基于虚拟现实技术的建筑照明交互设计方法与系统
2023-01-11康钰卓
康钰卓,韩 臻,刘 岳,刘 刚
(1.天津大学建筑学院,天津 300072;2.天津市建筑物理环境与生态技术重点实验室(天津大学),天津 300072;3. 天津大学国际工程师学院,天津 300072)
引言
现有的VR技术在建筑领域的应用以展示为主,为设计师提供沉浸式的建筑空间还原,但其在纳入设计活动、辅助交互设计的使用潜能尚未得到有效开发[1,2]。此外,目前,建筑性能仿真与评价过程多处于项目方案设计后期或施工图设计阶段,容易造成设计过程的循环往复,且模拟结果大多缺乏可视化呈现手段,无法直观地反应于方案模型之中[3-5]。近年来,已有许多学者开始研究将建筑性能量化结果可视化于虚拟环境中,但仍缺少操作简单、数据传输便捷且主客观评价指标结合的集成式设计辅助系统。因此,本文建立了一种基于VR的可交互照明设计方法,并开发了一套可实现该方法的集成系统,为设计师提供更具启发性、直观性和交互性的照明设计方法与工具。
1 辅助设计工具研究现状
沉浸式虚拟环境(IVE, Immersive Virtual Environment)技术作为建筑领域的一种新兴技术[6-8],因其强大的场景塑造能力,受到了设计师的广泛关注。通过在计算机环境中创建第一人称视角的多感官情境,设计师可以实现与虚拟环境中的事物进行交互操作。随着该项技术的不断升级迭代,IVE所营造的虚拟场景也愈发接近真实场景。近年来,许多研究通过功效实验、主观问卷、生理指标对比等方法探究计算机所营造的虚拟现实(VR, Virtual Reality)环境的真实性与浸润感,大量结果表明,使用者对VR的空间感知与生理反应与现实世界无显著差异的实验结果[9-11]。现有的VR技术在建筑领域的应用以展示为主,为设计师提供沉浸式的建筑空间还原。值得注意的是,其在纳入设计活动、辅助交互设计的使用潜能尚未得到有效开发[1,2]。设计师借助VR技术对设计空间进行有效感知和操作,可增强自身对方案的主观感知度,提升对落地效果的预判能力与设计决策效率。
近年来,随着人们对舒适、健康的需求的提升,建筑性能设计也逐渐被建筑师所重视。将建筑性能设计纳入设计初期阶段,也是提升设计效果与效率的重要措施之一[12,13]。目前,建筑性能仿真与评价过程多处于项目方案设计后期或施工图设计阶段,设计师借助仿真软件模拟量化建筑能耗、采光、通风等各项性能指标,对建筑方案做出反馈,进而营造人体生理舒适的客观环境。这种处于方案后期的性能优化设计容易造成设计过程的循环往复,且模拟结果大多缺乏可视化呈现手段,无法直观地反应于方案模型之中,导致设计师对设计方案与性能反馈之间的错误理解,且难以用于指导方案设计比选[3-5]。
因此,将建筑性能量化结果在IVE中进行可视化呈现能够有效辅助建筑师进行方案的优化设计。近年来,已有许多学者开始关注该研究内容,Natephra等[14]研究开发了一种基于BIM的照明设计反馈系统,用于照明条件可视化和能耗计算。Akin等[15]为探究沉浸式设计对建筑光环境设计的辅助性,将建筑信息模型(BIM)、交互式建筑设计与观演建筑光环境设计等概念纳入到VR环境内,开发了一种新的工具。
上述研究为建筑照明设计提供了崭新的设计方法与工具。本文在上述研究的基础上,建立了一种基于VR的可交互照明设计方法,并开发了一套可实现该方法的集成系统。与以往的照明设计相比,该方法将照明方案性能设计前置于初步方案设计阶段,结合VR技术的场景塑造,同步为设计师提供直观的照明效果体验与明确的方案模拟结果(室内照度、当前方案能耗),方便设计师根据主客观多维指标评价当前设计方案,辅助设计决策,提升设计效率。系统则通过搭建Rhino与Unity的数据传输接口(API),将VR交互技术、实时渲染技术与建模仿真技术进行集成开发,将主客观结合的设计理念纳入到建筑照明方案设计初期,实现了建筑性能的可视化表达,帮助设计师从主观空间感受与客观建筑性能表现等多个维度认知现有方案,快速获取以性能为导向的最优设计指导方案,增强设计师人境交互体验感,为设计师提供更具启发性、直观性和交互性的照明设计方法与工具。
2 虚拟现实下的照明交互设计方法
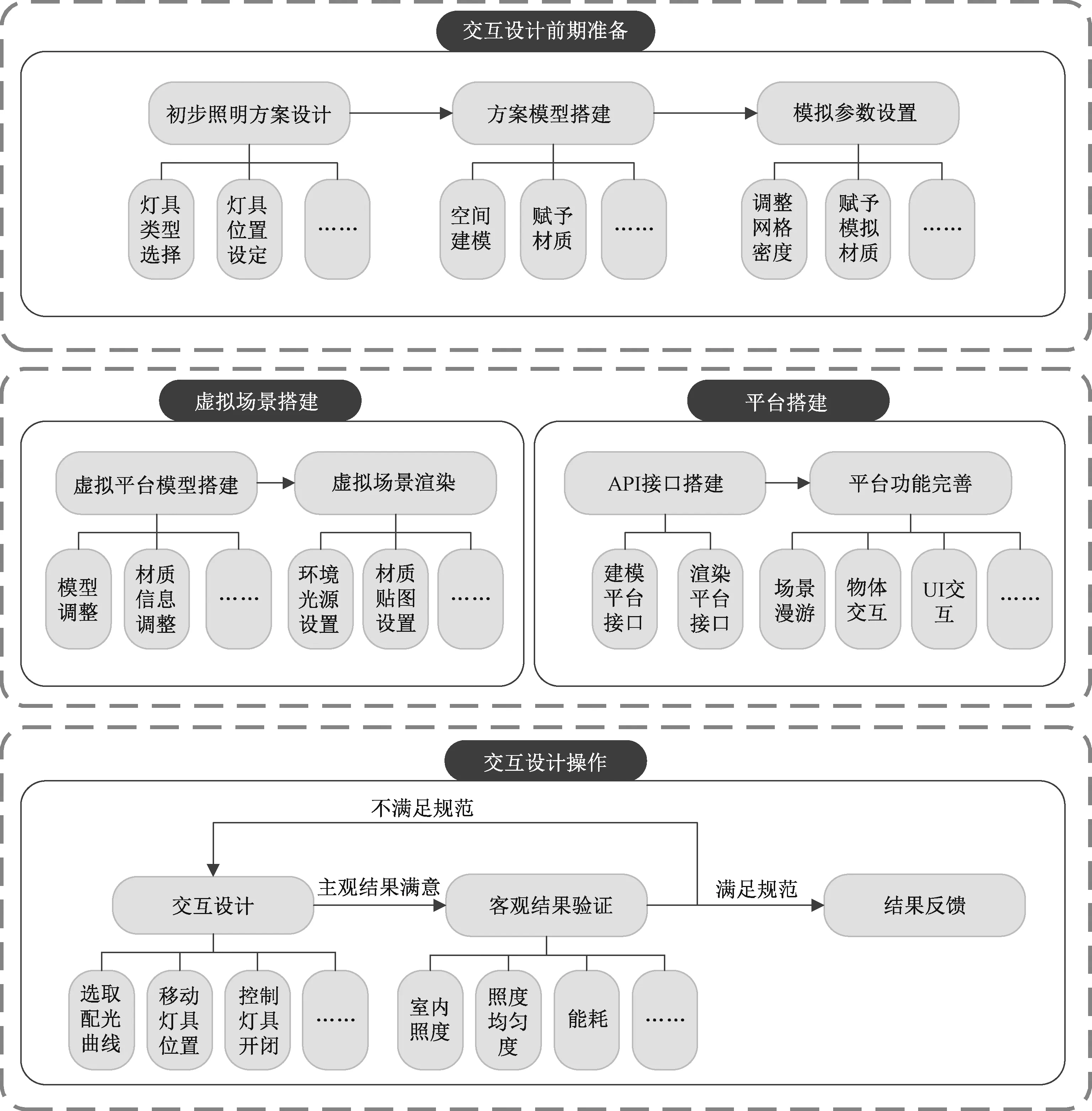
基于VR的交互照明设计方法可以为设计师营造沉浸式的照明设计环境:通过建筑场景的营造与照明模拟结果的实时传输与数据可视化,将照明方案主客观评价指标相结合,进而引导设计师关注方案设计细节,统筹考虑设计整体与局部的关系,避免眩光或照明死角的产生。图1为该交互设计方法流程图,该方法包括交互设计前期准备、虚拟场景呈现与照明设计方案输出三个阶段。设计师首先需对建筑空间与室内照明进行初步设计并建立3D模型;之后通过交互设计实现设计师对方案的实时更改,并将照明模拟工作纳入到方案设计前期阶段,结合实时模拟结果判断当前方案是否满足照明设计规范以及节能要求;最终实现设计师对当前方案效果主观上满意且该方案各项客观性能达到《建筑照明设计标准》(GB 50034—2013)等规范标准的设计要求,并可实现对当前方案照明报告的输出,获取设计结果反馈。

