基于Flash的电子白板的设计与实现
2012-04-29杨鹏飞,王莹
杨鹏飞,王莹
摘要:随着计算机应用的普及,许多行业普遍采用多媒体技术进行辅助演示,而电子白板因其直观易用,对软硬件环境要求不高,深得相关行业人员的青睐。文章以Flash8.0和AS2.0为主要工具设计了一款电子白板,以供参考。
关键词:Flash;ActionScript;电子白板
中图分类号:TP311文献标识码:A文章编号:1009-3044(2012) 02-0432-04
Flash based Design and Implementation of Whiteboard
YANG Peng-fei1,WANG Ying2
(1.Zhengzhou Tourism Vocational College, Zhengzhou 450009, China; 2.Zhengzhou Financial Technician Institute, Zhengzhou 450013, China)
Abstract: With the popularity of computer application, many industry generally use of multimedia technique in auxiliary presentation, and electronic white board because of its intuitive and easy to use, the environment of software and hardware requirements is not high, won the favor of related industries. Taking Flash8.0 and AS2.0 as the main tool to design a whiteboard, for reference.
Key words: Flash; ActionScript; whiteboard
1开发环境概述
Flash8.0是一款非常优秀的2D矢量动画设计软件,利用它可将声音、动画及图片融合在一起,制作出高品质的动画,广泛应用于网络、影视、音乐、游戏,教学和手机等诸多领域。此外,8.0版本还内置了脚本语言ActionScript2.0,可以用来制作交互式元素,交互性是flash动画的最大优势,可以通过点击按钮、选择菜单来控制动画的播放。这刚好可以满足电子白板的设计需求。
2功能设计
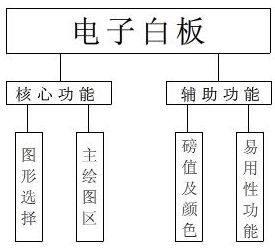
对于一般性需求,电子白板的核心功能应能满足对各类几何图形如矩形、椭圆、星形、三角型以及鼠标轨迹的支持,对各类几何图形的外边框的磅值、颜色等进行设置的功能也应具备。其他功能包括删除上一步的绘图结果,清除屏幕的功能,全屏切换,关闭程序等。另外,主绘图区也必不可少。总体来看,电子白板功能设计应包含:核心功能,辅助功能两大类,其中核心功能又分为图形选择功能和主绘图区功能;辅助功能包括磅值及颜色选择功能,易用性功能等。如图1所示:

图1电子白板功能示意图
3界面设计
用户界面(UI,User Interface)设计是指对软件的人机交互、操作逻辑、界面美观的整体设计。好的用户界面设计不仅是让软件变得有个性有品味,还要让软件的操作变得舒适、简单、自由,充分体现软件的定位和特点。软件界面要求简易、清楚、一致。要让用户便于使用、便于了解、并能减少用户发生错误选择的可能,在视觉效果上便于理解和使用,界面元素风格必须一致或接近,减少风格迥异的设计元素出现。
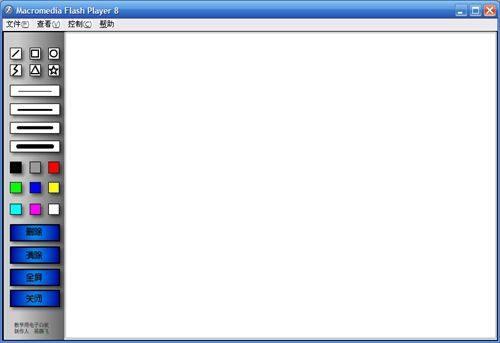
按照功能设计的要求,界面中需要包含图形选择、磅值及颜色调整、删除、清屏、全屏、退出等指令按钮,且结构布局要求清晰,视觉偏差不可太大。整体界面风格如图2所示:

图2软件界面示意图
4具体实现
4.1图层布局
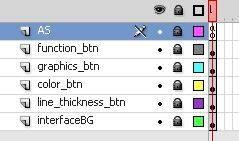
在设计实现阶段,根据功能划分,将各元素分布在不同图层中,图形绘制类统一安排在graphics_btn图层中,磅值类安排在line_thickness_btn图层中,颜色类安排在color_btn图层中,易用性功能类安排在function_btn图层中,此外还应加入两个图层inter? faceBG和AS,分别用作为背景层和脚本层。如图3所示。

