基于信息复杂度的老年智能图标辅助设计研究
2023-03-07张宁王倩颖张世辰安鹏铖
张宁,王倩颖,张世辰,安鹏铖
基于信息复杂度的老年智能图标辅助设计研究
张宁1,王倩颖2,张世辰3,安鹏铖4
(1.西华大学,成都 610039;2.山东财经大学 东方学院,山东 泰安 271000;3.山东科技大学,山东 青岛 266590;4.南方科技大学,深圳 518055)
为探究图标语义与信息复杂度的关联,研究按照结构复杂度和资讯复杂度两个维度将图标进行划分,观测两个因素对老年用户辨识正确率与反应时间的表现差异,归纳出老年用户判读的共性,寻找适宜的图标设计原则,使用户有更好的绩效表现。采用实验法和深入访谈法,针对30名老年参与者开展图标识别测试,通过图标与语义配对了解“结构复杂度/资讯复杂度”对辨识效能的影响。相较结构复杂度,资讯复杂度更能决定图标识别率;老年图标设计时尽量采用小于14.5 bit资讯负载量图标;在相同资讯负载条件下,尽量采用“人形”“用具”“自然”作为主要元素,“几何”“字母”“指向”作为辅助元素。构建图标辅助设计系统原型SIID1.0,通过设计方案评估,对前期信息复杂度原则的有效性进行验证。
图标;结构复杂度;资讯复杂度;语义识别;老年人
图标能快速传送情报,好的智能产品图标不仅可以缩短学习时间[1],也可减少操作上的问题。然而,老年人在理解图标含义时面临更多困难,譬如衰老或疾病等因素所导致的认知与反应下降[2-3],常使该类人群无法快速准确地理解图标与智能界面[4]的相关指令。设计图标时应考虑是否符合使用者的理解能力,若设计复杂度不当,就会分散使用者的注意力,增加用户认知负担。现有研究多从图标尺寸、布局、语义距离[5]等方面开展研究,然而,目前针对图标信息复杂度的研究并不充分。部分学者要求图标信息尽量简洁,如Byrne[6]认为,结构简单的图标比复杂图标的识别绩效更高。而另一部分学者要求增加图标细节,如许子凡等[7]认为,信息复杂的图标比简单图标能提供更多线索,含义容易与使用者心中的假设互相符合,使用起来更容易。因此,现有图标复杂度研究维度较为单一,无论是信息过多对人们信息接收与决策选择所形成的干扰;或信息不足而造成的信息条件缺乏等问题,均会使人们心智负荷增加,造成图标认知上的困难[8]。
1 图标信息复杂度
为综合考虑图标的信息复杂度,研究从结构和资讯两个维度进行分类讨论。结构复杂度在于图标视觉表征的繁复程度;资讯复杂度在于图标语义信息的负载含义量。
1.1 结构复杂度
研究指出[8],图标具体结构的复杂度与用户图标辨识效率具有一定的相关性。很多研究将图示中出现基本图形单位的数量,直接作为估计复杂度的指标。例如,Garcia等[9]从图标元素数量方面进行研究;Cardaci等[10]用模糊方法评价图像的复杂性,并分为高、中、低三档。另外,判断图标结构复杂性的依据还包括内含对象的数量、前景与背景影像在对象中的间隙等。
1.2 资讯复杂度
