Flash8.0课件中音乐开关的制作
2009-09-29马宝元
马宝元
摘 要:借助Flash8.0制作的多媒体课件,图文声并茂,在教学中往往能起到事半功倍的效果,本文介绍利用Flash8.0制作音乐开关的方法。
关键词:Flash8.0;课件制作;多媒体;音乐开关
中图分类号:G433 文献标识码:B 文章编号:1673-8454(2009)18-0059-02
由于Flash8.0功能强大,易学易用,生成的文件小,具有高质量的文字与图像效果,交互性强,仅仅用鼠标进行简单的拖动、单击操作就可以完成一个交互,加上其编程语言丰富等特点,由此受到广大课件制作爱好者的青睐。用Flash8.0开发的多媒体课件有图、文、声并茂的特点,能生动形象地体现教学内容,可提高教学效率,激发学生学习兴趣,如果在课件中插入优美的音乐,可以为课件增色不少,使学生观看课件同时受到美的熏陶。
下面介绍Flash8.0课件中常用音乐开关的制作,该音乐开关第一次点击时音乐停止播放,重新点击时从上次结束处播放,无须从头开始播,具体制作过程如下:
步骤1新建剪辑1
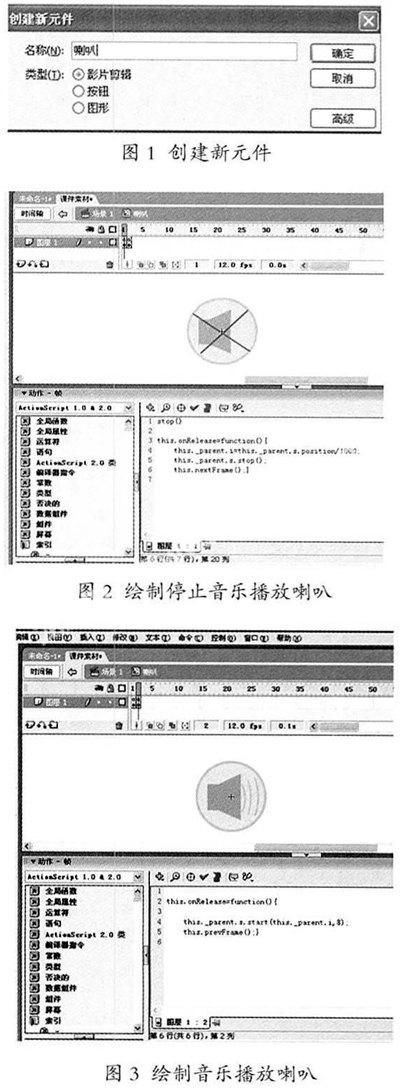
打开Flash8.0,自动新建一个文档,选择【插入】→【新建元件】命令,设置对话框如图1所示。
步骤2绘制喇叭
在喇叭剪辑的第一帧,用绘图工具绘制如图2中的小喇叭,表示停止音乐播放。用鼠标单击第二帧,点击右键,插入关键帧,用绘图工具绘制如图3中的小喇叭,表示开始播放音乐。

步骤3 添加程序
选中第一帧,打开动作面板,在其中添加如下程序:
stop();
this.onRelease=function(){
this._parent.i=this._parent.s.position/1000; //点击时记录声音对象播放的时间
this._parent.s.stop();//声音对象停止播放
this.nextFrame();} 选中第二帧,打开动作面板,在其中添加如下程序;
this.onRelease=function(){
this._parent.s.start(this._parent.i,8); //点击时从停止播放处开始播放 ,播放8次
this.prevFrame();}
步骤4新建剪辑2
选择【插入】 →【新建元件】命令,设置对话框。选择【窗口】→【库】命令,打开库面板,将库中的元件喇叭拖入舞台,新建一层,打开动作面板,添加如下程序:
Var s=new Sound(); //新建一个声音对象
Var i=0; //声明一个变量,记录声音播放的时间
s.loadSound(“yinyue.mp3”,true) ;//加载外部名称为yinyue的mp3声音文件如图4所示。
步骤5 保存文档
选择【文件】 →【另存为】命令,选择保存路径c:/programfiles/macromedia/flash8.0/zh_cn/
Configuration/libraries文件名称设为“课件素材”。
步骤6测试按钮

在Flash8.0中,用鼠标点击【窗口】菜单,当鼠标移到【公用库】时出现【课件素材】子菜单,打开课件素材库时可看到“音乐按钮”元件。这个元件永远保存在公用库中,减少重复制作的工作量,还可将课件制作中常用的元件保存在“课件素材”文档中,建立自己的素材库。将“音乐按钮”拖入舞台,保存文件,将同一个文件夹中的MP3音乐文件改名为“yinyue”,按【Ctrl+Enter】键测试影片。
(编辑:隗爽)
