基于Bootstrap框架响应式网页设计与实现
2023-01-07谷顺利
谷顺利
(上海珀泰蓝卫浴有限公司 上海 201417)
0 引言
随着互联网技术的不断发展各种智能产品不断涌现,第五代移动通信技术(5th Generation Mobile Communication Technology,5G)越来越普遍,通过手机上网成了人们的首要选择。但手机屏幕尺寸及分辨率是多种多样的,在不同尺寸和分辨率下浏览网页时,便会产生不同的视觉效果。当使用者浏览一个特定网页时,网页在手机上呈现的效果与电脑上所呈现的效果一样时,会导致使用者在获得资讯时不断地将图片放大或缩小,从而对使用者在获得有效信息时产生一定的影响[1]。在兼容各种尺寸和分辨率设备尚未问世前,设计者会针对各种规格、分辨率的设备进行页面设计,不但工作量巨大且后期维护困难。由于各种各样的终端设备不断问世,这个办法显然是行不通的,因此响应式网页能很好地解决上面提到的问题,对使用者来说,不同的系统平台、设备大小、分辨率,均能够保持良好的版面布局[2]。为满足使用者对网页连贯性的需求,本文提出了一种以Bootstrap 架构为基础响应式网页设计(responsive web design,RWD)理念,使用通用网页框架来作为模板,能够适应不同屏幕尺寸和分辨率的设备,从而提高使用者的使用体验。
1 响应式网页技术
采用响应式技术开发方法,可以根据不同大小的浏览设备,自动调整版面结构、元素规格样式,将内容以不同的形式显示出来。该系统能够更好地进行代码重组,从而可以避免重复编写不同版面的网页,大大减少开发时间和费用。
1.1 基本概念
由伊桑·马科特提出的RWD,是指能够根据屏幕大小,进行网页的相应调整[3]。在网页设计中,注重模块化设计,要求一个符合标准的模块可以“扩展”“无浸染”,并且可以在任意一台手机上进行正常的展示。在所有的设备中,响应式网页均可以正常适应,无需为每一个设备建立子网站。简单来说,就是一个网站可以兼容多个终端,而非针对某一种终端。
1.2 页面布局结构设计
传统网页均是固定大小的方框(网格),不能随外部环境而变化。而响应式网页就像是流水一样,可以根据显示界面大小进行自动调节。响应式网页中常见的流线型设计理念为元素宽度按百分比进行设置。因此,通常响应式设计比喻成一个瀑布,在小屏幕上,所有的元素均会被自动地竖直排列和分配。最关键的是,能应对各种大小和类型的屏幕进行调整,以获得最佳的显示效果。在传统的网页设计中,网页的版式是3 栏、标题和脚印,标题主要展示站点logo、简介和导航菜单(也就是导航栏)。页面的底部包含了辅助导航,联系方式和版权信息。根据网页设计的特点,结合移动用户浏览要求,采用Bootstrap 架构将网页导航条移动到网页顶部,并将标题插入到网页的左右两侧和内容区域,用于显示logo、简介和快速搜索。这种设计可以最大限度地发挥边框优势,当需要时会自动地把导航条缩进到菜单栏中。
1.3 响应式网页的实际应用
响应式网页能够满足不同的用户需要,为用户带来最佳访问体验。国内许多知名网站,如知乎、时尚频道、新浪时尚、淘宝、百度等,以知乎最具代表性,在互联网搜索越来越流行的时代,采用了响应式设计,该网站能够在各种大小的终端设备上正常地显示,并为通过手机终端访问提供了灵活的浏览方法,提高了用户的体验[4]。
2 Bootstrap框架
2.1 Bootstrap 简介
2011年Twitter 发布的Bootstrap 框架,拥有HTML、CSS、JavaScript 等应式Web 框架。之所以采用Bootstrap框架,是因为Bootstrap 可以让用户快速建立反应页面,可以很好地适应各种大小和分辨率的智能设备。此外,该系统提供了一套响应式移动设备优先光栅系统,当屏幕或视窗大小增大时,系统会将其分为12 个栏以简化页面布局,方便用户操作[5]。
