DIV+CSS技术在网页重构中的技巧应用
2011-10-20周潇
周 潇
(忻州职业技术学院 计算机系,山西 忻州 034000)
DIV+CSS技术在网页重构中的技巧应用
周 潇
(忻州职业技术学院 计算机系,山西 忻州 034000)
DIV+CSS作为目前网页设计的标准,得到了广泛的应用.网页重构,最主要的好处在于实现了网页设计的标准化,摒弃传统的表格布局方式,充分达到内容、表现和行为三者的分离,使得HTML代码更加容易阅读和维护,同时文件也变得更小。分析了DIV+CSS网页重构在网站设计中的优势,并总结了在网页重构中的一些编程技巧.
DIV+CSS;网页重构;技巧
1 DIV+CSS网页重构概述
1.1 传统的网页布局
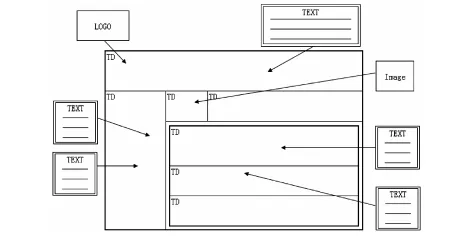
在网页制作中,Table布局在所谓的WEB2.0盛行前是比较流行的布局方式,甚至现在对于网页制作初学者来说,Table 布局依然是一种很好的方式.但是传统Table布局方式只是利用了HTML的Table元素所具有的零边框特性.Table布局的核心是:设计一个能满足版式要求的表格结构,将内容装入每个单元格中,间距及空格使用透明gif图片实现,最终的结构是一个复杂的表格(有时候会出现多次嵌套),如图1所示.显然,这样不利于设计和修改.

图1 传统的Table布局示意图

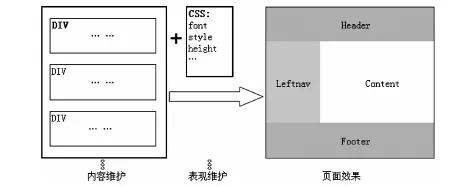
图2 DIV+CSS布局示意图
1.2 DIV+CSS网页布局及特点
CSS是Cascading Style Sheets(层叠样式表)的缩写,也叫级联样式表.它是定义HTML元素样式的一种结构化语言,它将对象通过脚本程序调用和改变对象的属性而引入到HTML中,使对象产生动态的效果.
DIV可以说是一个容器,一个比表格更适合布局的块状元素.它代码量少,用于页面的整体布局.但页面的属性必须通过CSS来实现,但它比Table简洁,容易控制.在网页布局中利用DIV发挥网页里每一种元素最优的特性,然后把它用到最适合它用的地方.
DIV+CSS简单的说就是DIV对页面进行排版,CSS来美化页面.利用DIV+CSS进行网页设计可以使网页代码简洁、易读,强化了代码的重用,区块分明,布局容易,改版方便,样式定义灵活等特点得以展现,但由于DIV+CSS的逻辑性比较强,页面比较复杂,使页面的维护更加繁杂,而代码重用性则会导致它修改困难,须谨慎对之.如图2所示.
2 利用DIV+CSS网页重构的几点技巧
用DIV+CSS 进行网页重构比用Table布局将体现出更多的优势,但对于大型项目,则不容易管理,尤其是在CSS书写风格等方面的迥异会造成整体的难以协调,所以对于初学者来说,在使用DIV+CSS进行网页重构的过程中可能会遇到各式各样的问题,在这里讨论几点利用DIV+CSS网页重构的技巧.
2.1 设置网页整体居中
以前用表格布局时设置网页居中非常方便,把表格对齐方式设置为居中就行了,现在用DIV+CSS样式表控制代码如下:

这段代码,宽度适合800*600分辨率浏览器的宽度,margin:0 auto这句代码就是让居中了,意思是边距上下设置为0,左右设置为自动.text-allgn:center;是为IE6以下版本而加的.
margin和padding的值的顺序为顺时针上右下左,如margin:1px 2px 3px 4px;还可以缩写为上下,左右,如本例.如果为margin:0px;则各边都为0.
2.2 设置层的透明度
有时候我们需要用到层的透明度,把下面的背景透出来.
代码如下:

把这两句代码加入到要实现半透明层的CSS样式表里即可,并且opacity的值可以根据需要来改变.
2.3 使用缩写
为了提高书写代码的速度,以便更容易阅读,采用代码缩写以减少CSS文件的大小.CSS代码缩写主要包括颜色、盒尺寸,边框(border),字体(font),列表(list)、背景(background)等.如 list的属性:
list-style-type:circle;
list-style-position:inside;
list-style-image:url(arrow.gif);
可以缩写为一句:list-style:circle inside url(arrow.gif);
2.4 使用CSS继承
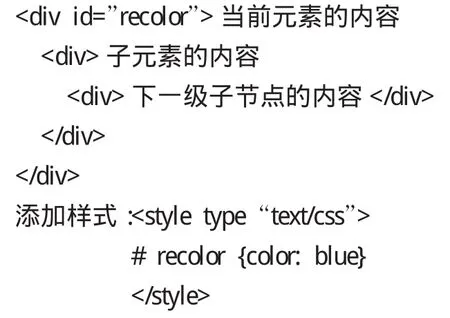
CSS继承表现在HTML元素的包含关系中,所有在选择符中嵌套的选择符都会继承外层选择符指定的属性值,它能让页面的代码减少重复利用率.例如,一个body定义了的颜色值也会应用到段落的文本中.

这样页面中的文本样式就都变成蓝色了.
2.5 合并多重选择器
如果网页中有共同的样式的话,可以合并多个CSS选择器为一个.这样不但代码简洁明了并且节省了书写代码的时间和空间.如:
h1{color:red;font-size:16px;font-weight:bold;}
h2{color:red;font-size:16px;font-weight:bold;}
h3{color:red;font-size:16px;font-weight:bold;}
可以合并为:
h1,h2,h3{color:red;font-size:16px;font-weight:bold;}
2.6 利用CSS图像拼合技术(CSS Sprites技术)
图像的拼合技术即把所有用到的背景图片合并为一张图片,利用CSS背景属性,来控制图片的显示位置和方式.图像的拼合技术的应用可以大大减少http请求的次数,减轻服务器压力,同时缩短了加载图片所需要的时间延迟,网页浏览更流畅.
2.7 保持CSS的可读性和可维护性
代码书写完成后网站并不能够完全定型,还需要不断的维护和修改.结构化优良的代码和保持CSS的可读性能很大程度上优化网站的可维护性.可以由以下几点来保持CSS的可读性和可维护性:
①用有意义的标识来替代不易理解的数字.
②避免使用难懂的技巧性高的语句.
③尽可能使源程序中关系较为紧密的代码相邻.
2.8 避免多余的class定义
在CSS中,“.”是用来表示class的,而“#”是用来表示id的.其中,id是唯一的,不可在同一个页面内被重复使用,class则是可以在同个页面内被多次重复利用.在使用上虽然class使用率高于id,但还是要避免多余的class定义.如下左的class定义修改为右面的class定义:

2.9 使用外部样式表
外部样式表文件可以应用于多个页面,当改变这个样式表文件时,所有运用这个样式的页面都随之而改变.因此在设计大量相同样式页面的网站时,大大减少了重复设计的工作量,同时有利于以后的修改、编辑,浏览时也减少了重复下载的代码,节约了下载时间.在实际设计中,外部样式表文件是独立存在的,应用时将它导入或链入到HTML中,但是建议使用link引入外部样式表的方来代替@import导入样式的方式.比如链入外部样式表:

2.10 代码压缩
对于大型网站来说,编写简洁、优化的CSS会使页面的加载速度更快.减少注释和空格,利用压缩工具(如YUI Compressor)等方法可以使CSS代码压缩.但是CSS压缩后代码体积虽然变小,却不便于修改,所以在压缩前应保留原始代码,将代码另存一个.css文件.
3 总结
以上是讨论的DIV+CSS网页重构的一些技巧.网页重构能够加快网页解析的速度,实现信息跨平台的可用性以及更加良好的用户体验,网页重构以高效开发网站,简单维护并降低服务成本,最重要的是它便于改版,实现与未来兼容.
在网站建设与网页设计过程中,更有效、更合理的运用WEB设计标准,这需要很长时间的学习和锻炼.而如何将DIV+CSS运用的更好,这需要通过不断的实践和体验,积累丰富的设计经验,才能很好的掌握这门技术.
〔1〕WEB标准.百度百科[EB/OL].http://baike.baidu.com/view/7913.htm,2011-07-05.
〔2〕DIV+CSS网页布局.百度文库[EB/OL].http://wenku.baidu.com/view/128133335a8102d276a22fe2.html,2010-10-31.
〔3〕[美]M ichael Bowers.精通 CSS与 HTML设计模式[M].北京:人民邮电出版社,2008.
〔4〕何丽.精通 DIV+CSS网页样式布局[M].北京:清华大学出版社,2011.
TP393
A
1673-260X(2011)12-0025-02