图1 交互设计方法流程图Fig.1 Interactive design method flow chart
2.1 交互设计方法流程
2.1.1 交互设计前期准备
在交互设计准备阶段,设计师首先要根据设计任务需要,结合以往设计经验进行初步方案设计,设计内容包括灯具类型的选择、初始位置确定等。根据初步方案应用Rhino、3ds Max、Revit等建模软件进行室内场景建模,建模过程应根据实际场景等比例建造,在不影响使用者空间认知的前提下,适度简化局部细节,优化模型文件大小,并根据实际空间效果为模型赋予合适的材质贴图,以期最大限度还原真实空间场景的前提下节省计算机计算资源。将建立好的3D模型整理后导出为.Obj或.Fbx格式,以方便后续导入至交互设计系统之中。之后,设计师需要根据仿真软件需要进一步优化仿真模型,调整材料光学参数,并根据需要选择合适的模拟类型,设置各项模拟参数。
2.1.2 虚拟场景与平台搭建
虚拟场景的搭建基于例如Unity、Unreal Engine(UE4)等可支持VR技术的游戏开发平台。设计师可将整理好的模型导入上述平台之中并对其材质参数与贴图坐标等进行调整,根据实际场景设置环境光源,并通过渲染效果反复调整渲染参数,完成虚拟场景的搭建。
平台搭建主要是指建立建模仿真平台与渲染平台间的数据传输接口(API),将建模平台几何、材质等多维信息传输至IVE渲染平台,保证不同平台的数据互通,以便实现有效、完整、快速的数据集成,完成平台初步搭建。之后再根据使用需求对平台功能进行设置与完善,优化用户体验:包括实现用户在IVE环境内的交互与漫游,交互界面设计、交互方式设计等。
2.1.3 交互设计操作
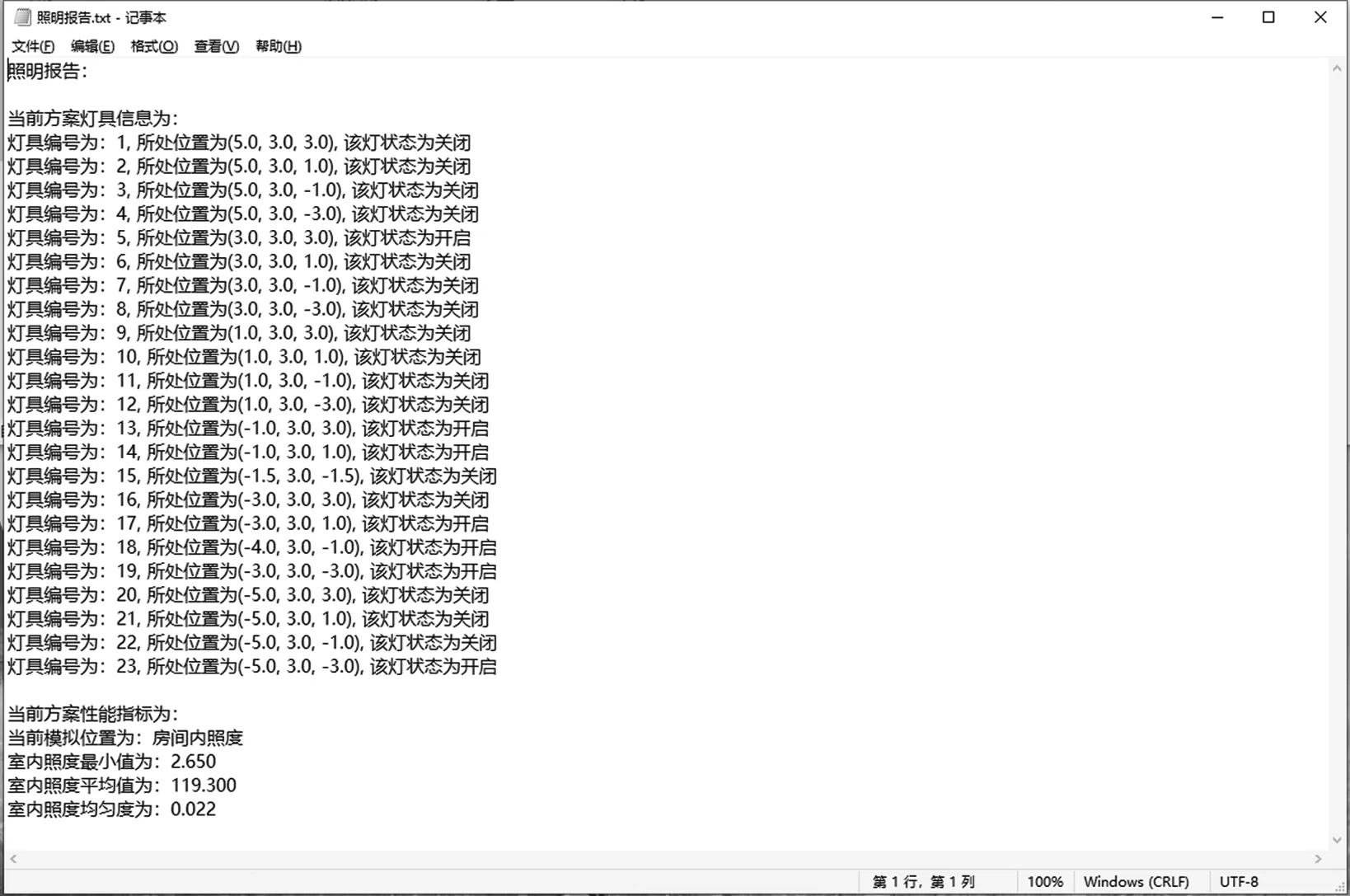
当虚拟场景与平台搭建完成后,设计师即可在IVE内直观感受当前照明方案,并根据实际效果对方案进行交互设计:灯具位置调节、灯具启闭调节等。设计师可以通过在IVE场景的四处游走,体验不同设计参数下的照明效果。同时,系统会将当前方案性能仿真模拟结果进行可视化,直观显示在虚拟环境中。设计师即可根据可视化后的直观结果判断当前方案是否满足相关规范标准,若不满足则可重复上述交互设计流程对方案进行优化。最终当设计师得到照明效果合适且满足各类规范的照明设计方案后,即主客观指标均满足设计预期后,可直接输出当前方案的照明设计报告,报告内容主要包括灯具位置信息,室内照度值、照度均匀度值等。
3 虚拟现实下的照明交互设计系统
3.1 照明交互设计系统总体架构
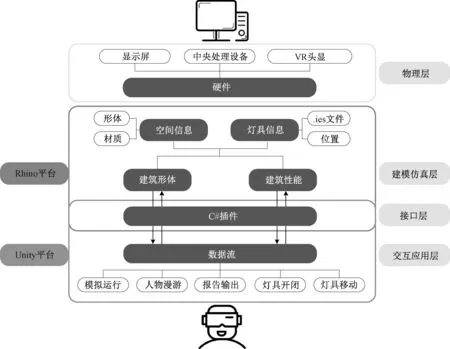
本文所建立的基于VR技术的建筑照明交互设计系统框架如图2所示,包含物理层(基础硬件设施)、建模仿真层、接口层和交互应用层4个部分。与现有的沉浸式建筑工具相比,该设计系统主要通过建模仿真软件与游戏开发引擎的接口开发,实现建模平台与游戏引擎之间的双向工作流,方便设计师在不同平台内对设计模型进行优化、仿真模拟等操作,并保证连续完整的数据传导过程。

图2 照明交互设计系统构架Fig.2 Lighting interactive design system structure
如图2可知,该系统主要依靠Rhino平台实现建模仿真模块功能,使用GH平台生成灯具模型与模拟结果,并依靠Unity平台实现VR场景渲染,营建沉浸式虚拟环境以辅助设计师进行照明方案感知与调整。通过搭建基于Rhino平台与Unity开发引擎的数据传输接口,该系统可使设计师通过键鼠输入与VR手柄操作两种人机交互方式完成方案设计工作,采取函数调用的方式实现双平台的数据连通,保证数据传输的完整性与便捷性。
3.2 功能模块构成
3.2.1 物理层
交互设计系统基于VR环境开发,使用市面主流的PC型VR头显HTC Vive Pro Eye作为显示设备,中央处理设备运行环境为Intel(R) Xeon(R)48核,64G RAM内存,64位Windows 10 操作系统,显卡为NVIDIA GeForce RTX 2080 Ti。
3.2.2 建模仿真层:基于Rhino平台
系统选择Unity 2019.3.14游戏引擎作为开发平台,使用Rhino平台完成场景建模,并结合GrassHopper(GH)插件实现照明模拟与数据传输工作。Rhino支持.Obj与.Fbx格式的文件输出,输出后的模型可直接导入Unity中使用。Ladybug与Honeybee是GH平台上一种的采光分析插件,通过调用Radiance软件进行照明仿真模拟,获取仿真结果。因此,该系统基于Rhino与GH平台实现建模仿真,并通过编写GH电池得到数据接口(API),将灯具信息(包括灯具位置、.ies文件)与模拟结果通过API进行实时传输,并在Unity平台下进行数据可视化呈现。
3.2.3 接口层:Rhino平台与Unity引擎双向传输
为实现不同平台的数据有效翻译,本系统采用Rhino、Unity平台共同支持的C#语言进行接口构建,基于Rhino.Inside.Unity插件实现数据转换。Rhino.Inside是一个开源的Rhino WIP项目,它提供数据翻译API,允许用户在其他软件的框架内调用Rhino,形成不同软件间的数据协作与联动。因此,Rhino.Inside.Unity允许Unity数据与Rhino几何图形与元数据之间创建自定义转换工作流,将 Rhino几何形状安全地转换为Unity网格数据,该API可通过GH与Unity的C#脚本同时访问Rhino API、GrassHopper API与Unity API,以实现不同平台内的数据传输。
本系统传输的数据主要包括两类,第一类是GH内电池元素传输,具体是将GH内的灯具位置控制Slider与模拟控制Toggle实例化为Unity Slider与Unity Toggle,并保持数据互通,以方便在两个软件内实时调整灯具位置,控制模拟运行,实现动态交互,电池API如图3(a)所示;第二类是Rhino内几何元素传输,将GH的灯具几何模型以及可视化后的仿真结果伪色图翻译为Unity网格,并实时呈现于Unity平台内,电池API如图3(b)所示。

