基于用户年龄段差异的医疗APP界面元素优化研究
2022-07-28赵香芹
赵香芹
基于用户年龄段差异的医疗APP界面元素优化研究
赵香芹
(江苏理工学院,江苏 常州 213001)
通过优化医疗APP界面模式,满足不同年龄用户群体对医疗APP的操作体验感,从而提升患者线上求医问诊的效率。首先采用方差分析法论证按年龄划分用户群体的合理性,在此基础上,让调研对象对10个医疗APP界面原型进行用户满意度评价,并将评价结果作为因变量,将各界面原型的元素作为解释变量,利用线性回归模型进行实证分析,进而剖析各界面元素对用户满意度的影响效应。通过方差分析发现,不同年龄段用户群体对医疗APP的操作体验感具有显著差异性。基于实证分析结果,分别构建了适应3个年龄段用户群体的医疗APP界面元素优化组合,包括字体样式、背景框架、界面风格,最后以60岁以上用户群体为例,设计了适应老龄用户的医疗APP界面样例。
医疗APP;界面元素;优化组合;用户体验;方差分析;回归分析
近年来,随着移动互联网的到来,医疗APP的发展也成为移动互联应用开发的重点。通过医疗APP,患者可以实现预约挂号、咨询问诊、网上面诊等,甚至可实现在线吃药定时提醒服务。然而,在医疗APP迎来大发展的同时,也存在若干突出问题,如没有明确区分不同年龄段患者对医疗APP内容设置的差异需求,将导致医疗APP界面对不同年龄段人群的友好度不高。主要表现为:第一,不舒服的界面色调会影响患者浏览的视觉体验,与患者年龄段不相适配的界面色彩搭配可能让浏览者产生厌恶或反感;第二,模块化的APP界面布局会影响患者对医疗平台的层次定位,不合理的界面模块布局可能让患者感到医疗平台过于庸俗,如通篇的广告推广、拼凑化的内容等。低效的医疗APP界面操作对患者不友好,难以满足用户高效求医问诊的需求。可见,医疗APP界面风格对医疗机构信息传达效果具有重要的影响。因此,在医疗APP界面优化中,如何设计差异化的字体样式、背景框架和界面风格,以满足不同年龄群体用户的性格偏好,提高用户在使用时的体验感和便捷度,或通过设置不同的图文搭配模式,以吸引用户的注意力,或设置创新性的互动信息,使用户充分体验高水平的医疗质量和问诊信息,是医疗APP设计面临的重要课题。本文通过优化医疗APP界面管理模式,以期提升医疗APP界面便捷度和用户满意度。
1 文献综述
在以往的研究中,大多是关于平台界面优化的探讨,对医疗APP界面设计进行研究的文献并不多。本文围绕界面视觉传达和信息互动2个方面,对既往相关成果进行分析。
对于平台界面视觉传达研究,既往文献多从艺术设计角度,探讨平台页面的视觉美感性,包括对色彩、型号、版式、音视频等元素的优化。究其原因,相关研究认为通过优化平台页面的图文外观,可以建立清晰的视觉信息层级[1],让用户明晰平台架构和分类[2],从而发挥设计美学对人机交互的促进作用[3],最终有助于提升用户使用效率和满足感。对于如何优化平台界面设计元素及其组合,近年来,相关研究逐渐从“设计者视角”向“用户体验视角”转变,尤其关注平台系统界面对用户特征的映射问题,如界面元素的优化应体现用户群体的心理特征[4],以契合用户群体的性格[5],适应用户群体行为能力的变化[6],以此实现基于用户体验的界面元素优化设计与组合。