主视觉导向应用于学前美术APP界面的交互设计策略研究
2023-12-25王云熙



摘要:目的:文章以学前儿童美术绘画APP为研究对象,探究主视觉导向应用于儿童美术APP的现状,通过峰终定律分析主视觉导向下学龄前儿童行为模式和痛点,为学前儿童绘画类APP的优化提供理论依据和设计参考。方法:文章采用文献研究法、用户访谈法、比较分析法,根据儿童使用产品的行为绘制用户旅程图,设计出主视觉导向学龄前儿童APP的优化方案。结果:得出清晰的用户痛点及需求,提出主视觉导向下学龄前儿童美术APP界面设计的四大原则:一致性原则、沉浸式游戏原则、突出教育功能原则、多媒体互动性原则。结论:通过具体案例的设计实践,提出以主视觉导向为主的界面交互设计策略,激发学龄前儿童学习美术的积极性。
关键词:主视觉导向;学前美术APP;界面交互设计
中图分类号:J01 文献标识码:A 文章编号:1004-9436(2023)23-00-04
0 引言
根据《3—6岁儿童学习与发展指南》,学前艺术领域主要倾向于学前美术和学前音乐两大块内容,学前艺术教育主要包括美术教育和音乐教育。《中国儿童发展纲要(2021—2030年)》指出,要全面推进教育理念、体系、制度、内容、方法创新,全面普及学前教育。随着信息技术的快速发展,移动电子设备使用率在家庭教育中大幅提升,调查显示,超过80%的家庭会给儿童配置移动设备进行线上学习。
从全球范围来看,儿童教育软件的市场规模已经達到数十亿美元,线上儿童美术教育的市场规模也在逐步扩大。学龄前儿童在视觉、听觉、触觉以及运动觉方面的认知发展具有多变性和不确定性,因此要加快学龄前儿童美术教育的普及。
1 主视觉形象在儿童APP中的应用现状
主视觉形象是视觉传达设计的专业名词,英文表达为“Key Visual Design”,主要是指在设计作品中有一套完整的色彩、图形、构图、视觉表现风格等。目前,我国对主视觉设计的研究主要集中在会议主题、展览、广告营销、国际赛事等方面。在移动应用程序交互界面设计统一的主视觉,能有效提升用户使用应用程序的黏合度,增强用户使用程序的沉浸式体验感。统一的IP视觉形象设计具有潜在的巨大能量,视觉形象中的IP形象、色彩、辅助图形、延展应用等各个部分要素需要合理统一,将视觉形象设计构建于设计学、心理学、教育学等不同学科综合下的理论依据之上,才能不断挖掘出其巨大潜力[1]。
1.1 IP形象应用现状
本文选取国内、国外(美国账号)APP应用市场的前8名儿童美术类APP进行数据分析。这几款APP的受众人群都属于前运算思维阶段的儿童(2~7岁)。分别从图标设计、主视觉IP应用状态、色彩特征、风格特征、下载数量(截至2023年7月)这几个方面进行分析(见表1)。
