车控软按键HMI 交互设计研究
2024-05-16张行秀陶文柯韦娟
张行秀、陶文柯、韦娟
(上汽通用五菱汽车股份有限公司,柳州 545007)
0 引言
近年来,出于成本、智能化等因素的考虑,越来越多的汽车取消了物理按键,“极简”成为座舱的主要趋势。如在特斯拉的座舱内,基本看不到物理按键了;国内品牌上汽智己、哈弗神兽、小鹏、比亚迪、理想和蔚来等都逐渐取消了大量的物理按键。通过取消物理按键以触控方式将车控软按键集成在中控屏上,已经成为各大车企主流的趋势。
技术的发展为座舱智能化、轻量化提供了更多可能性,也给人机交互界面(Human Machine Interface,HMI)设计提供了巨大的发挥空间。交互设计的研究和提高能更好地解决用户体验的需求,所以交互设计的逻辑性和正确性可以直接影响体验设计的预期效果[1]。好的HMI 交互设计需要有逻辑性和正确性,这样才能提高用户体验。
1 HMI 交互设计定义
被业界称为交互设计之母的Gillian Crampton Smith曾提出:交互设计是指设计支持人们日常工作与生活的交互式产品[2]。交互设计的核心理念是以人为本的设计原则[3]。人机交互界面(HMI)是指系统与用户之间进行信息交换与交互的媒介,通过HMI 可以实现信息的内部形式同用户可以接受形式信息之间的互换[4]。HMI 交互设计要以人为本,从用户角度出发,满足用户的需求。
谷歌 Material Design 设计规范于 2014 年发布,是一套比较完整的设计规范,被广泛应用于苹果设备、安卓设备和Windows设备等,同时也是设计师们参考的规范。它提出,HMI 交互设计要能给用户提供高度的熟悉感和舒适性,用户能用最直接、最简单的方式实现目的,产生愉悦的情绪与新的体验。
2 车控软按键HMI 交互设计的内部考量因素
2.1 控件元素
控件元素是HMI 交互设计的重要考量因素之一,汽车中控屏上由很多大大小小的控件组成。使用控件时,软按键类UI 界面控件主要有:按钮控件、图标控件、文字显示、进度显示、弹框提醒、内容选择和工具条等。在设计控件时,控件的大小、样式和高亮状态等需保持视觉上的一致性,同时建议考虑以下几点。
(1)控件的大小。车控类控件设计时,考虑到驾驶员驾驶安全,控件不宜设计得过小,而应结合屏幕的大小和控件所在的位置设计,并且控件旁边的字体让用户能够一眼辨认出。根据Google DocsUI 设计原则,图标等视觉元素也需要遵循对比、协调的原则。按钮的留白设计应该遵循规则,文字高度约为按钮高度的一半,文字与按钮边缘的上下间距约为左右间距的一半[5],车控类控件最小热区不宜小于80×80。
(2)控件的状态。车控类控件的按钮控件一般有默认态、点击状态、打开状态、关闭状态和禁用状态等;图标控件有选中态、非选中态和警示状态等。图标为选中态时,可采用添加底板或高亮图标的方式以凸显按钮层次,对比度建议要达到3:1 以上,以满足用户视觉上的分层。点击图标时,可采用缩放动效、高亮和放大图标等点击状态,让用户交互感更强烈一些。文本类显示输入框分为编辑态和非编辑态,进度条在不同进度时,可设计不同进度的数值状态,弹窗区分弹出状态和关闭状态等。
(3) 控件的样式。车控类控件的样式,有法律法规或国标要求的,应使用法律法规或国标要求的样式,如前除霜、大灯控件等必须使用国标要求的图标。无要求的控件,HMI 设计的样式应通俗易懂、表意明确并符合功能本身特性。从用户角度出发,应做到醒目、简单和直观。如驾驶模式中的经济模式、标准模式和运动模式,经济模式图标可以设计为一片绿叶,标准模式可以设计为一辆车,运动模式可以设计为一面在飘动的旗帜。同时在样式上应与系统的图标保持一致性,如都采用面型或都采用线性。
(4) 控件的颜色。车控类控件的颜色,有法律法规或国标要求的,应使用法律法规或国标要求的颜色。如在GB/T 4094.2-2017《电动汽车 操纵件、指示器及信号装置的标志》中,要求前除霜、后除霜按钮打开时需呈黄色。无要求的,则建议打开时采用主题色。
2.2 字体
字体类型建议使用以下字体。中文标题与正文:方正兰亭黑简体、思源黑体。英文数字标题与正文:Roboto。以上字体为HMI 网页设计时常用的字体,看起来清晰,不费力。字体的大小应根据屏幕的大小、分辨率、像素以及字体所在的层级因素,设计不同的字体大小、字体比重。
2.3 色彩
色彩推荐使用RGB 色彩模式。RGB 是工业界的一种颜色标准,通过对红(R)、绿(G)、蓝(B)三个颜色的变化及相互叠加来得到各种各样的颜色,是运用最广的颜色系统之一。HMI 交互设计可用RGB 色彩模式和车型定1 ~2 个主题色,默认态建议使用主题色,同一状态建议使用同一种色彩,且色彩不宜过多,以免花哨。
2.4 布局
车控类按键一般布局在车辆设置、DOCK 栏、状态栏和负一屏里。在对车控类按键进行布局时,建议先对车控类按键进行用户使用习惯和操作频率的数据分析,把操作频率较高的软按键布局在较显眼、易操作的位置,且最好放置在一级界面。如把前照灯开关、部分空调开关(温度调节、风量调节、前除霜和内外循环等)放在DOCK 栏或车状态栏的位置。把一些不常设置的功能放在车辆设置里,如锁车提示、强制保电等设置放在车辆设置里。由于DOCK 栏、状态栏的位置有限,可以把一些常用的功能统一放在负一屏里或控制中心里。在布局时,将使用频次较高的功能放在离主驾较近的位置,保证驾驶员伸手就可以够着。
3 车控软按键HMI 交互设计的内部考量因素
3.1 符合国家法律法规、标准
HMI 在交互设计时,应首先满足法律法规、国标的要求。把软按键放在中控屏上,如果不满足国家法律法规、标准要求,做公告时就无法通过公告。车型不涉及出口,那么只需满足我国的法律法规、标准即可;如果为出口车,那还需要满足出口国家的法律法规以及相关要求。我国与之相关的法律、法规或国家标准主要有GB/T 4094.2-2017《电动汽车 操纵件、指示器及信号装置的标志》等。
3.2 驾驶安全性
安全涉及到驾驶员和乘车人的生命,符合驾驶安全性是最重要的考虑因素之一。那么怎么样才算符合驾驶安全性呢?首先,车控相关的硬件、软件控制单元以及通信网络要保证安全性。其次,HMI 在交互设计也要符合安全性,确保驾驶员行车过程中操作,不会影响驾驶。所以HMI 在设计相关车控软开关时,建议考虑几点。
(1)操作便利,最好能够让驾驶员操作上一步达,最多两步达。
(2)针对某些驾驶辅助类车控软开关,可设计学习机制。只有驾驶员学习了功能的用法才可以打开此类功能,如记忆泊车等。
(3)将使用此功能的前置条件放置在软开关旁,方便驾驶员查看。
(4)为了防止误触而导致危险发生,针对某车车控类开关设置二次确认弹窗。
3.3 用户体验
进行HMI 交互设计时,如果能满足用户在情感上的共鸣,将能更大程度地吸引用户,提高用户体验。因此开发一款满足用户感性需求,能够提供高质量、人性化用户体验的中控界面,将成为品牌汽车增强市场竞争能力的一个新的机会点[6]。
满足用户情感上的共鸣有很多种方式,如贴心提醒功能(大灯未关提醒、小灯未关提醒和功能开启效果提醒等)。HMI 交互设计时,也可以在功能旁边加一些备注说明、二次确认弹窗等,提前告知用户开启功能时将会有什么样的效果,让用户感觉更贴心。
此外,还可以结合部分车控功能来设计一些用户场景,比如小憩模式。用户打开小憩模式时,可以开一点点窗,结合温度情况打开空调冷风或暖风,设置不同的风量或者温度等,以提高用户体验。
对车辆状态进行监控,发现异常时给予用户提醒,也是一种提高用户体验的方式。如蓄电池亏电提醒,在车辆长时间未上高压时,提醒用户当前车辆未上高压,导致蓄电池电量过低等;如360°异常提醒、摄像头故障提醒等,让用户在使用功能前提前发现故障,从而感受到安全与信赖。
4 车控软按键HMI 交互设计方案
结合以上考量因素以及目前市面上的车型HMI 布局情况,如比亚迪、蔚来、理想和小鹏等,给出以下车控软按键HMI 交互设计方案的建议。
4.1 桌面HMI 交互设计方案
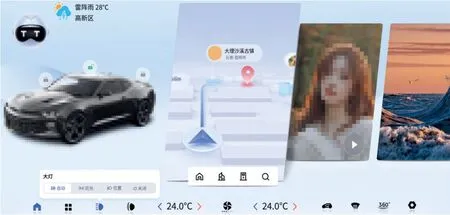
对要集成在中控屏上的软开关进行整理和数据分析,把用户操作频率高的软开关布置在桌面(图1)。