图3(a) GH电池传输APIFig.3(a) Slider transmission API

图3(b) 几何元素传输APIFig.3(b) Geometry transmission API
3.2.4 交互应用层:基于Unity引擎
从接口层实时获取到的模型信息与仿真结果将通过VR技术进行虚拟呈现。在该场景中,通过不同功能模块的C#脚本的编写,可实现建筑师与场景间的交互设计,交互功能包括:场景漫游、灯具的位置移动与启闭、性能数据的可视化、照明方案报告的导出等。最终将所有功能整合好的Unity项目保存Unity场景并导出为.unity文件包,完成系统的最终封装。
4 虚拟现实下的建筑照明交互设计方法应用
图4所示为该系统各模块的详细功能架构,使用该系统进行照明设计时,设计师可自行导入待挑选的灯具模型与设计场景,之后可于VR环境内通过手柄直接调整灯具位置信息,通过场景漫游与控制各灯具的其启闭状态直观感知不同照明方案下的室内照明效果,调整后的位置信息将会直接更新于Rhino模型当中。此外,设计师可随时通过模拟控制按钮对当前照明方案展开模拟仿真,并在VR内观察全方位仿真结果,进而根据客观照明指标评价当前方案,当设计师对当前方案的主客观评估结果皆满意后,通过UI交互即可直接输出当前场景的照明方案报告,并获取调节好的Rhino模型,完成照明设计。

