利用Flash交互技术实现个性化网页布局
2011-10-30王怀宇李景丽
王怀宇 李景丽
1 河北大学数学与计算机学院 河北保定 071000 2 保定学院信息技术系 河北保定 071000
利用Flash交互技术实现个性化网页布局
王怀宇1,2李景丽2
1 河北大学数学与计算机学院 河北保定 071000 2 保定学院信息技术系 河北保定 071000
随着计算机技术的发展和网站访问者的多样化,单一的网页布局形式已经不能满足用户需求,个性化的网页布局形式必将成为网站发展的方向。就目前固定式网页布局形式所存在的一些问题,提出利用Flash交互技术和CSS技术实现网页个性化布局的思路和方法。
Flash交互技术;个性化;网页布局;层叠样式表
Author’s address
随着Internet的发展,网络在人们学习和生活中发挥着越来越大的作用,成为人们获取知识和信息的重要平台。但是大多数网站采用单一的网页布局形式,缺乏用户个性化的设置,忽视用户多样性的特点。目前,网页的布局形式都是在设计阶段固定下来,只有网站的设计维护人员才可以修改和变动,网站的浏览者只能接受和习惯这种一成不变的网页构成形式,缺乏个性化的符合个人习惯的布局环境。对于网页设计人员来说,网页的内容决定了网页的布局形式,网页所采用的布局形式是网页内容的最佳呈现方式,随意改动布局结构可能会影响网页的浏览效果。这种担心不无道理。虽然有些网站也做了用户个性化定制的尝试,但仅限于某些版块的显示与隐藏。在网络技术和计算机技术不断发展的今天,尤其是网络用户的多样化需求的增加,这种单一的方式带来越来越多的弊端。如果忽视用户的这些需求,长此以往,千篇一律的网页布局会使用户慢慢地产生审美疲劳,从而失去访问的兴趣。如何能够让用户按照个人习惯设置个性化的网页布局,对于网站的进一步发展有着重要的现实意义。
1 固定式网页布局存在的弊端
1.1 固定式布局不能充分发挥显示设备的特性
当前网页布局的整体设计都是按照现有显示设备的最低配置来进行的,设计者需要满足大多数访问者的最低显示需求。现在显示设备的最低配置是17英寸显示器,横向分辨率标准为1024,因此,绝大多数的网页都是按照1024这个宽度来进行设计和规划。但是,目前主流的显示设备多为19英寸以上,甚至24英寸,且大多为宽屏显示器。以19英寸宽屏显示器为例,标准显示分辨率为1440,按照1024分辨率来设计网页布局,大约有30%的宽度被浪费了。
1.2 固定式布局版块显示顺序不能按用户兴趣排列
网页各版块在网页上的位置在设计时顺序固定,设计者是根据大多数人关注的重点而设计的显示顺序和显示位置,而不同的浏览者的关注重点是有差异的,浏览者更愿意把他们关注的重点和兴趣点放到网页的醒目位置上和排列在最前面。
1.3 固定式布局不能改变内容显示区域
网页内容的显示区域,特别是浏览内容的显示局限在一个固定大小的区域内,导致内容显示分屏或分页显示,使浏览内容逻辑上不够完整,需要反复翻页或滚屏观看,从而造成思维不连续性。浏览者更希望可以通过调整显示区域的大小从而在一屏上看到完整或相对完整的内容,保持逻辑上的连续性。
2 个性化布局
所谓个性化布局就是针对用户个体的需求而进行的布局设计。由于网站在设计时就已经针对大多数用户进行了布局设计,即默认的网页布局,本文所指的网页个性化布局就是在默认的网页布局基础上,用户可以根据需要而自行调整。因此,只有登录用户才能进行个性化设置。网站将每一个注册用户的个性化布局参数保存在数据库中,每次用户登录,系统从数据库中读取用户浏览环境的布局参数,并按照这些参数显示个性化的浏览环境。登录用户可以通过个性化布局设计器,调整网页布局的位置和形态,并把调整后的个性化参数存储到用户数据库中,从而实现个性化布局。

图1 个性化网页设计布局

