面向图像分割的数据标注系统
2022-12-01王晓懿
张 悦,王晓懿,李 娟
(北京工业大学,北京 100020)
1 概述
随着人工智能[1]领域的探索不断深入,高铁和城市交通逐渐走向智能化,越来越多的图像识别算法应用[2-3]在辅助导航、自动驾驶上。在实际场景中,高铁在行驶过程中会面临一些极端情况,例如泥石流灾害、轨道脱轨等,对于这些极端情况通常采用图像识别的方式进行判断 。而图像识别算法的训练需要大量高质量的数据集,尤其是面向图像分割算法[4]的语义分割标注数据,获取成本极高。语义分割标注是对物体区域进行划分并分类,通常使用多边形标注的方式对各类物体轮廓进行标注。目前针对物体轮廓标注多边形的方式存在更为明显的效率低下问题,人工标注成本过高。为控制数据标注成本,提高人工标注物体轮廓效率是最直接有效的方法,设计实现一个高效率的数据标注工具十分关键。
2 数据标注问题概述
国内外已经有很多开源[5]数据标注工具,例如CVAT、Labelme、VOTT等,这些标注工具都存在一些不足。一方面,在人工标注物体轮廓时,都通过描点标注多边形的方式完成,描点标注的方式需要标注人员不断进行点标记,操作繁多,人工标注效率较低;另一方面,当数据源是视频时,没有利用视频帧连续的特殊性进行标注,标注效率较低。
3 数据标注系统设计与实现
针对上述数据标注问题,本章节提出提升人工标注物体轮廓效率的方法,并设计和实现一个数据标注系统。首先,进行数据标注系统的架构设计;然后,针对人工描点标注多边形操作繁多的问题,提出鼠标快速标注物体轮廓的方法,并应用到系统当中;最后,利用视频中帧连续的特性,进行整体拷贝/调整标注多边形方法的研究和应用。
3.1 系统架构
本标注系统采用B/S架构[6],前端使用React[7]框架,后端使用Flask框架[8],前后端通信使用Axios库和SocketIO[9]技术,采用前后端分离模式,采用关系型数据库MySQL[10]存储数据。前端即客户端主要包含UI层和业务逻辑层,UI层负责界面展示和数据可视化,同时提供数据标注工作相关的交互功能,业务逻辑层负责实现前端标注操作的业务逻辑,处理数据变化,并提供与后端的通信的功能。后端即服务器端主要包含业务逻辑层和数据访问层,业务逻辑层提供接口给客户端,为客户端功能的实现提供业务逻辑处理,并集成图像分割算法模块,数据访问层控制对数据库的访问操作,为业务逻辑层提供增删改查方法。系统架构设计如图1所示。