图4 照明交互设计辅助系统功能架构Fig.4 Functional architecture of lighting interaction design auxiliary system
为探究该交互设计系统的功能、用户体验感与局限性,最大程度地减少系统使用过程中的专业限制问题,本文选取15名建筑设计专业学生,以天津某高校教学楼典型教室为场景进行照明交互设计,进行系统测试。教室照明设计不仅需要满足客观的照明设计规范,还应结合实际场景探究眩光、空间感受等主观因素的影响。使用该系统可以方便设计师将主观视觉功能与客观性能指标相结合,设计出适宜该教室环境的有效照明方案。
4.1 用户设计体验
4.1.1 前期准备
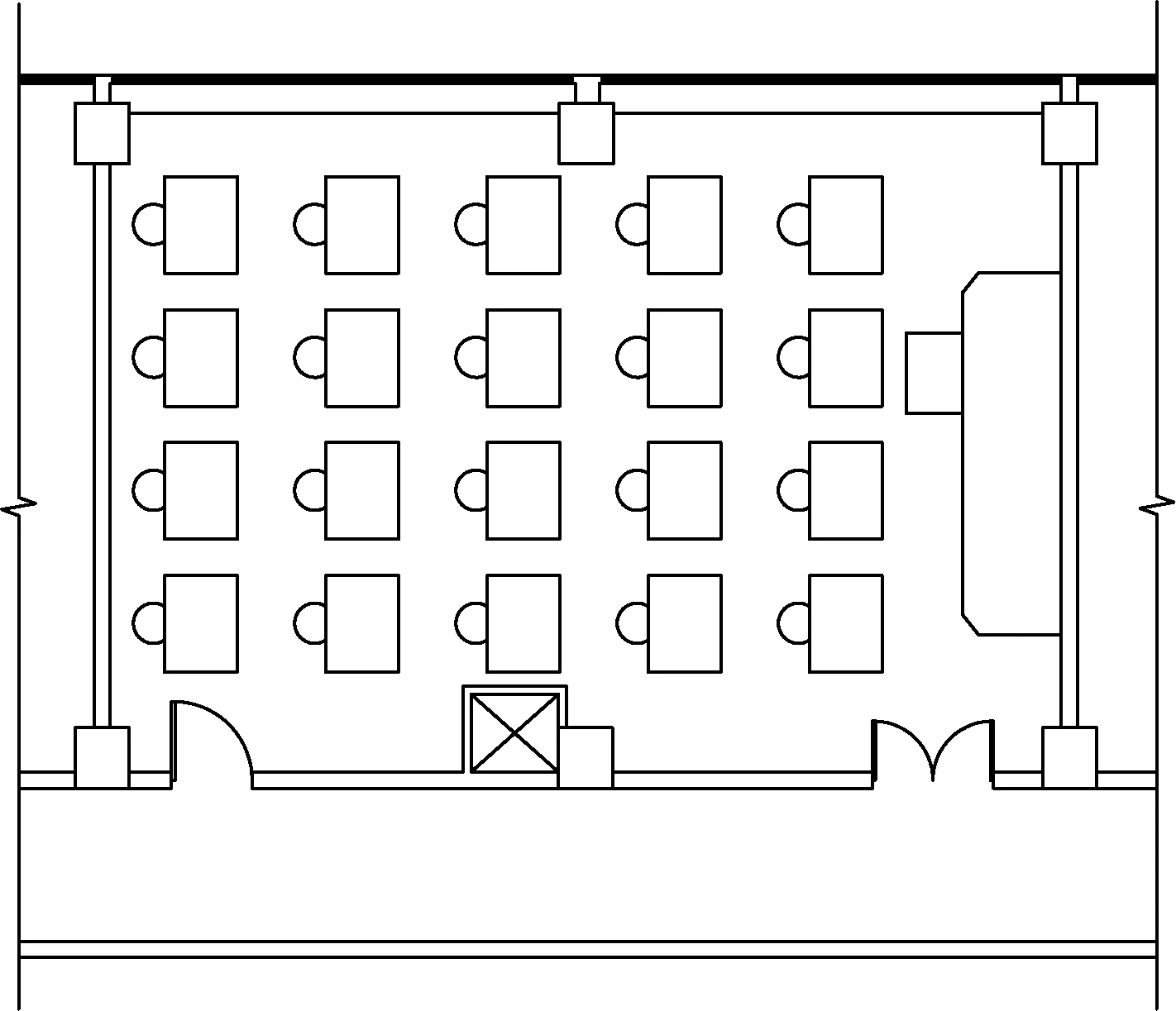
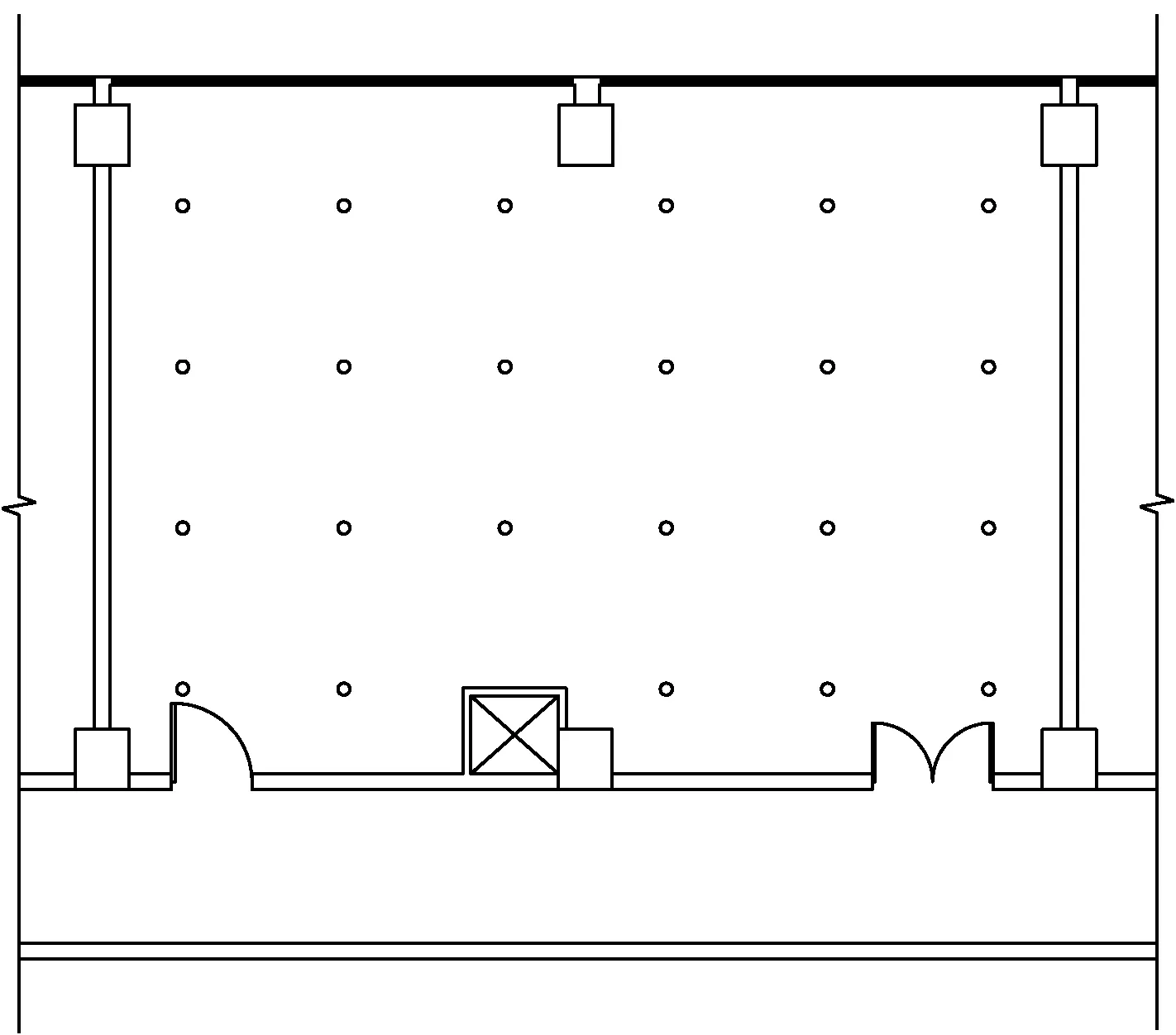
本次照明场景选取的教室长12 m、宽8.75 m,平面示意如图5所示。通过软件建模,赋予材质信息,并进行初步方案设计,初步方案灯具布点如图6所示。
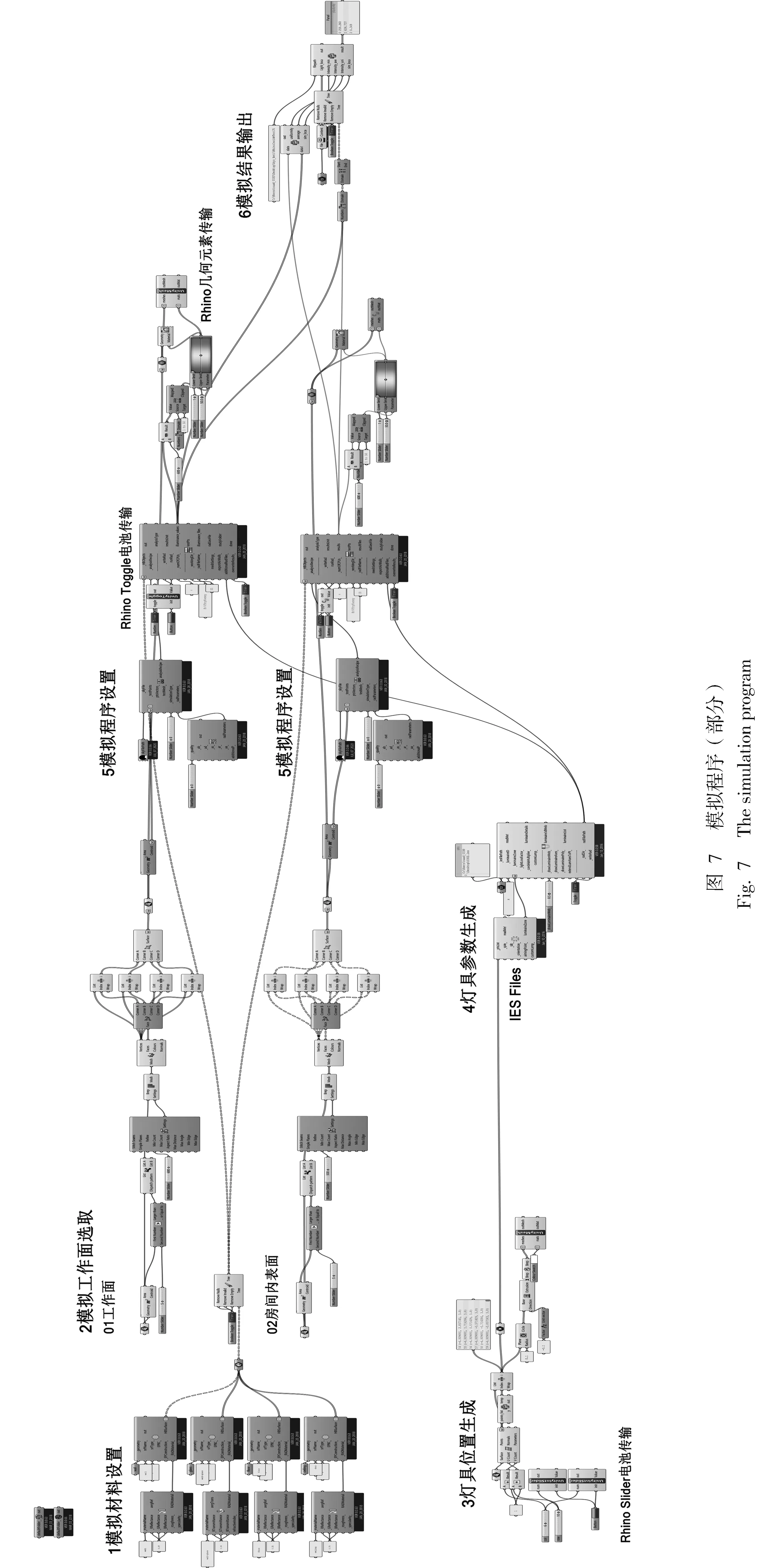
在搭建好的Rhino模型中打开GH平台,根据模拟程序(图7)预留接口为该教室场景设置照明模拟参数,包括调整材料光学参数、网格大小、初始灯具的位置以及选取合适的配光曲线。根据调整后的参数进行场景预仿真,确保模拟程序成功运行。将导出的模型与GH程序进行保存。