资讯复杂度[11]代表图标负载的信息量;Katov等[12]将所处情境中的资讯数量作为负载来源,将资讯负载量分为4%、6%、11%、16%和18%5个等级,结果显示出受测者在6%的信息负载下的情绪反应最为舒适;Liu等[13]通过聚类分析认为交通图标资讯负载量对驾驶员的视觉搜索绩效影响显著,当路标图标负载水平为等级A(<120 bit)时,司机的辨别准确率最高;而当资讯量达到等级E(>480 bit)时,需要较长的注视搜索时间,带来更大的辨识压力。
信息复杂度是图标的重要特性,虽然已有学者从不同角度尝试对复杂性进行定义,但始终缺乏针对老年用户制定的统一且信服力高的度量标准[14]。本研究旨在测量研究不同图标结构复杂度和资讯复杂度如何影响老年人辨识图标含义的效率。首先,根据图标的结构复杂度和资讯复杂度进行分类图标收集与语义识别测试,确定老年人语义识别效率的显著性影响因素;其次,进一步整理测试结果,将单元素图标按照“人形”“用具”“自然”“几何”“字母”“指向”进行分类结果整理;最后总结老年图标信息复杂度设计原则。
2 信息复杂度分级
2.1 建立智能家居产品图标集合
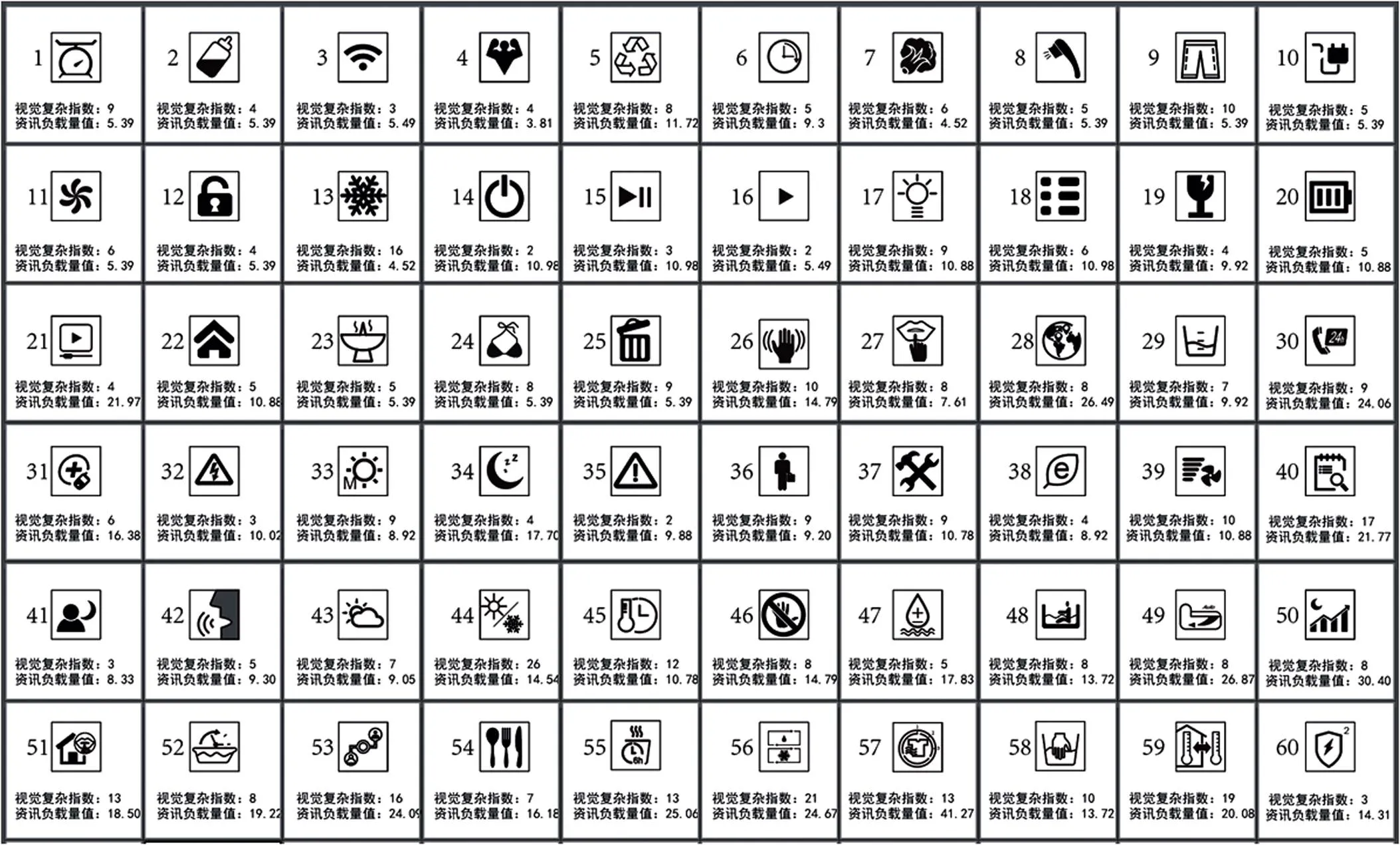
根据已有研究[13,15],衡量图标的资讯复杂度需首先建立某个特定情景中的图标集合,并以此为基础分解图像元素并计算信息量。例如在文献[13]中,所有交通标识被收集作为整体图标集合,并以此计算某个交通标识所包含的符号信息量。相似地,本研究经过线上与线下考察,系统地收集了现有市场上手机、冰箱、空调、热水器、电饭煲、洗碗机、智能手表等产品图标80个。为满足意义判读的普适性,首先针对80个图标对20名学生(Mean age=22.3, SD=3.4)进行语义识别测试,将未达到ISO国际标准化组织67%正确识别率的图标剔除。最终保留60个图标用于研究测试,建立智能家居产品图标集合,见图1。
2.2 信息复杂度分级
将60个图标按照结构复杂度和资讯复杂度进行计算分级,用于开展老年人语义认知评估测试。
2.2.1 结构复杂度分级
按照Garcia等[9]提出的基本图形单位数量方法,图标中基本单位的数量越多,即图示越复杂。这些图形单位包括封闭图、开放图、字母、符号、垂直线、水平线、斜线、弧线和箭头。以图2为例,2a图案中包含1个封闭图形(盾牌形态),1个符号(闪电符号)和1个数字,因此复杂指数为3;2b图案中包含4个封闭图形(不规则封闭图形)、1个封闭图形(月亮)、2条线段及1个箭头,因此图标总复杂指数为8;2c具有15条线段、1个封闭图形(圆环)和1个封闭图形(长方体),因此复杂指数是17。依照上述规则分别计算60个图标复杂指数,具体值见图1。
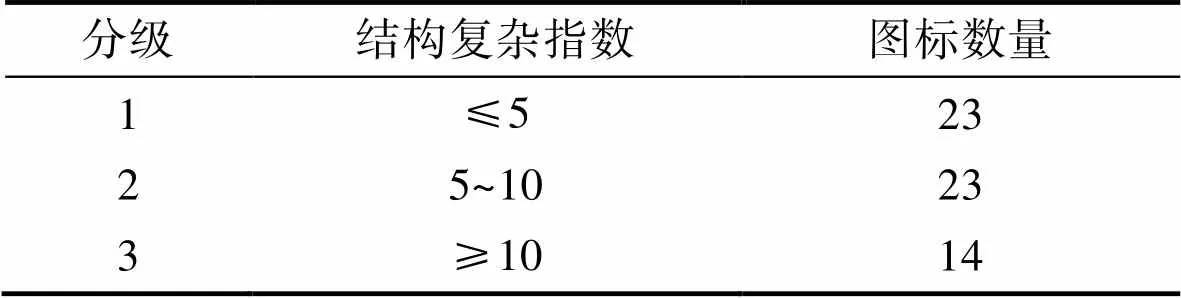
为同时兼顾分组数量及每组图标数量,按照规则分成3个等级(见表1):复杂指数≤5是第1等级、复杂指数5~10是第2等级,而复杂指数≥10是第3等级。