关于界面元素的优化问题,除上述从艺术设计角度开展的研究外,近年来还引起了信息系统开发领域学者的关注,主要涉及文字、图形、色彩及风格等元素在系统界面开发中的实现问题[7-8],相关成果对本文界面优化的开发实现具有一定的启示作用。在近年来平台经济日益活跃的背景下,关于平台界面的信息互动问题已成为研究的焦点。相关研究从不同角度提出了交互性界面设计的基本规则,如注重方式简易、信息明确、情感共鸣[9-10],满足“合理、省事、自然”等标准[11-12],增强社会临场感[13],实现线上智能交互[14],以此增强界面使用舒适度和互动性。
以往关于界面设计元素优化的文献研究,极大地丰富了界面设计理论的研究范式和成果,对提升移动平台界面的用户满意度具有重要价值。随着移动端APP的快速发展,不同特征的用户群体对APP界面功能信息具有不同的需求偏好,因此,需要将APP界面元素设计与用户体验更好地结合起来。本文尝试从用户体验的视角,探讨不同年龄段用户群体对医疗APP界面元素的异质性需求。
2 医疗APP界面设计元素
在参考既有文献资料的基础上,结合平台页面设计实践,对医疗APP常用界面设计元素进行分类整理,形成一级、二级、三级构成元素。其中一级元素包括:字体样式、背景框架、界面风格。在一级元素之下,又分为相应的二级元素。其中,字体样式包括2类二级元素:字号设置、颜色设置。背景框架包括:背景底色、页面框架。界面风格包括:图文搭配、互动信息。在各二级元素之下,又分为相应的三级元素。为方便量化分析,对各级元素进行编号,其中,一级元素编号分别为、、;二级元素在一级元素编号的基础上进行对应的编号;在二级元素编号基础上,进一步对三级元素进行编号。具体见表1。
为真实全面地考察用户的体验效果,对上述三级元素进行差异化组合,以此设计出差异化的医疗APP界面,让被调研者浏览使用不同的页面,并对各界面进行评价。最后对评价数据信息进行量化分析,从而获取最优的界面元素组合,以改善医疗APP界面元素组合模式,提高用户体验效果。
表1 医疗APP界面设计元素构成

Tab.1 The composition of medical APP interface design elements
3 医疗APP界面归类和用户群体分类
3.1 医疗APP界面归类
根据医疗APP界面细分元素,对不同设计元素进行组合,设计出20个界面原型。在预调研阶段,从社区、公司、学校等渠道选取50个不同年龄段的人员作为调研对象,让被调研者浏览操作20个界面原型,获取他们对每一个界面原型的看法,并让每一个被调研者对20个界面原型进行归类,以此对相近类型的界面原型精简。基于各调研对象对界面原型的归类,采用“多数占优”原则,进行归类整理。最终通过预调研,将20个界面原型精简为10个代表性界面。
3.2 按年龄划分医疗APP用户群体类别
不同年龄段用户群体在性格偏好上存在一定的差异,导致其对医疗APP界面用户体验也存在一定的差异。通过对50名调研对象所反馈的调研信息进行分析,研究发现不同年龄段用户群体对不同界面的体验满意度也存在一定的差异。对此,本文利用方差分析法,对不同年龄段用户群体的满意度进行差异性检验分析。