图5 教室平面示意图Fig.5 The plan of classroom

图6 初步方案灯具布点图Fig.6 The plan of lighting layout

4.1.2 虚拟场景与平台搭建
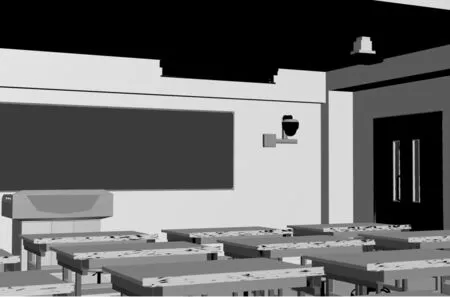
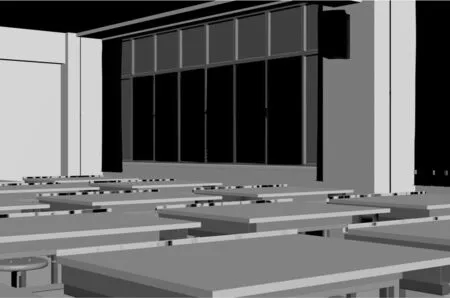
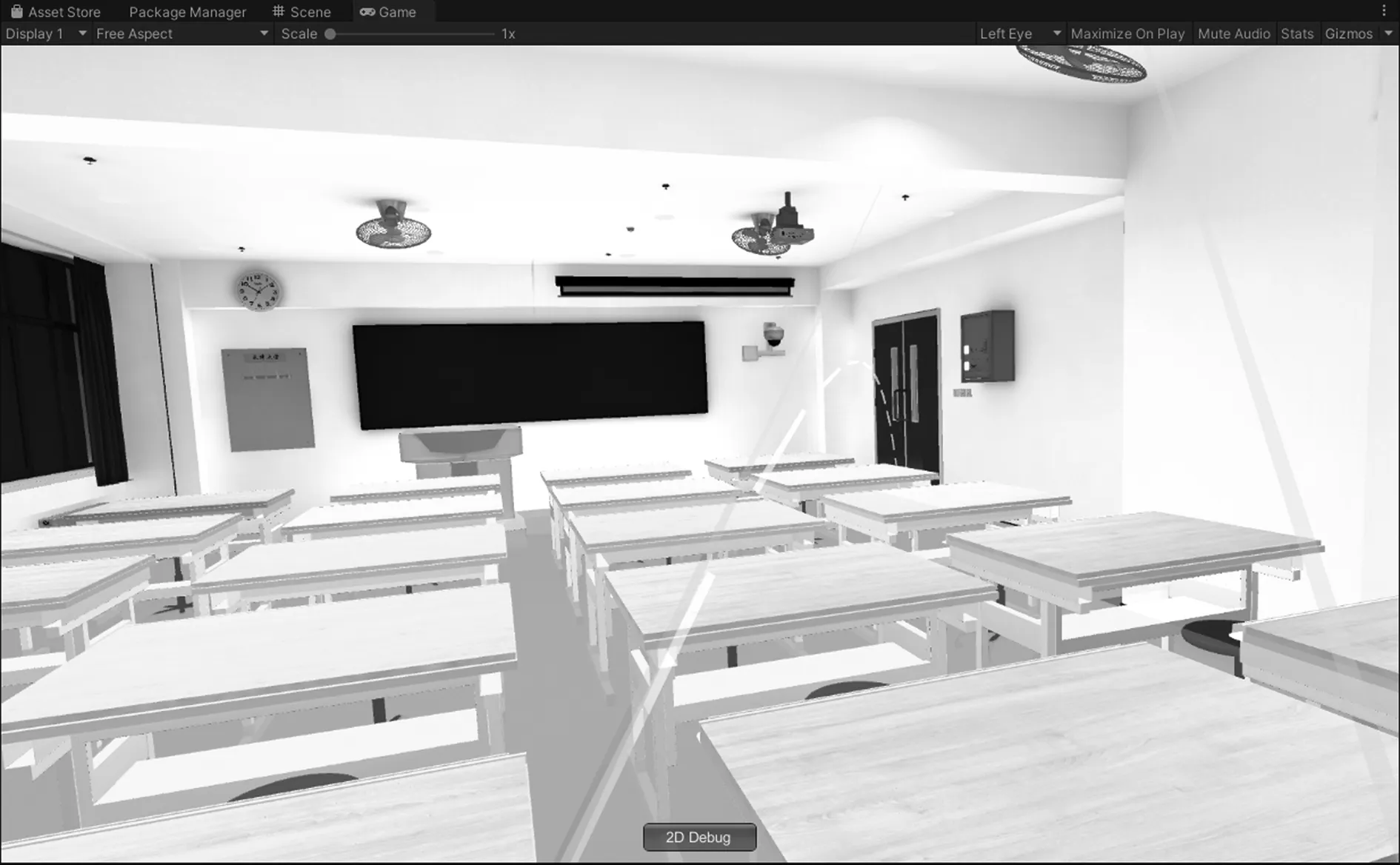
将导出的模型(图8)拖入Unity软件内,重新生成模型UV贴图,调整模型材质与渲染参数,并进行场景渲染,渲染好的室内场景与真实场景对比如图9、图10所示。

