高校图书馆门户在移动端的布局调研分析与启示*
2024-03-04商依婷
商依婷
(东北师范大学图书馆,吉林 长春 130024)
1 引言
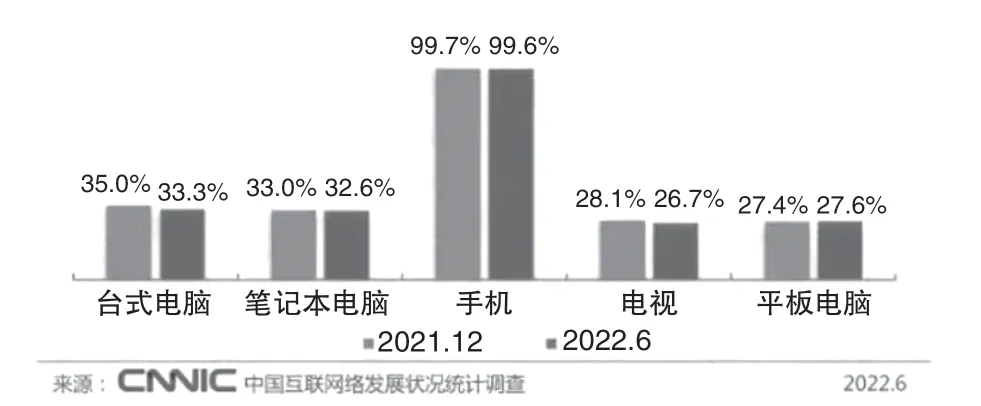
随着互联网技术的发展和移动智能设备的普及,越来越多的用户使用移动设备来访问互联网。中国互联网络信息中心(CNNIC)发布的第50次《中国互联网络发展状况统计报告》指出,截至2022年6月,我国网民规模达10.51亿,较2021年12月增长1919万,互联网普及率达74.4%,较2021年12月提升1.4个百分点。同时,我国手机网民规模达10.47亿,网民使用手机上网的比例达99.6%。另外,使用电视上网的比例为26.7%,使用台式电脑、笔记本电脑、平板电脑上网的比例分别为33.3%、32.6%和27.6%(见图1)[1]。

图1 中国互联网网民设备分布
2 高校图书馆网站在移动端的适配情况
在用户使用移动端设备访问互联网非常普遍的情况下,高校图书馆网站在移动端的服务开展得如何?有学者对南京地区43所高校移动图书馆的服务模式、服务内容、栏目设置等进行了调查研究,指出当前移动图书馆服务从类型上分为3种:短信服务、WAP网站服务和移动端软件服务,其中WAP网站服务中存在栏目设置混乱、服务内容不够丰富等问题[2]。丁枝秀对江苏省已开通或正在试用移动图书馆的15所高校进行了调查研究,当时的移动图书馆分为WAP版、Android版、IOS版,用以适配不同的手机终端型号,通过对各个版本移动图书馆服务的研究,提出了以用户为中心,建设、管理与可持续发展移动图书馆的建议[3]。刘爱华对118所江苏省高校图书馆的智能移动服务进行调查,发现有59所开通了App客户端或微信公众平台服务,并对其服务内容进行了详细研究[4]。
随着信息技术的不断发展,网站技术实现了通过代码识别终端尺寸来加载不同的网页样式和内容模块,从而适配不同终端访问的效果。杨义臣论述了响应式布局的概念,实现响应式布局的技术手段,以及运用响应式布局来建设图书馆网站的优缺点[5]。
笔者对2022年武书连中国大学排行榜前百位大学的图书馆网站进行了不同设备的访问调研(调研时间为2022年7月)[6],重点关注各高校图书馆网站在移动端和电脑端的差异。其中采用响应式布局适配移动端的达到50所,占比50%;不针对移动端体验进行改良,直接采用页面平铺的有36所,占比36%;在电脑端网站和移动端网站采用两套不同代码分别进行建设的有6所,占比6%;此外,不适配尺寸和校外无法访问的图书馆网站各有3所。
2.1 响应式布局适配
响应式设计布局概念最早由伊桑·马科特(Ethan Marcotte)在2010年提出[7],他将英国建筑师克里斯多夫的设计理念引入网页设计中,设计可以兼容多个访问终端的网站,而不是为每个终端做一个特定的网站。这个概念的提出,为解决在移动智能终端不断涌现的时期,如何让网站在不同终端上有更好的呈现提供了一种思路[5]。随着网页开发的多项技术(HTML、CSS、JavaScript等)不断发展,前端网页开发中逐渐涌现出许多响应式的框架技术和组件开发流派,如Bootstrap、MontageJS等。网站无论采用何种技术手段来实现响应式布局,均可以通过识别终端的尺寸,用一套代码来自动调整、弹性伸缩、重新排列内容区块,或加载不同尺寸的元素,使其适配终端屏幕,达到最佳的网站浏览体验。如图2所示,网页在电脑端打开时顶部导航栏平铺展开,但在尺寸有限的手机屏幕上访问时,导航栏自动折叠为手风琴样式,点击才能展开导航列表。网站各项服务入口图标在电脑端和手机端保持一致,各模块内容元素也成比例缩放以适配手机屏幕,内容样式上保持高度一致的风格,使用户体验在各平台保持完整统一和流畅。