从表1可以看出,目前儿童绘画类APP以填色类居多,儿童在2~3岁开始具备识别图案和分析色彩的能力,想象力发展迅速。目前分析的8款绘画应用软件提供了可供选择的儿童绘画主题,如森林、海洋等,儿童可以根据相应的主题列表进行选择,再对其提供的黑白线描卡通图案进行填色。不同的应用程序在填色风格上有一定区别,如钻石涂涂乐是用模拟钻石的效果填色、像素桃心是以马赛克方式填色等。
在主视觉IP设计上,以卡通动物图案居多,卡通形象具有符号性特征,更易被儿童接受和识别;在图标色彩应用上,以彩色为主,以同类色、对比色为辅;在图标风格特征上,以3D和扁平化为主流,整体简洁清新,主次分明,突出主要IP形象,这种可爱俏皮的风格在很大程度上可以提升学龄前儿童的关注度。由此总结出目前儿童美术类APP的主视觉特征:以卡通动物形象为IP主视觉,多彩色三维或扁平风格,主视觉动态IP辅助图形页面设计交互趋势,给儿童提供一种轻松愉悦的多彩绘画空间体验。
1.2 峰终定律下主视觉导向学龄前儿童行为
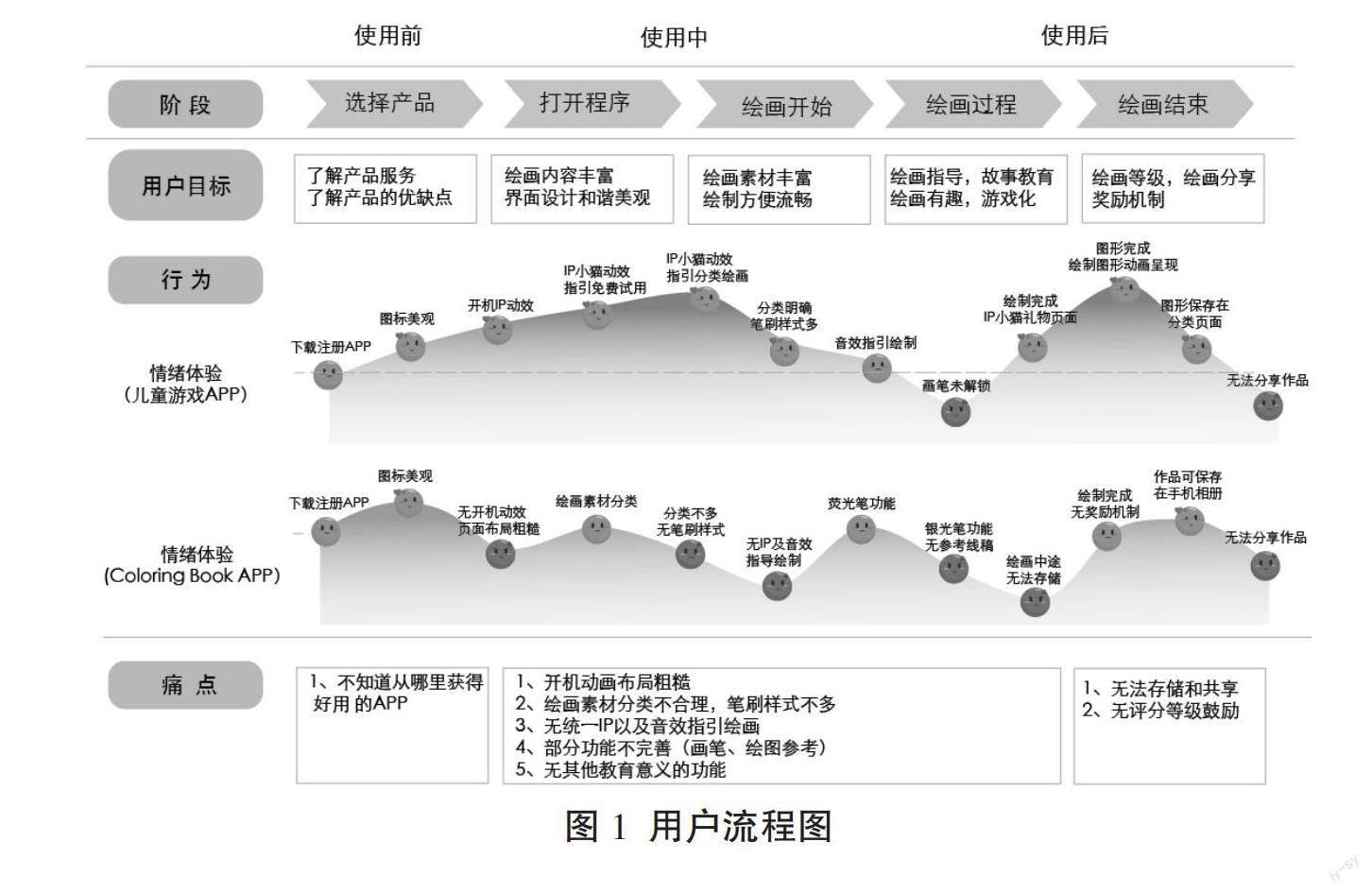
2002年,诺贝尔经济学奖获得者、心理学家丹尼尔·卡尼曼(Daniel Kahenman)经过深入研究,发现对于体验的记忆由两个因素决定:高峰(正向+负向)时结束的感觉 [2]。峰终定律基于潜意识总结体验的特点:人们体验一项事物之后,所能记住的只是在峰与终时的体验,而在过程中好与不好的比重、好与不好的体验时间长短,对记忆基本没有影响。针对设计效果美观且应用得当的IP能否强化儿童在使用美术类APP时的记忆这一问题,笔者以表1中应用IP次数较多的儿童游戏APP和IP应用次数为0的Coloring Book应用程序为例进行用户体验分析(见图1)。
为保证学龄前儿童使用美术绘画APP的优质体验,需要从用户流程图中的不同阶段和得到的峰值、终点中总结出学龄前儿童在使用绘画应用程序过程中的痛点。基于图1的用户流程图分析,主视觉IP形象应用丰富的儿童游戏APP,用户在使用过程中的行为情绪呈现出积极正面峰值居多,而没有使用统一IP视觉的Coloring Book程序呈现出负面峰值居多。可以看到,统一的IP会给应用产品带来更多的机会点,减少痛点,但还需要结合统一的音效、动效、交互手势、合理的操作流程、美观的页面设计、游戏化的体验方式等。
1.3 主视觉形象在交互界面中的应用问题
虽然以IP形象为视觉导向的设计对于移动应用界面交互设计理论构建和设计策略具有十分重要的作用,但在对之前大量文献资料的整理和案例研究中发现,目前以IP为主要视觉导向的美术教育类应用程序呈现出一些弊端。
第一,主视觉IP的应用延展性不足。分析得出,只有少数APP会将主视觉IP的设计贯穿于页面设计之中,大多数只用于主图标设计和开机界面,这必然会影响应用产品的视觉一致性和儿童对该应用程序的黏合度。
第二,产品同质化,教育功能不足。应用产品的主要功能相似,都配有不同笔刷进行分类填色,但缺乏美术类的审美和教育功能。
