基于Unity3D数字技术创建建筑模型智慧博物馆
2023-02-20杨黎黎李卓玥卢潇莹
杨黎黎,李卓玥,吴 瑶,卢潇莹
(重庆大学建筑城规学院,重庆 400045)
0 引言
Unity3D(实时三维引擎)是一种包含图形、音效、物理等功能为一体,辅助创建三维视频游戏、建筑可视化、实时三维动画等内容多平台互动的游戏开发引擎。该技术目前发展较为成熟,近年来在虚拟现实和增强现实方面崭露头角,未来将会在各个领域成为主流[1]。随着IOS、Android 手机的大量普及和3D 网页游戏的兴起,Unity3D 因其强大的功能、良好的移植性,在手机和网页平台得到了广泛的应用和传播[2]。开发者在编程方面无需了解复杂的技术,使用C#、JS等进行脚本编写,就能快速开发出性能和品质俱佳的虚拟现实产品。因其较好的兼容性,可导入多种建模软件建成的模型,并可发布于各种平台,满足不同类型用户使用的需求。
本文以国家级大学生创新实践项目“基于Unity3D引擎的建筑数字智慧博物馆平台研发”为背景,围绕建筑模型制作课程的数字化教学改革,进行虚拟模型的信息收集、储存、展示方式的总结梳理。对原有的模型博物馆数字平台进行优化迭代,创造“智慧博物馆”模式,利用Unity3D 突破第一代建筑模型数字博物馆的局限性,泛化多媒体的展示效果,提供身临其境的视觉体验,并实现多数字平台的串联。
通过该项目,大学生自主研发实用型数字交流平台,有效提高参研学生的综合实践、科研、协作等能力和创新意识;更好地展示专业学生的实践成果,为在校学生提供了课外免费的参考资料激发创作灵感,同时创建了一个供学生互动交流的虚拟现实空间[3]。
1 建筑模型博物馆现状及存在的问题
21 世纪初,“数字博物馆”概念进入人们的视野,通过数字技术模拟、存储并展示博物馆藏品,顺应时代与科技发展,实现了传统博物馆“人-物”二元关系由现实世界向网络世界的延伸[4-5],使展品在网络世界实现艺术生命价值的再现。中华人民共和国文化和旅游部指出:“发展‘互联网+展陈’新模式,支持展品数字化采集、图像呈现、信息共享、按需传播、智慧服务等云展览共性、关键技术研究与应用。”[6]人们更希望构建一个具有沉浸感、能与虚拟环境交互、具备构想创造性的虚拟仿真环境[7]。为逐步实现以人为中心,更好的资源共享,智慧博物馆的新概念也应运而生。智慧博物馆强调物、人、信息间互动关系,利用大数据、人工智能、虚拟现实等新技术,实现博物馆交互体验的新模式。
在信息技术时代背景下,建筑行业的传统工作方式和思维逻辑从手绘草图到计算机辅助绘图,再到虚拟现实中的空间建构[8],设计的过程不断变革。现阶段传统建筑主流平台如Archdaily、谷德设计网等属于基础网络图片展览形式,受限于二维信息的上传和下载,缺少互动性和娱乐性。而以720 云、光辉城市Venus为代表的三维全景网站虽然能够实现查看模型的三维信息,但其技术核心还是基于静态图像,通过软件在拼接缝合好的照片上面进行设置[9]。三维全景网站中场景能够进行360°全景展览,但模型本体只能通过图片展览,缺少多方面自由展示模型和用户对模型信息个人整理收藏的功能。
通过结合建筑三维模型和智慧博物馆,能有效满足当今社会建筑学者及建筑爱好者对建筑三维模型的观览需求,同时改善本科生设计作业重二维图纸表现轻三维空间模拟的现状[10]。虚拟场景在沉浸感、交互性与实时性方面的综合效果优势是传统二维效果图和三维动画技术无法比拟的[11]。
本项目同时创建了一个集模型资源上传、下载、展示和交互功能为一体的数字在线社区平台,实现用户之间学习交流互动,增强用户沉浸式的建筑空间体验与评价[12]。
2 建筑模型智慧博物馆系统框架设计
2.1 社会需求调研分析
本项目围绕“现有建筑案例网站的评价与期望”进行了问卷调查,重点在于调研使用者对以三维实景来记录案例的看法和对于虚拟交互模式的态度。为全面了解社会对于该主题的认知,重点收集建筑行业工作者或学习者等专业人士问卷的同时,也面向非专业人士(包括建筑爱好者和较少关注该领域的群众)开展调研。
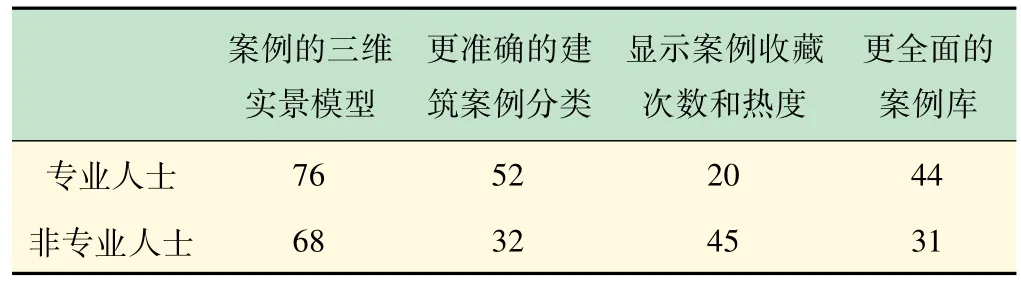
调研回收问卷107 份,其中有效问卷105 份,分析数据见表1、2。可以发现专业人士对建筑案例网站的依赖度较高,并认为现有案例网站并不能完全满足其需求。表1 指出在建筑案例网站提供的现有信息中,以照片、渲染图和三维实景为主要呈现形式的鸟瞰效果图、内部空间、细节设计等信息需求度较高;表2 显示使用者期待案例网站能提供三维实景模型类案例的需求占到调研人数的76%,明确案例分类以及建立更全面的案例库的需求也较为突出。

