Ajax在两级级联列表中的应用
2010-12-22郭琳周蓉
郭 琳 周 蓉
(四川职业技术学院,四川遂宁 629000)
Ajax的英文名为“Asynchronous JavaScript and XML”,直译成中文意为“异步JavaScript和XML”,是指一种创建交互式网页应用的网页开发技术.从Jesse James Garrett第一个提出Ajax到现在,Ajax成为了web应用开发中的宠儿,在web应用开发中有着重要的作用.
1 认识Ajax
Ajax对于大多数熟悉web应用程序开发的人来说,应该是一个陌生的名词,熟悉的技术.因为Ajax并没有采用什么新的技术,只是对我们熟悉的原有技术的巧妙地综合运用.Ajax可以理解为:使用XHTML + CSS来表示信息;使用DOM(Document Object Model)进行动态显示及交互;使用XML和XSLT进行数据交换及相关操作;使用XmlHttpRequest对象与Web服务器进行异步数据交换.因此“新瓶装旧酒”,可以作为对Ajax最好的引喻.
2 Ajax的优点
2.1 无刷新更新页面
使用Ajax的最大优点,就是能在不更新整个页面的前提下维护数据.这使得Web应用程序更为迅捷地回应用户动作,并避免了在网络上发送那些没有改变过的信息.
2.2 Ajax不需要任何浏览器插件
Ajax不需要任何浏览器插件,只需要用户允许JavaScript在浏览器上执行.就像DHTML应用程序那样,Ajax应用程序必须在众多不同的浏览器和平台上经过严格的测试.随着Ajax的成熟,一些简化Ajax使用方法的程序库也相继问世.同样,也出现了另一种辅助程序设计的技术,为那些不支持 JavaScript的用户提供替代功能.
2.3 强调用户体验
开发人员和设计人员开始认识到不仅大型的用户体验在市场上是成功的,而且也认识到这种体验是怎么来影响用户的开销的.基于Ajax技术的google地图比传统的选择MapQuest更成功,证明了提供更好的用户体验的产品的成功.
2.4 跨浏览器和跨平台的兼容性
IE和FIREFOX是占据市场份额最大的两个浏览器,并且它们都支持在浏览器上轻松创建基于Ajax的 WEB应用.现在开发运行在更为先进的WEB浏览器上的基于Ajax的富WEB应用成为了可能,这也是为什么Ajax应用变得如此流行的一个最重要的原因.
3 Ajax的实现原理
Ajax应用程序的加载和传统的Web应用程序没什么区别:首先,某个用户操作(例如在浏览器中输入 URL,或者在当前页面中点击一个外部链接)引发了浏览器的一次HTTP请求.然后,服务器处理这个请求,生成合适的 HTML、CSS以及JavaScript,并发送至客户端.最后,客户端浏览器将这一段HTML显示出来.
随后,用户在该Ajax页面上的后续操作将和传统 Web页面完全不同——用户的这些操作将不会引发浏览器的另一次HTTP请求,取而代之的是将引发客户端的某段 JavaScript代码的执行.以一次用户操作的全过程来描述Ajax的实现原理.这个流程可以分为7个步骤:
1)用户在页面上执行了某个操作,例如鼠标移动、点击某个区域等;
2)根据用户的操作,页面发出相应的DHTML事件;
3)调用注册到该 DHTML事件的客户端JavaScript事件处理函数,其中初始化了一个用以向服务器发送异步请求的XMlHttpRequest对象,同时指定了一个回调函数,当服务器端的响应返回时,将自动调用该回调函数;
4)服务器收到XMLHttpRequest对象的请求之后,开始根据请求进行一系列的处理;
5)处理完毕,服务器返回客户端所需要的数据;
6)数据到达客户端之后,执行JavaScript回调函数,并根据返回的数据对用户界面进行更新;
7)用户看到界面的变化.
但是,在整个过程中,用户并没有被阻塞,依然可以浏览当前页面的其他部分,甚至还可以再引发事件并触发另一个与服务器的异步交互过程.这种非阻塞的异步通信模式在用户体验方面无疑是一个革命性的进步.
4 Ajax实现两级级联列表
下面以实例来实现省——市两级级联列表.当用户选择省份后,城市选项列表自动更新为和所选省份相关联的城市.在此实现中,界面不会刷新,用户感觉不到后台所做的改变.
4.1 主选列表的实现
首先要实现主选列表.在省——市两级级联列表的实现中,即先实现省份列表的选择.
4.1.1 建立数据库及数据表
在MySql数据库中新建一名为Ajaxtestdb的数据库,在Ajaxtestdb数据库中新建名为Pcitytb的表,表中的字段如表1:

表1 数据表Pcitytb的定义
在数据表中插入一些数据,以便测试使用.
4.1.2 在JSP页面中实现主选列表
从数据库的Pcitytb表中取出所有的省份名,生成主选列表中的选项.在取出省份名时,要去除重复值.Sel.jsp页面的主要代码如下:


4.1.3 主选列表添加响应事件
当主选列表的选项发生改变时要触发相应的处理事件,因此添加onchange事件.前面的代码改变为:
省份:<selset id=”prname” onchange=”city()”>
Onchange后的值就是当主选列表的选项发生改变时调用的函数.该函数的实现就是Ajax技术的关键之一.
4.2 从选列表的实现
当用户选择了省份以后从列表会进行相应的变化,主选列表实现后,下面就是从列表的实现.
4.2.1 客户端JavaScript事件处理函数
在该实例中事件处理函数就是 city()函数的实现.City()函数的主要功能是获取主选列表选中的值,使用XMLHttpRequest对象把该值传到服务器上.
当服务器处理完成后调用回调函数.
其代码如下:

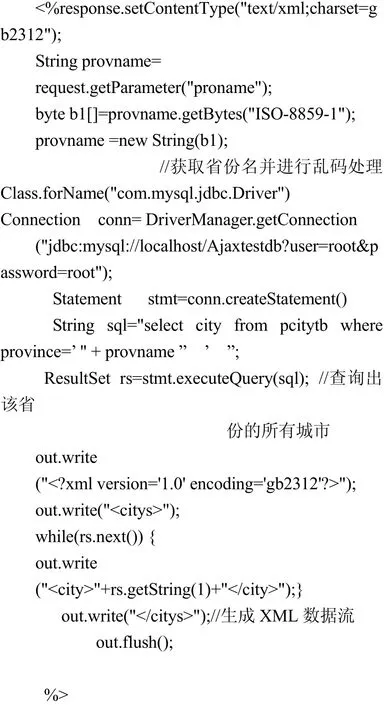
4.2.2 服务器端的处理
服务器端要完成的工作就是获取从处理函数中传过来的值,并做相应的处理,然后把处理结果返回给客户端.在本实例中就是获取到从客户端传来的省份名,用省份名为条件,查询处数据库中该省份的所有城市,然后把这些查询处的城市返回到客户端.从服务器返回数据有两种方式.返回Text文本类型和XML数据流.由于返回的数据量很大,而且需要一个一个读出,因此要用XML数据流格式返回.服务器以newcity.jsp文件来实现,其代码如下:

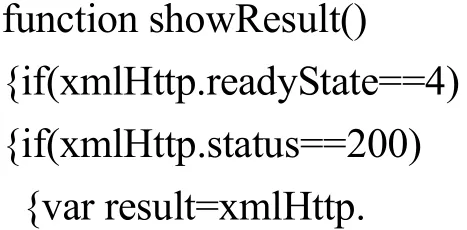
4.2.3 JavaScript回调函数
回调函数把服务器返回的结果获取到,然后去更新界面中需要改变的地方.在本实例中就是更新城市列表选项的值.


5 结束语
对于Ajax的应用是举不甚举,两级级联列表的实现只是沧海一粟.但该实例体现了Ajax的实现原理,并且在如何处理从数据库返回的数据以及修改界面中列表项的值有值得借鉴之处.对于Ajax的使用是一个非常流行的趋势,因此掌握Ajax技术对于Web开发人员势在必行.
[1]沃伊乔斯基.Ajax关键技术与典型案例[M].北京:人民邮电出版社,2007.
[2]褚法政,周峰,孙更新.Ajax开发技术原理与实践教程[M].北京:电子工业出版社,2007.
[3]周鑫燚.基于 Ajax的网络作业管理系统的设计[J].重庆工学院学报(自然科学),2008,22(9).
[4]罗会波,JSF第一步[M].北京:清华大学出版社,2007.