图1 系统架构设计Fig.1 System architecture design diagram
3.2 鼠标快速标注方法设计
面向图像分割的数据标注系统能够支持使用多边形标注物体轮廓,目前纯人工标注多边形需要沿物体轮廓描点标记,对于物体轮廓较为复杂的情况,描点标记的难度和复杂度会成倍上升。为了方便描绘物体轮廓,本标注系统提出了一种使用鼠标快速标注物体轮廓的方式:按下鼠标左键不松开,沿物体轮廓移动,鼠标移动过的位置生成标注多边形。
鼠标移动过程中会产生很多连续的点,将这些点的坐标记录下来,作为原始数据。这些连续的点构成曲线,如果将所有的点都显示在界面上,会导致描述轮廓的点过多,需要维护的数据过大,编辑大量定点显得不太现实,且大部分顶点对标注不产生积极作用。所以要对坐标点进行筛选,尽可能保留最少的坐标点来标注较为完整准确的物体轮廓。
综上所述,设计方案概括为:鼠标按下左键不松开,沿物体轮廓移动鼠标,开始快速标注过程,在这个过程中采集鼠标移动的每个坐标点并有序保存到集合中,当鼠标描绘物体轮廓完毕时松开鼠标左键,快速标注过程结束,将采集的有序坐标点集合中的所有点按一定的容忍值进行筛选,筛选后得到一个新的有序坐标点集合,这就是鼠标快速标注物体轮廓形成的多边形的坐标点,用这些点在界面上绘制出标注多边形即可。
按照上述初步设计方案,要在本标注系统中进行实现,细化为以下更为具体的设计方案。首先,鼠标左键拖动操作会触发绘制区域的移动操作,所以给鼠标快速标注设置一个激活按钮,当激活鼠标快速标注功能时,进入快速标注状态,禁用绘制区域的移动操作。然后,在激活鼠标快速标注功能时,要对鼠标左键的拖动事件进行注册,包括“拖拽移动过程中(drag move)”“拖拽结束(drag end)”事件。在拖动事件“drag move”的回调函数中,采集触发点的坐标,保存到指定集合中;在拖动结束事件“drag end”的回调函数中,将集合中的坐标进行处理,得到筛选后的集合后,替换掉按原集合绘制的多边形。这样,界面上就显示了一个可以描述物体轮廓的多边形。最后,当不需要鼠标快速标注功能时,同样点击激活按钮,就可以取消快速标注功能,退出快速标注状态,恢复绘制区域的移动操作,在此操作中需要移除之前注册的拖动事件,这样就进入到标注系统默认状态。
3.3 整体拷贝/调整标注多边形方法设计
当标注数据源为视频时,经过预处理模块会筛选出一组连续的帧图片。显然,这组图片之间是有连续关系的。但是人工进行标注时,并没有利用这种关系,人工对每一张帧图片进行标注,标注效率并不高。基于帧图片之间的连续性可得,在两张连续帧图片中的物体也具有连续性,对应的标注多边形的位置、大小也具有相似性。因此,提出一种思路:将上一帧图片的标注多边形复制到连续的下一帧图片上,再整体调整多边形来吻合物体。基于以上思路,提出整体拷贝/调整标注多边形的方法。
根据以上分析,对整体拷贝/调整方法进行详细设计,细化为以下3个功能点:
1)对整个标注多边形进行拷贝操作;
2)对整个标注多边形进行移动操作;
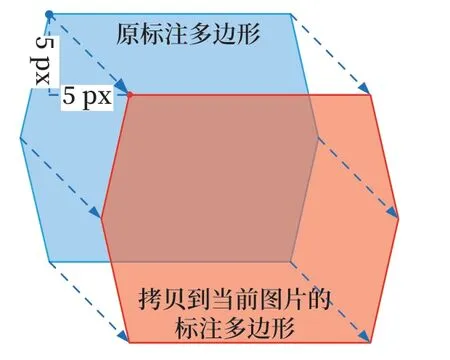
3)对整个标注多边形调整大小操作。针对第一个功能点“对整个标注多边形进行拷贝”,本系统提供两种拷贝方式,即“整体拷贝到当前图片”和“整体拷贝到下一张图片”,两种拷贝方式通过右键菜单以菜单选项显示,供标注人员选择。拷贝到当前图片的标注多边形与原标注图形原本在同一位置,会重叠在一起,无法区分选择,所以设计复制的标注图形向右下偏移5像素,方便标注人员区分与选择,如图2所示。拷贝到下一张图片的标注多边形在位置和大小上与原标注多边形保持一致。

图2 整体拷贝到当前图片的示意Fig.2 Schematic diagram of whole copy to the current image
针对第二个功能点“对整个标注多边形进行移动”,本系统通过对整个标注多边形注册拖拽事件来实现,对整个标注多边形注册“drag move”和“drag end”事件。在“drag move”事件的回调函数中,实时计算拖拽后的多边形顶点的坐标,更新到显示的多边形中,实现多边形跟随拖拽实时移动位置的效果;在“drag end”事件的回调中,获取到当前多边形顶点的坐标,更新到数据模型中,以实现数据模型中的多边形坐标与界面显示的多边形坐标保持一致。
假设物体可能的位置在区域内为均匀分布,那么流场内每个点都有可能会对其产生影响,根据Leeway模型,以流场中Xij位置为例,假设物体处于该位置,那么物体可能的速度计算为
为避免与标注区域的移动操作冲突,新增整体移动多边形状态。通过快捷键M激活整体移动多边形状态,按以上论述对多边形注册拖拽事件,此时将不能编辑多边形单个顶点,也不能整体调整多边形大小宽高。当鼠标移动到标注多边形上时,当前标注多边形半透明填充类别颜色,这种高亮的显示方式告诉标注人员,可以对当前标注多边形进行整体移动操作;当鼠标移动离开标注多边形,半透明填充色消失,当前多边形填充色为透明。
当标注多边形显示半透明填充色时,代表此多边形可以被拖拽移动,在该多边形上按下鼠标左键不松开,移动鼠标,多边形会根据鼠标移动位置而实时跟随移动,鼠标左键松开,多边形移动结束,当前位置即为多边形新的位置,如图3所示,虚线多边形为移动前多边形的位置,实线多边形为移动后多边形的位置。

图3 整体移动多边形示意Fig.3 Schematic diagram of whole moving polygon
以图3中顶点(x0,y0)的移动为例,根据水平和垂直移动的距离Δx、Δy,则新坐标(x1,y1)=(x0+Δx,y0+Δy)。针对第三个功能点“对整个标注多边形调整大小”,本系统通过提供调整点的方式,允许标注人员拖动调整点对整个标注多边形调整大小,与整体移动多边形功能的实现类似,对调整点注册拖拽事件,具体不再赘述,可以参考对整个多边形注册拖拽事件的描述。
新增整体调整多边形大小状态,通过快捷键R激活整体调整多边形大小状态,此时将不能编辑多边形单个点,也不能整体移动多边形,鼠标左键点击要整体调整的多边形,激活该多边形的整体调整功能,根据边界框P(x,y,w,h)绘制出边界框以及调整点,如图4所示,表明可以对当前多边形进行整体调整大小的操作。