表1 现有建筑案例网站主要信息需求 %

表2 现有建筑案例网站增加信息需求 %
本问卷对平台交互模式也进行了相关调研。使用者对案例网站的意义定位依次为方便学习、推广、交流和记录。调查数据显示,社会普遍对数字故宫等博物馆形式兴趣较高,建筑行业从业者和学习者对分享案例、浏览其他用户的收藏夹、参观专题展览等形式较感兴趣,同时对案例的准确分类有较高的要求,故本项目拟借鉴博物馆形式搭建智慧博物馆平台,关注其合理划分展品位置的优点来设计界面[13],设计采用个人博物馆、虚拟社区等形式完善交互模式。
专业人士与非专业人士的关注重点略有差异,前者在意平台提供的专业信息,更加期待交流与共享;后者更在意案例的推广度、热度等辅助信息,对流行的智慧博物馆感兴趣程度较高。对于交互模式的细节设计,具有重要的参考价值。
2.2 系统功能模块
根据前期需求调查分析,系统设计建模、漫游、交互3 类模块,如图1 所示。建模模块提供用户漫游场所及模型展示空间,建模内容包含智慧博物馆主展厅、次展厅、用于展示建筑模型以及相关环境场景等;漫游模块以用户为第三视角,漫游内容包含第三人称漫游位移控制、第三人称漫游视角控制、碰撞检测和不同展厅之间、展厅与模型之间的场景传送;交互模块从实现人与建筑和场景的互动出发,内容包含界面切换、主界面模型交互等功能。