第三,游戏类场景体验不足。目前,大多数美术APP设计有绘画闯关解锁下一关的游戏机制,但是场景类游戏的体验感不足,幼儿无法保持长时间专注。
第四,新技术的使用受限。目前,人工智能技术和AR技术在部分APP中有一定应用,但应用和功能结合不足。
2 主视觉导向下学龄前儿童美术APP界面设计原则
学龄前儿童是美术类应用程序的直接用户,产品功能是挖掘美术教育资源和教育形式的多样性,将新技术与儿童绘画游戏场景体验结合,能够达到强化儿童美术教育功能的目的。根据学龄前儿童的生理、心理特点,针对上述问题,总结出学龄前儿童美术APP设计的四个原则:一致性原则、沉浸式游戏原则、突出教育功能原则、多媒体互动性原则。
2.1 一致性原则
一致性原则在学龄前美术APP的设计中包括主视觉形象应用的一致性、色彩应用的一致性、界面设计风格的一致性、交互体验方式的一致性、音效动态的一致性。以表1中主IP形象在页面设计中应用多次的儿童游戏APP为例,该应用的主要IP形象为卡通小猫,在图标上使用了小猫的简笔单色图案,在分类选择页面设计中使用小猫的动态彩色形象配合童音指引儿童进行填色选择,在儿童完成一项填色任务之后,会出现小猫的动态奖励,小猫带领解锁新的笔刷功能。这种基于不同页面层级和功能的统一视觉IP延展,有助于增加学龄前儿童对产品的记忆点,起到寓教于乐的作用。
2.2 沉浸式游戏原则
游戏化是指在非游戏场景中使用游戏的模式和设计技术方式,已经成为一种新型教育方式。学龄前儿童的身心尚未发育成熟,将游戏化的方式应用在学龄前儿童美术APP中,可以合理设定功能,如闯关解锁功能绘画、绘画过程中的动态游戏、提供道具和卡通角色、绘画过程中的故事化方式等,并且可以将创作好的绘画形象讲述给家长。互动感受的增强能够减少刻板学习带来的枯燥感和压迫感,互动游戏方式也可以增强学前儿童的沉浸式绘画体验感。
2.3 突出教育功能原则
教育性是设计学龄前儿童应用产品的核心目的,需要以学龄前儿童的体验为基础,突出产品的美术教育功能。一款好的学前美术类应用产品应能增强儿童的创造力、想象力和社交能力。将寓教于乐的学习方式贯穿于页面板块层级和交互设计中,能够增强儿童对美的感知能力、对色彩的识别能力、对绘画的理解能力,让学龄前儿童在不自觉的状态下沉浸式学习[3]。
2.4 多媒体互动性原则
梅耶的多媒体学习研究理论提出,当学习内容以文本和画面两种内容呈现时,学习者最有可能建立起言语和图像两种心理模型,并在两者之间建立联系,形成整合的心理模型。而当学习内容以文本方式呈现时,学生只能建立起言语心理模型,很难建立起图像心理模型[4]。学龄前儿童大多没有识字能力,考虑到幼儿在构建心理模型过程中重点关注视觉图像模型的深层结构,因此,多媒体的互动呈现方式能够有效提升儿童的绘画能力,并帮助儿童理解学习的内容。
3 “蜜色绘画”APP创作实践
