运用Flash制作各类交互题型的方法
2010-09-12关玉兵孙崴
关玉兵,孙崴
(佳木斯大学教育科学学院,黑龙江佳木斯154007)
运用Flash制作各类交互题型的方法
关玉兵,孙崴
(佳木斯大学教育科学学院,黑龙江佳木斯154007)
本文主要介绍了利用Flash软件及其Actionscript动作脚本语言,编制各种具有一定交互功能的试题的方法,题型包括判断题、填空题、选择题等。
Flash;Actionscript语言;交互题型
Flash是一种矢量图形编辑和交互式动画创作工具,课件设计开发人员可利用它来创建演示文稿、应用程序和其它允许用户交互的内容,可以编辑文本、图片、声音、视频和特殊效果等各类信息形式,而通过Actionscript动作脚本语言使信息之间建立联系,能够实现一定的人机交互功能,从而创作出极具吸引力的网页和多媒体计算机辅助教学课件。本文通过制作实例,介绍如何运用Flash及其Actionscript语言编制出具有交互功能的各类常用题型。
一、判断题
1.页面设置与题目录入
打开Flash软件,选择Actionscript2.0版本,并根据个人风格和需要设置页面参数,诸如背景颜色、宽高比、帧频等。然后利用文本工具键入题目,题目后留有括号,用来放置判断交互按钮。
2.制作交互按钮
分别制作判断按钮和重做按钮。新建元件,元件类型设置为“按钮”,创建和绘制弹起、指针经过、按下时按钮的形状、大小及颜色,为按钮添加文本层,在按钮上方输入文字“对”或“√”,然后,按照此方法创建出错误按钮。按照相同的方法制作重做按钮,将文本层输入汉字“重做”。
3.创建反馈动画
当学生判断完毕后,须给予及时反馈。可创建两个动画元件,分别在学生判断正确时和错误时播放。本例中以笑脸和哭脸作为两种不同的反馈。注意将动画第一帧设置为空白关键帧,并在第一帧和最后一帧添加Actionscript语言脚本,输入“stop()”,目的是在学生未作判断时,反馈动画不予播放。如图1所示。

图1 反馈动画帧设置
4.添加Actionscript语言
将以上制作的元件素材从库中拖入舞台,安排在适当位置,分别将正确、错误反馈的实例名称命名“dui_fk”、“cuo_fk”。单击“对”按钮,打开动作窗口,添加Actionscript语言如下:
on(release){
_root.dui_fk.play();//判断正确时播放正确反馈}
同样的方法为“错”按钮添加Actionscript语言:on(release){
_root.cuo_fk..play();//判断错误时播放错误反馈}
然后为“重做”按钮添加Actionscript语言:
on(release){
_root.dui_fk.gotoAndStop(1);//将反馈动画设置为第一帧(空白)
_root.cuo_fk.gotoAndStop(1);//将反馈动画设置为第一帧(空白)
}
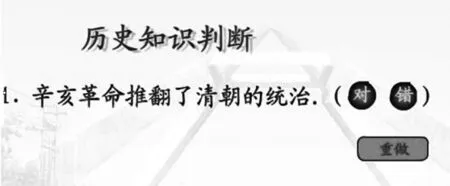
至此,一个具有简单人机交互功能的判断题就编制完毕了,交互界面如图2。当然,我们也可根据自己的风格变化相应的反馈形式或增添题目,但基本的制作原理是不变的。

图2 判断题交互界面
二、填空题
1.题目录入
利用文本工具,在舞台中输入题目内容,在需要学生填空的位置留出适当空间。
2.设置输入文本
选择文本工具,并将文本工具的应用类型设置为“输入文本”,拖出适当大小(和答案字符长度一致),将其安排在填空处。将该输入文本的实例名称设置为“kong1”。
3.制作交互按钮与反馈动画
按照与判断题制作类似的方法,制作出两个交互按钮,将其文本标识定为“提交”和“重做”,然后再制作出两个反馈动画,分别在学生填入正确答案和错误答案时播放。将两个反馈动画的实例名称命名为“dui_fk”、“cuo_fk”。
4.添加Actionscript语言
为“提交”按钮添加如下动作:
on
(release){
if(_root.kong1.text!="曹雪芹"){//填空正确时显示正确反馈
_root.dui_fk.play();
}else{//填空错误时显示错误反馈
_root.cuo_fk.play();
}
}
然后再为“重做”按钮添加如下动作:
on(release){
_root.kong1.text="";//将输入文本内容设置为空
_root.dui_fk.gotoAndStop(1);//将反馈动画设置为第一帧(空白)
_root.cuo_fk.gotoAndStop(1);//将反馈动画设置为第一帧(空白)
}交互界面如图3所示。

图3 填空题交互界面
三、选择题
1.录入题目,制作按钮与反馈动画
输入题目内容和选项,然后通过新建元件,创建本例所需要的交互按钮“提交”和正确反馈动画及错误反馈动画,将反馈动画的实例名称分别命名为“dui_fk”、“cuo_fk”。具体方法与前两例相同。
2.运用Flash组件设置选项
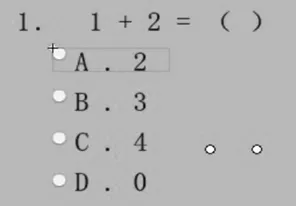
通过选择窗口菜单中的组件选项,调出组件面板,查找单选按钮组件“RadioButton”,拖入四个分别放置在四个选项前的适当位置。如图4所示。

图4 选择题交互界面
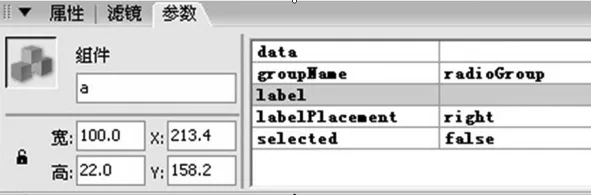
分别将其“Label”参数设置为空,然后将四个组件的实例名称依次命名为“a”、“b”、“c”、“d”,如图5所示。

图5 组件实例名称和参数设置
3.添加Actionscript语言,为提交按钮添加动作on(release){
if(_root.b.selected==1){//当正确选项被选择时,显示正确反馈
_root.dui_fk.play();
}else{
_root.cuo_fk.play();//当选择非正确选项时,显示错误反馈
}
}
以上就是运用Flash及其Actionscript动作脚本语言编制三类具有交互功能的题型的基本方法和过程,希望能为教学第一线的教师朋友在制作课件时提供一些参考和帮助。
(编辑:鲁利瑞)
book=65,ebook=103
G434 文献标识码:A 文章编号:1673-8454(2010)16-0065-02