图8(a) 教室模型1Fig.8(a) Classroom 3D model 1

图8(b) 教室模型2Fig.8(b) Classroom 3D model 2

图9(a) 角度1实际场景Fig.9(a) Classroom reality scene 1

图9(b) 角度1渲染场景Fig.9(b) Classroom render scene 1

图10(a) 角度2实际场景Fig.10(a) Classroom reality scene 2

图10(b) 角度2渲染场景Fig.10(b) Classroom render scene 2

图11(a) UI界面传输Fig.11(a) UI transmission

图11(b) 模拟结果传输Fig.11(b) Simulation results transmission
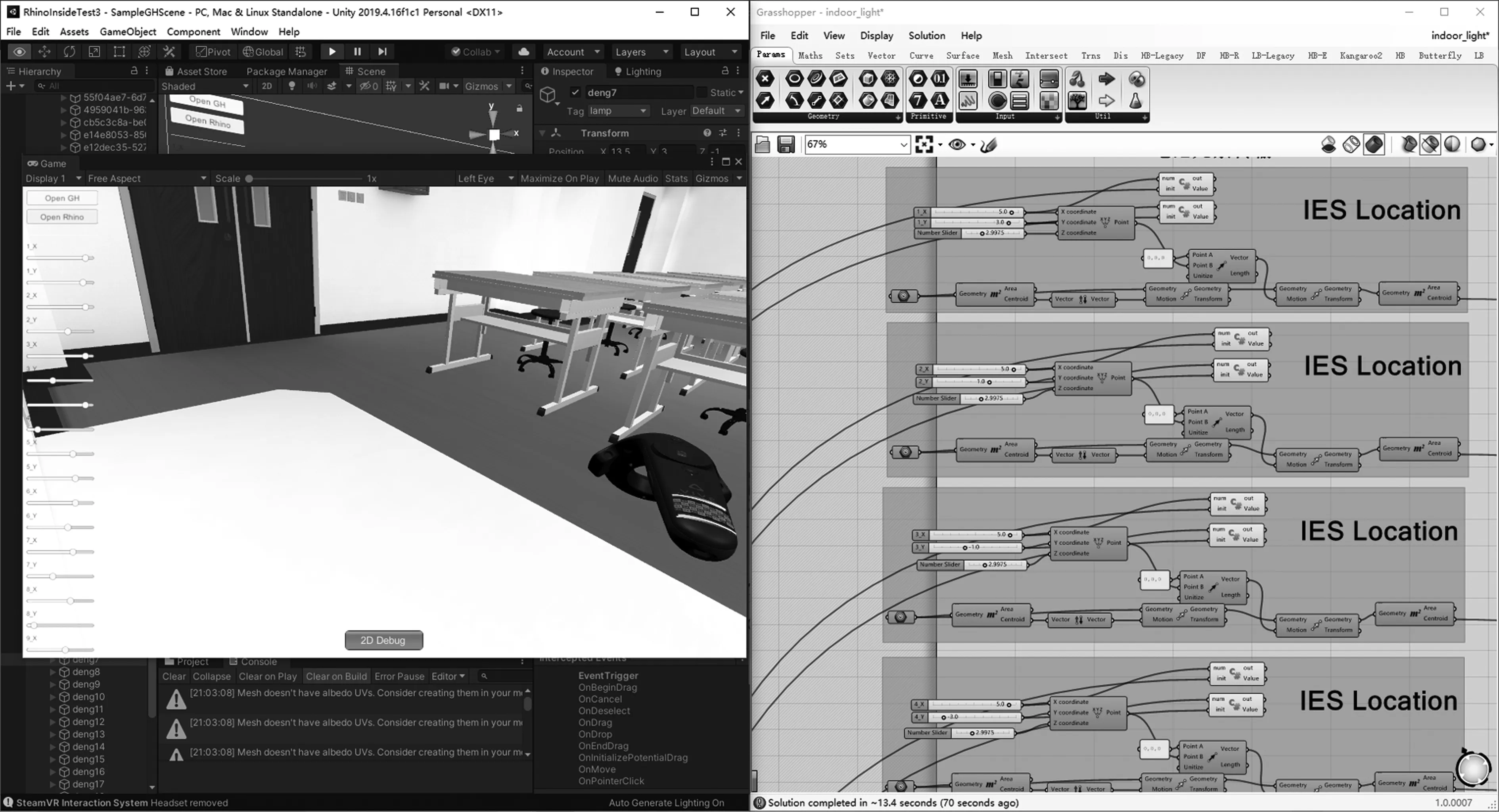
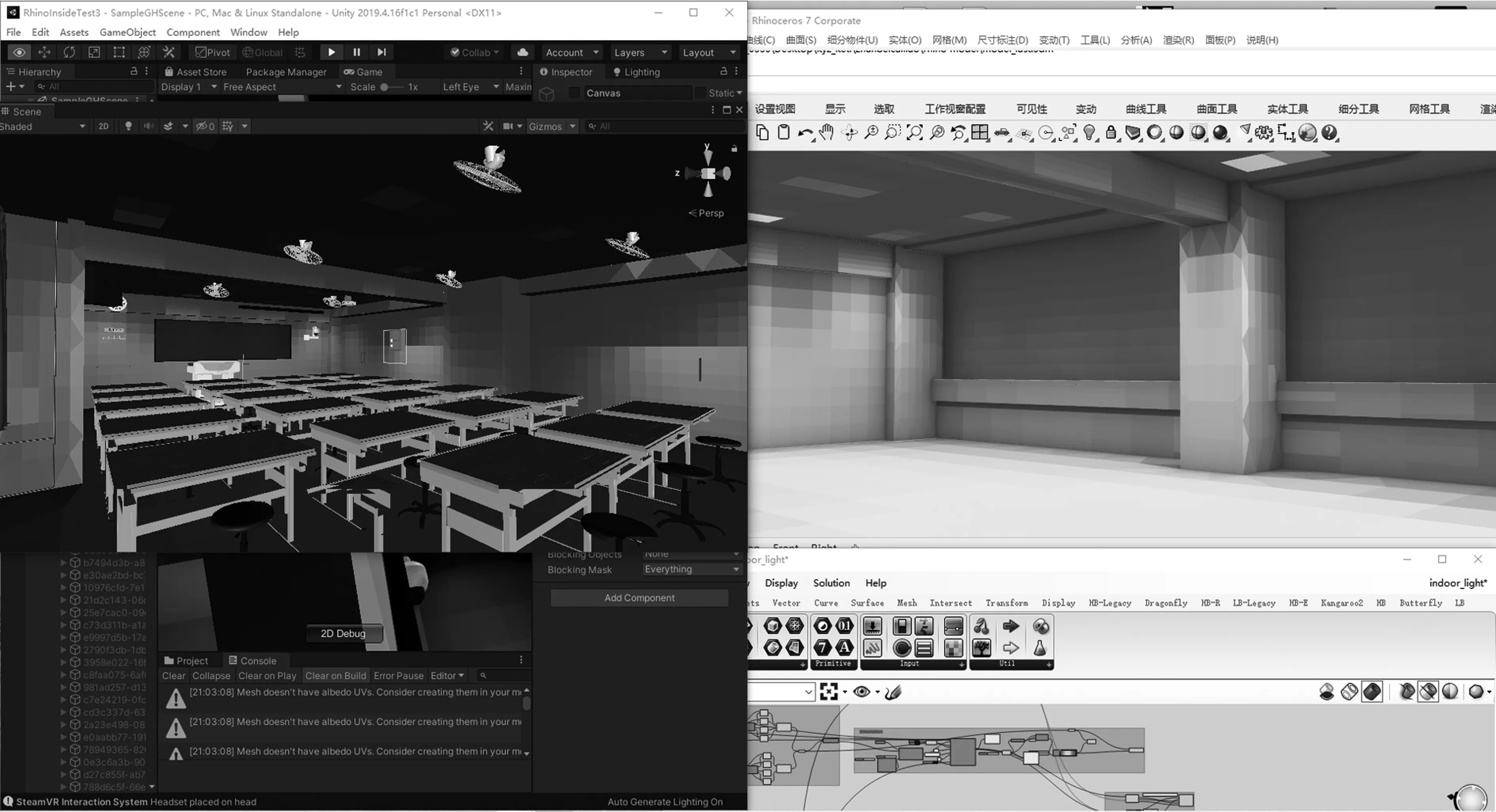
在GH文件中增添数据传输电池块,根据传输的数据类型不同,将上述两类电池块按需添加至文件内部,实现灯具位置控制滑块与模拟结果的数据传输。之后,将打包好的Unity文件包导入至上述项目内,在加载完成的项目内打开Rhino平台并选取测试后的GH程序,运行程序测试数据传输,部分传输效果如图11所示。
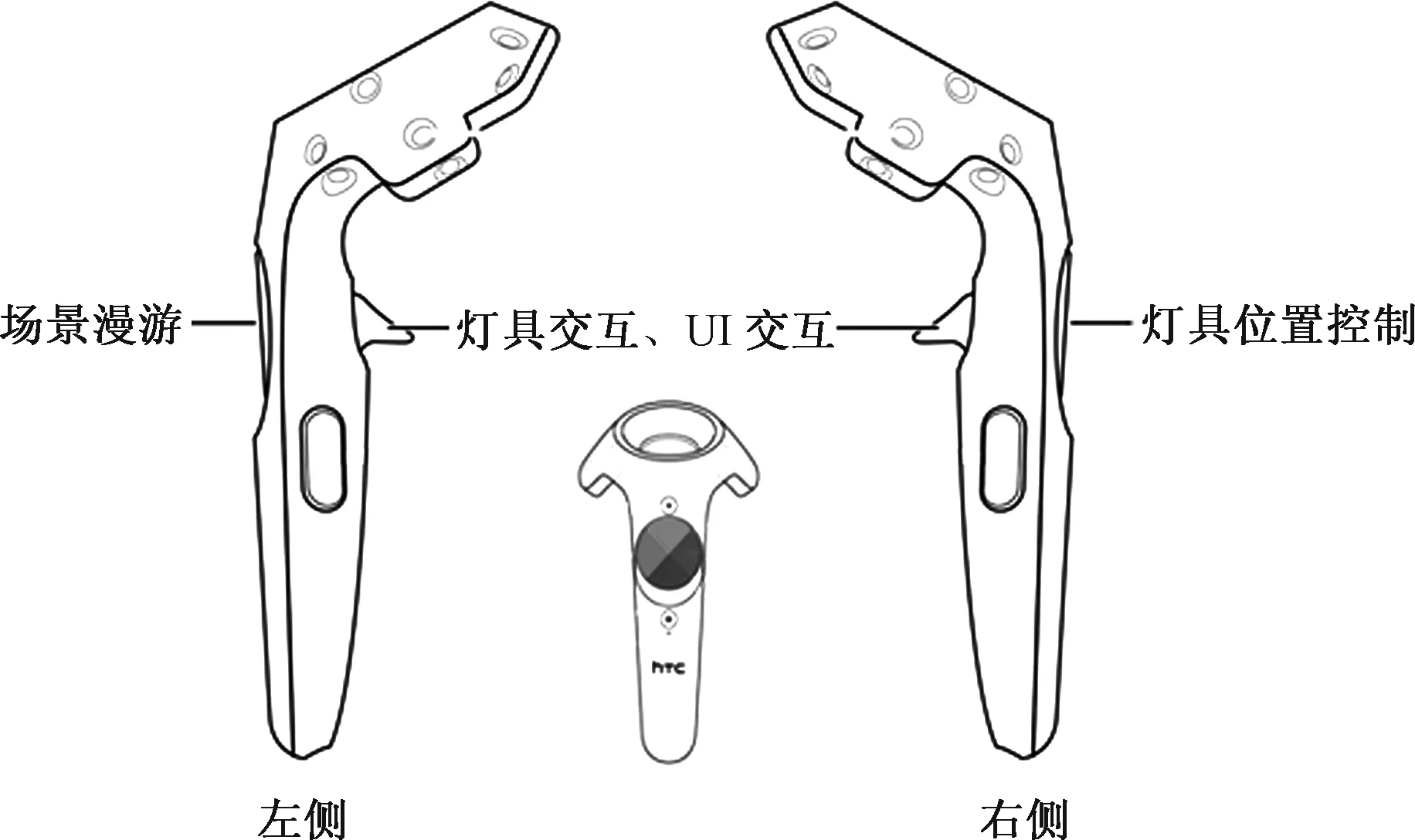
在Unity项目内导入SteamVR、ViveInputUtility插件包,为使用者添加场景漫游,使用HTC头显与开发手柄实现交互操作,将已编写的C#代码添加至UI界面与交互物体,并根据交互需求设置手柄按键,按键功能与交互操作如图12、图13所示。