将用户群体的年龄段分为3类:40岁以下、40岁至60岁、60岁以上。在预调研阶段,获取3个年龄段用户群体对医疗APP界面操作的满意度,包括3类选项:非常满意、一般满意、不满意。为实现量化分析的目的,对上述定性指标进行虚拟量化表示,如将非常满意设置为2分、一般满意设置为1分、不满意设置为0分,以此得到50个调研对象的满意度得分。首先,对3个年龄段调研对象的满意度得分进行平均值计算。其次,计算出全部50个调研对象的总体平均满意度。最后对不同年龄段用户的满意度进行方差分析。
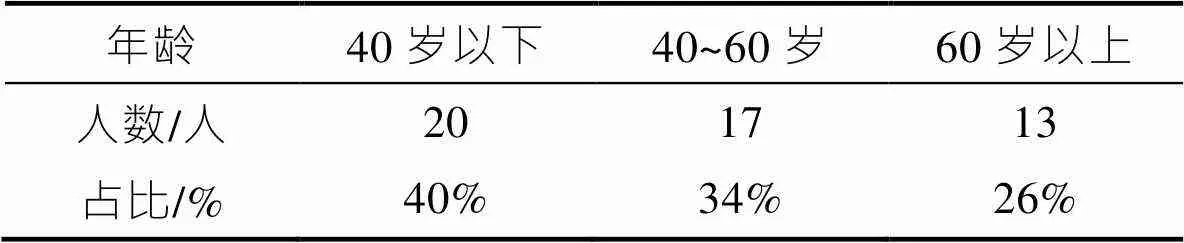
在预调研阶段,根据年龄段进行抽样。其中,40岁以下共20人,占40%;40岁至60岁共17人,占34%;60岁以上共13人,占26%,见表2。
表2 调研对象年龄构成

Tab.2 The age composition of research objects
在方差分析前,对3个年龄段用户群体的满意度评价值进行正态分布检验和方差齐性检验。通过非参数的单样本Kolmogorov-Smirnov检验发现,3个年龄段的K-S检验统计量相伴概率(值)分别为0.092、0.064、0.075,均大于0.05;方差齐性的Levene统计量值为0.321,大于0.05。检验表明,3个年龄段用户群体的满意度评价均具有近似正态分布的特征,且呈方差齐性。对于方差分析,将置信度设为95%,即显著性水平为5%。在分别求取2类误差平方和(年龄因素和随机因素)的基础上,计算统计量值,并与相应的临界值进行比较,见表3。
表3 方差分析

Tab.3 The variance analysis
由表3知,统计量值为38.049,大于临界值3.21,因此,可认为3个年龄段用户群体对同一医疗APP界面的评价存在显著差异。下面将基于3个年龄段的实证分析结果,分别构建适应3个年龄段用户群体的医疗APP界面优化模式。
4 医疗APP界面优化实证分析
4.1 变量获取
在预调研基础上,选取10个代表性的医疗APP界面对被调研对象进行操作性调研。在第2阶段的正式调研中,从社区、公司、高校等渠道选取90名用户进行调研。第2阶段正式调研中的调研对象来源及其占比与预调研阶段基本相同,从而保证调研前后过程的连贯性。在现实生活中,用户多在移动端操作医疗APP软件,经测试发现,平板电脑和手机上的医疗APP软件具有同质的界面和功能。为方便开展调研,课题组准备了若干平板电脑,分别置入10个医疗APP界面原型,由调研对象在平板电脑上进行操作,并根据操作结果,分别进行体验评价。具体评价内容包括3类,对各医疗APP界面的字体样式体验进行评价;对各医疗APP界面的背景框架体验进行评价;对各医疗APP的界面风格体验进行评价。体验评价结果分别为:不满意、一般、满意。为便于量化分析,对3个定性变量进行虚拟量化,其中,“不满意”设置为“0”;“一般”设置为“1”;“满意”设置为“2”。由此,得到90名被调研对象对10个界面3类体验的评价值。
为便于量化分析,对表1“医疗APP界面设计元素构成表”中的各三级元素进行编码,以实现量化。根据表1所列元素,在每个医疗APP界面原型中,将至少包含6个二级元素。为便于学术讨论和分析,设定每种二级元素只能在一个界面设计中出现一种三级元素,如字号设置(1)在一个页面中只能出现“12 sp(11)”“14 sp(12)”“18 sp(13)”中的一种,其他2种将不会出现。在编码中,若某种三级元素出现在界面中,则计为“1”;若未出现,则计为“0”。
