基于MVC模式的网站设计模块教学方法改革研究与实践
2023-08-01刘旭阚媛郑贵省田家远
刘旭 阚媛 郑贵省 田家远



摘 要:文章对“大学计算机基础”课程中网站设计模块存在的问题进行了阐述分析,借鉴MVC设计模式的模块化程度很高、可定制性等优点,将其应用到网站设计制作中。基于MVC的讲授方法是框架式精讲,能够让学员逻辑清晰地抓住核心内容。结合教学内容的特点设计案例项目,以项目为驱动,以问题为先导,以应用为目标,激发学员的好奇心和兴趣,更有助于自主性和創造性的提升。
关键词:网站设计;MVC 模式;HTML;CSS
中图分类号:TP39;G434 文献标识码:A 文章编号:2096-4706(2023)11-0194-05
Research and Practice on Teaching Method Reform of Website Design Module Based on MVC Mode
—Taking “College Computer Foundation” Course as an Example
LIU Xu, KAN Yuan, ZHENG Guixing, TIAN Jiayuan
(Army Military Transportation University, Tianjin 300161, China)
Abstract: This paper expounds and analyzes the problems existing in the website design module for the course of “College Computer Foundation”, and uses MVC design mode for reference, which has the advantages of high modularization level and customization, then applies it to website design and production. The teaching method based on MVC is framework intensive teaching, which enables students to grasp the core content logically and clearly. It combines the characteristics of the teaching content to design case projects, and it is driven by projects, guided by problems, and targeted at application, so as to stimulate the curiosity and interest of students, which is more conducive to the improvement of autonomy and creativity.
Keywords: website design; MVC mode; HTML; CSS
0 引 言
网站设计模块的主要任务是学习网站首页的制作,主要涵盖HTML5和CSS两个方面的知识,但目前的授课方法,教员在教学中只单纯地传授知识或单纯地训练学员的某种技能,而忽略了培养学员的综合应用能力及创造能力。课后学员反馈,知识点零散,存在跟着老师会,一旦自己做就不好上手的情况,其根本就是知识点讲授过于集中,缺乏巩固环节,使用方法掌握不牢。传统的教学方法把学员的注意力聚焦在课程的理论知识上,导致学员的知识体系无法完整建立,对实际项目缺少必要的分析和开发/编程能力。
1 MVC模式
通过教学现状和存在的问题分析,教学方式变革势在必行,本文提出了基于MVC模式的网站设计模块教学方法,此种设计模式将业务逻辑、数据、界面显示分开,使程序维护简单、移植便捷,高效实现功能扩展与重用,极大程度提升了程序开发效率。
