基于移动端的水工建筑物轻量化模型展示研究
2024-03-18许丞瑜杰德尔别克查冠臣李东明任宇迪
李 涛,许丞瑜,杰德尔别克,,查冠臣,李东明,任宇迪
(1.新疆农业大学水利与土木工程学院,新疆 乌鲁木齐 830052;2.河海大学水利水电学院,江苏 南京 210024)
0 引 言
在信息化时代背景下,出现的多种新技术赋予了水利工程新的管理模式与手段,并将工作流程变得更加标准化、参数化,水工建筑物三维模型的展示与交互逐渐受到人们的关注[1]。当前国内已有许多高等院校和研究单位结合所属领域开展了这项研究工作,如贵州黔源电力股份有限公司的饶毅、陈辉、张启阳等提出洪水实时动态可视化调度三维模型的研究[2];中水北方勘测设计研究有限责任公司的庞清艳则将实景三维模型应用在河湖划界、岸线规划中[3],然而上述研究的三维模型展示局限于在固定端进行,便捷性差,且用户的交互能力受限。西南民族大学药学院的车海俊、卓玛央吉、拉目加等,已经利用移动端小程序建造了三维建模掌上实验室[4],而纵观整个国内外关于移动端水利建筑的研究情况,涉及这方面的研究还相对较少。
微信作为人手必备的强大软件,渗透到每个人的生活。小程序相较于App而言,更有不占内存,随用随走的优点,且微信小程序作为一种新兴的移动应用形态,拥有较大的用户基数和社交化特性,为人们提供了更多元化的交互方式,具有功能丰富、便捷高效的特点[5]。相对于传统的三维模型展示需要在固定端上进行,在微信小程序上展示三维模型,可以让水利建筑工作者在移动端更便捷地观测三维模型,将实地建筑与三维模型切实结合,可更好地指导实际工作。本文针对移动端微信小程序与三维模型的结合,详细介绍了如何利用Civil 3D与Revit软件进行高质量参数化建模,同时介绍利用Cesium平台将模型进行轻量化与微信小程序进行对接,最终实现模型在小程序上流畅展示。
1 基于Civil 3D与Revit搭建水工建筑模型
Civi13D与Revit是Autodesk公司开发的两款面向基础设施行业的三维设计软件,其中Civil 3D可以帮助用户在设计模型中提高效率准确性和可视化效果。而Revit软件为用户提供了便捷高效的设计途径,保证数据精度[6]。
通过分析建模优缺点和相关参考文献可以得到Revit建立水工建筑模型时,尤其在面对复杂截面构件情况下无法精确建模,同时对地形无法进行详细的处理。Civil 3D建立水工建筑模型虽然精度比Revit高,但模型参数化程度较低。Civil 3D与Revit具有良好的互通性,如二者相结合可以相互弥补各自缺点,能够建出高精度、高参数化的三维水工建筑物模型。一般建模思路是可通过Civil 3D建模再通过插件将模型导入Revit中,或者将复杂构件在Revit细分成有多个简单形状的构件后再将简单部件模型在Civil 3D进行拼接组成复杂构件模型,从而实现精确建模和参数化建模[7]。
1.1 基于Civil 3D搭建水工建筑物及地形的步骤
与Revit相比,Civil 3D在地形曲面上构建模型更为便捷[8],它可以通过坝轴线和预先建立的部件,将大坝基本模型一键插入到地形曲面中,生成开挖线,并进行工程量计算等。Civil 3D搭建模型的步骤如下:
(1)建立地形曲面。利用Civil 3D将常规的CAD图纸中的图元生成地形曲面。选用等高线生成地形一般是选中所有等高线后对等高线进行赋值,选择起始高程值和增量,之后选择创建曲面功能来创建地形。
(2)建立坝轴线。首先利用CAD图元生成轴线,之后使用路程创建工具绘制大坝位置的多段线,并根据对象创建路线,在绘制过程中需要详细确定起始点和创建名称。
(3)建立建筑物主体。可以利用Civil 3D自带的部件编辑器绘制大坝主体部件,例如重力坝的溢流段或非溢流段。之后选择坝轴线进行装配,提取道路实体,利用部件中的面代码生成三维实体。
(4)生成开挖实体模型。使用曲面挖掘命令使得地形曲面和开挖曲面之间形成空间体素,并通过边界优化技术来提高实体生成速度。
(5)生成地形实体。通过生成曲面功能将原地形数据和开挖处理后的地形数据进行导入,并利用曲面生成命令将数据转化为实体,建立大坝主体模型。
在Civil 3D完成模型建立后,可以使用重力坝的坝轴线,创建采样线设定所需的宽度、横断面间距和桩号。通过分析计算材质对地形曲面的上方和开挖后的曲面下方进行划分。在计算标准中添加部件代码,以计算坝体工程量,并生成多个横断面视图。通过设置总体积表,对其进行拆分,生成各桩号的开挖量和坝体工程量,并利用断面图特性得到与横断面对应的体积表格,从而满足施工对填方和挖方数据的要求。
1.2 基于Revit搭建水工建筑物
Revit在水工建筑物模型搭建中的作用是对常规部分进行建模与整合,同时对各部件建立相应的构件族库,通过标高及轴网进行定位后依照搭积木的方式进行装配[9],如水电站上部框架架构以及部分简单水工模型直接利用Revit参数化族模块进行搭建。Revit建模优势在于对类似的部件,只需要通过调整对应参数值,便可循环应用,从而减少工作量,高效完成工作。在参数化过程中需要注意模型拆分情况,拆分的越合理越能提高族的重复利用性[10]。
Revit创建水工建筑物详细步骤包括:选择合适的族样板创建族文件,使用拉伸、放样、融合等命令定义构件几何形状,之后建立参照平面跟形状进行锁定;在已建形状的基础上,对需要创建尺寸标注与定义的参数进行编辑;最后通过标签命令进行参数与形状的关联,同时根据需要加入材质和其他属性。按照以上步骤建立Civil3D部分未搭建的模型库和其他简单模型,形成构件族库。建立完所有单个建筑的情况后,通过Revit项目文件,包括Civil3D模型在内的所有构件进行载入并创建实例模型,通过轴网和标高对构件模型进行精准定位,最后拼接组成完备的水工建筑物模型。具体建模流程见图1。
2 轻量化模型展示
2.1 Cesium平台
Cesium作为一种开源JavaScript库,主要用于搭建高性能的3D地球和地理应用。它基于WebGL技术,能够在Web浏览器中实时渲染大规模的地理数据[11]。
2.2 轻量化的方法
在实时渲染和可视化应用中,复杂的三维模型会增加计算和渲染的负担,增加工程建设的成本。通过轻量化处理,减小模型文件的尺寸,可减少存储需求和传输成本,提供更流畅的用户交互体验,使微信小程序能够快速、流畅地展示各类模型。模型轻量化的目的是通过减小模型的大小、复杂性和资源需求,以提高模型的性能和效率,同时降低存储空间和传输成本。Cesium通过LOD对模型轻量化,而LOD简化有以下几种方式:
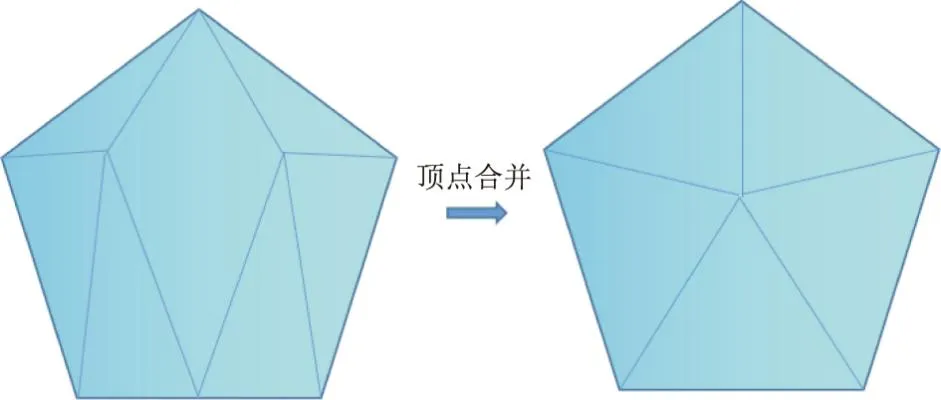
(1)顶点聚类。顶点聚类可以通过降低顶点数量和合并相似的面来减少模型的复杂度[12],如图2所示。

图2 顶点聚类法简化模型示意
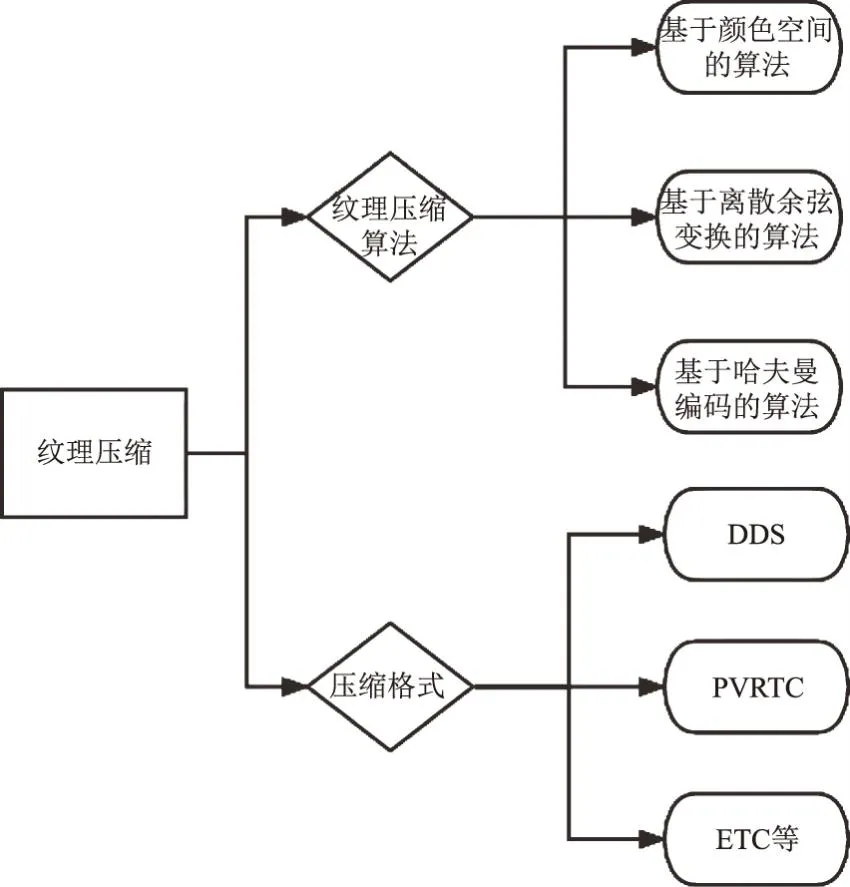
(2)纹理压缩。纹理压缩是一种通过减少纹理图像尺寸和质量来减小纹理数据存储空间和传输带宽的技术,可以减少模型的内存占用和加载时间,提高渲染性能[13]。具体的纹理压缩分类见图3。

图3 纹理压缩的分类
(3)层次模型。将模型分解为多个层次,每个层次都包含不同的细节级别。这样可以根据观察者的位置和距离选择合适的渲染程度。水电站模型某角度和距离下的层次渲染效果如图4所示。

图4 水电站模型的粗略展示
2.3 模型的接入与平台的展示
2.3.1 gltf文件的介绍
目前Cesium主要以gltf与3D Tiles两种格式的数据模型为主,其中gltf格式是由Microsoft与Khron 3D公司共同推出的三维模型文件格式。GLTF的核心模块是描述3D场景的结构和构成的JSON文件。该模块包含了模型的节点层次、相机等逻辑结构[14]。scene是gltf文件的场景,一个gltf可能含有多个scene,而每个scene则包含一个nodes数组。Nodes作为场景图层次结构的节点,包含旋转、平移等变换,并可进一步引用子节点和Mesh、Camera(渲染场景的视图配置),或引用描述网格变形的Skin。Mesh描述了一个在场景中出现的,可以用来访问实际几何数据的Accessor物体的几何物体。每个mesh对象有Name和Primitives两个字段。Primitives 又是一个数组,数组的每个成员是一个Primitive 对象,而Material则是用来指定Peimitive所使用的材质,texture则由一个Sampler和一个image定义。Accessor作为一个访问器被Mesh、Skin、Animation使用,并给BufferView提供几何数据、皮肤参数和随时间变化的动画[15]。
2.3.2 连接方式
在Cesium平台中,可以通过以下步骤将gltf格式文件导入到场景中:
(1)将gltf文件放置在一个可以访问的位置,可以是本地文件系统或网络服务器。
(2)在Cesium的JavaScript代码中,使用Cesium的模型加载器(ModelLoader)来加载gltf文件,也可以使用ModelLoader.fromGltf()方法来加载gltf文件,该方法接受一个gltf文件的URL作为参数。
(3)使用scene的primitives属性将加载的模型添加到Cesium的场景中。
(4)利用longitude、latitude和height等属性进行模型的经度、纬度和高度展示与调试,并以此属性控制模型在场景中的显示。可以使用模型的实例对象(ModelInstance)来访问和修改模型的属性。例如,可以使用modelInstance.modelMatrix属性来设置模型的变换矩阵等。
(5)可以根据需要,添加其他的Cesium组件和功能,如相机控制、光照效果、动画等。