对10个医疗APP界面原型的设计元素进行编码,结果见表4。
表4 代表性界面三级元素编码表
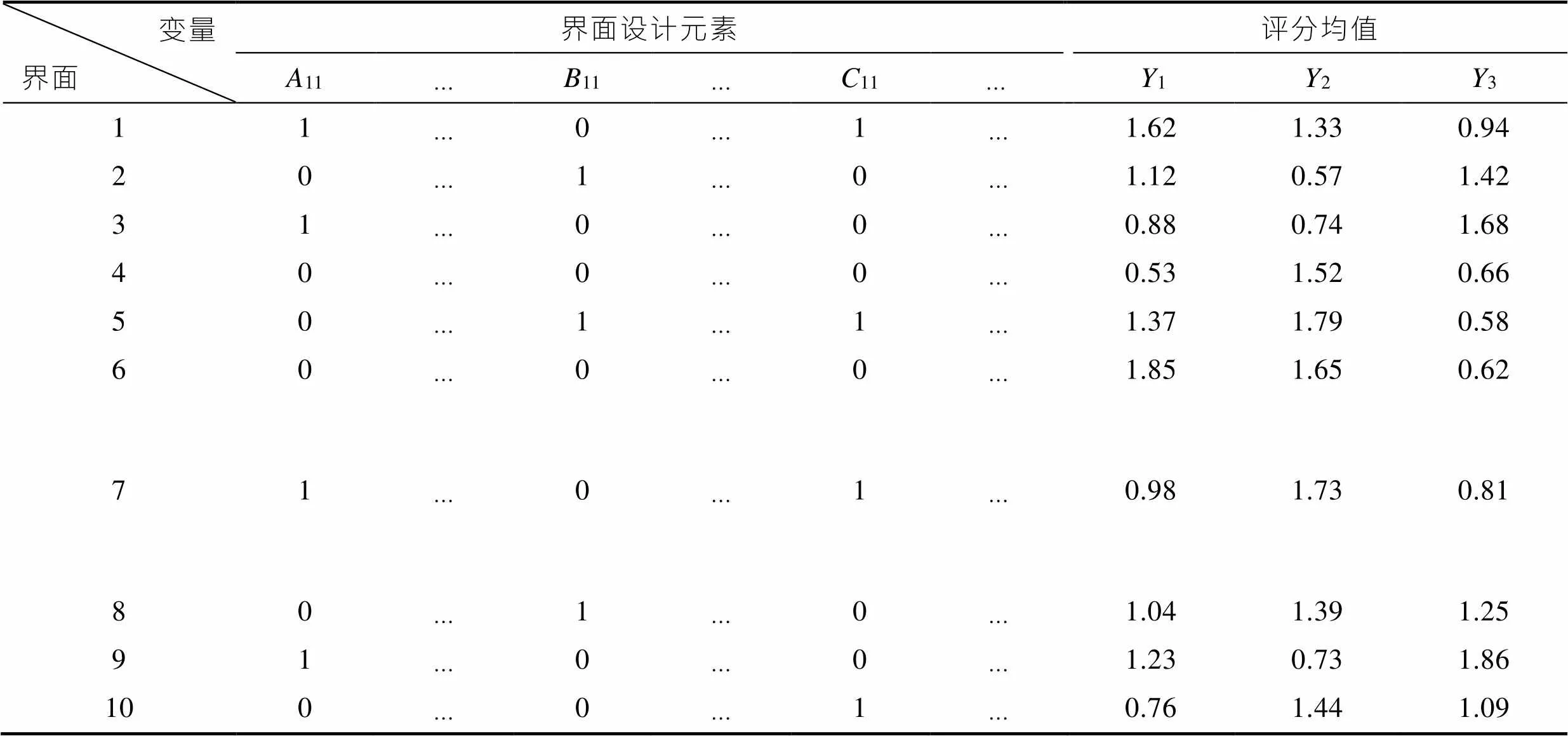
在正式调研中,首先让90名被调研对象浏览操作10个界面,在完成操作后,需对体验效果进行3类评价:字体样式评价、背景框架评价、界面风格评价。每类评价包括3个选项:不满意、一般、满意。为便于量化分析,将“不满意”赋值为“0”;“一般”赋值为“1”;“满意”赋值为“2”,从而得到90名被调研对象对10个界面3类体验的评价值。其次,分别求取不同年龄段被调研对象对各个界面各类体验的平均评价值。设字体样式平均评价值为“1”、背景框架平均评价值为“2”、界面风格平均评价值为“3”。由此,可算出各个代表性界面各类体验的平均评价值。最后,将医疗APP界面各三级元素设为影响变量,将各类用户体验平均评价值设为被影响变量,以此组成18个影响变量、3个被影响变量的数据表。60岁以上被调研对象的数据排列表,见表5。因篇幅所限,其余2个年龄段的数据列表文中不再显示。
4.2 实证分析模型构建
对不同年龄段用户群体而言,医疗APP界面元素的实际组合模式与理想组合模式之间存在偏差,导致用户体验的实际满意度与潜在满意度之间出现误差。最小二乘法作为一种数学优化技术,能够通过最小化误差平方和的方式,得出回归模型的解释变量系数,并以此构建回归方程。基于上述思路,构建目标函数:
(1)
为深入分析界面各元素对3类用户体验分别产生何种影响,构建了3种回归模型,并利用最小二乘法计算出各模型的回归系数,通过比较各元素回归系数值及其显著性,探寻适合不同年龄段用户特征的医疗APP界面元素优化组合。在以往的研究中,周爱民等[15]运用最小二乘法对界面各美度指标与界面综合评价值进行了线性拟合,剖析了各美度指标的影响效应。考虑到本文只是研究各元素对用户体验的影响方向,并比较影响程度的大小,并非做边际效应分析,因此,在回归分析中不对模型施加过多严格的假设要求。基于上述考虑,建立线性回归模型。
表5 实证分析数据排列表

Tab.5 The list of empirical analysis data
在建模中,对3个年龄段用户群体进行建模分析,以获取每个年龄段用户群体对医疗APP界面优化的看法。回归模型见式(2)—(4):
(2)
(3)
(4)
4.3 40岁以下用户群体界面优化分析
利用统计回归方法,对40岁以下用户群体建立界面设计元素与3类体验评价均值的回归模型:
(5)
经回归检验,上述3个回归模型的拟合优度系数分别为0.77、0.81、0.84,表明各模型均具有较好的拟合效果。在变量显著性检验中,除13、11外,其余变量在各自模型中均具有良好显著性。
1)对于字体样式:本研究根据各回归变量系数符号和数值大小,有以下分析:在字号设置(1)下的各细分变量中,变量11的回归系数值为1.372,且明显大于变量12和13的回归系数值,表明40岁以下用户群体更偏爱“12 sp”字号;在颜色设置(2)下的各细分变量中,变量22的回归系数值为1.629,且明显大于变量21和23的回归系数值,表明40岁以下用户群体更偏爱“深灰”字体。