图1 系统功能模块设计
2.3 系统架构
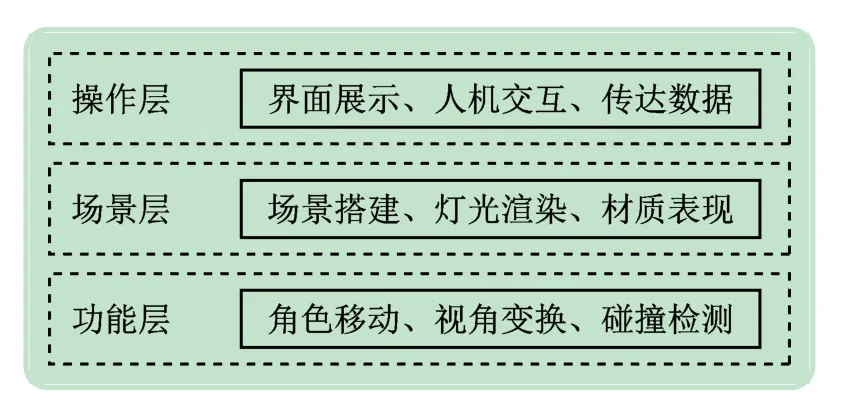
针对上文的功能模块本系统采用3 层软件架构体系进行系统架构设计,包含操作层、场景层和功能层3个部分系统平台架构图,如图2 所示[14]。其中操作层位于系统最外层,操作层有界面展示、人机交互以及传达数据等功能,主要使用了Figma、Spline 软件辅助界面设计,通过C#代码实现用户和系统的交互;场景层是模型进行展示的基础环境,包括场景搭建、灯光渲染和材质表现,主要使用Sketchup、3DS Max 软件进行建模、贴图和渲染;功能层作为系统的核心,通过C#脚本以及相应组件的挂载完成调度算法的执行过程,实现角色移动、视角变换和碰撞检测等功能。

图2 系统平台架构图
3 建筑模型智慧博物馆创作与实践
3.1 设计开发建模模块
(1)场馆设计概念。设计围绕“虚拟、未来、科技”等关键词,以宇宙星体为主题概念。展厅以行星的球体形态为基础造型,以中心行星为主展厅,8 个次展厅围绕主展厅,模拟周围的卫星。使用建模软件SketchUp进行模型搭建。
(2)场馆外部造型。场馆外部着重参考星球的球状主体和星云环绕带状两个特征元素,进行外部造型推敲。球状主体,以透性较高的材质模拟球体表皮,附着线形实体突出骨架,在线形的形态和变化规律进行不同的尝试和推敲,最后进行比较和选择如图3 所示。因造型不受结构限制,故模拟超现实形态强调设计美感。

图3 外部造型比选
带状星云抽象为环绕球体的底座,与球壳同样采用半透明材质。设置连接外部进入展厅的路径。入口道路宽为6.4 m,外部空间为空旷的宇宙背景,以大尺度场景增加科技感。
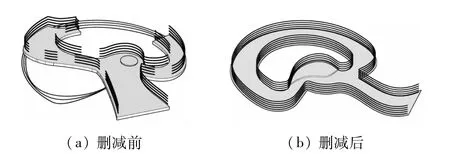
(3)场馆内部造型。内部同样进行不同形态的探索,比较后选取的方案,分为圆盘路径和装饰光柱。将行走范围固定在中部的圆盘,并对圆盘挖洞以划分行进路径。装饰光柱将球体像素化分解为形态不一的立方体,在总体保持球状的基础上围绕行进路径进行删减和调整,并降低不透明度,使其视觉上不显得杂乱,同时营造科技、虚拟的场景氛围。
(4)场馆路径设计。场馆路径设计分为主展厅和次展厅,以功能点串联为组织流线的依据,以曲线造型契合设计概念。主展厅的展示流线串联了“入口—主场馆标志—电子搜索屏—8 个次展厅”传送点,实现路径1.0 版本。
经测试发现,路径过于复杂不便操作、路径尺度不合适,导致人物行走时骤降等状况。通过简化流线,将传送点沿流线布置;调整道路宽度,最窄处为3.2 m,平均宽度为4 m,增加高度为1.5 m的防掉落护栏,优化路径形成了路径2.0 版本(见图4)。

图4 主展厅路径优化设计
次展厅的展示流线为“入口—场馆专题搜索屏—代表性模型展览”,风格保持与主展厅一致,参考主展厅的道路宽度进行设计,以确保行走尺度适宜。代表性模型展览采用展廊形式,每个展览模型的设计图纸沿参观道路悬浮在空中,用户可根据路径引导标识漫游,按照设计流线完成参观(见图5)。

