-09孟祥和何向真
孟祥和,何向真,曹 晖
(西北民族大学中国民族语言文字信息技术国家民委—教育部重点实验室,兰州730030)
0 引言
在线虚拟键盘是显示在网页上、用鼠标点击按钮进行文字输入、功能上类似于物理键盘的一种键盘。它通过JavaScript的jQuery框架处理鼠标单击事件,使用CSS对键盘布局进行设置。具体应用方法是在需要输入民族文字的文本框后面添加一个按钮或者超链接,当用户单击时,会在该按钮或者超链接的下方呈现出一个虚拟键盘,用户使用鼠标单击相应按钮对文本框进行民族文字的输入。在用户打开网页,需要在搜索输入框输入民文,检索有关少数民族信息时以及打开在线民文词典,需要在输入框中输入民文,进行民族文字查询时,往往由于所使用的计算机上没有安装民文输入法;或者计算机安装有民文输入法,但没有提供与之对应的民族文字键盘(不同的民族文字输入法对应的键盘上字符的键位也不相同),这样在输入民族文字时有很大不便。在线民族文字虚拟键盘主要应用于B/S模式下需要进行民族文字输入的文本框。
为促进少数民族语言文字的规范化、标准化和信息处理工作,目前国家已制定了蒙古文、藏文、维吾尔文、朝鲜文、彝文和傣文的编码字符集、键盘、字模等国家标准;在国际标准的最新版本中,在基本多文种平面中正式收入了中国提交的蒙古文、藏文、维吾尔文、朝鲜文、彝文和傣文编码字符集。一些少数民族文字的网站也已初步建成。
1 在线虚拟键盘关键技术实现
1.1 使用jQuery进行事件响应
虚拟键盘中按钮单击事件的响应采用JavaS-cript的jQuery框架进行处理,因为它是轻量级的JavaScript库,兼容CSS3和各种浏览器。使用户能更方便地处理HTML文档、事件、实现动画效果。jQuery的文档说明完善,且各种具体应用叙述较详细,同时还有许多成熟的插件可供使用人员选择。jQuery能够使用户所看到的网页保持事件响应处理代码与网页内容相分离,即不需要在网页内容里直接插入JavaScript脚本来响应事件。另外,jQuery还提供多种标签选择器,使开发人员在开发时能够方便地选择到将要对其进行操作的标签。
1.2 民族文字字符编码
我国民族文字的字符编码方式有多种,所采用的字符编码方式主要有ASCII编码、GB2312编码、Unicode编码等。在线民族文字虚拟键盘中的藏文、蒙古文、维吾尔文、彝文等是完全基于中国国家标准编码字符集和与之相一致的Unicode标准而设计的,Unicode为每一个符号都提供一个独一无二的编码。随着互联网的普及,UTF-8成为了在互联网上使用最广的一种Unicode的实现方式。若一个网页想要正常显示在线虚拟键盘按键上的民族文字,需要在该网页中添加<meta http-equiv="Content-Type"content="text/html;charset=utf-8">语句。
1.3 键盘布局实现
基于民族文字的在线虚拟键盘的布局,均采用与之对应的中国国家标准键盘布局进行设计。在键盘布局设计时,同时参考了微软键盘布局思想,进行必要的改进,使用户能够简单、快捷地操作虚拟键盘。例如藏文虚拟键盘的设计,按中国国家标准藏文键盘布局共需要5个键面,用于分配全部的193个Unicode藏文字符。所改进部分是在5个键面切换时采用了单键切换,即只需用户单击一个按钮,就可以实现键面切换。虚拟键盘首界面,简称首界面,是指当用户单击按钮或超链接后(该按钮或超链接位于需要进行民族文字输入的文本框后面),所呈现的第一个键面,如图1所示为在线藏文虚拟键盘首界面最终的效果图,键盘布局具体的实现如图2所示。

图1 在线藏文虚拟键盘首界面

图2 在线虚拟键盘布局的具体实现过程
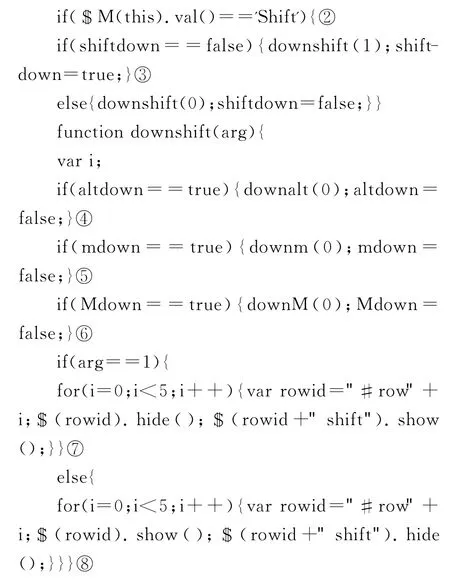
图2中标号①所表示的是键面切换功能,它的实现是虚拟键盘开发过程中的难点之一。下面以藏文虚拟键盘为例具体描述标号①实现步骤。