2)对于背景框架:在背景底色(1)下的各细分变量中,变量13的回归系数值为1.508,且明显大于变量11和12的回归系数值,表明40岁以下用户群体更偏爱“白底”背景;在页面框架(2)下的各细分变量中,变量23的回归系数值为2.248,且明显大于变量21和22的回归系数值,表明40岁以下用户群体更偏爱“三栏”框架布局。
3)对于界面风格:在图文搭配(1)下的各细分变量中,变量13的回归系数值为0.863,且明显大于变量11和12的回归系数值,表明40岁以下用户群体更偏爱“图形空间大”;在互动信息(2)下的各细分变量中,变量22的回归系数值为0.753,且明显大于变量21和23的回归系数值,表明40岁以下用户群体更偏爱具有“电话沟通”的功能设计。
总之,对于40岁以下用户群体,相应的医疗APP界面元素优化组合为:12 sp字号、深灰字体、白底背景、三栏框架布局、图形空间大、电话沟通功能设计。
4.4 40~60岁用户群体界面优化分析
利用统计回归方法,对40~60岁用户群体,建立界面设计元素与3类体验评价均值间的回归模型,见式(6):
(6)
经回归检验,上述3个回归模型的拟合优度系数分别为0.82、0.78、0.85,表明各模型均具有较好的拟合效果。在变量显著性检验中,除13、21外,其余变量在各自模型中均具有良好的显著性。
1)对于字体样式:在字号设置(1)中,变量12的回归系数值为1.553,大于变量11和13的回归系数值,表明40~60岁用户群体更偏爱“14 sp”字号;在颜色设置(2)中,变量21回归系数值为0.822,大于变量22和23的回归系数值,表明40~60岁用户群体更偏爱“灰色”字体。
2)对于背景框架:在背景底色(1)中,变量11回归系数值为2.095,大于变量12和13的回归系数值,表明40~60岁用户群体更偏爱“浅蓝色底”背景;在页面框架(2)中,变量22回归系数值为0.750,大于变量21和23的回归系数值,相对较高,表明40~60岁用户群体更偏爱“两栏”框架布局。
3)对于界面风格:在图文搭配(1)中,变量12回归系数值为1.352,明显大于变量11和13的回归系数值,表明40~60岁用户群体更偏爱“空间对等”;在互动信息(2)中,变量21回归系数值为0.649,大于变量22和23的回归系数值,表明40~60岁用户群体更偏爱具有“发送信息”的功能设计。
总之,对于40~60岁用户群体,相应的医疗APP界面元素优化组合为:14 sp字号、灰色字体、浅蓝色底背景、两栏框架布局、图文空间对等、发送信息功能设计。
4.5 60岁以上用户群体界面优化分析
利用统计回归方法,对60岁以上用户群体,建立界面设计元素与3类体验评价均值之间的回归模型,见式(7):
(7)
经回归检验,上述3个回归模型的拟合优度系数分别为0.92、0.88、0.90,表明各模型均具有较好的拟合效果。在变量显著性检验中,除11、23外,其余变量在各自模型中均具有良好的显著性。
1)对于字体样式:在字号设置(1)中,变量13回归系数值为2.783,大于变量11和12的回归系数值,表明60岁以上用户群体更偏爱“18 sp”字号;在颜色设置(2)中,变量23回归系数值为0.738,大于变量21和22的回归系数值,表明60岁以上用户群体更偏爱“黑色”字体。