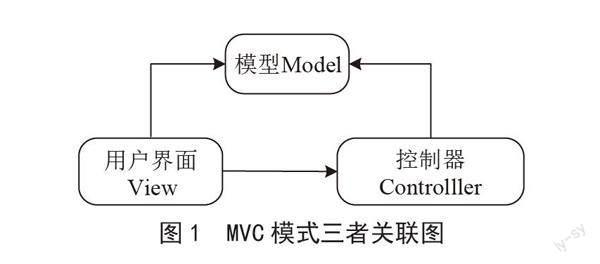
这种经典MVC模式的模块化程度很高,各部分负责完成不同的逻辑处理。借鉴MVC的设计模式,不再被网页版块内容牵着走,基于MVC模式重新设计教学内容,其中Model为网页内容,View为网页样式,Control为网页超链接,实现了将Model内容和View样式代码分离的目的,从而使同一个内容可以使用不同的表现形式,使得代码大大减少,页面加载速度更快且易于维护,如果要进行全局更改,则只需更改样式,页面样式更加灵活,通过Control控制的设置使得页面控制更加清晰。
MVC三者之间关联如图1所示。
2 基于MVC模式的教学方法实践
2.1 项目引入
在案例项目设计的过程中,着重将思政教育、信息素养等嵌入到网站设计模块的课程教学中,因此提出将党史(时政)学习教育作为网站主题。
项目要求参照“中国党政干部学习网”首页,如图2所示,制作党史(时政)教育学习网站首页,要求页面结构简单明了,在色彩搭配上要突出主题,可以采用表格排版或者框架结构。网站页面制作要求涵盖多种标记,应包括:表格、表单、文本、图像、超链接、导航栏,等等;网站内容应包括:导航菜单栏设计、图片展示设计、图文混排设计、网页风格样式统一化设计,等等。
2.2 项目分析
2.2.1 项目教学目标及涉及的教学内容
学习案例项目,能够掌握如下所示的教学目标:
1)识记网络应用相关的基础知识。
2)熟识访问网页的流程、URL的格式及相关协议、网页文档的分类。
3)熟识当前网页的基本框架,并具备网页架构、内容、美观等的鉴赏力,并且能够独立设计网页框架。
4)能够独立创建、发布HTML网页文档。
5)能够利用HTML常用标记实现网页内容的制作。
6)能够利用CSS实现网页样式风格的统一。
7)能够利用学习的知识,独立完成“党史(時政)学习教育”网站首页的制作。
本案例项目对应院校教学大纲本科教育通用基础课程“大学计算机基础”中设定的教学内容要点,如表1所示。
2.2.2 项目分析
通过上述分析,结合本门课程的课时安排,设定用6个学时来完成项目的理论教学与实践环节,具体如表2所示。
其中,表1中的教学内容1、2要求学员作为课前预备知识自学完成,以便在课上教学过程中能理解老师所用的术语含义、了解理论背景,并且在此基础上对教学内容5、6提前预习。其知识点及对应的任务如图3所示。在此基础之上将讲授式课堂与研讨式课堂的优点相结合,在缩短授课时间的同时,通过框架式精讲又让学员逻辑清晰地抓住核心内容(学以致用)。每一次课堂讨论,学员都会有备而来,学习氛围浓厚,既加深了学员对知识的理解,又培养了学员的学习能力和表达能力。
2.3 项目设计
具体设计方案如下。
第一课讲授网页框架及页面布局,比较用表格table与框架集Frameset的优劣势,并通过经典框架集的展示,介绍不同主题网页的特色、配色等,以及让学员以小组为单位讨论美观的网页都具备什么特点,从鉴赏的角度来导入项目设计的讲授。学员针对项目需求进行文字、图片、音视频等素材的采集,在此基础上完成页面布局。
第二课介绍HTML常用标记(表格、文字、图片、表单),要求学员完成Model网页内容的编排设计及录入。
第三课介绍CSS层叠样式表,要求学员利用CSS完成页面样式View的改版;再介绍超链接,利用超链接Control来控制首页与各子页面之间的跳转。
最后,给学员两周时间完成各组作品,两周后让学员进行作品展示,教员与其他组成员共同打分,从作品中选出优秀作品,从中进行教学反馈,改进教学设计。
2.4 项目实施
项目实施过程中,注重以学员为中心,倡导探究发现、交流合作,通过教学方法引导,促进学员知识建构的逐步完善,避免知识点死记硬背、机械训练等现象出现。项目实施步骤分为布局设计、内容编排、页面美化、页面控制,共四步。
2.4.1 布局设计
