在高中信息技术课中的教学实践『分层任务与辅导』
2011-10-23许舟杰
许舟杰
在高中信息技术课中的教学实践『分层任务与辅导』
许舟杰
一、现状与对策
随着时代的不断进步,电脑的普及率越来越高,其魅力势不可挡,作为新一代的高中生(特别是沿海地区的学生),基本上都有了几年的计算机使用基础,“零起点”学生已一去不复返,再加上现在部分高中生自学计算机的热情高涨,由此导致学生之间的信息技术基础、兴趣和学习态度上差异越来越大。在我们的高中信息技术课堂中,经常会有一些学生能很快地完成学习任务,之后便千方百计想上网找乐子;也有些学生对学习任务似懂非懂或不懂装懂草草应付了事;更有些同学对学习任务根本不懂也不想去懂,于是上课时变得无所事事、东张西望、讲讲空话。课堂上出现的典型现象就是“差生吃不了,好生吃不饱”。就这些现状,如果在教学中采用传统的平行教法,则更加容易导致学生的差异,不讲究一些方法,很难达成新课标要求的教学目标。解决这种现象的最好方法当然就是实施分层教学,而本人认为分层任务设计与辅导是分层教学实施的两个关键环节,是成功实施分层教学的重要保障,本文主要就这两个关键环节展开讨论。
二、实施的关键环节
教师进行“点到为止”的演示,然后让学生自主完成其他任务的设计一般是比较合理的,但问题是“为谁而点?是否点在点上?”。如果课前对教学内容、教学目标进行分层,并在此基础上为学生设计出合理的分层任务和辅导,这是解决问题的最好方案。对于差生,应重在传授一些基本知识和基本操作技能(而好生可以先自主学习和操作),对于“吃不饱”的好生,教师可以额外安排一些综合性、开放性和挑战性的任务让其在完成任务后自行探索。
当然,根据分层教学的原则,分层并不是说不同层次的学生学习的内容和教学要求完全不同,而是共性之中有个性,对于那些基础知识、基本技能(共性),我们要求所有学生都能掌握,而对于那些非智力的、应用性、探索性强的内容,则可以按照分层,分别要求(个性),这一点对于分层教学中分层练习也是如此。
1.分层任务的安排与落实
采取不同层次的任务来评价和激励学生在完成“任务”中掌握的知识与技能,使学生产生成就感,这样我们的教学才会事半功倍,从而提高学生的信息素养。下面就以课堂教学实践来说明如何进行“任务”设计。
教师在课前根据学生基础水平可以把全班同学从高到低依次分为A、B、C三个层次,并为其分别设置了分层任务。
案例1:用Frontpage制作网页
以校运动会这个特殊事件为背景,教师安排学生制作一份“校运会”网页。为了实施分层教学,教师把各个阶段的练习任务进行了分层,下面是其中的部分摘录:

第一阶段基本任务:(1)F r o n t p a g e软件的介绍,网页文件的创建、打开、保存和关闭操作。(2)文字的输入及修饰。(3)图片、动画、水平线超链接的产生及其属性的设置。(4)表格的使用及设置。进阶任务:(1)设置合理的表格样式为网页布局。第二阶段基本任务:(1)背景图片及背景音乐的设置。(2)表格的嵌套。(3)字幕的设置。(4)F l a s h插件的设置。(5)网页过渡的设置。进阶任务:(1)美化网页的外观。第三阶段基本任务:(1)站点计数器的插入和使用。(2)各种网页特效代码的应用(代码预先教师提供)。(3)悬停按钮的使用。进阶任务:(1)思考并查询:该如何在网上安家?试一试!。
以上案例很好地在教学实践中体现了分层任务的思想。在任务设计上,显得比较细致和科学,各个层次任务的界限非常明显,任务特征明显。对于C层同学来说教师布置了第一阶段任务,这些任务主要涉及基本网页制作的操作,操作相对简单但任务又比较完整,全体学生只要完成这些操作,就能制作出一个相对实用的网页,保障全体学生能体会到初步的成就感;第二阶段任务主要涉及网页的美化处理,在体会初步成就感的基础上,学生是愿意来美化自己的作品的,而且这些美化效果又是很直观和实用;第三阶段任务主要体现了网站的构建与初步应用,属于网页的高级应用,所以只要求学有余力的A层同学去完成;所有这些任务的顺序安排都很好地体现了实际网站开发中的流程特征,保证了任务的真实性,而且通过分层任务实践,既照顾了全体学生,也给部分学生的个性发展提供了空间。另外,教师的主导作用也通过任务的设计和安排得到了落实,不仅使学生在明确的目标指引下朝着既定的目标努力探究,而且也增加了后阶段分层评价的可操作性。
2.分层辅导的设计与应用
教师根据教学目标和学生在自主学习过程中可能出现障碍的环节上,可以相应的分层辅导,保证所有学生都能在已有基础上,通过自主学习,完成新的知识构建,实现“关注全体学生”的新课程理念。