2)对于背景框架:在背景底色(1)中,变量12回归系数值为1.643,大于变量11和13的回归系数值,表明60岁以上用户群体更偏爱“淡灰色底”背景;在页面框架(2)中,变量21回归系数值相对较高,为0.710,表明60岁以上用户群体更偏爱“单栏”框架布局。
3)对于界面风格:在图文搭配(1)中,变量11回归系数值为1.663,明显大于变量12和13的回归系数值,表明60岁以上用户群体更偏爱“文字空间大”;在互动信息(2)中,变量23回归系数值为0.872,大于变量21和22的回归系数值,表明60岁以上用户群体更偏爱具有“视频交流”的功能设计。
总之,对于60岁以上用户群体,相应的医疗APP界面元素优化组合为:18 sp字号、黑色字体、淡灰色底背景、单栏框架布局、文字空间大、视频交流功能设计。
4.6 优化分析结果
基于上述分析,得到适合于3个年龄段用户群体的医疗APP界面元素优化组合,见表6。
根据上述优化分析结果,可以设计出适合不同年龄段用户群体的医疗APP界面。下面以60岁以上老龄用户群体为例,设计了适合该群体的医疗APP界面,见图1—2。
表6 适应3个年龄段用户群体的界面元素优化组合

Tab.6 Optimized combination of interface elements adapted to three age groups

图1 医疗APP中预约挂号、吃药提醒等界面展示

图2 医疗APP中在线医生查询、在线信息就诊、电话视频面诊和联系医生等界面展示
5 结语
本文从字体样式、背景框架、界面风格3个角度对医疗APP界面优化设计进行了研究,研究对象包括40岁以下、40岁至60岁、60岁以上3个年龄段用户群体。将调研对象对10个医疗APP界面原型的用户满意度作为被影响变量,将各界面原型的元素组合作为影响变量,建立线性回归模型并利用最小二乘法进行实证分析。研究发现,上述3个年龄段用户群体对医疗APP界面的操作体验存在明显差异:对于40岁以下用户群体,医疗APP界面设计元素的优化组合为:“12 sp”字号、“深灰”字体颜色、“白底”页面背景、“三栏”页面框架、“图形空间大”图文搭配、“电话沟通”互动设计;对于40岁至60岁用户群体,医疗APP界面设计元素的优化组合为:“14 sp”字号、“灰色”字体颜色、“浅蓝色底”页面背景、“两栏”页面框架、“空间对等”图文搭配、“发送信息”互动设计;对于60岁以上用户群体,医疗APP界面设计元素的优化组合为:“18 sp”字号、“黑色”字体颜色、“淡灰色底”页面背景、“单栏”页面框架、“文字空间大”图文搭配、“视频交流”互动设计。
在目前的研究中,由于研究视野的局限,可能存在一些不足之处,如实证分析中,在变量选取、数据处理、模型构建、结果检验等方面可能存在不当之处。在实践中,界面设计的字体、颜色、框架等元素,还可能受到用户所在地域文化的影响。此外,除年龄差异对界面用户体验产生影响外,其他因素如性别、职业、文化程度等也可能会对界面用户体验产生影响,需在后期研究中予以完善。
[1] 杨洁. 基于用户认知特点的移动终端APP界面设计[J]. 传媒, 2017(4): 63-65.
