《认识图形》课件制作综述
2012-04-29丛树枝
丛树枝



● 特色与亮点
《认识图形》课件通过动画演示形象直观地解决了本节课的教学重难点,通过多模块的交互活动,使学生在活动中体验,在体验中学习,在学习中成功。既可用于辅助教师进行课堂讲授,也适用于学生的自主学习。
● 设计意图
《认识图形》课件是为青岛出版社小学《数学》一年级下册第五课《方位与图形》制作的,重在提高学生的观察能力、分析能力和归纳能力。该课件是在学生对立体图形认识的基础上认识常见的平面图形,发展空间观念,主要任务是了解长方形、正方形、圆、三角形、平行四边形的特点。
课件适用于《图形的认识》一课的多媒体教学,体现了从现象到本质,从知识到应用的学习规律,以活动探究为主线,秉承了新课程让学生“体验课程”、“参与课程”的理念。
● 设计思路及内容结构
课件设计的主要思路是“三点一面”,三点就是操作使用简单点、交互活动灵活点、动手实践好玩点。一面是指设计的页面要富有童趣、形式活泼。
课件共分为五个模块,可通过封面的按钮进行不同模块的转换。为了方便一年级学生的使用,点击每个栏目都会出现一段文字说明。
1.问题导入模块
演示牧童骑牛的动画,学生很容易对图形产生好奇从而提出问题“牧童骑牛是用什么图形拼成的”,导入本节课的学习。动态演示可以激发学生的学习兴趣,调动学生主动学习的积极性。通过问题又能培养学生的观察力和他们在活动中探索数学的精神(如图1)。
图1
2.你说我讲模块
新课标指出,数学的教学过程是教师与学生间互动的过程。根据一年级学生好动好说的特点,在这一模块中我设计了五个小模块来突破重难点,实现师生交互,突出在活动中学习数学的新理念。①“面在体上”主要利用旧知唤起新知,凸显教材从立体到平面的设计意图。动态演示生动具体,可以有效地突破难点,帮助学生加深对平面图形的认识,发展学生的抽象思维;②“图形特点”是这节课的重点,由教师的一个提问引发学生对图形特点的独立思考。可在学生折一折、画一画、比一比等动手操作的基础上,再通过直观的动画演示进行总结提升,明确图形的特点。③“图形变换”通过引导学生对图形进行旋转、移动,既增强了趣味性,又让学生感知了图形间的联系,开阔了思路,同时也培养了学生的空间想象能力。④“图形分类”使学生在分类的基础上渗透对这几种图形特征的认识。⑤“拼摆图形”让学生通过游戏的方式对两个图形进行拼摆,进一步清晰地辨析图形,特别是分清长方形和正方形。
3.大显身手模块
新课程标准指出,“学数学”不如“做数学”。学生对动手操作都有比较浓厚的兴趣和参与意识,以动诱思,以思促动。因此,我设计了连一连、涂一涂、数一数、找一找、折一折、找规律等形式多样的操作,既能帮助学生巩固所学的内容,又使学生在多重操作活动中体验了学习的乐趣。
4.图形欣赏模块
数学教学,要紧密联系学生的生活,引导学生把所学的数学知识应用到生活中去,体会学习数学的重要性。因此,我设计了这个模块,通过对“交通标志”、“日常用品”、“校门设计”三个图形的观察,加深对知识的理解和应用,感受生活中的数学美。
5.聪明驿站模块
动手实践、自主探索、合作交流是学生学习数学的重要方式。本模块设计的目的是为学生合作探索活动指明方向,提供思路。在教学活动当中,尽可能地给学生提供足够的时间和空间,刺激了学生创新思维的发展,培养了学生的实践合作能力和创新能力。
● 艺术布局
课件整体色调比较鲜艳,以蓝、绿、黄三种色调为主,给人以活泼、明快的感觉,符合一年级小学生的年龄特点。课件封面左边使用牧童骑牛作为课件的背景图,右边设计了五个小邮箱作为每个模块的交互按钮,每个邮箱的投信口使用了这节课将要学习到的五个图形,既显得生动活泼,又契合了教学内容(如图2)。
课件画面分割合理,导航区、显示区层次分明,风格统一。在窗口的下方放置每个子模块的交互按钮,当前选中的子模块按钮设为深橘色,与其他模块按钮区别。
● 关键技术处理
“拼摆图形”模块和“涂一涂”模块体现了课件的交互性,便于学生掌握自己的学习情况。
1.拼摆图形模块的制作
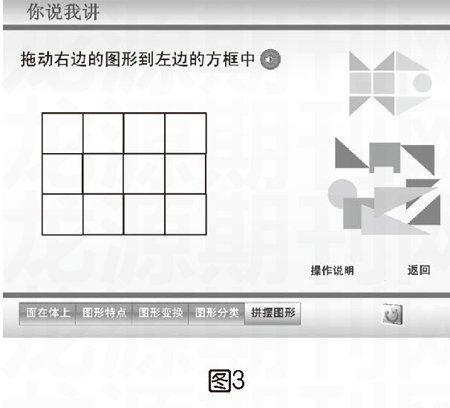