图5 主次展厅路径效果(带护栏)
(5)传送门、搜索屏、展示图等设施设置。场景切换的传送点形态参考科技感较强的游戏画面,采用椭圆状传送门,悬浮空中。为方便用户操作进入传送门,附带设置了3 级台阶,作为道路与传送门间的过渡和引导,同样增加护栏防止掉落,最大程度减低用户的操作难度。另外,主展厅设置搜索屏,用可对8 个次展厅的模型内容进行搜索和定位,查找到相应次展厅后可通过其对应传送门前往该次展厅。
次展厅设置模型展示图展廊,展示图根据人体尺度放置于最佳视角范围内。展示图的内容包括经典建筑模型和最新建筑模型,可根据模型库的更新进行更换。同时,次展厅设置搜索屏,悬浮于展厅的中心位置,同时也是从入口进入后道路的必经节点,可达性极强,方便用户使用。次展厅的搜索屏可在该展厅的范围内进行模型搜索(见图6)。

图6 主次展厅完成效果
3.2 编程创建漫游模块
(1)使用3DS MAX 为漫游人物制作动画。使用3DS MAX软件为下载的素材人物添加静止和行走动画,如图7 所示。为符合智慧博物馆的宇宙主体,人物选择宇航员的形象。将宇航员的obj 模型导入3DS MAX中,使用Biped 功能创建骨骼。调节骨骼大小、比例以适配obj 模型,并通过平移,缩放,旋转等方式对其进行调整,将身体各部位的骨骼与模型基本重合。使用蒙皮修改器功能,选择全部骨骼关节。点击编辑封套,勾上顶点,对点进行选择和分配权重,完成骨骼和模型的绑定。制作动画时暂时隐藏模型,仅显示骨骼,在时间滑块上设置各个关键帧,制作静止和行走动画。将行走动画的时长制作比实用需要略长,后期导入正式文件,经测试可流畅体验后,再进行截取。将obj模型及动画导出成fbx格式备用。
(2)将素材导入Unity 3D进行功能实现。以主厅为例,在Unity3D中新建一个3D 模板工程文件,将制作好的模型及动画均导入该工程文件夹。打开工程,新建场景,命名为“Scene_main”,新建的场景会自带一个主摄像机和一个自然光,将人物设置成预制件,然后将建好的主厅模型和人物预制件拖曳至制作窗口,放入场景内。