图2 图书馆网站响应式布局在电脑端与手机端的浏览效果
2.2 页面平铺适配
页面平铺适配指简单根据终端设备的尺寸来等比例伸缩元素。如图3所示,网站页面在电脑端恰如大小的浏览效果,到了手机端为了适配手机宽度,字体及元素均进行相应的缩小。同时受限于页面宽高比,手机端页面高度远小于屏幕高度,造成视觉区域浪费。该网站页面平铺适配了电脑屏幕尺寸,在手机端继续按宽度平铺。

图3 图书馆网站平铺适配在电脑端与手机端的浏览效果
2.3 移动端和电脑端分别加载
当技术识别到移动端访问时,跳转另一套和电脑端网站完全不同的代码和设计,也可以达到网站适配移动端的效果,但需要分别设计和开发电脑端网站和移动端网站,有较大的设计开发成本。在调研中,重庆大学等6家高校图书馆采用了这样的适配方式。
综合上述几种网页适配移动端的不同方案,响应式布局因其设计风格统一,自适应终端屏幕尺寸而受到大部分调研高校图书馆的青睐。越来越多的高校图书馆网站在升级之后采用了响应式布局的方案来适配不同终端,页面平铺适配的图书馆网站多是内容较为精简、首屏页面承载所有功能内容的网站风格。手机端和电脑端加载不同UI来适配不同的终端屏幕也不失为解决多终端访问网站的一种途径,但在设计时需要考虑几种UI的设计风格应保持统一,用户使用不同设备访问网站时浏览和使用体验完整流畅。
3 高校图书馆微信公众号情况
高校图书馆除了通过官方网站向用户提供服务外,也积极使用社交媒体为其提供更易触达的移动端服务,其中以微信公众号的影响力最为巨大。郭顺利等人研究了高校图书馆微信公众平台传播影响力的评价体系,采用信息传播等相关理论进行构建,提出微信公众号在运营维护时应注重发布信息的质量和时效性,通过鼓励用户转发分享等来提高传播效果[8]。相甍甍等人进一步对微信公众号信息传播的组成要素、过程、传播效果进行了研究,为公众号运营管理提供建议[9]。张晓娟等人对高校图书馆微信公众号服务评价进行了研究,组合赋权确定指标权重排序,并对服务进行分层和聚类,为公众号服务评价提供新方法[10]。姚鹏以“985”工程高校为例,对图书馆微信公众号的栏目设计、推文时间、活动策划等进行了深度调研,为高校图书馆微信公众号运营提供优化对策[11]。高校图书馆微信公众号作为图书馆提供移动端服务的重要门户之一,除了公众号推文带来信息传播的影响力外,公众号的菜单设计、功能设置、用户体验等布局因素也影响用户对图书馆服务的感知和使用意愿。
笔者对36所A类“双一流”高校图书馆微信公众号的栏目设置、栏目内容、展示方式进行了调研统计(调研时间为2022年11月)[12],期望找到公众号建设和设计的通用逻辑,为高校图书馆移动端服务建设提供思路。36所高校图书馆公众号在栏目设计上有3所为一栏设计,1所为两栏设计,其他32所均将公众号菜单设计成了三栏。在一栏和两栏设计中,主要提供的是微主页或微门户的统一入口,通过入口页再进入具体服务。在最主流的三栏目设计中,每个主栏目下的子栏目服务个数从1到5不等,子栏目为1的情况频次有22次,为2的有5次,为3的有15次,为4的有27次,为5的有31次,对所有子栏目名称进行词云统计分布,如图4所示。