图1 智能家居图标样本集合
(图标来源:实地考察和在线收集)

图2 图标结构复杂度示例
表1 图标结构复杂度分级

Tab.1 Classification of icon structure complexity
2.2.2 资讯复杂度分级
图形符号是由数量不等的图像单位所组成。Namba[2]提出,当某一事件在母群体拥有相等的发生可能性时,可以对信息加以定量。定义H为事件中出现任一事件的信息量,为事件的母群体时,H信息量可表述如下:

结合改进文献[2]与文献[13]方法,应用该公式计算图形符号的信息量前,需先应确认系统中各图像单位的类型与其所属的母群体数量。具体过程如下。
2)整理6种典型元素所属母群体数量。经统计,得到“人形”=14、“用具”=42、“自然”=23、“几何”=45、“字母”=21、“指向”=15。
3)根据公式(1),将各图像单位的信息量进行计算,可得到各类型元素的信息量。如“人形”,其母群体数=14,故该图像单位的信息量H为log214=3.81 bits。经计算得出,“用具”元素信息量5.39 bits;“自然”元素信息量4.52 bits;“几何”元素信息量5.49 bits;“字母”元素信息量4.39 bits;“指向”元素信息量3.91 bits。
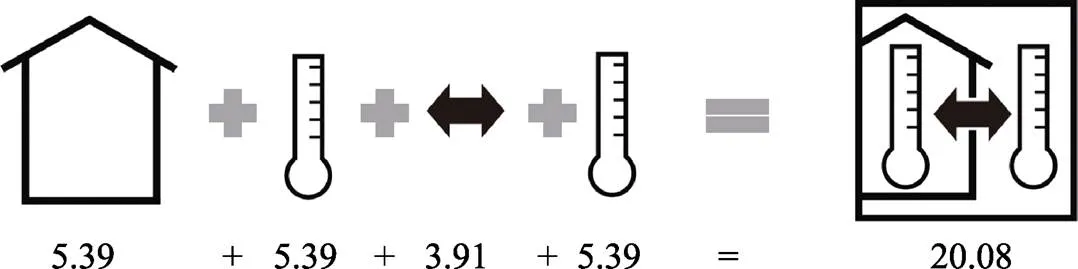
4)图标的资讯负载量可以通过各元素信息量的相加综合进行估算。如图3所示,图标“温度切换”是由3个用具符号单位(房子、气温计×2)与1个指向符号单位(双箭头)所构成,故该图形符号的信息量为5.39+5.39+3.91+5.39=20.08 bits。

图3 图标「温度切换」资讯复杂度计算
依照上述规则分别计算60个图标资讯负载量,具体值(bits)见图1。为同时兼顾分组数量及每组图标数量,按照规则分成3个等级(见表2):资讯量≤9是第1等级、资讯量9~14.5是第2等级,而资讯量≥14.5是第3等级。
表2 图标资讯量分级

Tab.2 Classification of icon information quantity
3 图标语义认知评估测试
3.1 实验设计
招募实验被试30名,年龄60~80岁(SD=5.3),矫正视力正常。实验之前,要求被试者在登记表上填写相关信息,包括姓名、性别及视力,并使其熟悉界面编码和呈现时间。本研究采用两因素混合被试内设计,分别采取3结构复杂等级(1/2/3)×3资讯复杂度等级(1/2/3)对图标识别任务的影响。因变量包含正确率(Accuracy/ACC)和反应时(Reaction Time/RT)。
3.2 实验程序
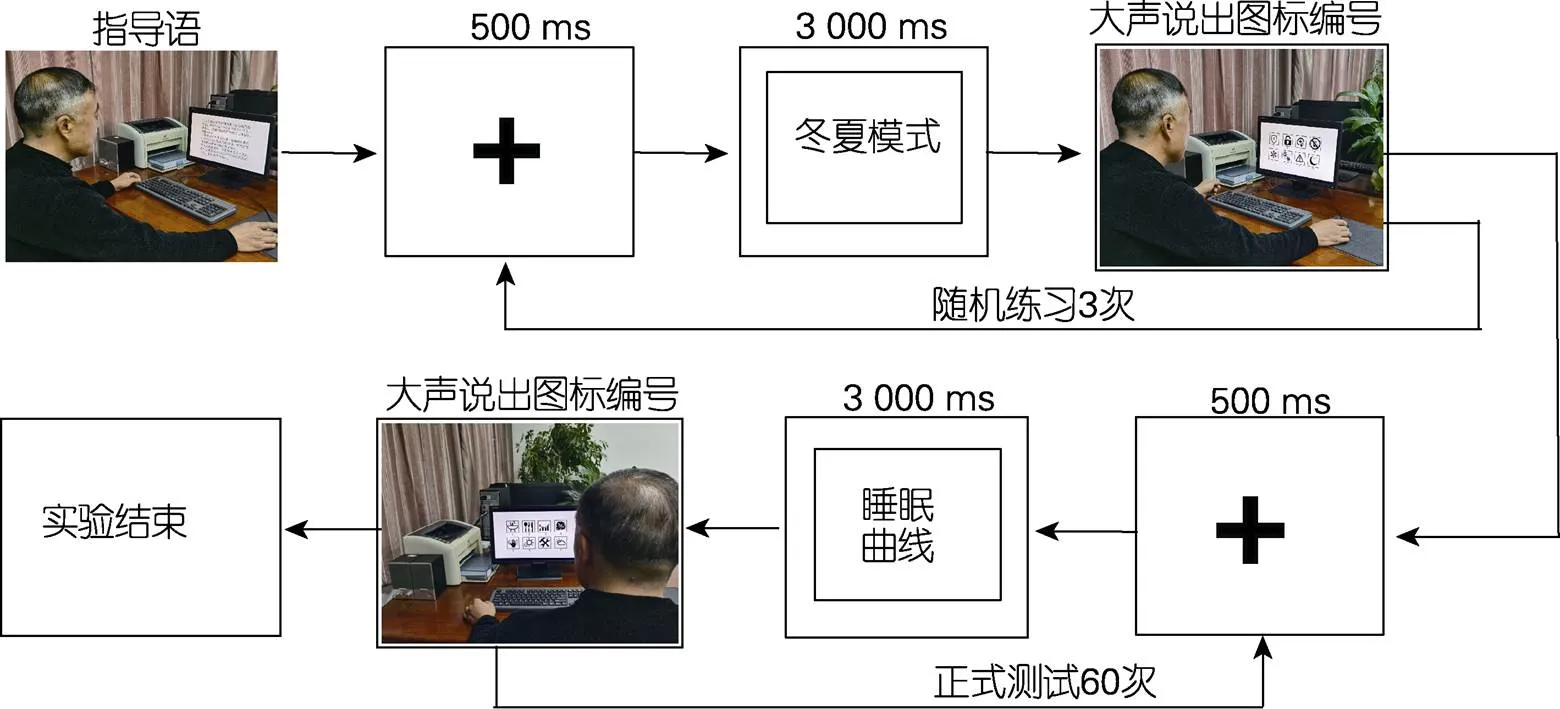
为符合日常生活图标操作情境,应用文献[16]提出的图标语义识别任务开展测试,程序由心理学软件E-prime编写。如图4所示,测试流程包括:向老年被试展示指导语;显示目标图形语义(尺寸9×9 cm);识别图标;为避免视觉疲劳问题,8个图标(单个尺寸5×5 cm,分别配有编号)分两排随机显示在电脑屏幕中部,包含7个错误干扰和1个正确选项;要求被试大声说出他们认为匹配的图标编号;同时点击鼠标,界面跳转至下一测试。整个测试包含3次随机练习与60次正式测试,实验员全程记录,整体用时约15 min。