图12 手柄按键操作Fig.12 Controller button instruction

图13 场景交互操作Fig.13 Interact in IVE
4.1.3 交互设计操作
设计体验流程如图14所示,在每个用户开始设计之前进行3 min系统操作培训,确保使用者了解系统功能与工作原理,在初步适应IVE与系统后,使用者可以在20 min内对室内灯具位置进行自由设计,在设计过程中可随时运行模拟程序查看可视化仿真结果,当用户对当前方案满意后可点击输出照明报告,照明设计结束。部分实验场景如图15所示。随后,对每位使用者进行了IPQ存在感问卷调查(附录1)与设计系统使用反馈。

图14 设计体验流程Fig.14 Design experience process

图15(a) 实验被试1Fig.15(a) Participant No.1

图15(b) 实验被试2Fig.15(b) Participant No.2
4.2 应用结果展示
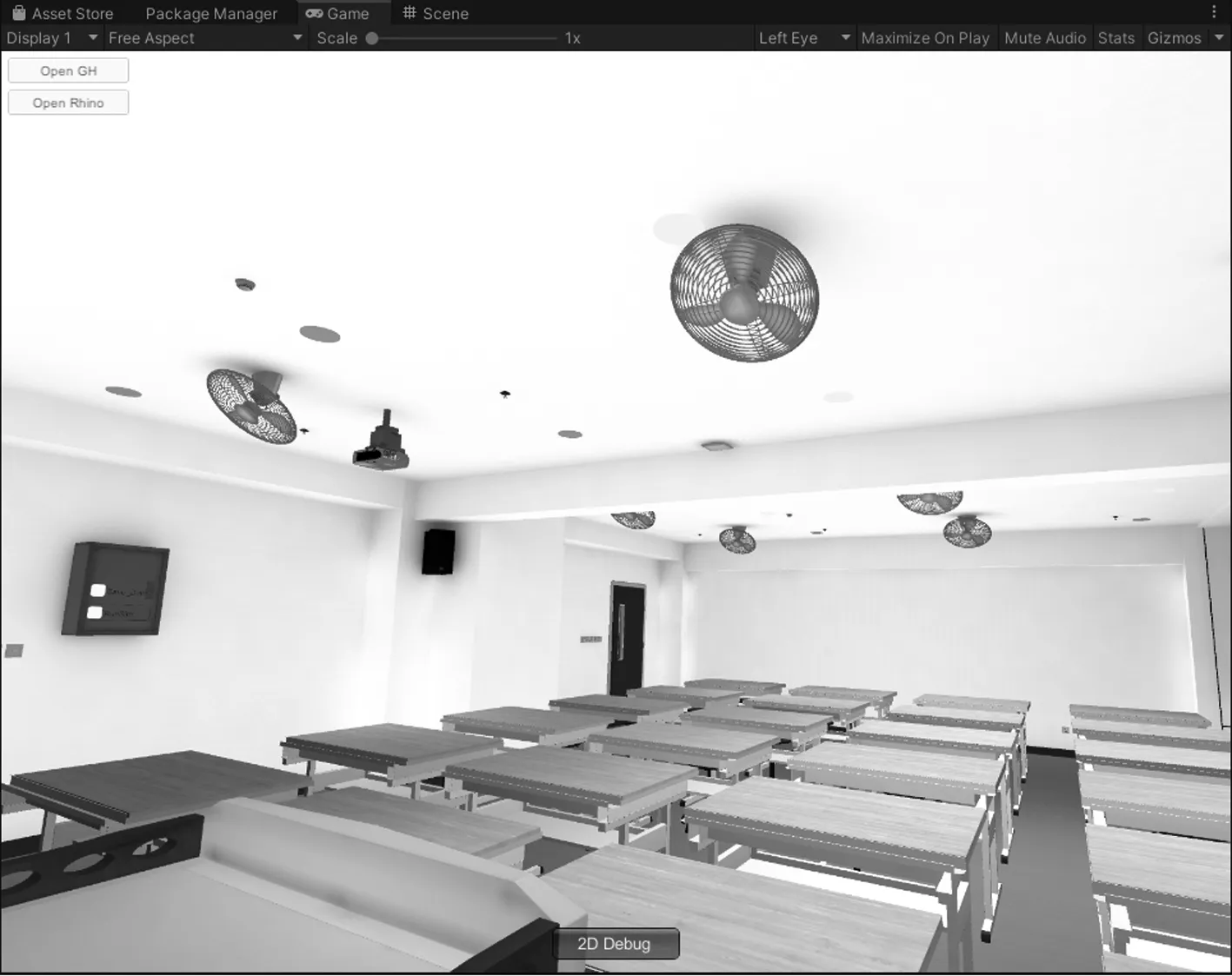
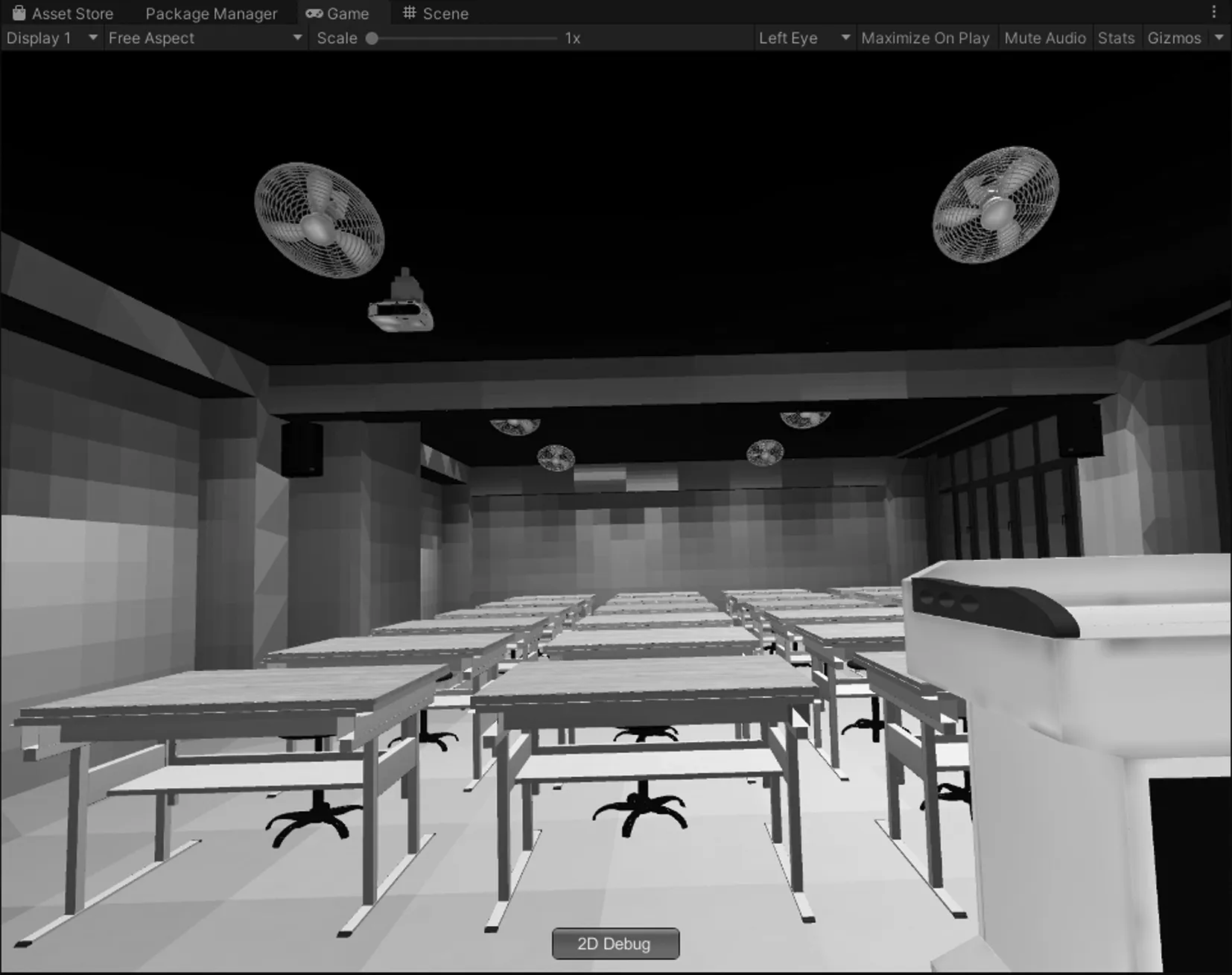
结果表明,该交互系统可同时为设计师提供照明方案主客观评价依据,具体包括IVE环境下的室内照明效果(图16)与实时模拟结果(包括工作面照度云图,图17;室内表面照度云图,图18)、更新后的Rhino灯具模型(图19)以及当前方案照明报告(图20)。