第一步,首先为每一个表示行的div标签标注id属性值。在标注id属性值时需要遵循一个规则,具体规则是:(1)id属性值都要“row”开头;(2)行标从0开始,其行标值紧跟在“row”之后;(3)id属性值要以“切换键的value属性值”结尾。如果某一行是在虚拟键盘首界面下显示的,只需遵守前两条规则。例如,虚拟键盘在shift切换键按下时显示第一行内容,该第一行对应div标签的id属性值为row0shift;虚拟键盘在m切换键按下时显示第二行内容,该第二行对应div标签的id属性值为row1m;虚拟键盘首界面下显示第三行内容,该第三行对应div标签的id属性值为row2。其次为所有表示行的div标签进行CSS设置,在初始状态下,所有表示行的div标签中,只有id为row0、row1、row2、row3、row4的display属性值不设置为none,其他表示行的div标签的display属性值均设置为none,即在初始状态下显示藏文虚拟键盘首界面的内容。
第二步,对切换键的单击事件进行响应,键面切换思路是将其他4个键面分别与首界面进行切换,键面切换的基本单位为行。首先,在初始状态下定义如下几条语句,var shiftdown=false;var altdown=false;var mdown=false;var Mdown=false;这4个变量表示4个切换键的当前状态。因虚拟键盘默认的初始状态为首界面,所以这4个切换键的当前状态值均为false,表示均为未被按下。其次,按键响应的具体实现流程。这里以用户按下shift切换键为例,参照下文代码段来叙述实现过程。当用户单击了shift键后,下文代码段中标号为②的if语句得到响应;接下来由下文代码段中标号为③的if语句进行判断,如果shift键未按下,则执行downshift函数,其参数为1,来完成首界面向按下shift切换键后的界面转换,并将shift键的当前状态设置为true;如果shift键已按下,则同样执行downshift函数,但其参数为0,来完成按下shift切换键后的键面向首界面转换,并且将shift键的当前状态设置为false。
下面对downshift函数进行详细阐述,下文代码段中④、⑤、⑥这3条if语句是上文所提及键面切换思路的实现前提,其功能是:判断当前的键面状态,如果当前键面状态不在首界面时,会将当前键面转换到首界面,从而为完成主界面向按下shift切换键后的键面进行转换做准备,如④的作用是如果当前界面是在按下alt切换键后的键面状态时,将其转换到首界面;下文代码段中的⑦、⑧这两条for循环语句是键面切换思路的具体实现,同时也体现了键面切换的基本单位,在第一步中所提及表示行的div标签id属性值的书写规则,是为了⑦、⑧这两条for循环语句中的第3条语句编写方便而设计的,使其仅仅通过字符串连接,就可选择到所要切换到的键面中表示行的div标签的id属性值;下文代码段中所使用到的hide()和show()这两个方法是jQuery所提供的,主要针对所选择元素的隐藏和显示,如标号为⑦的for循环语句功能是从第一行到第五行,依次使首界面下的行隐藏,使按下shift切换键后键面下的行显示。如图3所示为在线藏文虚拟键盘在按下shift切换键后所显示的键面。


图3 在线藏文虚拟键盘按下shift键时的键面
1.4 字体选择与民族文字输入
在虚拟键盘的设计时,字体的具体选择是:藏文使用的是Microsoft Himalaya字体;蒙古文使用的是Mongolian Baiti字体;维吾尔文使用的是 Microsoft Uighur字体。以上字体在微软的Windows Vista以上系统都有提供,这3种字体均采用Unicode编码形式。具体应用主要体现在CSS文件中,是对按钮和文本框进行字体显示的控制,使其能够正常地显示民族文字,如藏文虚拟键盘中按键<button>的font-family属性值为 Microsoft Himalaya,这样可以保证藏文虚拟键盘按键上的藏文字符能够正常显示。