图4 图标信息复杂度老年评估测试流程
3.3 实验结果
3.3.1 描述性搜索绩效
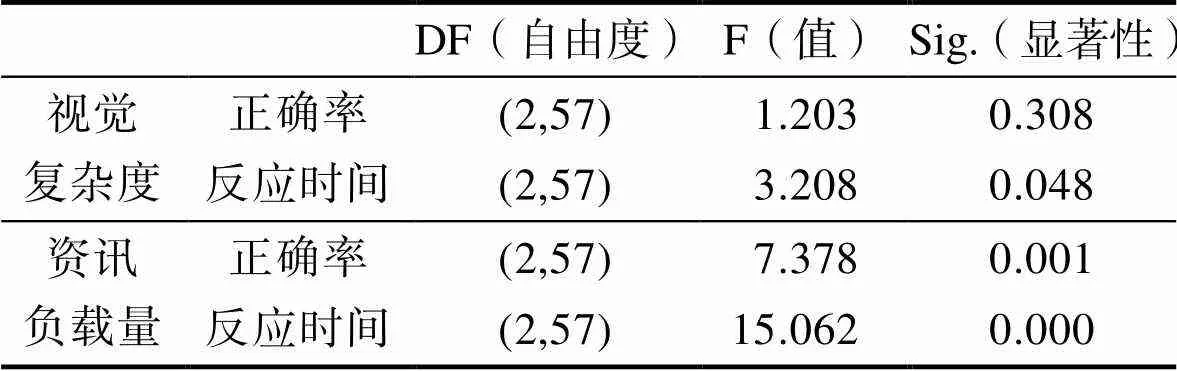
用社会科学统计软件SPSS对实验结果进行重复测量方差分析,结果见表3,结构复杂度对用户操作正确率ACC主效应不显著(>0.05),但对于反应时RT具有较显著影响(=0.048);资讯复杂度主效应显著,对于正确率ACC与反应时RT均具有显著性差异(≤0.001)。
3.3.2 事后检验分析
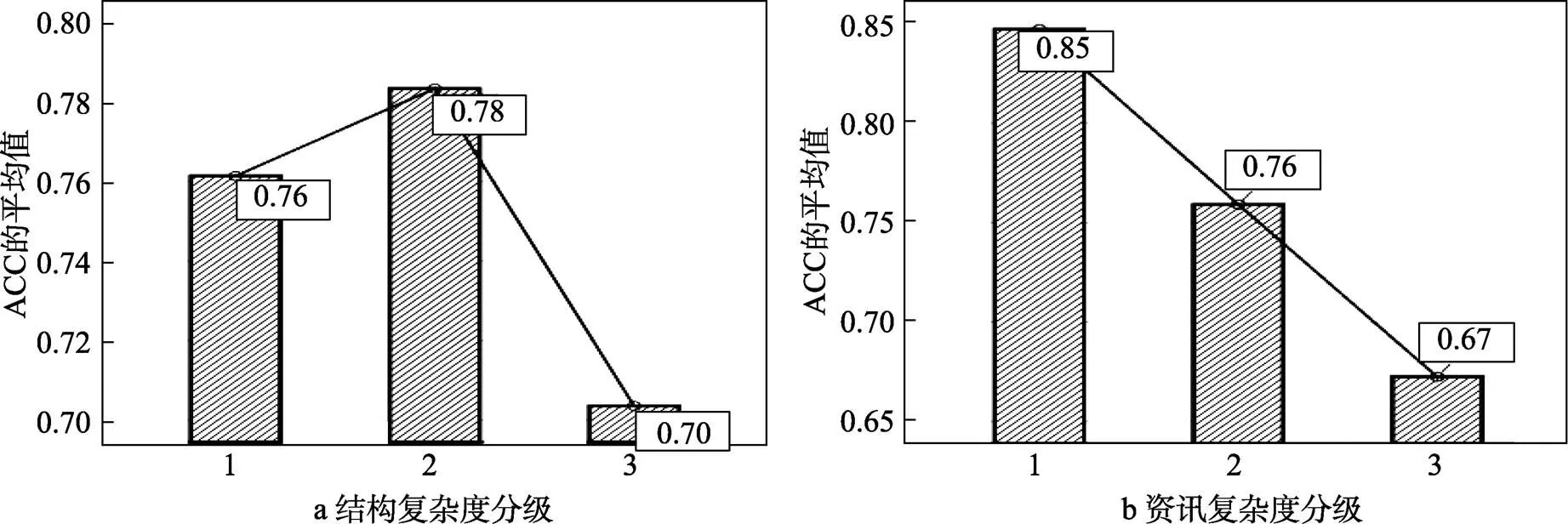
1)对于结构复杂度,如图5a定量数据显示,等级1:RT为3 843 ms,ACC为0.761;等级2:RT为4 222 ms,ACC为0.783;等级3:RT为4 663 ms,ACC为0.703。结构复杂度为等级2时,ACC最高,其次是等级1和等级3;结构复杂度最高(等级3)的RT最长,等级2次之,等级1的RT最短。LSD事后检验显示,除等级1与等级3之间RT有显著性差异(=0.015),其他各因素间均无显著性差异(>0.05)。
表3 描述性搜索绩效