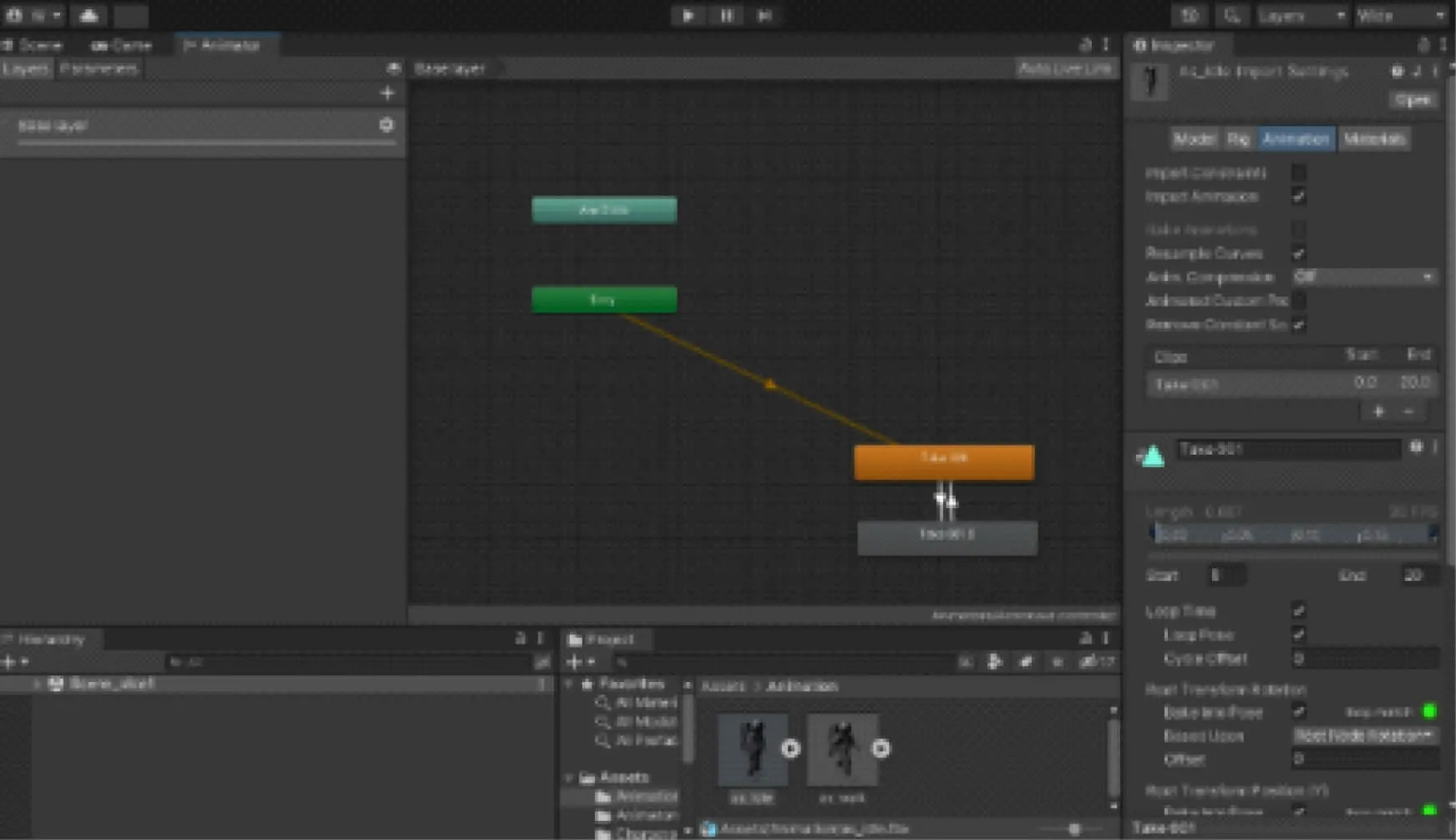
使用动画制作器(Animator)将人物动画化,如图8所示。在工程里点开静止和行走动画文件。先设置好Rig选项卡(操纵)中的相关选项,使其与骨骼文件关联,再分别设置好循环时间(Loop Time)和根变换旋转(Root transform Rotation)的相关选项,一边调整选项,一边截取动画长度,使其呈现效果更为流畅。在文件夹中新建一个Animator Controller。打开在Parameters界面新建一个Bool 参数,命名为“IsWalking”,用于之后判断角色是否在行走。将做好的静止和行走动画拖入操作界面,并设置两者的过渡条件,将该Animator Controller分配给人物预制件。

图8 使用动画制作器创作动画
为人物及场景设置物理属性。为人物添加组件刚体(Rigidbody),使其可以受各种力的影响,勾选使用重力,并约束人物绕x和z轴转动的运动,因为人物要能转向,所以保留绕y轴的运动。添加一个胶囊碰撞体(Capsule Col lider)组件,使人物能够碰撞场景中的其他对象以及被撞;调整胶囊大小,将胶囊中心调整至人物中心以覆盖整个人物模型,如图9 所示。

图9 为人物模型添加胶囊碰撞体
为所有场景模型均设置Mesh Collider 组件,使其能根据自身形状具有相应的碰撞属性。
设计代码实现位移、转向及跳跃控制功能。通过代码编程设置向各方向行走、转向、跳跃等功能,保证在移动时调用之前做好的行走动画。为优化使用体验,设置转向速度和跳跃高度,人物可无限次跳跃,模拟漂浮效果,保证用户可以从上空俯瞰全景。
运动代码控制流程及关键代码如图10 所示。