图4 微信公众号菜单子栏目词云
36所高校图书馆在公众号子栏目的挂载链接中,每一所都挂载了网页链接,5所挂载了小程序,16所挂载了微信公众号历史推文。36所高校图书馆公众号的子栏目累计个数为342个,其中网页链接286个,小程序7个,公众号历史推文链接49个。
4 高校图书馆微信小程序情况
高校图书馆除了通过微信公众号向用户提供移动端的服务外,也可通过微信小程序提供服务。微信小程序是一种在微信内扫描二维码或搜索点击即可打开使用,无需下载安装的“应用程序”。刘鋆在2017年微信小程序上线不久后便对其在高校图书馆领域的应用情况进行了分析,提出了要重视移动服务、提高服务性能、拓宽传播渠道的建议[13]。严栋从图书馆微信小程序存在数量、应用场景、服务推广方面提供解决对策[14]。郭放论证了图书馆开发微信小程序的必要性,给出图书馆微信小程序模式的发展策略[15]。
在对36所“双一流”高校图书馆微信公众号的调研中,发现有5所高校图书馆的公众号挂载了7个小程序:北京大学图书馆的“馆藏搜索”,清华大学图书馆的“未图”,哈工大图书馆的“语林学习云”,厦门大学图书馆的“图时光”“学术成果”“云打印”,华南理工图书馆的“朗读亭”。在微信中以“大学图书馆”为关键字搜索小程序,显示结果有北京大学图书馆、湖南大学图书馆、中南大学图书馆等。北京大学图书馆小程序主要提供馆藏搜索,其他大学图书馆小程序多为数字资源阅读平台。
微信小程序基于统一框架,通过调用框架内的标准方法二次开发,定制自身服务。与微信公众号的建设不同,一般的运营人员可以在公众号后台完成菜单设计,但小程序建设需要专业技术人员的参与,且开发的页面内容仅局限于小程序内使用,无法在其他网页或App等产品中复用,跨平台利用率较低。
5 高校图书馆App情况
在移动App刚兴起之时,高校图书馆曾积极布局移动端服务,如丁枝秀和刘爱华分别在其调查分析中提到了高校图书馆在移动端App的建设情况[3-4]。
在IOS系统下的App store应用市场里搜索“大学图书馆”(搜索时间为2023年2月),显示有国家数字图书馆、超星移动图书馆,以及繁体字的长庚大学图书馆、南华大学图书馆等。Android系统下选取华为手机应用市场进行“大学图书馆”搜索(搜索时间为2023年2月),相关显示有超星移动图书馆、国家数字图书馆、首都图书馆等,未见一流高校图书馆身影。虽然不排除有用其他名称作为图书馆App名字导致搜索未见的情况,但仍然可以得知移动App不是目前高校图书馆提供服务的主要途径。
在复杂的动画展示和人机交互场景上,App有体验优势,但使用App需要下载、安装、注册新用户等一系列操作,在一般需求可以通过网页链接完成的情况下,App难以驱动用户的下载和注册使用意愿。同时,对于服务提供者来说,App的开发分为IOS系统和Android系统,使用两种系统开发语言技术成本较大,App的发布与上线要通过应用市场的审核,Android应用市场根据手机厂商而有多种不同渠道,上线与更新维护的成本也较大。