Tab.3 Descriptive search performance

图5 用户操作正确率均值
数据结果表明,结构复杂度会影响老年人图标识别的时间长短,但是对图标识别正确率没有必然影响。
2)对于资讯复杂度,如图5b定量数据显示,等级1:RT为3 434 ms,ACC为0.847;等级2:RT为4 168 ms,ACC为0.759;等级3:RT为4 883 ms,ACC为0.673。资讯复杂度为等级1时,ACC最高,RT最短;等级2次之;资讯复杂度最高(等级3)的RT最长,ACC最低。LSD事后检验显示,除等级1与等级2之间ACC没有显著性差异(=0.053),其他各因素间均具有显著性差异(<0.05)。
数据结果表明,资讯复杂度对老年人图标语义识别的时间长短和正确率均有显著影响。资讯复杂度为等级1(资讯量≤9)时老年人识别效果最佳。等级2(资讯量9~14.5)次之,等级3(资讯量≥14.5)最差。
3.4 主体元素与辅助元素进一步细化分析
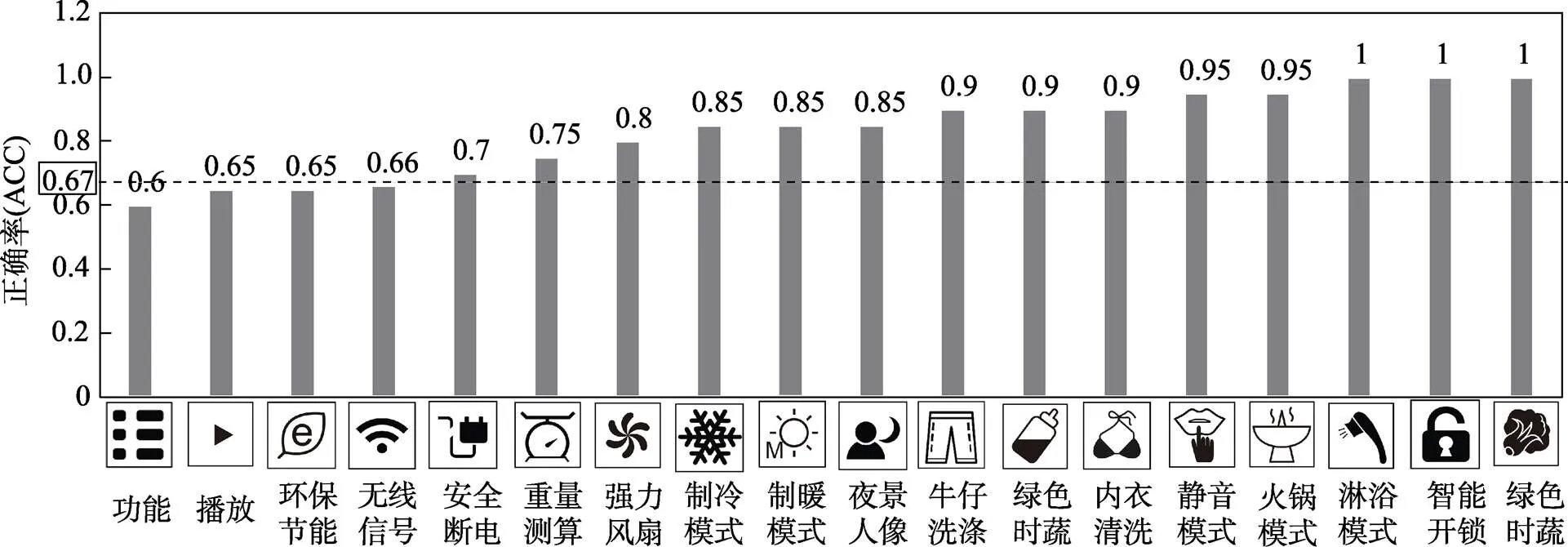
前期测试表明,老年图标设计的复杂度影响因素以资讯复杂度为主。资讯复杂度为等级1(≤9 bit)时操作绩效最佳,不应超过等级2(14.5 bit),即以单个图形元素或两个元素组合较为合适。然而,实验过程中发现,资讯复杂度等级1的图标中,仍存在识别率不足67%的情况。为分析原因,本研究进一步将图标资讯负载度为“等级1”的18个图标再次进行操作正确率ACC排序,进一步探讨“人形”“用具”“自然”“几何”“字母”“指向”分类图标元素的老年用户语义识别效率。

3.5 讨论
3.5.1 结构复杂度
测试结果显示,结构复杂度对正确率影响不显著,有的图标虽看上去简单便捷,但对人们的辨识不一定会有正面效果。结合用户深度访谈,研究认为,结构复杂性高的图标,通常更加具体,虽识别时间较长;但图标会与现实世界中熟悉的事物互相对应,也比较容易与使用者心中的假设互相符合;同时,结构复杂性低的图标,外形或轮廓较为简单,虽识别图标形态较为迅速[17],但是图标呈现的信息也许更加抽象,很多老年人无法形成意义联想。因此,结构复杂度无法较为准确地作为图标设计的参考原则。