图1 车机桌面
(1)建议把大灯开关、大灯高度开关放置在底部DOCK 栏,点击弹窗显示大灯设置项:关闭、自动、位置灯和近光灯设置项以及大灯高度设置项(0 ~3 挡)。
(2)空调温度调节、前除霜、内外循环和空调应用入口放在DOCK 栏,让用户可以快速调节空调和进入空调界面。
(3)把车辆设置开关放置在DOCK 栏位置,让用户可以快速进入车辆设置里,设置相关的车控功能。
(4)设计“编辑”功能,让用户可以对DOCK 栏功能进行编排,让用户可以根据自己的习惯设置。
4.2 控制中心HMI 交互设计方案
(1)增加负一屏或者以其他方式在左面增加控制中心快捷入口,控制中心内放置常用的车控功能,比如驾驶模式设置、能量回收设置、电子驻车设置、电子稳定系统设置、驻车开关、座椅调节和座椅加热设置等。
(2)结合大数据分析,把常用的开关放在靠近驾驶员的位置。
(3)设计“编辑”功能,让用户可以对控制中心功能进行编排,让用户可以根据自己的习惯设置(图2)。

图2 控制中心
4.3 车辆设置HMI 交互设计方案
建议为涉及车控的开关单独设计一个车辆设置应用。在车辆设置应用里,把开关分类放在不同的tab 下,让用户可以快速定位到对应的软开关设置。同时,在车辆设置里增加一类“常用”,把用户操作频率较高的功能放在常用的类别里,实现快速定位。常用类别里的功能,也需要结合用户数据,按照操作频率高低排布(图3)。

图3 设置界面
5 结束语
极简智能座舱已经成为各大车企发展的主要趋势。取消物理按键虽然是极简化的一种方式,但是不能生搬硬套地把物理按键的交互直接扔到中控屏里,图标、字体、颜色、布局和系统丝滑程度等直接影响着用户体验。HMI 交互设计时,不仅要考虑基本的考量因素,更注重结合用户体验、用户数据分析进行设计,不断地打磨设计,才能真正地化繁为简,提升用户体验。