6 结论与建议
随着移动设备的普及,高校图书馆面向用户提供移动端服务已是必然。据笔者调研,高校图书馆面向用户提供移动端服务的主要途径为门户网站适配移动端、图书馆微信公众号,少部分高校图书馆也提供了微信小程序和移动端App的服务。
高校图书馆门户网站适配移动端的方法分为:通过响应式布局自适应移动端尺寸;通过设计电脑端和移动端不同的UI布局,根据不同屏幕尺寸进行加载;以及页面平铺伸缩进行加载。调研发现响应式布局自适应成为最主流的门户网站适配移动端的方案。
“双一流”高校图书馆微信公众号的菜单设计一般为三栏,三栏之下的子栏目个数在1到5个不等,子栏目数量为4和5的累计占比58%。子栏目挂载链接中,84%为网页链接,14%为公众号历史推文,2%为小程序。当网页链接成为微信公众号的主要内容,适配移动端的网页建设显得尤为重要。
基于调研结论,笔者为正在升级图书馆门户或即将打算建设移动端门户的高校图书馆提供以下建议。
6.1 优先考虑适配移动端的门户网站设计方案
移动端设备的尺寸较电脑端相比更为紧凑,使得浏览体验难以深度聚焦,但移动设备的便携使得交互体验更频繁。因此,在设计移动端门户网站时,应把常用的服务功能以显眼的入口设计,置于用户最先注意的第一屏,利用交互设计来完善用户的服务体验。许多门户网站内容也会二次挂载在微信公众号上,因此所有的内容页面设计应尽可能考虑移动端的浏览体验。
6.2 移动端布局加强对已有页面资源的整合与复用
用户使用移动设备访问互联网时,可以方便地在微信公众号、移动端网站等进行跨平台跳转浏览,且各页面内容均已适配移动端的屏幕尺寸,无需二次调整。因此,在对移动端进行内容布局和设计时,对已有页面资源的整合与复用显得尤为重要,并非所有的页面元素都需要重复开发。
微信公众号的推文是高校图书馆进行业务宣传和服务的常用手段,如节假日开馆时间调整通知、新生信息素养课系列培训、图书馆数据年度大盘点、特色资源介绍、新开通服务的宣传等都常以微信公众号的推文推送给用户。公众号历史推文中积累了图书馆大量的宣传材料和页面展示资源,但其只在推送之时第一时间触达用户,如果当时没有引起读者用户的注意,推送过后容易被其他公众号推文资讯覆盖,难以起到持续宣传的效果。在公众号的菜单子栏目中,通过链接跳转到公众号经典推文,或持续更新的系列推文,可将公众号的推文资源分类整合到固定的展示页面中,方便用户每次从固定入口进入,找到同一主题的推文合集,获取想要的信息或服务。
除了微信公众号历史推文资源的整合与复用,图书馆还有许多特色服务的自建页面、采用第三方工具设计的宣传页面或调查问卷等资源可以进行整合。基于丰富的已有页面资源,在移动端门户的布局设计上,则需要考虑为哪些常用服务提供入口,为哪些特色资讯提供系列宣传,以及入口图标排列的设计逻辑等问题。
6.3 选择更开放、更易融合、更便于优化的技术生态
高校图书馆门户承载着图书馆各项业务系统的功能入口、资讯通知的展示入口、图书馆特色资源和主题活动的宣传入口等服务。各项服务的原始建设页面可能在微信公众号的推文中、网站链接页面上或第三方自建系统内等。随着信息化技术的不断发展,图书馆各项服务和功能在不断地优化迭代,服务之间的访问调用与数据交互也在不断加深,因此,进行图书馆门户平台建设时,产品生态的开放集成和融合成为不可忽视的重点。