图6 等级1图标元素识别正确率排序
3.5.2 资讯复杂度
测试结果显示,资讯复杂度越高,老年操作绩效越差,验证了文献[2]的结论。结合用户深度访谈,研究认为,资讯负载量高的图标,信息组件相应增加,潜在可解释的含义范围也比较大,图标识别绩效变差;资讯负载量较高时,需要用户花费较长的注视搜索时间,带来视觉压力。由于人类处理信息的能力有其限度,因此当所处情境存在着数量过多或质量不佳的信息时,将会使人们心智负荷增加,带来信息超载问题。
3.5.3 基于信息复杂度的老年图标设计原则
设计图标时,包含的信息量应该保持老年人最低心智负荷。结合老年深度访谈,老年图标设计可以考虑以下原则:图标设计的资讯复杂度建议为等级1或等级2,即单元素或双元素最为合适。同时建议优先选择“人形/用具/自然”类元素作为主体元素;当含义无法表达清楚时,再选择“几何/字母/指向”作为辅助元素开展设计。
4 基于信息复杂度的老年智能图标辅助设计实践
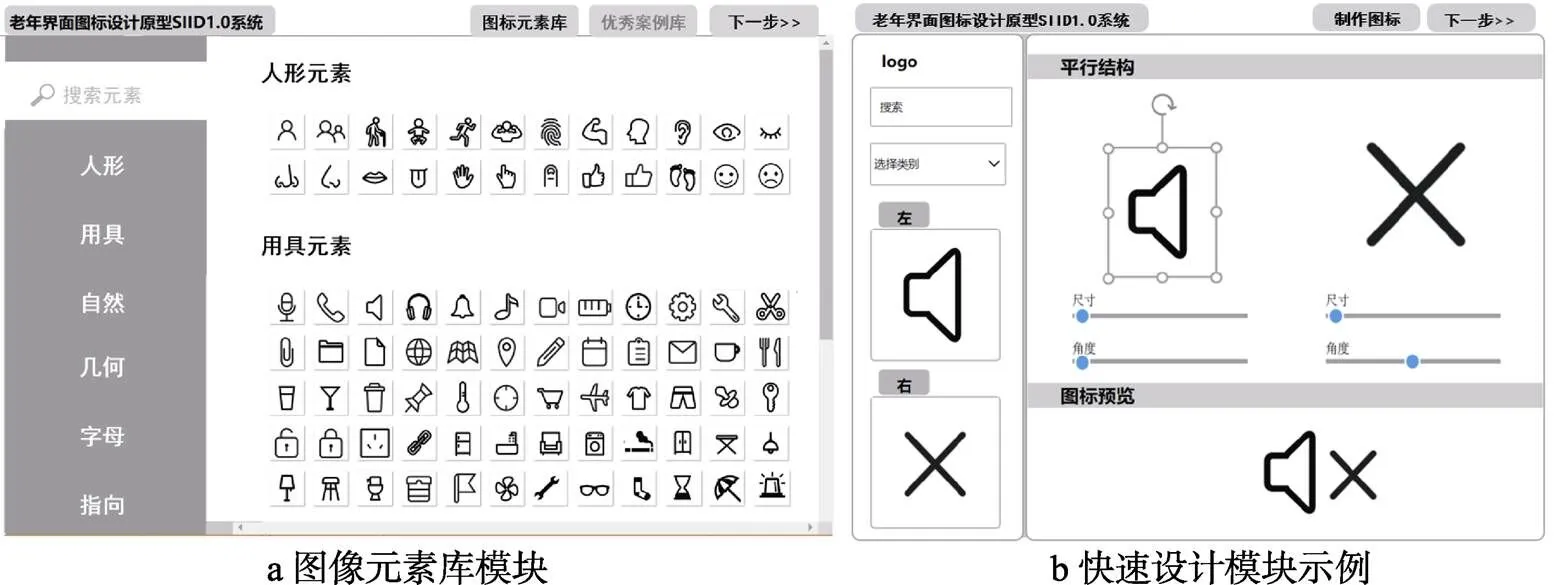
本文通过“静音模式”图标设计对信息复杂性原则的有效性进行验证。首先,构建老年智能图标辅助设计系统原型SIID1.0,该系统可以方便快捷地生成各类图标;其次,通过该系统快速完成“静音模式”图标的8款设计方案;最后,通过设计方案的评估,对前期资讯复杂度结论的有效性进行验证,进一步考察图标信息复杂度对老年用户交互效率的影响。
4.1 SIID1.0系统架构与设计
结合数据库技术,应用JavaScript语言,构建老年智能图标辅助设计系统原型SIID1.0,该系统拥有交互可视化界面,支持设计师和普通用户开展简单、高效的产品图标设计。SIID1.0相对应的模块架构分别为图像元素库构建模块、快速设计模块、图标评价与优化模块。
1)图像元素库包含基础图像库与优秀案例库两部分,见图7a。基础图像库在于整合和分类图像素材,区别于现有素材库,SIID1.0系统图标素材风格朴素,内容贴近日常生活。按照“人形”“用具”“自然”“几何”“字母”“指向”收集图像,6大类别包括上百图标素材,图像元素均以矢量无背景格式保存,可用于各类组合搭配。优秀案例库包含老年用户认可度较高的设计图标,用于设计人员前期参考。图标元素库具有开放性,随着系统应用,数据库不断更新。
2)如图7b快速设计模块将图标解析为“平行”“垂直”或“包裹”结构,按照“上–下、左–右、内–外”位置划分主体元素与辅助元素。具体快速设计步骤包括:解析目标释义需求,优先在“人形、用具、自然”图像元素库中进行含义匹配,选择较为合适的主体备选元素;在“人形、用具、自然、几何、字母、指向”图像元素库中选择辅助备选元素(当主体元素可满足要求时,辅助元素可省略);将主体与辅助元素进行多种搭配尝试,得到组合方案;调整相应元素的尺寸、角度,生成图标小样。注意,为降低图标的语义识别难度,图标元素数量最多使用2种,上传保存图标小样。
3)图标评价与优化模块,SIID1.0系统同一图标可满足多个方案的实时生成、保存、展示和方案比较。将多个图标小样置于评价模块,召集老年用户与资深图标设计师在符号学各个维度对方案进行可用性评价,包括“含义匹配度”“美观度”和“可理解程度”。该模块清晰明了展示用户的喜好,帮助设计人员开展优化迭代。
运用SIID1.0系统开展图标设计过程包括:图标元素库选择合适的图标主体元素与辅助元素;快速设计模块将图形元素进行合理的结构组合设计;图标评价模块开展专家与用户测试评价;将图标方案进行优化迭代。