图3图层布局示意图
4.2脚本实现
在AS图层的第一帧写入脚本,因篇幅所限,只列举部分代码。
creatPencil(); //默认图形
_root.line1.onPress = function() {
lineThickness = 1;
};//磅值选择,共4种,其他从略
_root.color_gray.onPress=function(){
selectedColor="0x999999";
}//颜色选择,共9种,其他从略
_root.circle.onPress = function() {
creatCircle();
};//画圆的函数调用
_root.star.onPress = function() {
creatStar();
};//画星形的函数调用,其他从略
i = 0;
function creatCircle() {
onMouseDown = function () {
var x0 = _xmouse;
var y0 = _ymouse;
onMouseMove = function () {
r = Math.sqrt((_xmouse-x0)*(_xmouse-x0)+(_ymouse-y0)*(_ymouse-y0));
creat(x0, y0, r);
};
};
onMouseUp = function () {
onMouseMove = undefined;
i++;
};
function creat(x1, y1, r1) {
_root.createEmptyMovieClip("mc"+i, i);
with (_root["mc"+i]) {
lineStyle(lineThickness, selectedColor, 100);
beginFill(fillcolor, 100);
moveTo(x1+r1, y1);
curveTo(r1+x1, Math.tan(Math.PI/8)*r1+y1, Math.sin(Math.PI/4)*r1+x1, Math.sin(Math.PI/4)*r1+y1);
curveTo(Math.tan(Math.PI/8)*r1+x1, r1+y1, x1, r1+y1);
curveTo(-Math.tan(Math.PI/8)*r1+x1, r1+y1, -Math.sin(Math.PI/4)*r1+x1, Math.sin(Math.PI/4)*r1+y1);
curveTo(-r1+x1, Math.tan(Math.PI/8)*r1+y1, -r1+x1, y1);
curveTo(-r1+x1, -Math.tan(Math.PI/8)*r1+y1, -Math.sin(Math.PI/4)*r1+x1, -Math.sin(Math.PI/4)*r1+y1);
curveTo(-Math.tan(Math.PI/8)*r1+x1, -r1+y1, x1, -r1+y1);
curveTo(Math.tan(Math.PI/8)*r1+x1, -r1+y1, Math.sin(Math.PI/4)*r1+x1, -Math.sin(Math.PI/4)*r1+y1);
curveTo(r1+x1, -Math.tan(Math.PI/8)*r1+y1, r1+x1, y1);
}}
}//画圆
function creatStar() {
onMouseDown = function () {
_root.createEmptyMovieClip("mc"+i, i);
line = this["mc"+i];
drawing = true;
x1 = _xmouse;
y1 = _ymouse;
};onMouseMove = function () {
if (drawing == true) {
line.clear();
line.lineStyle(lineThickness, selectedColor, 100);
xm = _xmouse-x1;
ym = _ymouse-y1;
rm = Math.sqrt(xm*xm+ym*ym);
drawO(line, x1, y1, rm);
}};
onMouseUp = function () {
drawing = false;
i++;
};
function drawO(mc, x, y, r) {
mc.moveTo(x, y-r);
mc.lineTo(x+Math.cos(Math.PI*2/10+Math.PI/2-Math.PI*2/5)*r*0.38,y-Math.sin(Math.PI*2/10+Math.PI/2-Math.PI*2/5)*r*0.38); mc.lineTo(x+Math.cos(Math.PI/2-Math.PI*2/5)*r, y-Math.sin(Math.PI/2-Math.PI*2/5)*r);
mc.lineTo(x+Math.cos(Math.PI*2/10+Math.PI/2-Math.PI*2/5)*r*0.60, y+Math.sin(Math.PI*2/10+Math.PI/2-Math.PI*2/5)*r*0.17); mc.lineTo(x+Math.cos(2*Math.PI*2/5-Math.PI/2)*r, y+Math.sin(2*Math.PI*2/5-Math.PI/2)*r);
mc.lineTo(x+Math.cos(Math.PI*2/10+Math.PI/2-Math.PI*2/5)*r*0.0004, y+Math.sin(Math.PI*2/10+Math.PI/2-Math.PI*2/5)*r*0.5); mc.lineTo(x-Math.cos(2*Math.PI*2/5-Math.PI/2)*r, y+Math.sin(2*Math.PI*2/5-Math.PI/2)*r);
mc.lineTo(x-Math.cos(Math.PI*2/10+Math.PI/2-Math.PI*2/5)*r*0.60, y+Math.sin(Math.PI*2/10+Math.PI/2-Math.PI*2/5)*r*0.17); mc.lineTo(x-Math.cos(Math.PI/2-Math.PI*2/5)*r, y-Math.sin(Math.PI/2-Math.PI*2/5)*r);
mc.lineTo(x-Math.cos(Math.PI*2/10+Math.PI/2-Math.PI*2/5)*r*0.38, y-Math.sin(Math.PI*2/10+Math.PI/2-Math.PI*2/5)*r*0.38);
mc.lineTo(x, y-r);
//mc.lineTo(x+Math.cos(Math.PI*0.1)*r, y-Math.sin(Math.PI*0.1)*r);Math.PI/2-Math.PI*2/5=Math.PI*0.1}}//画五星
以下为易用性按钮“删除”和“清屏”的AS代码:_root.delete_btn.onRollOver = function() {
delete0();
};//删除剪辑的函数调用
_root.clear_btn.onRollOver = function() {
clearscreen();
};//清屏的函数调用
function delete0() {
onMouseDown = function () {
if (i>0) {_root["mc"+(i-1)].removeMovieClip();
}};
onMouseUp = function () {
i--;
if (i<=0) {
i = 0;
}};
}//删除剪辑函数
function clearscreen() {
onMouseDown = function () {
for (i; i>0; i--) {
removeMovieClip("mc"+(i-1));
}};
onMouseUp = function () {
if (i<0) { i = 0;
}};
}//清除屏幕函数
//以下为初始值
fscommand("fullscreen", "true");//默认全屏显示
fsc=true;//初始时全屏标志位为真
lineThickness = 0;//默认磅值为0
selectedColor = "0x000000";//默认颜色为黑
“全屏”按钮和“关闭”按钮的代码则需要写在相关实例上,而非帧上,其代码如下:
on (release) {
if (fsc == true) {
fscommand("fullscreen", "false");
fsc = false;
} else {
fscommand("fullscreen", "true");
fsc = true;
}
}//全屏,此处设标志位fsc,一次判断目前全屏的状态为“真”或“假”
on(release){
fscommand("quit","true");
}//关闭
5测试总结
因为没有安装Flash Player插件的计算机不便于执行.swf文件,所以利用Flash的导出功能,生成一个可执行文件.exe,可运行于所有的Window平台工作环境。在实际运行中,该程序无需安装,直接运行,能够满足一般性工作需求。
参考文献:
[1]闫菲.软件工程[M].北京:中国水利水电出版社,2005.
[2] Robert Penner.Flash MX编程与创意实现[M].北京:清华大学出版社,2003.