图10 运动代码控制流程
控制实现视角转换功能,使用“Cinemachine”轨道插件生成虚拟相机,设置虚拟相机跟随人物角色。之后通过代码设置,保证视点跟随鼠标移动,增强用户体验。
视角代码控制流程及关键代码如图11 所示。

图11 视角代码控制流程
3.3 综合处理交互模块
界面设计以简洁、直观、操作便捷为目的,着重考虑色彩搭配、字体风格以及页面布局等设计要素[15]。交互界面围绕“宇宙星体”的核心概念进行设计,利用Unity3D引擎内自带的UGUI系统创建用户界面,借助C#脚本实现动态互动,改善用户体验。
(1)主界面设计及调整。主界面设计以设计工具“Figma”作为辅助软件进行初期界面设计,利用宇航员、星云、星球等元素诠释设计概念,概念草图设计完成后,通过Unity3D引擎UGUI系统设置用户界面面板和按钮。打开工程,新建主界面所需场景,命名为“Scene_start”,新建画布(canvas),输入主界面画布大小,创建初始界面。
创建界面后实现场景切换。通过右键选择Unity3D引擎中图层(Hierarchy)面板UI下Text选项,在Canvas上设置主界面各项功能的相关文字。同时点击Hierarchy面板UI 下的Button 选项,对各项功能按钮进行设置,以主界面进入主展厅按钮为例,通过对按钮属性的设置,可得到按下按钮颜色变深的效果,在该按钮上挂载C#脚本,实现按钮对应的场景切换功能。
场景跳转控制流程及关键代码如图12 所示。

图12 场景跳转控制流程
将与“宇宙星体”概念相关的素材作为意向图(Source Image)导入进Image组件,放置初期界面并进行移动、缩放等布置操作以调整设计,得到初期界面草稿。经反复调试修改,调整主界面文字、按钮、图像位置和形态,最终确定正式的主界面设计。
(2)主界面实现交互。主界面的交互目的,要求用户能够通过按住鼠标左键并移动鼠标对其展示的3D模型进行旋转交互。需要进行3D 互动模型设计与制作。该模型以超大太空服头盔中的宇航员形象作为展示主体。借助三维建模软件“Spline”进行主体的外壳建模、赋材质、调试透明度效果等,建成模型后导出,存为“gltf”格式,便于Unity3D后期编辑。
在Unity3D中打开场景(Scene_start),通过程序包管理器(PackageManager)加载“GLTFUtility”插件,引入命名空间,并将插件着色器添加到BI 列表“Always Included Shaders”。设置完成后导入gltf 模型。在导入过程中,存在材质丢失的情况,需要针对丢失部分进行再附材质操作,修复后达到了模型在Unity3D 与在Spline软件相近的材质显示效果。
为提升展示效果,使用渲染纹理(Renderer Texture)处理器渲染摄像机画面。在主界面相应位置设置UI图片组件“RawImage”,在场景“Scene_start”中添加相机用于跟踪拍摄模型,新建RenderTexture 给上述组件和相机赋值,相机视野中物体即可与主界面互动展示画面同步,挂载C#脚本使用户能操作鼠标控制相机围绕模型旋转,相机视野跟随用户操作控制,对应的RawImage也随之变化,达到主界面中3D 模型互动旋转效果,如图13 所示。

图13 互动模型与主界面展示
4 结语
本项目基于Unity3D的数字建筑模型智慧博物馆平台系统开发,借助SketchUp、Figma、Spline、3ds MAX建模技术辅助构建而成。用户可通过简单的界面操作获取建筑模型博物馆场景中相关的多媒体信息,同时实现在建筑模型博物馆内漫游,与建筑模型沉浸式互动等体验。本次项目成果“建筑模型智慧博物馆”实现了模型资源展示、临时存储和用户交互等多重目标,通过虚拟化技术手段,还原了建筑模型实践教学真实的体验场景,具有良好的使用价值。同时本次研究型综合实践对学生综合知识的运用,解决问题能力的提高,自主研发创新思维的培养起到了积极作用。