把图3中每一个图形定义为一个影片剪辑,如三角形定义为psjx。把左边每一个正方形框也定义为一个影片剪辑,如第六个框定义为pzfk6。通过帧的脚本编写,使图形可以拖动到左边对应的框中,并能根据学生的操作进行判断。拖动位置正确,图形移到对应的框时会自动放置到框中,如果拖动的位置与正确位置不符,图形会自动返回到原来的位置,及时地使学生对自己的操作正误有清晰的判断。
图3
2.涂一涂模块的制作
在图4中制作一个调色板,有四种颜色可供选择,调色板中间有一个根据所选颜色变化的影片剪辑。调色板中每一个颜色块定义为一个按钮,单击颜色块按钮会使调色板中间出现所选择的颜色。中间色块定义为一个影片剪辑,名为tsp。
图4
在tsp影片剪辑中,共有五帧,第一帧放置没有使用调板色块时所显示的椭圆形,第二帧放置红颜色对应的椭圆,第三帧为绿色椭圆,第四帧为蓝色椭圆,第五帧为黄色椭圆。如单击绿色色块,跳转到tsp影片剪辑的第三帧,调色板中间色块显示绿色(如图5)。
图5
绿色色块按钮的脚本如下:
on (release)
{ii1 = 2;
_root.gulx.tsp.gotoAndStop(3);
}
在轮船图形中,把每一个图形定义为一个影片剪辑:tux1、tux2……并在每一个图形中定义一个变量k21、k22……用于判断所选颜色正确与否。剪辑里有图形的不同颜色对应关键帧,每一个关键帧为一个按钮,做法类似于调色板中tsp的做法。
关键帧的按钮动作为:
on (release) {
if(_root.gulx.ii1==0){
k21=0;
gotoAndStop(1);
}
当k21=1,表示选择的颜色正确,以用于在“确定”按钮中进行判断。
“确定”按钮,通过判断每一个图形对应的变量的值,当所有的值都为1时,跳转到影片剪辑dc的第二帧,出现“恭喜你,回答正确!”,否则跳转到影片剪辑dc的第三帧,出现“回答错误,再想想!”。
● 评价与反思
整个课件的设计页面活泼、操作简单、交互性强。课件中精心安排观察、操作等多种方式激发学生学习兴趣,使空间观念在大量直观感知中逐步形成和发展。但课件制作还不够精美,某些按钮的制作艺术性、立体性都有待突破,交互性也不够强大,如在涂一涂模块,提交答案时如果对于错误能够给予详细的提示,效果会更好一些。
● 幕前幕后
虽然第九届NOC活动已落幕了,但我的内心依然无比激动,在这么多的优秀课件中能够获奖,是对自己多年来制作课件的一种肯定,更加坚定了自己的信心。此次鹿泉之行,使我受益颇多,既开阔了视野,又增长了见识。同时,我也对课件制作有了更深层次的认识:第一,课件要注重交互性、实用性,有助于突破重难点,引发学生的深度思考。第二,课件中动画的设计、艺术布局设计要合理,以不分散学生的注意力为原则。第三,课件制作要体现学生的主体性。例如,提出问题,要留给学生思考的余地;要有反馈式练习,让学生当堂进行练习、巩固和复习。
点评
《认识图形》这一课件给我的第一感觉就是画面简洁清晰、操作性强、交互性好、反馈及时恰当,有助于一年级学生反复练习,再仔细研究后发现该课件还有一些值得总结的特点。
第一,精心安排观察、操作等多种方式的场景激发学生学习兴趣,由浅入深让一年级的学生在大量直观感知中逐步形成图形概念,同时提高学生的观察能力,分析能力和归纳能力。
第二,课件应用了“课件+学件”的设计理念,既可用于辅助教师进行课堂讲授,解决教学重点、难点问题,又可用于学生课前自主学习,课后巩固练习。
第三,课件整体色调比较鲜艳,以蓝、绿、黄三种色调为主,给人以活泼、明快的感觉,符合一年级小学生的年龄特点,同时课件画面分割合理,导航区、显示区层次分明,风格统一,特别是“拼摆图形”模块和“涂一涂”模块体现了课件的交互性,学生可以通过操作及时了解自己的学习情况。
作为一名信息技术教师,丛老师在把学科教师的教学设计转化成课件的过程中表现得还不够自然,如整个课件内容较多,主线不清楚,内容间缺少联系;平面图形的教学与立体图形相混淆(圆柱体的圆和平面圆);课件制作还不够精美,一些图片和按钮缺少艺术性。以上这些只是这个课件中的一些瑕疵,总体而言,丛老师在课件的整体把握上还是体现了信息技术为课程和课堂服务的理念。