图16(a) 室内照明效果1Fig.16(a) Real-time rendering 1

图16(b) 室内照明效果2Fig.16(b) Real-time rendering 2

图17 工作面照度云图Fig.17 Illuminance false color of working surface

图18 室内表面照度云图Fig.18 Illuminance false color of room surface

图19 Rhino灯具模型Fig.19 Lighting simulation model in Rhino

图20 照明方案报告Fig.20 Lighting simulation report
4.3 应用数据分析
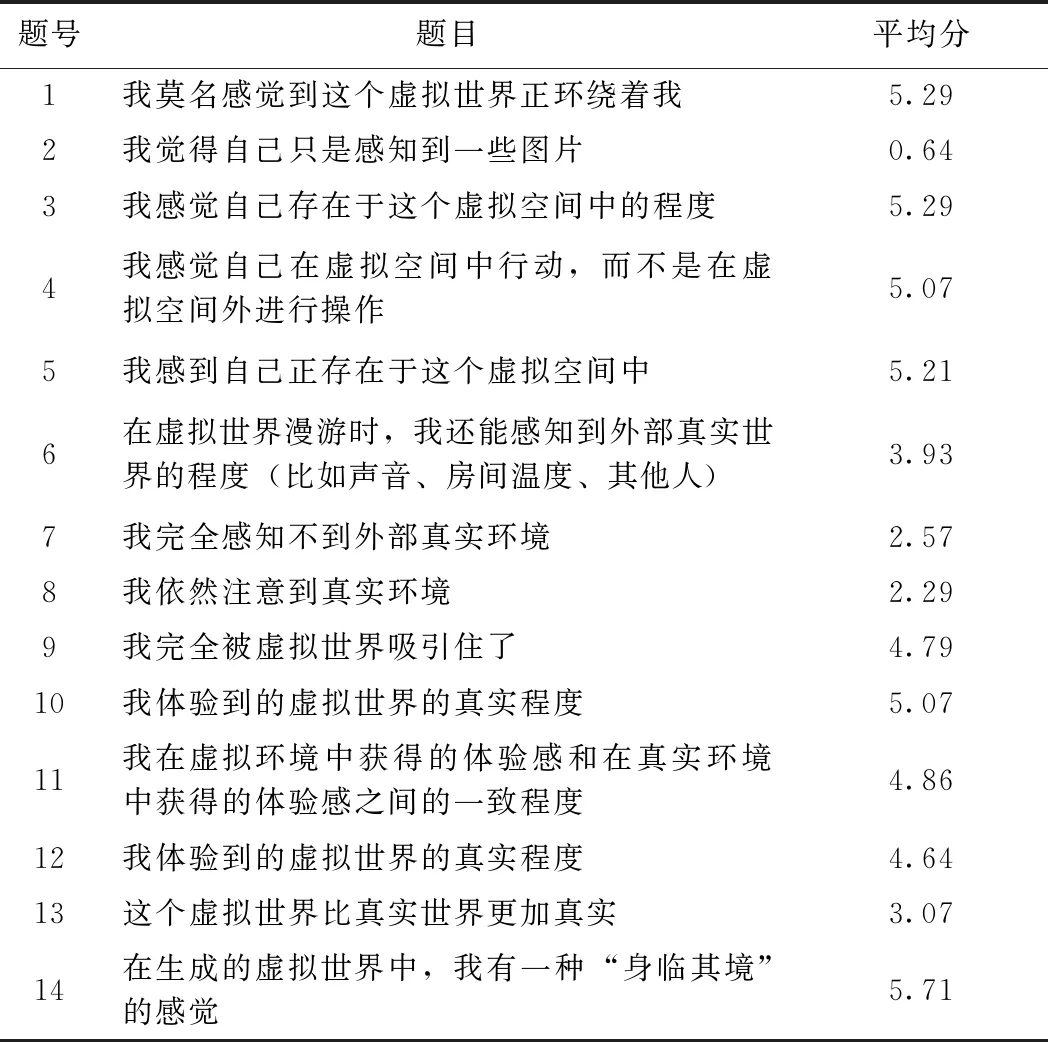
在场景真实性方面,本文采取中文版IPQ(Igroup Presence Questionnaire)问卷进行虚拟环境存在感调查。IPQ问卷由Schubert等编制,概念框架清晰,可信度与有效度较好,应用广泛,在虚拟环境沉浸感测量中最具代表性[16,17]。本文采用的IPQ问卷为清华大学王希与首都师范大学梁家辉等人翻译修订后的中文版本问卷[18,19],采用李克特7分量表(分值范围0~6,分值代表实验者对该问题的认可度,分值越高表示认可度越高,反之亦然)的形式对各个问题进行量化统计。IPQ问卷包括三个维度:空间临场感(Spatial presence, SP)、参与感(Involvement, Inv)与逼真感(Experienced Realism, Real)以及一个总体评价的一般因素(General Presence, G),问卷统计结果如表1所示。
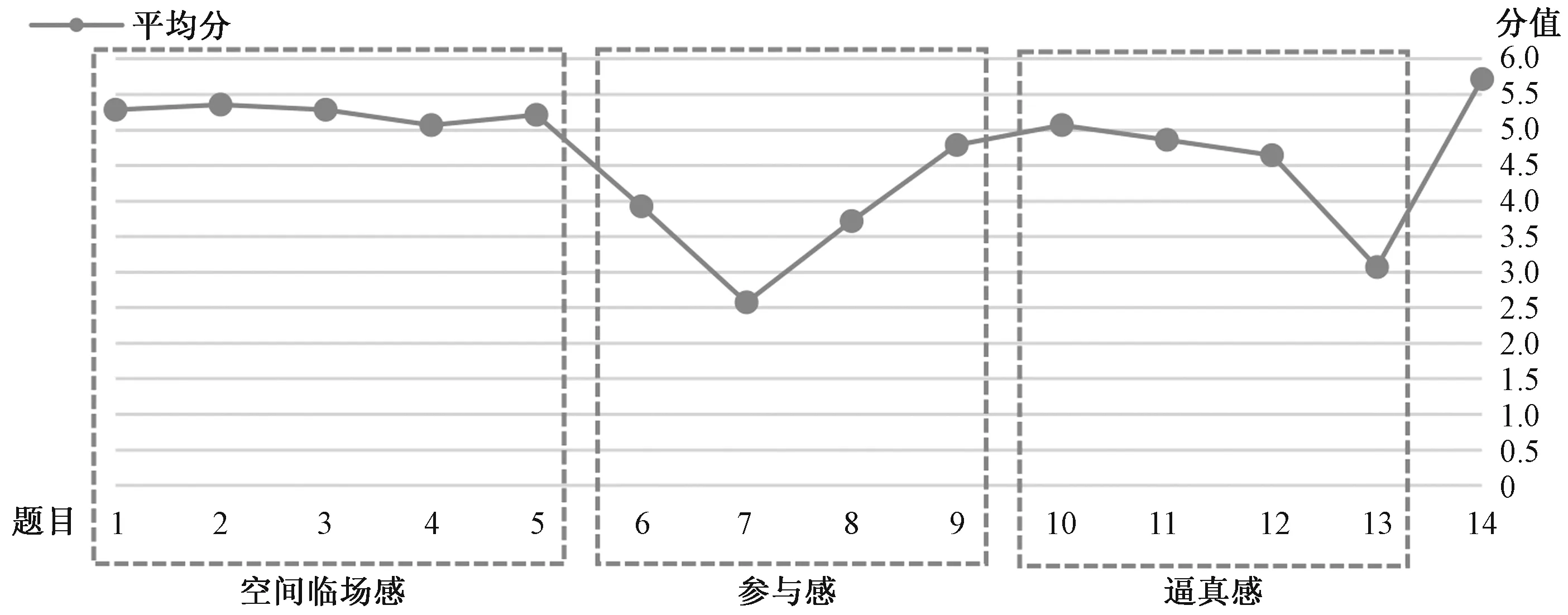
根据表1结果,可得出以下结论(其中题目2、8为反向计分,结果分析时将得分进行修正处理),分析后的结果统计如图21所示。
(1)空间临场感(问题1~5):平均得分为5.24,其主要反映IVE场景引起的空间感知程度。本研究该因素得分偏高,这表明参与者置身于眼前所见到的虚拟空间当中的程度较高,即本研究所搭建的虚拟实验场景可为参与者提供高程度的浸润感。
(2)参与感(问题6~9):平均得分3.75,主要反映IVE环境对参与者接收现实世界消息的阻碍程度,即判断参与者是否全身心地投入到了虚拟场景中。该因素得分偏低,这可能是由于本文所搭建的场景主要提供视觉环境,被试对于听觉等其他因素的接收仍是来源于真实世界,这导致被试无法将全部的注意力集中于虚拟环境内,容易产生注意力的分散。
(3)逼真感(问题10~13):平均得分4.41,反映所搭建的IVE环境对于真实世界的还原程度。该因素得分较高,且高于大多数先前研究分数[20],这表明本次实验场景的营建真实度较高,可以极大程度地反映真实环境。
(4)总体评价(问题14):得分5.71,表明参与者对该虚拟环境的整体感知评价。该因素得分为四个因素中的最高分,这充分表明该虚拟环境的整体存在感较高,可以为参与者提供较为真实的空间感知,表明该虚拟场景的可信度较高。

表1 IPQ问卷统计得分
总体而言,本研究四个因素得分均高于中等水平(3分),其中与存在感相关的因素(G,SP)的IPQ得分较高,这表明创建的虚拟环境为参与者提供了足够的存在感;而与现实相关的因素(Inv,Real)得分低于存在感因素,这与以往研究的结果呈现出类似的趋势[20],这表明虚拟现实场景尚无法完全阻隔来自真实环境的信息,在之后的场景搭建中还应增强对于触觉、听觉等多维度感知觉的思考。
在系统适用性方面,15名参与者均通过交互设计后得到了满意的照明设计效果与设计方案报告,所有参与者均表示该系统可以真实反映照明场景,提升设计趣味性。对于辅助照明设计效果而言,参与者表示通过对VR环境中灯具的交互,可清楚感知设计调整过程中每步操作对整体方案效果的影响;并且通过在室内环境的不断游走,可以清楚观察到空间角落与细节中的方案效果,指导方案细节的深化与调整。此外,部分参与者将该设计方法与传统照明设计进行对比,认为使用交互设计可以直观体验方案落地效果,关注方案细节,极大程度地避免了由于个人经验不足导致的后续问题,以及设计效果图与实际成果无法匹配的尴尬场景,提升了设计师对设计效果的把控能力,同时减少了设计过程的循环往复。

图21 IPQ问卷得分Fig.21 IPQ results
5 总结与展望
本文主要提出了一种基于虚拟现实的照明设计交互方法,并开发与评估了实现该方法的交互设计辅助系统,旨在将IVE主观环境感知与性能模拟客观评价指标相集成,于方案设计初期支持基于主客观指标相结合的设计过程。与以往设计系统不同,该系统可实时实现Rhino与Unity引擎之间的双向数据流传输,允许设计师在两种环境中体验与编辑设计方案与模型,同时在IVE中可视化性能模拟结果,并对照明方案进行感知、交互和编辑。选取某教室作为使用场景进行系统性能评估,用户体验研究由15名使用者进行,采取IPQ问卷调查使用者的虚拟环境沉浸感并通过问答的方式获取用户的系统使用反馈。结果表明,交互设计系统可以通过在场景中的实际体验来增强视觉主观感知度,同时可实时可视化方案性能参数,客观比较方案优劣,提升决策效率,合理实现对建筑美学与建筑性能的设计。即相比以往照明设计方法,该方法可于设计初期快速获取照明设计的主客观评价指标,辅助设计师快速准确的完成照明设计方案推敲与性能模拟评价工作,以方便设计师在设计阶段前期同时获取方案的主客观评价结果,提升设计师的方案预判能力,减少设计过程的循环往复,提升设计效率。
但对于照明设计而言,灯具色温、亮度等都是重要影响因素,但该系统目前仅支持对于灯具配光曲线的选取与位置的挪动,尚未纳入其他因素。此外,还应将建筑能耗、风环境、声环境等其他性能参数在系统内进行集成,考虑各类功能需求,进一步扩大系统的使用范围与场景。对于设计方法优化而言,近年来,终端用户的行为现已被广泛认为是造成建筑性能不确定性的主要因素,虽然在近十年里,涌现了大批关于这一主题的研究,但由于方法和技术的限制,该方向的研究还存在着许多问题[21]。虚拟现实工具是现阶段研究不同环境或情境下的人类行为最方便、有效的工具手段。对于以用户为中心的设计而言,只有使用户真正参与设计决策过程,才可达到令人满意的结果[22,23]。在后续研究中,应加强考虑将终端用户行为纳入方案设计阶段的可行性,使用VR环境采集用户偏好,提升设计双方的沟通效率,增强结果满意度。