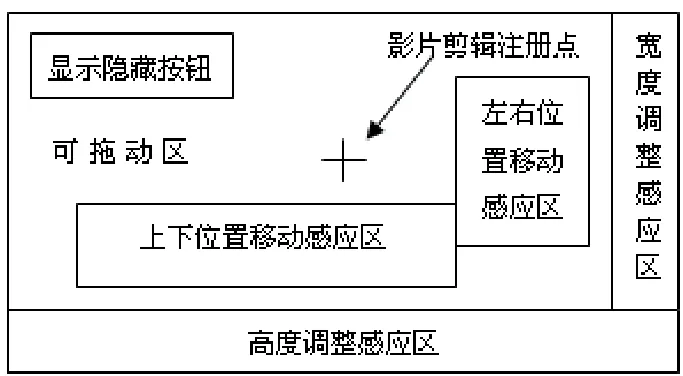
图2 可拖动影片剪辑模型
3 个性化布局的设计与实现
目前网页的设计方法主要采用内容与形式分离的方法,即DIV+CSS,网页的内容主要放置在DIV容器中,通过CSS(层叠样式表)控制DIV的显示方式。因此,个性化布局设计主要是对CSS样式表的控制,通过修改CSS样式表的相关参数来更改网页的布局。将网页布局中可以调整的DIV容器的名称及相关参数保存在数据库中,每次修改都根据调整后的参数重新生成CSS样式表文件和网页文件。下面就个性化布局的设计和实现方法进行介绍。
3.1 数据库设计
网页布局的设置主要涉及DIV容器的相关属性的设置,包括宽度、高度、显示方式等。因此,需要设置相关的数据表保存相关参数。
DivPara(ID,DIVname,Width,Height,PDIVid,Ord er,Show),主要用于保存调整后的布局参数。Width和Height分别为DIV容器的宽度和高度;PDIVid为父DIV容器的ID;Order为当前DIV在父DIV容器中的排列次序;Show确定当前DIV容器的可见性,Show为1表示显示,为0表示隐藏。
DivDefault(ID,DIVName,Width,Height,PDIVid,Or der,Show),主要用于保存缺省的布局参数,便于用户在调整失败后快速恢复默认布局。
User(ID,Name,…,Personal),在用户表中添加Personal字段,用来判断用户是否进行过个性化布局设置。如果为0,表示没有进行个性化设置,直接调用默认网页即可;否则,读取DivPara表中的个性化参数,生成个性化布局页面。
3.2 个性化布局的交互设计
实现Web交互的方法很多,本文采用Flash作为个性化布局的设计工具。Flash作为一种可视化的交互设计工具,既可以设计版面布局,又可以实现对页面元素进行交互控制。
1)布局界面设计。根据网页的DIV布局,利用Flash的绘图功能设计可以定制的用户界面,并标注可以进行个性化设置的部分,如图1所示。网页的页眉(包括用户登录区、标题和导航)和页脚(包括快速导航和版权)部分不在调整的范围之内。用户可以调整的主要限于主体部分,由于DIV容器的嵌套结构导致DIV层次不同,相同层次的容器用相同的颜色标识,只有同层的DIV才能进行位置的调整。DIV高度的调整任意,DIV宽度的调整受上层DIV容器宽度的限制,最外层DIV的宽度受显示设备的宽度限制。
2)交互设计。利用Flash中影片剪辑元件可操作性强的特点,将可以定制的部分设计成影片剪辑元件,从而实现鼠标交互,尤其是拖放操作的控制。影片剪辑模型设计如图2所示。
①宽度、高度感应区:主要用于感知鼠标指针的位置是否为影片剪辑边界,当鼠标指针进入感应区,鼠标指针改为缩放样式,可以拖动边界改变区域大小(注:只可以大于默认宽度和高度)。当网页的整体宽度改变时,内部各部分的宽度按比例进行调整;当内部容器的宽度和高度改变时,相邻位置的容器自动进行匹配调整。

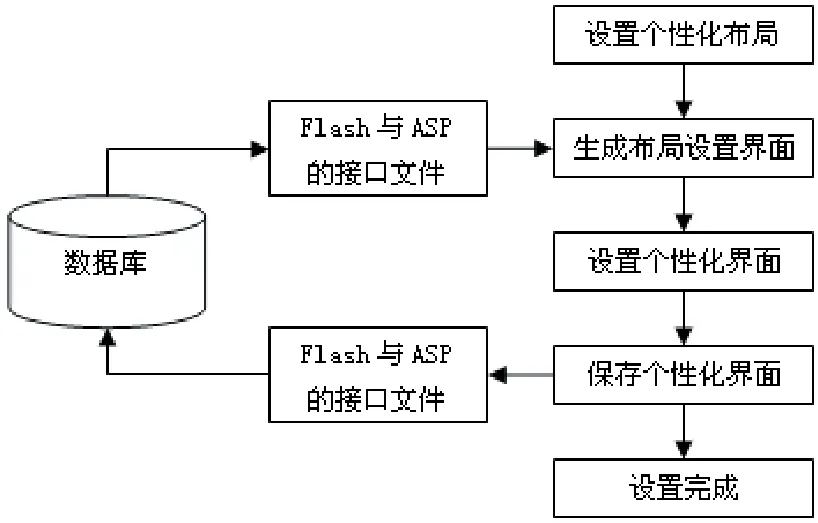
图3 个性化布局参数的导入和保存流程

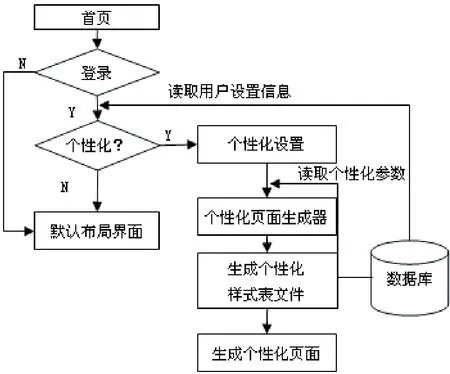
图4 用户个性化界面生成过程
②位置感应区:位于区域下部和右部,当拖动的影片剪辑的注册点与感应区重合时,表示2个区域的位置需要互换或调整;当停止拖动操作时,相关的区域进行调整。
③显示隐藏按钮:控制本区域显示还是隐藏,隐藏状态下,影片剪辑折叠显示。