3 三维模型在微信小程序中的呈现
3.1 微信小程序与云开发的介绍
微信小程序作为近代产生的一种极为便捷的应用,无需下载即可使用,在极短的时间内便可创造崭新的开发环境和生态[16]。相对于传统的网页,微信小程序中选用了崭新的Hybrid渲染方式,通过将视图层和逻辑层分开且使双线程视图层界面与其同时运行,使用Webview进行渲染[17]。
微信开发者助手为开发者提供了一项名为云开发功能的特殊服务,其中包括云数据库、云函数等功能。云数据库可以存储开发者在建立微信小程序时所需要的数据,方便操控管理且安全性强;云函数是一种在云开发功能中所使用的特殊服务器端代码,可以在微信小程序中处理逻辑问题可以将数据与数据库进行连接。相对于利用three.js插件在微信小程序中导入3D模型,云开发功能为开发者开拓了一条更为便捷的道路,极大地缩短了建立微信小程序的时间[18]。
3.2 微信小程序的搭建及云端中三维模型的使用
通过Civil3D得到的三维模型可以从不同的视角进行观看、缩放、旋转等操作,有着极高的自由度,使用户对于水工建筑物的认识更为直观和全面,利于用户深入了解和体验三维模型。而微信小程序在生活中应用广泛,操作简单,无需下载和安装,用户可以用极快的速度随时开启微信小程序。将二者加以结合使得用户无需借助电脑,即可查看水工建筑物的三维模型,大大提高了效率,同时使过程变得更加便捷。
相对于通常的three.js加载三维模型,在微信小程序中使用云开发进行加载和处理更加简单便捷。方法大体可分为云函数的使用和数据库的调用两个部分,图5为微信小程序云开发过程。

图5 微信小程序云开发过程
小程序云开发的具体步骤如下:
(1)在微信开发者工具中的小程序原始文件内创建云函数,通过引用特殊的工具包来调用一系列功能,对函数进行初始化。
(2)通过设定云函数的“主体部分”,定义函数的基本结构和行为,其次获取用户识别信息。
(3)导入已修正为gltf格式的三维模型数据到微信小程序的数据库中。而后通过“获取并处理返回结果”以及“输出调试信息”的操作,即可在云开发环境中创建用户数据集合,从而在云开发环境的数据库中加载数据。
(4)在.js文件中,执行“函数定义”的操作。通过“调用数据库API”,获取数据库中的数据得到所需的信息。这些信息将会呈现在控制台上,以便进行观察和检查。最后,通过“变量控制”操作来调整和管理各个变量的状态和值。
(5)执行“获取默认环境数据库的引用”的操作。这是为了确定并使用特定的数据库环境,通过“获取表名”的操作,可以对特定的数据表进行编辑。
4 工程实例
4.1 工程概况
本文研究的对象为112 m高的某碾压混凝土重力坝,流域总面积822 km2,坝址以上流域面积709 km2,主河流长68.6 km。坝顶5孔泄水闸,坝顶高程153.00 m,坝顶宽6 m,总装机容量为193.2 MW。坝体上游面84 m高程以上为竖直面,84 m高程以下坡度为1∶0.3;下游面坡度为1∶0.75,折坡点高程为145.00 m。设计洪水位150.00 m,水库校核洪水位151.88 m,正常蓄水位150.00 m,死水位130.00 m,水库总库容7.173亿m3,死库容3.542亿m3,正常蓄水位以下库容6.813亿m3,有效库容3.271亿m3,库容系数为19.9%,为不完全年调节水库,共10个坝段。主体工程于2007年9月开工,于2011年11月竣工。