2.2 媒体查询
作为CSS3 模块的一部分,媒体查询是响应式设计的关键技术。在识别出使用者所用屏幕大小和分辨率后,会自动将设备与对应的CSS3 风格相对匹配,以便在装置上提供最佳的浏览体验。媒体查询包括媒体类型和条件表达,用以检测媒体类型,媒体特征和逻辑操作。CSS3 风格可以通过媒体查询类型设定的媒体特征来进行匹配,如,当媒体发现当前装置是screen 电脑画面,而当前的浏览器视角≥500 px,那么CSS3 中的风格背景将会变为黑色,代码如下所示。
@media screen and(min-width:500px){
body{
background-color :red;
}
2.3 流式布局
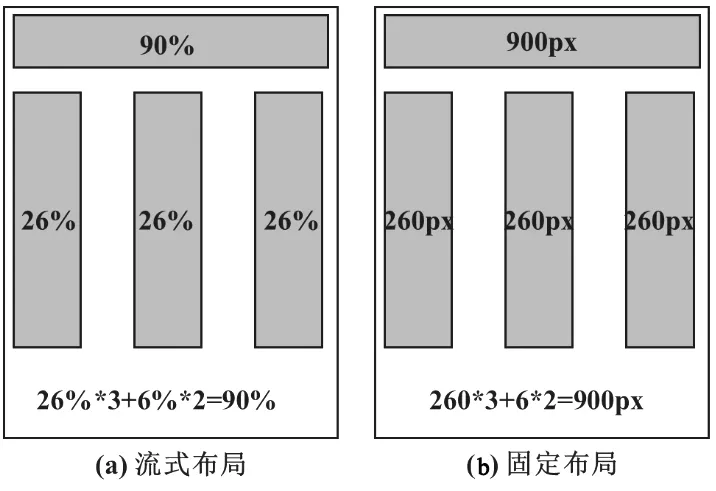
与固定布局相比,流体布局是衡量站点大小的单位,固定布局是指最外层框架是固定像素。而流式布局不需要考虑设备和屏幕大小,而是采用百分比。网站具有良好弹性和灵活性[6],流式布局也是当前主流布局方式之一。当容器改变时,会根据具体情况进行尺寸及位置调整,而流式布局则与媒体查询紧密相连。布局格式,如图1所示。

图1 布局格式
2.4 浏览器的兼容性
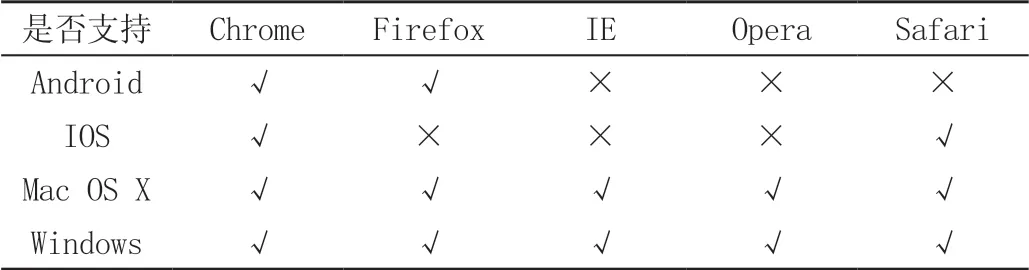
Bootstrap 框架在目前主要浏览器中实现良好兼容,具体浏览器兼容性见表1。

表1 浏览器兼容性
2.5 响应式导航条
在使用手机浏览网页时,页面导航条可以根据Bootstrap 提供的折叠式导航条来进行反应。而导航条会随着屏幕的改变而改变,把要放在小屏幕上的内容(即导航条内容),设置成
2.6 栅格系统
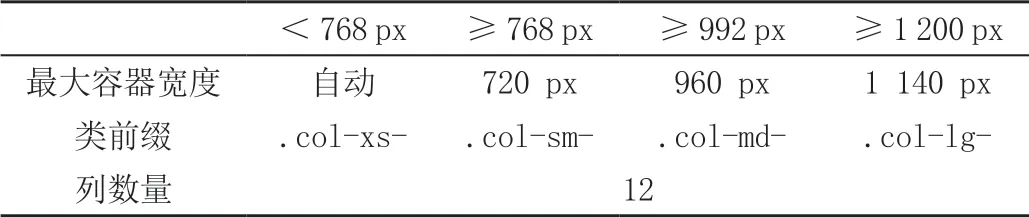
实现响应式的主要环节是栅格系统,它是用相对固定的格子来完成网页布局,把网页内容和信息按一定顺序排列在格子里,光栅是由行(row)和列(column)组成的页面布局,该设计优点是可以根据不同的终端设备来设计页面。Bootstrap 栅格系统,是CSS 风格的一个类。在Bootstrap 中container 被称作是一个容器,它的宽度固定,支持响应布局[7]。Bootstrap 栅格参数见表2,可见,在这个类别前、后面一个从1~12 的数字。它的设计原则是根据容器的百分数来确定尺寸,采用栅格系统,每行最多12 个栏,行将平均分为12 部分,然后按照不同的位置排列,通过媒体查询,可以对不同的终端设备做出反应。

表2 Bootstrap 栅格参数
当窗口宽度>1 200 px 时,col-lg-会被自动调用,如果是3 列,则代码如下。
当窗口宽度为992 px~1 200 px 时,col-md-会被自动调用,如果比例为6 ∶4 ∶2,则代码如下。
当窗口宽度为768 px~992 px 时,如果是3 列,则代码如下。
3 实现响应式网页设计
3.1 响应式导航条
传统导航条通常是在网页顶端横向显示的,不能随页面的变化而更改。使用列表进行排版,利用左边浮点特征来达到横向显示。但如果在低分辨率的终端设备下,网页很可能会被遮挡或转换,从而降低用户的使用体验。同时,Bootstrap 还提供了导航部件,它可以将内容按照实际情况进行折叠,且可以随着视野宽度增大而横向扩展。实现导航条的关键在于要在导航中设置中断点,在导航条中增加对应部件,并根据媒体要求做出相应修改。某信息管理系统网站的外观设计要兼顾外部、内部、前端和后台三个方面。在本次网页设计中,将网页设计分为3 个区域:顶部区域、左侧导航区和内容区。某管理系统主页,如图2所示。

