用Flash制作“认识物理学家”小游戏
2009-10-21申继年
申继年
在物理课程的学习过程中,涉及物理学家的知识,是必须掌握的。这部分知识的教学若以单调的形式表现,学生会感觉非常枯燥,在一定程度上也会影响学生对这部分知识的掌握。
教育游戏凭借其活泼的形式,越来越受到教育界的重视。它可以通过图文并茂的游戏环境来提高学生的学习积极性,激发学生的学习兴趣,改变以前单调的学习形式。下面,就介绍一款较常用的Flash游戏的制作过程及其部分源程序,来帮助学生认识物理学家。
● 游戏简介
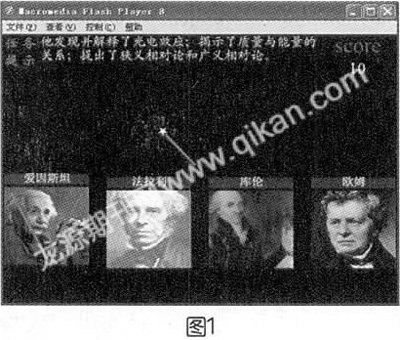
游戏界面如图1所示。

游戏运行时,在界面的左上角出现任务提示,给出一位物理学家对于物理学贡献的描述。要求学生从界面中逐渐下落的4个物理学家的头像图片中(上面写着物理学家的名字),选出问题答案。在图片逐渐下落到界面底部的时间内,学生可用被替换成魔法棒的鼠标点击选择。如果答案正确,屏幕右上角的分数栏会自动加上10分;如果错误或没有选择都不会加分。答案正确或错误,会出现不同的声音提示。当一个任务完成,会自动进入下一个任务。
教材中单调的有关物理学家的教学内容转换成了生动的Flash游戏,不仅使学生在游戏的过程中完成对知识的掌握,同时也增加了学生的学习兴趣和学习的主动性。
● 制作思路
游戏的主时间轴如图2所示。

游戏设计成一帧,包括游戏的初始化和核心功能两部分。游戏的初始化包括鼠标的隐藏和替换,鼠标事件函数的监听,还有声音的加载等;游戏的核心功能主要有任务提示(随机出现)、图形的下落、选择、判断、加分和循环等。
游戏设计为四层:第一层放置Action Scrip代码;第二层放置显示分数的动态文本;第三层放置任务提示的动态文本;第四层设置为遮罩层,用于放置问题的影片剪辑。
● 制作步骤
1.素材制作
本软件素材包括图片、声音和影片剪辑,其素材库结构如图3所示。

下面主要介绍鼠标特效“mouse”和供选择的物理学家“man”两个影片剪辑的制作方法。
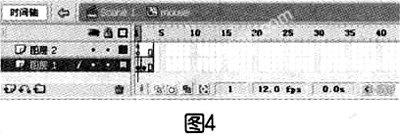
鼠标特效有两种状态:其一为正常状态,即鼠标未点击前的状态;其二是鼠标左键点击选择答案的状态。这两种状态下,已被魔术棒替换的鼠标指针呈现不同的特效。所以,“mouse”影片剪辑分为两个关键帧,第一帧为鼠标未点击前的状态,第二帧为鼠标左键点击下的状态。时间轴如图4所示。

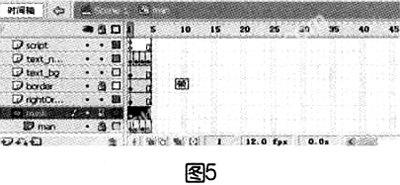
“man”影片剪辑分为四个关键帧,每一帧都是一个物理学家的头像,并用遮罩层作为修饰(如mask图层),以便选中时做出对与错的显示。其中每个关键帧上都有”stop”脚本,只控制播放其中的一帧。该影片剪辑在时间轴上如图5所示。