根据Panos Markopouios的观点,3~7岁是人类学习最有潜力的黄金时期[5]。这个时期的儿童在生理和心理上都处于迅速发展阶段,任何全新的内容都会引起儿童关注。学龄前儿童会对周边环境的信息产生极大的兴趣。儿童的学习需要以这种兴趣点为动机,促进身心全面发展。
为了设计符合学前儿童身心特征的美术绘画应用程序,首先要考虑到学前儿童的身心特征:五感知觉敏锐、想象力丰富、以抽象思维为主、注意力不集中、喜欢彩色的物品等。因此,在“蜜色绘画”APP创作实践中,要充分考虑到儿童的偏好和兴趣点。
3.1 主视觉IP设计
在IP的角色选择上,选用蜜蜂的卡通3D形象为主要IP形象,在视觉上增加IP动态变化的趣味性,为整个APP创造主视觉的统一性和情感化体验。图标设计也以蜜蜂的卡通3D形象为主,通过背景和主要卡通IP色彩明度对比丰富层次关系,色彩应用以对比色紫色和黄色为主,其余不同弹框的设计采用同一蜜蜂3D卡通形象的不同动态形象延展(见图2),配合使用过程中蜜蜂的音效提示,增加了操作的趣味性,提升了儿童的专注力,增强了儿童在使用产品过程中的沉浸式体验感。
3.2 交互界面设计
在界面设计上考虑到学龄前儿童的感知发展不全面,界面功能设计和层级处理比较简单,界面比例布局合理、色彩鲜艳,明亮多彩的颜色可吸引大部分儿童的注意力(见图2)。界面设计遵循一致性原则,从点击图标开始,到进入开机动效,蜜蜂IP形象在图标和不同功能页面中引导儿童分步骤使用该绘画产品。在绘制完一幅图像之后,给予儿童礼物积分,解锁下一绘画功能,模拟游戏的闯关机制,提升用户黏合度。儿童在绘画过程中有不同画笔和色彩的音效提示以及动植物科普讲解,将教育功能隐藏在绘制过程中,绘制结束后可以观看所绘制内容,生成小动画。
4 结语
本文以学前儿童美术绘画APP的开发为研究对象,结合儿童美术类应用程序现状,通过峰终定律分析主视觉导向下学龄前儿童行为模式和痛点,并总结出界面交互设计中存在的问题,提出主视觉导向下学龄前儿童美术APP界面设计的四个原则,即一致性原则、沉浸式游戏原则、突出教育功能原则、多媒体互动性原则,并结合以上原则,设计出“蜜色绘画”学前儿童应用程序。
参考文献:
[1] 张芮.儿童教育类游戏卡通形象及界面设计初探[J].设计,2017(4):137-139.
[2] WingST.交互思維[M].北京:电子工业出版社,2019:13-15.
[3] 朱吉虹,赵越超.基于儿童认知发展的学龄前儿童APP界面交互设计研究[J].包装工程,2020,41(10):42-48.
[4] 王英豪.梅耶多媒体学习研究探析[D].上海:华东师范大学,2009.
[5] 项子晨.基于儿童认知的交互绘本互动动画元素设计研究[D].杭州:浙江工业大学,2014.
作者简介:王云熙(1989—),女,四川自贡人,硕士,讲师,研究方向:文创产品设计、交互设计、插画设计。