图7 SIID1.0
4.2 “静音模式”图标释义与视觉设计
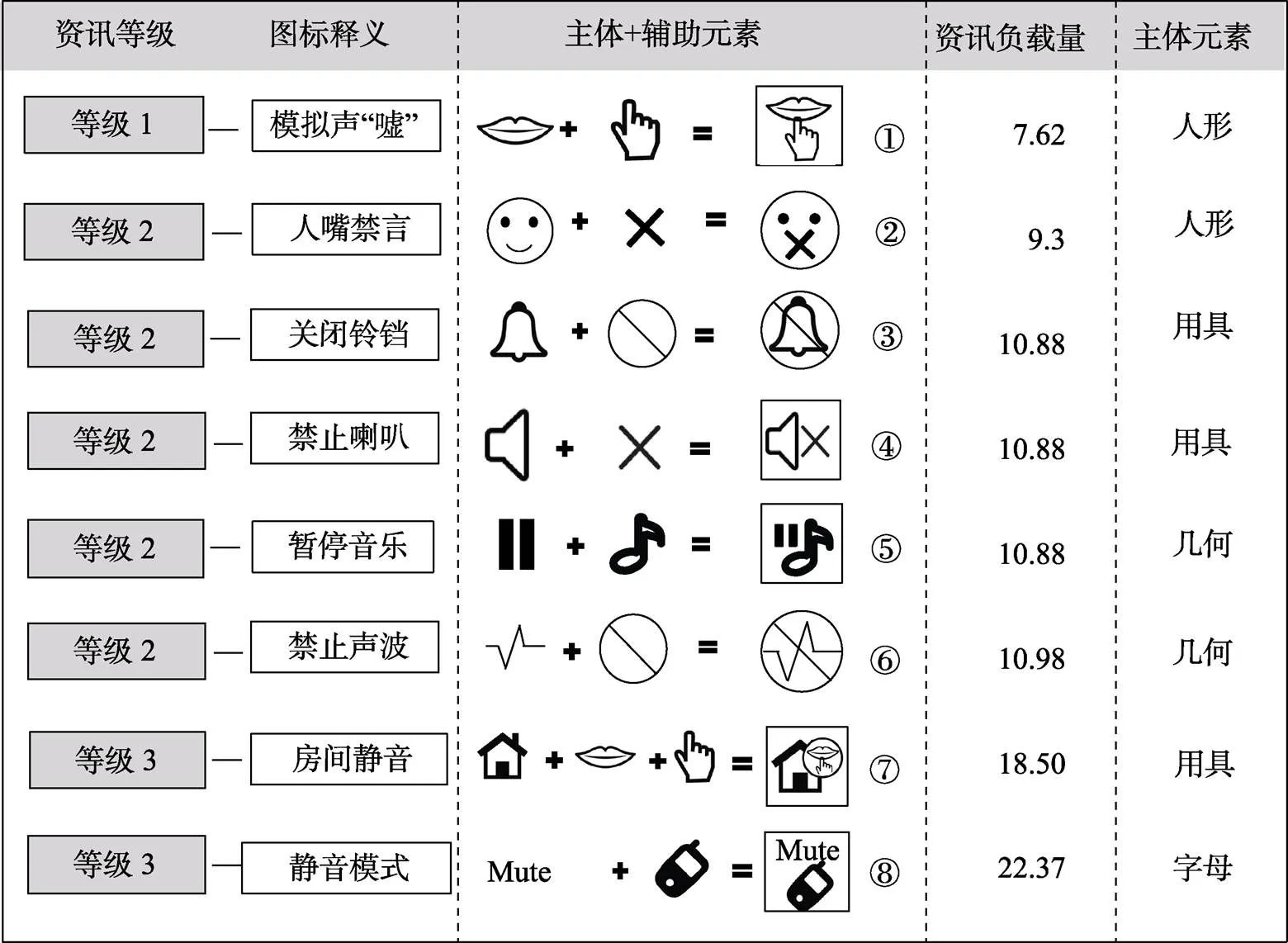
选择常见图标“静音模式”作为典型案例,设计不同资讯复杂等级与主体元素,对前期资讯复杂度原则进行可用性验证。如图8所示,首先,设计师分别从SIID1.0系统“人形、用具、自然、几何、字母、指向”图像元素库中进行含义匹配,挑选较为合适的主体和辅助元素;其次,利用SIID1.0系统“快速设计模块”将主体与辅助元素进行多种搭配尝试,得到8种组合方案,调整生成图标小样。不同小样所属资讯等级不同,主体元素所属类别不同。具体展示如下:资讯等级1包括①模拟声“嘘”–主体元素“人形”;资讯等级2包括②人嘴禁言–主体元素“人形”、③关闭铃铛–主体元素“用具”、④禁止喇叭–主体元素“用具”、⑤暂停音乐–主体元素“几何”、⑥禁止声波–主体元素“几何”、⑦房间静音–主体元素“用具”、⑧手机静音–主体元素“字母”。最后,设计师将主体与辅助元素进行多种搭配尝试,统一处理得到8个风格统一的组合设计方案。其中图标①属于资讯复杂度等级1;②③④⑤⑥属于资讯复杂度等级2;⑦⑧属于资讯复杂度等级3。
4.3 方案评估与信息复杂性原则验证
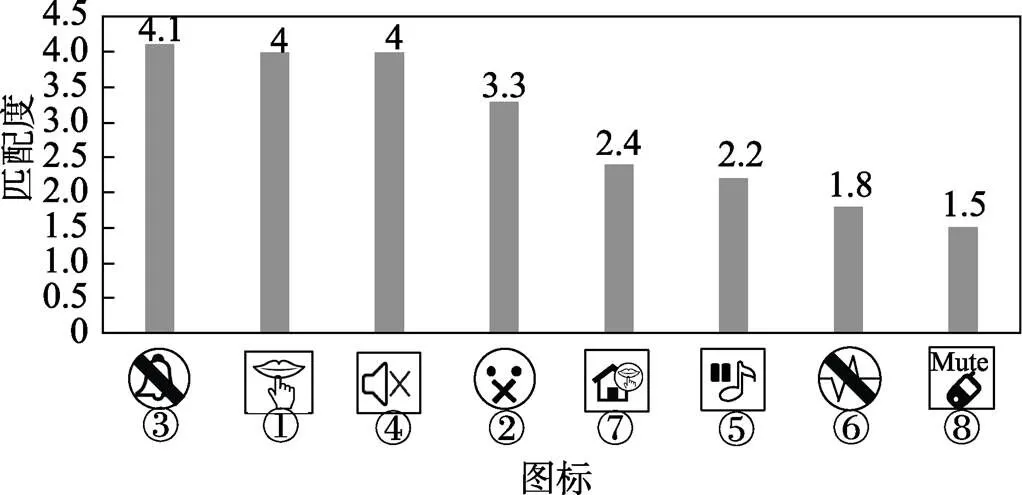
招募老年用户15名(Mean age=70.3,SD=4.12)对“静音模式”8个图标进行评估,见图7c,利用SIID1.0系统对生成的8个图标小样进行“含义匹配度”和“可理解程度”打分。利用SPSS将两项得分进行平均,结果如图9所示,得分高于4分的图标为③关闭铃铛、①模拟声“嘘”、④禁止喇叭,这3个方案均符合的老年图标复杂度设计原则。后期可以将图标方案③①④进行存储,同时上传至图标库备用。
得分最低的4个图标为⑦房间静音、⑤暂停音乐、⑥禁止声波、⑧手机静音。结合用户访谈,得分低的方案原因在于:图标⑦⑧资讯复杂度属于等级3,老年人辨识难度大;图标⑤⑥主体元素为“几何”,元素过于抽象难与含义相匹配。因此,通过“静音模式”图标设计测试,验证了基于信息复杂度的老年图标设计原则的有效性。