图4 边界框及调整点的绘制Fig.4 Bounding boxes and adjustment points drawing
对调整点注册拖拽事件,边界框边上的调整点是单向调整点,边界框顶点上的调整点是双向调整点。上、下边中间的调整点仅支持上、下拖动,用来调整多边形的高度。左、右边中间的调整点仅支持左、右拖动,用来调整多边形的宽度。顶点上的双向调整点支持上、下、左、右拖动,用来同时调整多边形的高度和宽度。以拖拽左上调整点改变多边形大小为例进行推导计算多边形顶点的坐标。
拖拽边界框左上调整点来整体调整多边形大小的示意如图5所示。假设向左调整宽度为Δx,向上调整宽度为Δy,那么调整后的边界框P(x,y,w,h)=(x-Δx,y-Δy,w+Δx,h+Δy),以多边形顶点(x0,y0)为例,调整后该顶点为(x0,y0),显而易见x0=x0-Δx,y0的计算如公式(1)所示。


图5 整体调整多边形大小的示意Fig.5 Schematic diagram of whole adjust of the polygon size
4 系统应用
本文对高铁行驶场景进行类别标注,通常的场景是正常的轨道,对铁轨、护栏、列车、山脉等进行标注,并标记分类标签,得到标注数据集,用以训练图像识别算法。如图6所示,本标注系统对高铁行驶场景进行标注。

图6 高铁行驶场景标注示意Fig.6 Schematic diagram of high-speed railway operation scene annotation
5 系统实验与结果分析
5.1 鼠标快速标注实验
实验选择30名标注人员对指定的同一批物体分别使用描点标注和鼠标快速标注两种方式进行轮廓标注。
第1次标注,30名标注人员使用描点标注方式,对30张标注图片中指定的54个物体进行标注。第2次标注,30名标注人员使用鼠标快速标注方式,标注对象与第1次标注相同。
为了更直观地对上述两次标注的数据进行对比,将两种标注方式下的标注人员所用时长以柱状图形式展现出来,如图7所示。为了体现使用鼠标快速方法的效率提升情况,将每个人效率提升的百分比计算出来,并以散点图的形式展现出来,如图8所示。

图7 描点标注与鼠标快速标注时长对比柱状Fig.7 Bar chart of duration comparison of tracing points annotation and mouse fast annotation

图8 使用鼠标快速标注方法的效率提升散点Fig.8 Scatter diagram of efficiency improvement by using mouse fast annotation method
从图7中可以看出,在其他标注条件相同的情况下,每个标注人员使用鼠标快速标注方式的标注时间均少于描点标注的标注时间。由图8分析可得,76.7%人员的标注效率提升在10%以上,100%人员的标注效率都得到了提升,标注效率平均提升11.6%,说明该方法可以有效提升标注效率。
5.2 整体拷贝/调整标注多边形实验
实验选择30名标注人员对30张标注图片中指定的同一有连续运动轨迹的车辆进行描点标注和整体拷贝/调整标注。
第1次标注,30名标注人员使用描点标注的方式标注30张图片中的目标物体。第2次标注,30名标注人员可以使用整体拷贝/调整的方式辅助描点标注对30张图片中的目标物体进行标注。
为了更直观的对上述两次标注的数据进行对比,将两种标注方式下的标注人员所用时长以柱状图的形式展现出来,如图9所示。为了体现使用整体拷贝/调整标注方法的效率提升情况,将每个人效率提升的百分比计算出来,并以散点图的形式展现出来,如图10所示。

图9 描点标注与整体拷贝/调整标注时长Fig.9 Bar chart of duration comparison of tracing points annotation and whole copy/adjust annotation

图10 使用整体拷贝/调整方法的效率提升Fig.10 Scatter diagram of efficiency improvement by using whole copy/adjust annotation method
从图9中可以看出,在其他标注条件相同的情况下,每个标注人员使用整体拷贝/调整标注方式辅助标注的标注时间都少于仅使用描点标注方式的标注时间。由图10可得,90%人员的标注效率提升超过28%,标注效率平均提升29.7%,说明该方法可以有效提升标注效率。
6 小结
本文主要围绕人工标注物体轮廓效率低下的问题,以提高人工标注物体轮廓效率为目标,提出鼠标快速标注和整体拷贝/调整标注多边形两种标注方法,应用于数据标注系统。结论如下。
研究鼠标快速标注方法对标注效率的影响,通过实验验证了鼠标快速标注方法可以提升人工标注速度,可以达到提高标注效率的目的。鼠标快速标注方法比描点标注方法平均提升了11.6%的效率。
研究整体拷贝/调整标注多边形方法对标注效率的影响,通过实验证明了整体拷贝/调整标注多边形方法可以提高标注人员的标注效率。整体拷贝/调整标注多边形方法相比描点标注方法平均缩短了29.7%的标注时间。