3)导入和保存布局参数。调整结束后,利用Flash与ASP的接口通过ASP,将修改后的布局参数保存到数据库的DivPara表中,以便下次登录时显示个性化布局。同样,在设置个性化布局时,通过ASP读取数据库的DivPara表中的布局参数,将参数传递给Flash生成个性化设置界面。个性化布局参数的导入和保存流程如图3所示。
3.3 个性化布局页面的实现
用户登录后,系统首先验证用户是否进行过个性化界面的设置,如果没有,就直接打开系统默认的布局页面;否则从数据库中读取用户的个性化参数表中的相关数据,通过个性化页面生成器生成登录用户的CSS文件,然后再生成相应的网页文件,传递给用户,从而呈现用户定制的网页布局界面。个性化布局页面实现的流程图如图4所示。
实现个性化布局的前提是网页采用DIV+CSS设计方式,各个部分要尽可能地采用独立的DIV容器设计,保持各部分设置的最大灵活性和操作的简易性。如果DIV容器嵌套过多,将增加检测的难度和用户设置的复杂性,从而消耗更多的系统资源而导致系统响应速度降低,用户兴趣下降。
4 结束语
随着计算机技术的发展和网站访问者的多样化,单一的网页布局形式已经不能满足用户需求,个性化的网页布局形式必将成为网站发展的方向。只有通过网页交互方式与用户充分的沟通,了解用户的特点和多样化需求,进而挖掘和发现用户潜在的需求,才能设计出用户满意的网站。
[1]方惠敏.基于人性化网站界面设计的用户建模[J].计算机技术与发展,2008(2):188-190
[2]聂璐.论网页设计中的人性化因素[D].长沙:湖南师范大学,2010
[3]刘赣华.个性化Web页面研究设计[J].科技广场,2009(1):48-49
[4]赵英杰.Flash网页编程宝典[M].北京:北京希望电子出版社,2002
Making Use of Flash Interactive Technology to Realize Personalized Layout in Web Pages
//Wang Huaiyu, Li Jingli
1 College of Mathematics and Computer Science, Hebei University, Baoding, Hebei, China 071000
2 Department of Information Technology, Baoding University, Baoding, Hebei, China 071000
With the development of computer technology and diversification of website visitors,single layout form in web pages will not be able to meet the needs of users, personalized layout in web pages will be the trends of website’s development. According to the existing problems of the current fixed layout in web pages, this article puts forward the concepts and methods of realizing personalized layout in web pages using Flash interactive technology and CSS technology.
Flash interactive technology; personalized; layout in web pages; CSS
TP393.092
B
1671-489X(2011)12-0096-03
10.3969/j.issn.1671-489X.2011.12.096