案例2:神奇的电子表格
利用电子表格(Excel)的数据处理功能,解决一个实际问题,从而学习Excel的各项功能。
(教师打开教学网页,并说明各个栏目的作用教师:同学们现在可以打开IE浏览器,并在地址栏中输入地址:http://192.168.1.150/01.htm
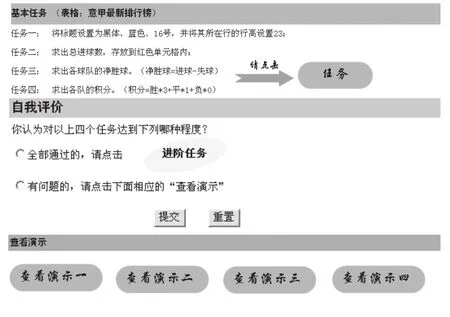
(学生打开“神奇的电子表格”网页,如图1所示)

图1
教师:同学们先依次完成“基本任务”中的任务,然后根据任务完成情况进行“自我评价”并“提交”。如果完成任务有困难,可以查看教师的操作演示(教师操作的屏幕轨迹录像)。
(教师巡视,对基本操作有困难的学生进行个别指导。大部分学生都先自己操作,然后有些同学开始“查看演示”。但一开始就有几位学生在点击“查看演示”)
案例3:我们的生存环境(网页制作)
这是一堂网页制作的实践课,教师通过给出任务,并通过 “过程”模块给出分层辅导。
(在“过程”模块中首先给出完成任务的思路,如下:)
过 程
为了完成前面的任务,你可以按照以下步骤来开展工作:
1.确定一名和你合作的同伴同学。
2.和你的同伴共同确定要演讲的主题(如果你觉得难以确定主题,请看看教师拟定的几个主题,或许能起到抛砖引玉的效果)。
3.根据主题分别到网上搜索素材(同时记录相应的网址,或者把素材分门别类保存到文件夹中)。
4.根据主题和搜索到的素材确定网站框架(要展示内容的目录)。
5.选择合适的网页制作软件制作网站(把收集到的素材集成到网页中去)。
6.在网页中必须要有一个页面来展示你们二人合作之后的感想,可以是网页制作技术方面的,也可以是环保知识方面的,也可以是合作学习方面的。
(然后对各个需要进一步辅导的步骤通过超级链接给出子步骤,如下:)
子步骤
1.在硬盘上建立一个空文件夹,作为网站的文件夹,如sample。
2.启动frontpage软件并新建站点(去看老师是如何操作的)。
3.把收集的图片文件复制到新建立的“images”文件夹中,以便下面制作网页时使用。
4.制作主页(想看更详细的介绍,可点击这里)。
5.制作各个栏目的网页并和主页建立超级链接(有不止一种方法)。
6.测试整个网站(把你自己当做一个普通网民,然后去自己的网站逛一圈)。
(如果学生不清楚主页制作需要从哪些方面着手,可以进一步展开,如下:)
制作主页
1.把系统自动建立的新网页文件保存为index.htm。
2.先是确定导航栏。可以由“框架网页”“插入导航栏”“共享边框”这些实现技术。
3.然后再导航栏中输入各个栏目的名称(要模仿的话可以在上面3个链接内容中找到)。
4.在页面中插入各种媒体(图片、文字、动画等)。
5.初步进行各种修饰效果的设置(字体、背景、单元格属性等)。
以上案例2通过把学生分为2个大层和5个小层(自主学习有困难的学生按照4个“查看演示”又进一步分为4个层次),然后给出对应的分层辅导,来落实分层教学的思想,而且教师可以根据学生提交的自我评价动态掌握学生的学习进展情况。如果技术支持再改进一下,则教学反馈可以做得更加具体些(比如,学生只有在尝试任务完成后才能看见“提交”选项,并进行“提交”)。另外,“查看演示”中的辅导室屏幕轨迹录像,这样会导致分层辅导不够灵活以及学生学习时间不够的弊端,如果改用分步骤的图片操作示例,效果可能还会好些。案例3通过超级链接和图解方法,不但给学生提供了一个较为清晰的概念框架(而且概念框架可以根据学生特点逐步细化),较灵活地提供了分层辅导,而且通过超级链接呈现的信息组织结构,较好地对现实信息结构进行了还原,为学生自主学习创设了真实的探究任务的情景。
三、结束语
高中信息技术课堂中学生的基础差异性是一个客观而广泛存在的实际问题,每一个合格的信息技术教师都不应忽视这个问题的存在,对学生实施分层教学是一个长期和必需的过程,也是一个需要我们信息技术教师不断进行教学探究和摸索的过程,所谓谋事在人、成事在天,我们要紧紧抓住教学过程中的某些重要环节并大胆加以实践尝试和突破创新,这样,我们的课堂教学必然会取得比较满意的效果。充分挖掘学生潜能,关爱全体学生并及时把握他们的真实需要,变“差异”为学生学习的动力、教师教学的动力,高水平调控课堂学习行为,使每位学生都有选择适合自己学习和发展的机会,尽可能让每个学生在我们的信息技术课堂中有所获、有所得。
稿件编号:P1012045
许舟杰,本科,中教一级。
浙江省慈溪市杨贤江中学。