借鉴优秀网站设计案例,分析优秀网站首页元素,体会不同主题风格的网页之间的区别,为制作首页奠定基础,比如针对党政网站,应给人朝气蓬勃的感受,颜色上主要采用红黄搭配,图片上无论是背景图片还是配图,都常选用与党政有关的,比如党旗、党徽、天安门、华表(象征着中华民族)、长城、红色丝带、山脉大川,等等。此外,网站页面中的整体性也十分重要,应该做到“三统一”,即设计风格统一、色彩统一和布局统一,使页面的各个部分协调、融洽。采用主与次、动与静、聚与散等对比手法,突出网站页面主题鲜明而富有生气的特点。同时颜色不宜过多,否则整个页面就会缺少整体统一的感觉。
首先让学员开始进行首页的第一步制作——页面布局,页面的结构可采用表格布局,使得网页整体效果看起来清晰、整齐,如图4所示。
2.4.2 内容编排
在布局设计完成的基础上,下一步进行各版块内容主题的编排,要求学员列出页面各个栏目的具体主题,如图5所示。
根据图5对各个分区栏目内容进行编排,如图6所示。
利用百分比的形式给width、height赋值,使得页面能适应窗口大小变化,关键代码如下:
……
第一课学员应完成上述界面的制作。根据图6将收集的文字、图片、音视频等素材输入到对应的页面分区中,图7是只有文字部分的页面效果,图8是在此基础上添加了图片、视频、表单等之后的页面效果,到此完成网页内容Model部分的编排设计及录入。
图8界面是第二课学员应完成的。但是通过观察发现,图中文字、图片格式与位置都存在问题,如矩形框中所示。背景只采用了最简单的白背景,网页元素的对齐位置、图文混排的样式都还需要进一步调整。下面要利用CSS层叠样式表对这些有问题的网页元素进行改进与完善,完成View的改版。
2.4.3 页面美化
利用CSS层叠样式表,改版前面的文字、图片、表格、表单等,这样就得到了如图9所示的CSS美化首页的界面。通过CSS的美化,原来图中文字、图片格式与位置的问题都得到了解决。
2.4.4 页面控制
最后利用超链接Control来控制导航栏、首页与各子页面之间的跳转,并对超链接进行样式美化,例如鼠标滑过导航栏颜色变为红色黄色,文本超链接颜色变为蓝色,单击时颜色又变为紫色,等等。
最后得到的由表格作为网页框架的网页都是没有边框的,要将属性border设置为0无边框即可,最终效果如图10所示。
对于初学者,一般常利用内嵌样式完成的首页的美化。但内嵌样式存在缺点,对于多页面开发来说,无法实现页面间代码的共享复用和日常维护,不能彻底将内容与样式的分离。因此可以利用外部样式表进一步将网页内容与格式分离,这种方法在CSS中使用的频率最高。在页面头部区域,使用标记链接一个外部的CSS文件,将“页面内容”和“样式风格代码”分离成两个、甚至多个文件,达到了页面框架HTML代码和CSS代码的完全分离的效果,使得前期制作和后期维护变得容易。因此,网站所有样式代码都必须统一写在外部CSS文件中,通过链入外部样式表的方式插入在HTML页面的头部。代码格式如下:
至此,整个网站的首页制作完成。
3 结 论
本篇以“大学计算机基础”课程为例,提出MVC设计模式在网站设计模块中的应用,并以党史(时政)学习教育网站项目为牵引,通过项目分析对该模块教学内容进行了设计和实施,效果表明该教学方法具有一定的参考和实践价值。
参考文献:
[1] 贾顺贺,陈建飞,陈古运,等.基于MVC架构的个人健康信息管理系统设计与实现 [J].计算机应用与软件,2018,35(3):43-48.
[2] 王玉英.基于JSP的MySQL数据库访问技术 [J].现代计算机:专业版,2010(14):67-70.
[3] 王志刚,江友华.MySQL高效编程 [M].北京:人民邮电出版社,2012.
[4] 潘杰,周传生.基于jQuery框架的Web研究与实现 [J].沈阳师范大学学报:自然科学版,2015,33(1):96-99.
[5] 戴宏明,戴宏亮.基于CDIO理念的《HTML5网站设计》课程教学模式构建 [J].现代計算机,2019(28):52-56.
作者简介:刘旭(1981.02—),女,汉族,天津人,讲师,硕士研究生,研究方向:网站设计、软件工程等。
收稿日期:2023-01-04