图8 “静音模式”图标释义与视觉设计

图9 “静音模式”图标含义匹配度打分排序
5 结语

为将前期得出的设计原则更好的应用于图标设计实践,研究后期构建老年智能图标辅助设计系统原型SIID1.0。支持设计师和普通用户开展简单、高效的老年图标设计。成果具有普适性,可用于辅助更多场景下(如医疗、出行、休闲等)老年图标快速生成或作为设计标准,对老年用户认知能力衰退进行适当弥补与平衡。值得注意的是,现实生活不同于实验室环境,图标设计的复杂度较高,研究成果需灵活应用。
[1] NAKAMURA C, ZENG-TREITLER Q. A Taxonomy of Representation Strategies in Iconic Communication[J]. International Journal of Human-Computer Studies, 2012, 70(8): 535-551.
[2] 朱丽萍, 李永锋. 不同文化程度老年人对洗衣机界面图标的辨识研究[J]. 包装工程, 2017, 38(14): 140-144.
ZHU Li-ping, LI Yong-feng. Identification of Washing Machine Interface Icons for the Elderly with Different Cultural Levels[J]. Packaging Engineering, 2017, 38(14): 140-144.
[3] LIU Y C, HO C H. The Effects of Age on Symbol Comprehension in Central Rail Hubs in Taiwan[J]. Applied Ergonomics, 2012, 43(6): 1016-1025.
[4] 李永锋, 侍伟伟, 朱丽萍. 基于灰色层次分析法的老年人APP用户体验评价研究[J]. 图学学报, 2018, 39(1): 68-74.
LI Yong-feng, SHI Wei-wei, ZHU Li-ping. Research on the User Experience Evaluation of APP for the Elder Based on Grey AHP[J]. Journal of Graphics, 2018, 39(1): 68-74.
[5] MCDOUGALL S J P, CURRY M B, DE BRUIJN O. Measuring Symbol and Icon Characteristics: Norms for Concreteness, Complexity, Meaningfulness, Familiarity, and Semantic Distance for 239 Symbols[J]. Behavior Research Methods, Instruments, & Computers, 1999, 31(3): 487-519.
[6] BYRNE M D. Using Icons to Find Documents: Simplicity is Critical[C]// Proceedings of the INTERACT ’93 and CHI ’93 Conference on Human Factors in Computing Systems. Amsterdam, The Netherlands. New York: ACM, 1993: 446-453.
[7] 许子凡, 林品章. 认知风格对不同信息量的判读效率与模式特征: 以 AIGA 图形符号为例[J]. 设计学研究, 2008, 11(1): 87-105.
XU Zi-fan, LIN Pin-zhang. Recognition Efficiency and Pattern of Graphical Symbols Based on Information Loads and Cognitive Styles: a Study of Aiga Symbols [J]. Design research, 2008, 11(1): 87-105.
[8] 周煜啸, 罗仕鉴, 陈根才. 基于设计符号学的图标设计[J]. 计算机辅助设计与图形学学报, 2012, 24(10): 1319-1328.
ZHOU Yu-xiao, LUO Shi-jian, CHEN Gen-cai. Design Semiotics Based Icon Design[J]. Journal of Computer- Aided Design & Computer Graphics, 2012, 24(10): 1319-1328.
[9] GARCÍA M, BADRE A N, STASKO J T. Development and Validation of Icons Varying in Their Abstractness [J]. Interacting With Computers, 1994, 6(2): 191-211.
[10] CARDACI M, DI GESÙ V, PETROU M, et al. A Fuzzy Approach to the Evaluation of Image Complexity[J]. Fuzzy Sets and Systems, 2009, 160(10): 1474-1484.
[11] FORSYTHE A, SHEEHY N, SAWEY M. Measuring Icon Complexity: An Automated Analysis[J]. Behavior Research Methods, Instruments, & Computers, 2003, 35(2): 334-342.
[12] KATOV M, NOMURA N, ITO K. The Visual Information Load as a Parameter for Designing Pleasurable Environment[C]// Proceedings of the 2003 international conference on Designing pleasurable products and interfaces. New York: ACM, 2003: 144-145.
[13] LIU Y C. A Simulated Study on the Effects of Information Volume on Traffic Signs, Viewing Strategies and Sign Familiarity Upon Driver's Visual Search Performance[J]. International Journal of Industrial Ergonomics, 2005, 35(12): 1147-1158.
[14] JOHNSON C J, PAIVIO A, CLARK J M. Cognitive Components of Picture Naming[J]. Psychological Bulletin, 1996, 120(1): 113-139.
[15] 甘翔, 高文华, 张瑞秋. 基于因子分析法的图标设计评价方法[J]. 图学学报, 2018, 39(4): 706-710.
GAN Xiang, GAO Wen-hua, ZHANG Rui-qiu. An Icon Design Evaluation Method Based on Factor Analysis Method[J]. Journal of Graphics, 2018, 39(4): 706-710.
[16] 许子凡, 林品章. 评估不同信息负载类型的图形符号辨识效率-以组合模式为分类依据[J]. 设计学研究, 2013, 16(1): 25-40.
HSU T F, LIN P C. Evaluating the Effects of Information Load on the Recognition Efficiency of Graphic Symbol based on Combination Mode[J]. Design Research, 2013, 16(1): 25-40.
[17] 张萍, 丁晓敏. 代偿机制下适老智慧产品交互设计研究[J]. 图学学报, 2018, 39(4): 700-705.
ZHANG Ping, DING Xiao-min. Research on Interaction Design of Intelligent Products for the Elderly under Compensatory Mechanism[J]. Journal of Graphics, 2018, 39(4): 700-705.
Aided Design of Intelligent Icon for the Elderly Based on Information Complexity
ZHANG Ning1, WANG Qian-ying2, ZHANG Shi-chen3, AN Peng-cheng4
(1.Xihua University, Chengdu 610039, China; 2.Dongfang College, Shandong University of Finance and Economics, Shandong Tai'an 271000, China; 3.Shandong University of Science and Technology, Shandong Qingdao 266590, China; 4.Southern University of Science and Technology, Shenzhen 518055, China)
The work aims to divide the icon into two dimensions of structure complexity and information complexity to explore the associa-tion between icon semantics and information complexity and observe the differences between the two factors on the recognition accuracy and reaction time of elderly users, and then summarize the commonness of elderly users' interpretation, and find suitable icon design principle to make users get better performance. An icon recognition test was conducted for 30 elderly participants through experiment and in-depth interview method. By pairing icon and semantics, the impact of "structure complexity/information complexity" on recognition efficiency was explored. Information complexity was more important than structure complexity in de-termining icon recognition rate. Icon for the elderly should be designed with less than 14.5 bit information load. Under the same information load, "figure", "appliance" and "nature" should be used as the main elements, and "geometry", "letter" and "pointing" used as the auxiliary elements. The prototype of icon aided design system SIID1.0 is constructed, and the validity of the early in-formation complexity principle is verified through the evaluation of the design scheme.
icons; structure complexity; information complexity; semantic recognition; elderly
TB472
A
1001-3563(2023)04-0107-08
10.19554/j.cnki.1001-3563.2023.04.013
2022–09–18
教育部人文社会科学研究青年基金(21YJCZH218)
张宁(1987—),女,博士,讲师,主要研究方向为工业产品设计、老年交互设计。
安鹏铖(1988—),男,博士,助理教授,主要研究方向为设计与人机交互(HCI)交叉领域。
责任编辑:陈作