在线民族文字虚拟键盘的输入功能使用的是fieldSelection的replaceSelection()方法,fieldSelection是jQuery的一个插件,该插件的主要功能是:检索文本域和输入框中光标的位置、实际的选区以及边界,可以替换选择区域的内容。具体使用的JavaScript语句是 $('#usertxt').replaceSelection($(this).val(),true),所实现功能有:(1)实现直接输入,首先检索到光标位置,从光标的位置向后进行输入;(2)选区覆盖输入,确定选区位置,在用户进行民族文字输入时,用户所输入内容将会覆盖选区内容,进而实现输入。
1.5 CSS的浏览器兼容问题
由于目前普遍使用的浏览器的核心架构不同,将会导致CSS语言在这两类浏览器上的解析不同,需要开发人员所编写的CSS程序必须能够同时兼容这两类浏览器。在该虚拟键盘设计时,采用CSS HACK方法来解决浏览器兼容问题,该方法是一种改善CSS在不同浏览器下表现形式的技巧与方法,处理思路是让不同的浏览器去执行各自的CSS语句。如*号hack适用于IE7和IE6;下划线hack适用于IE6;*+号hack适用于IE7。下面是在线虚拟键盘中部分CSS代码,用于阐述HACK方法的具体使用。

虚拟键盘要在IE8中也能够正常显示,需要在网页的<head></head>内部添加<meta httpequiv="x-ua-compatible"content="ie=7"/>,此段代码由微软提供,功能是使所有能在IE7中正常显示的网页,在IE8中同样能够正常显示。
2 技术扩展
2.1 运用到其他语言文字和特殊符号输入
目前已实现在线藏文虚拟键盘、在线蒙文虚拟键盘、在线维文虚拟键盘等少数民族文字的虚拟键盘,同时该项技术可以运用到解决其他地区或国家文字输入的问题。
特殊符号在进行输入时,十分不便,需要提供一种快捷的方式进行输入。在线虚拟键盘在特殊符号输入方面可以得到很好利用。主要涉及到的特殊符号有以下4类:(1)单位符号,如‰、㎡、℉等;(2)拉丁字母,如α、β、γ、δ、ε等;(3)数学序号,如Ⅰ、Ⅱ、Ⅲ等;(4)中文字符,如零、壹、贰、叁等。
2.2 运用于密码输入框
在B/S模式下使用物理键盘进行密码输入是不安全的,因为有很多木马程序能够相当容易地窃取到用户所输入的密码。按键记录和屏幕快照这两种类型木马程序是目前窃取用户密码者所使用的主要手段。
在线虚拟键盘提供两种解决方案:方案一,以少数民族文字的形式来储存密码(主要应用于少数民族地区);方案二,对键盘上键位布局进行改进,当用户用鼠标单击某一按键完成输入后,键盘上的键位将会重新布局。
3 结语
伴随着网络的发展,云计算时代的到来,同时B/S架构下的应用程序具有简化客户端计算机负载,减轻系统维护与升级的成本和工作量,降低用户的总体成本,广受用户青睐的特点,因此较多信息都会以网页形式来呈现,为在线虚拟键盘提供了坚实的使用平台。对于使用民族文字的用户,在浏览网页时,自己的计算机上都有民文输入法,可以方便地使用已安装的民文输入法对网页中的文本框进行民族文字的输入,但他们可能会遇到以下几种情况:(1)在公共环境(如网吧,学校)以及其他工作环境,没有安装民文输入法;(2)在Linux和Unix系统下,民文输入法支持不完善;(3)暂时使用別人的计算机,可能没有安装民族文字输入法;(4)计算机的某些软件发生故障,导致该计算机的民文输入法软件不能正常使用;(5)智能手机使用者,其手机上可能没安装民文的手机输入法。在以上所述的情况下,他们想要对网页中的一个文本框进行民族文字的输入时,将会面临无法进行民族文字输入的困难,此时在线民族文字虚拟键盘将会给用户提供极大的方便。
[1]张斌,罗桂娥.MiniGUI的软键盘快速设计方法[J].计算机工程,2008(24):274-275.
[2]The Unicode Consortium.The Unicode Standard 4.0[S].
[3]曾顺.精通CSS+DIV网页样式与布局[M].北京:人民邮电出版社,2007:10-15.
[4]刘功申.计算机病毒及其防范技术[M].北京:清华大学出版社,2008:153.
[5]GB/T17543-1998,藏文编码字符集(基本集)键盘字母数字区的布局[S].
