自动打字机! Blender按键特效几何节点教学
2023-03-02薛山
薛山
键盘相信是各位办公室打工仔天天都离不开的生产力工具,你有没有想过这世上如果有能自动打字的键盘该有多省事,当然,这种想法在现实生活中并不是太现实,但在天马行空的“Blender宇宙”里,这样的事情当然是允许发生的!不过,具体要如何实现就需要大家动动脑筋了,话不多说,今天我就来教大家怎样利用几何节点,实现键盘自动按键特效吧!
第一步:制作键帽
想要有键盘,那第一步当然是制作键盘最重要的组成部分:键帽。大家可以观察自己手里的键盘,会发现大多数的键帽是一个顶面面积相对底面面积稍小一些的立方体,为了让咱们的设计更精确,可以选择长宽1厘米,高0.5厘米的规格来制作单个键帽,在制作时可以给键帽添加倒角修改器,以避免键帽边缘过于锐利的问题。
完成后我们进入键帽的着色器编辑器,现在的键盘大多给不同的按键配置了不同的颜色,咱们也给不同的键帽使用不同颜色的着色器,本教程中使用了三种不同的颜色:白色、黑色和橙色,这个组合搭配个人感觉还挺好看的,大家也可以根据自己的喜好来组合。在设计完成后记得把这三个键帽单独放到一个集合里,方便咱们在几何节点里进行调动。
第二步:生成键盘布局
有了键帽,接下来就需要将它们一个个放置到合适的位置上了,逻辑上来讲,就是生成一个棋盘格一样的顶点阵列,然后把这些键帽作为实例放到这些顶点上。有了这个想法咱们就可以开始制作了,可能你第一时间想到直接使用“栅格”,没错,如果你制作的键盘键帽是完全整齐排列的话,这个方案就是可行的,但其实你观察一下你的键盘,就会发现大多数键盘除了最右侧的数字键盘区有一部分是整齐排列,字母区域其实都是错落摆放的,所以我们在制作效果时也要让键帽的摆放有一定的错位,才显得更为真实。

因此,我们不能使用栅格而是要用两条网格直线来摆放顶点,一条沿Y轴长10厘米,以它为基础,放置沿X轴长10厘米的网格直线作为实例,这样我们同样获得了一个类似栅格的效果,但所有的边都是沿X轴生长,方便我们做错位和后续需要用到的融合效果。

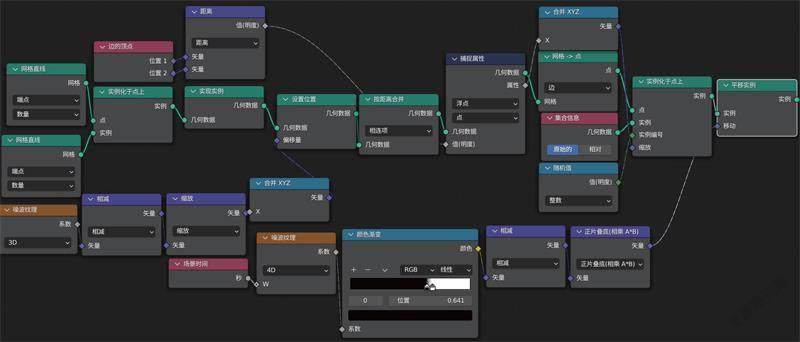
在“实例化于点上”之后我们需要接一个“实现实例”,然后通过“设置位置”来调整顶点在X轴的位置,方法很简单,只需要用噪波纹理,连接矢量计算的“相减”,所有参数设置为0.5,再接矢量计算的“缩放”,并将输出通过“合并XYZ”连接到设置位置的“偏移量”上,这样就能获得一个任意在X轴调整位置的顶点阵列了。
然后我们再接一个“实例化于点上”,将第一步制作的键帽集合放进来,记得勾选“分离子级”、“重置子级”和“选择实例”,这时候切换到材质预览模式,就能看到三种键帽都正确使用了,如果你想要它们的分布更为随机,那就用“随机值”来连接“实例编号”,通过调整“随机种”就能实现这个目的。
第三步:缩放键帽并生成按键动作
完成第二步之后你可能会发现,虽然按键是错位摆放了,但中间出现了很多缝隙,同时也有一些按键因为距离太近导致穿模了,这个问题该如何解决呢?其实也不难,我们只需要获取每两个顶点之间的距离,然后把它们在X轴之间的缩放对应这个距离值,就正好可以实现填补缝隙的效果了,但考虑到键帽的宽度是有下限的,所以我们还可以结合“按距离合并”来设置一个最小值,从而解决穿模的问题。
如果这时候发现按键之间还是有较多缝隙的话,可以在键帽的实例化之前将网格转换为点,然后以“边”为基础来进行生成,但这时候因为边都转换为点了,所以我们需要在更前一步,用捕捉属性,结合“边的顶点”和矢量计算的“距离”来获取顶点之间的距离值,再结合“合并XYZ”的X值,连接到“实例化于点上”的缩放值上。
此时咱们的键帽应该都准确地实现错位摆放的效果了,最后就是让这些键帽随机动起来,实现按键的动作效果,我们在最后接一个“平移实例”,通过4D的噪波纹理、矢量计算的“相减”和“相乘”,来控制它在Z轴方向的运动,可以使用“场景时间”来连接噪波纹理的W值,让它随时间变化来实现按键效果,可以通过“颜色渐变”或“映射范围”来细微控制按键的速度和范围,至此,咱们的整个设计也就完成了!
单元总结
全盘思考是設计的核心
其实如果只是做一个键盘按键的效果,或许并不需要那么费劲,但如果想要效果足够的真实,或者在视觉上足够的有特点,就需要从开始设计时就做好周全的考虑,这也是学习Blender必须要有的基本技能,否则很容易牵一发动全身,整个设计都有需要推翻重来的可能哦!