4.2 模型搭建
在搭建本工程实例模型中,根据上述提到的建模流程,对大坝进行参数化的建模与整合,主要所完成的建模任务有:通过Civil3D绘制地形曲面,使用部件编辑器,绘制溢流坝段主体,依托坝轴线导出到地心曲面,生成开挖实体和地形实体;通过Revit对坝体上部结构,如防浪墙、控制室、闸室等进行了搭建、创造族文件,通过轴网、标高对结构进行定位拼接;最后通过项目文件进行了整合,调整模型参数、属性材质,对模型进行后续的渲染,完成了整个枢纽的搭建与整合[19]。图6为非溢流坝段和溢流坝段部件编辑器展示。

图6 部件编辑器展示
4.3 模型轻量化
在建立好的参数化模型基础上需要将模型转变为Cesium可识别的格式,本次采用3d Max的babylon插件转变为gltf格式。在轻量化前还需要利用Cesium的Viewer对象来创建一个地球可视化应用程序的实例。然后,使用Cesium.Model类来创建一个模型实例,并将gltf文件的URL传递给Cesium.Model的构造函数[20]。利用longitude、latitude和height等属性设置模型的位置、缩放和旋转等属性。同时,在模型加载完成后添加回调函数,以便在模型加载完成后执行相应的处理逻辑,以此完成对模型的轻量化处理。最后通过My assets下载轻量化后的模型文件。图7为水电站内部轻量化后的展示效果。

图7 水电站模型的细节展示
4.4 小程序的应用
在设计小程序之前,按照需求,将整个小程序分主页、分类、个人等三部分进行开发。其中,主页介绍了著名的水利工程师与经典水利建筑,而分类则是按照不同的要求放入了不同的水工建筑物模型的展示,最后的页面则是用来记录用户的基本信息,如图8所示。在合理的规划基础上通过微信开发者工具中的小程序原始文件内创建云函数文件,通过代码const cloud=require(‘wx-server-sdk’)调用wx-server-sdk,并利用代码cloud.Init对函数进行初始化,此时需利用代码const db=cloud.database对数据库进行引用。之后将已经轻量化处理的水工建筑物三维模型数据导入到数据库中,并利用wx.cloud.callfunction、success∶res=、console.log()等函数调用所创建的云函数,并在云开发中创建用户集合后即可加载数据,通过此方式完成对模型的访问。图9为微信小程序端展示的轻量化模型效果。

图8 微信小程序主页展示

图9 微信小程序模型展示
5 结 语
本文以微信小程序为基础,搭建了一套实用、可行的小程序,实现了三维模型在移动端的轻量化体现,具有较高的应用价值。
(1)利用Revit和Civil 3D两个建模软件各自的优势,实现精确的参数化建模,参数化的模型为水工建筑物信息化管理与决策提供基本的数据载体。
(2)基于Cesium平台和微信小程序的结合,对三维模型进行了轻量化处理,并将轻量化模型展示在微信小程序云端,实现了水工建筑物三维模型在移动端的展示,为水工建筑物模型不同阶段的管理提供更好的技术支持与展示。