图2 某管理系统主页
3.2 网页实现
3.2.1 HTML5 结构的搭建
Bootstrap 框架是基于HTML5 完成的,因此网站架构应该与HTML5 的架构相一致,HTML5 架构如下。
html lang—" ">
3.2.2 Bootstrap 引入
网站以Bootstrap 架构为基础,为了支持Bootstrap相关内容,需要在网页中导入相应文档,导入Bootstrap相关文件遵循以下操作。
href="lib/bootstrap/css/bootstrap.min.css">
script src=" lib/bootstrap/js/bootstrap.min.js" >
3.3 媒体查询功能
媒体查询功能是响应式设计的关键,在本文应用案例设计中,根据使用者的实际使用状况及应用终端进行调研,发现该网站所适应的产品有3 种类型:电脑、平板、智能手机。因此在设计时采用了less 文档,利用媒体查询方法来建立临界分界点。在Bootstrap 框架的支持下,按照小屏幕移动设备终端(<768 px)、小屏幕平板智能终端(≥768 px)、中等屏幕智能终端(≥992 px)、大屏幕智能终端(≥1 200 px)进行划分。由于Bootstrap框架默认将手机作为优先权,因此一般不会在超小屏幕上显示与媒体查询的有关代码。尽管CSS 会影响到各种设备和页面实际使用,但可以将CSS 影响控制在最小的屏幕尺寸。为了实现响应式Web 设计,必须要有可靠的媒体查询功能,Bootstrap 框架可以为用户提供相应的代码,因为Bootstrap 框架包含了大量的代码,所以在设计过程中,用户不必花费太多的时间去修改和调整。
3.5 流式布局设计
手机应用程序开发的特殊性,使得在设计过程中,会出现大量不同风格的图片,因页面版面结构会对特定位置造成较大影响。结合响应式设计理念,网站会根据不同的设备(使用环境)来调整页面大小和图片尺寸,以及调整整个页面的布局,以确保网站的灵活性,从而适应不同设备的实际应用。这里的流式布局,是为了让网页中各个要素均保持浮动特性。一般情况下,网页元素均会在网页左边浮动,当网页宽度不足以容纳1 个元素时,这个元素就会被移到下方,并随着使用者的向上移动而逐渐显现。采用流式布局,可以保证网站中每个要素均能得到合理的位置和布局。
在响应式Web 设计时,若使用PC 终端设备(1 200 px以上)来浏览网页,左边导航条将会被中断点类型colmd-2 所控制。因为PC 端页面宽度比较大,所以在页面右边内容将会出现2 列横向的显示方式。在少数情况下,如果PC 端的显示宽度小于768 px,那么左边的导航条将由col-md-2 所控制。在此情形下,页面上方菜单将会由于页面宽度不够而被隐藏,或转换成独立按键,以持续提供对应功能。基于智能手机设备,左边导航条宽度会由断点类型col-xs-4 决定,因为页面宽度在较小的水平,所以页面内容会被调节成一条纵向单行。即当多个不同断点被综合使用时,网页效果不会因设备分辨率和尺寸而改变。而column 列会根据不同画面分辨率和屏幕尺寸表现出相应功能,从而为用户提供全面的使用体验,以实现响应式网页设计。
4 结语
Bootstrap 是一组前端开发架构,它的灵活性、可扩充性促进了响应式网页开发,并加速了响应式相关技术的发展。基于BootStrap 的响应式网页设计,可以实现不同手机设备的兼容性。它可以自动判断不同设备在不同环境下的用户行为,从而自动地调整页面,无论用户使用何种设备,屏幕的位置是水平的还是垂直的,页面均能自动地切换分辨率、图片大小和相应的文字功能,从而满足不同设备的正常显示和浏览。既节约了大量的人力和资源,又确保了PC 端和手机页面的连贯性。