2.代码编写
游戏代码分为两部分,一部分是游戏的初始化,另一部分是游戏的核心功能的实现。
(1)第一部分游戏的初始化,包括声音加载、鼠标特效和任务提示数组的创建等功能,具体代码如下。
①声音加载模块:
myFire = new Sound();
myFire.attachSound("Fire.WAV");// 加载鼠标单击的特效声音
myError = new Sound();
myError.attachSound("Error.WAV");// 加载答案选择错误的特效声音
myRight = new Sound();
myRight.attachSound("Right.WAV");// 加载答案选择正确的特效声音
②鼠标特效模块:
Mouse.hide();//原鼠标隐藏
this.attachMovie("mouse", "mouse", 5000);//运行时导入鼠标特效影片
mouse._x = mc._x;
mouse._y = mc._y;
var mouseStyle:Object = new Object();//鼠标侦听事件
//当鼠标移动时保持影片与鼠标位置一致
mouseStyle.onMouseMove = function()
{
mouse._x = _xmouse;
mouse._y = _ymouse;
updateAfterEvent();
};
//当鼠标按下时影片进入并播放“mouse”影片剪辑的第二帧
mouseStyle.onMouseDown = function()
{
mouse.gotoAndPlay(2);
};
//创建鼠标侦听事件
Mouse.addListener(mouseStyle);
③用数组创建任务提示模块:
var qArr:Array = new Array(4);
var qArrNum:Array = new Array(0, 1, 2, 3);
qArr[0] = "他发现并解释了光电效应;揭示了质量与能量的关系;提出了狭义相对论和广义相对论。";
qArr[1] = "他在电学、电化学、电磁学领域做出过杰出贡献;发现了电磁感应现象;毕生致力研究场的理论。";
qArr[2] = "他根据实验提出了电学中的基本定律;以他的名字命名电量的基本单位;设计出一种新型测力仪器——扭秤。";
qArr[3] = "他最重要的贡献是建立电路定律;论述了电流的电磁力的衰减与导线长度的关系;以他的名字命名电阻的单位。";
④定义变量并初始化:
var qID:Number = null;
var answer:Number = null;
var yourAns:Number = null;
var gameStart:Boolean = false;
var yourScore:Number = 0;
(2)第二部分游戏核心功能的实现,由主体函数和各功能函数组成,具体代码如下。
①游戏主体函数:
function initGame() {
gameStart = true;
setLocation();
creatQ();
moveObj();
}//end of function
initGame();//调用主体函数
②四个功能函数:
//设置“man”影片剪辑的初始位置与响应鼠标事件
function setLocation() {
for (var i = 0; i<4; i++) {
this["a"+i]._y = -80;
this["a"+i]._x = 60+140*i;
this["a"+i].gotoAndStop(i+1);
this["a"+i].rOw.gotoAndStop(1);
this["a"+i].onPress = function() {
if (gameStart == true) {
gameStart = false;
yourAns = Number(this._name.
substr(1));
checkResult(this);
}
};
}//end of for
}//end of function
//随机生成任务
function creatQ():Void {
if (qArr.length>0) {
qID = Math.floor(Math.random()*qArr.
length);
dt_q.text = qArr[qID];
answer = qArrNum[qID];
qArr.splice(qID,1);
qArrNum.splice(qID,1);
} else {
dt_q.text = "Game Over";
moveObj = null;
delete moveObj;
this.onEnterFrame = null;
delete this.onEnterFrame;
for (var i = 0; i<4; i++) {
this["a"+i].onPress = null;
}
}
}
//控制“man”影片剪辑的运动
function moveObj():Void {
this.onEnterFrame = function() {
for (var i = 0; i<4; i++) {
this["a"+i]._y += 5;
updateAfterEvent();
if (this["a"+i]._y>=500) {
initGame();
}
}
};
}
//判断所选择的答案正确与否,并进行计分操作
function checkResult(obj:MovieClip):Void {
if (answer == yourAns) {
yourScore += 10;
dt_score.text = yourScore;
obj.rOw.gotoAndStop("right");
} else {
obj.rOw.gotoAndStop("wrong");
}
}
至此,本游戏主体部分就制作完成了,其游戏特征还比较薄弱,情景性、竞争性还需进一步加强。用户可以在此基础上设置更加引人入胜的情境,加入竞争机制,增加其游戏性;也可以根据自己的需要,增加任务的数量,添加更多的知识内容,使学生通过游戏真正达到掌握知识的目的。