YANG Jie. Design of Mobile Terminal APP Interface Based on User Cognitive Characteristics[J]. Media, 2017(4): 63-65.
[2] 史金玉. 基于用户体验的网站界面设计研究[J]. 艺术工作, 2017(2): 94-96.
SHI Jin-yu. Research on Website Interface Design Based on User Experience[J]. Art Work, 2017(2): 94-96.
[3] 陈星海. 移动应用界面视觉设计美学发展及其设计方法研究[J]. 装饰, 2020(1): 92-95.
CHEN Xing-hai. Research on Aesthetics Development and Design Method for the Mobile Application Interface Visual Design[J]. Art & Design, 2020(1): 92-95.
[4] 任工昌, 尚璞, 刘子建. 产品绿色设计CAI系统的界面设计[J]. 现代制造工程, 2019(6): 68-72, 36.
REN Gong-chang, SHANG Pu, LIU Zi-jian. Interface Design of the CAI System for Product Green Design[J]. Modern Manufacturing Engineering, 2019(6): 68-72, 36.
[5] 高桂清. 食品包装中的色彩在网页设计中的应用[J]. 食品工业, 2021, 42(2): 429-430.
GAO Gui-qing. Application of Color in Food Packaging in Web Design[J]. The Food Industry, 2021, 42(2): 429-430.
[6] MIRAZ M H, ALI M, EXCELL P S. Adaptive User Interfaces and Universal Usability through Plasticity of User Interface Design[J]. Computer Science Review, 2021, 40: 100363.
[7] 梁少英. 计算机技术下的平面设计系统界面设计[J]. 现代电子技术, 2021, 44(6): 81-84.
LIANG Shao-ying. Design of Plane Design System Interface Based on Computer Technology[J]. Modern Electronics Technique, 2021, 44(6): 81-84.
[8] 赖守亮, 罗紫惠. CSS3与网页视觉设计及技术呈现研究[J]. 包装工程, 2021, 42(2): 191-194.
LAI Shou-liang, LUO Zi-hui. CSS3 and Visual Design and Technology Presentation in Web Design[J]. Packaging Engineering, 2021, 42(2): 191-194.
[9] BRANT-RIBEIRO T, ARAÚJO R D, MENDONÇA I E, et al. Interactive Web Interfaces Modeling, Simulation and Analysis Using Colored Petri Nets[J]. Software & Systems Modeling, 2019, 18(1): 721-737.
[10] 马超民, 赵丹华, 辛灏. 基于用户体验的智能装备人机交互界面设计[J]. 计算机集成制造系统, 2020, 26(10): 2650-2660.
MA Chao-min, ZHAO Dan-hua, XIN Hao. Human- Machine Interaction Interface Design of Intelligent Equipment Based on User Experience[J]. Computer Integrated Manufacturing Systems, 2020, 26(10): 2650- 2660.
[11] HSIAO S W, LEE C H, YANG Meng-hua, et al. User Interface Based on Natural Interaction Design for Seniors[J]. Computers in Human Behavior, 2017, 75: 147-159.
[12] 景春晖, 支锦亦. 面向知识重用和智能创新的交互界面进化设计研究[J]. 图学学报, 2021, 42(2): 332-338.
JING Chun-hui, ZHI Jin-yi. Research on Evolutionary Design of Interactive Interface for Knowledge Reuse and Intelligent Innovation[J]. Journal of Graphics, 2021, 42(2): 332-338.
[13] 王宇飞, 蒋晓. 社会临场感视角下社区电商平台的体验设计研究[J]. 包装工程, 2020, 41(14): 222-227.
WANG Yu-fei, JIANG Xiao. Experience Design of Community E-Commerce Platform from the Perspective of Social Presence[J]. Packaging Engineering, 2020, 41(14): 222-227.
[14] 翟运开, 李思琪, 孙东旭, 等. 面向“互联网+医疗健康”的医药电商平台构建[J]. 中国卫生事业管理, 2021, 38(3): 161-163.
ZHAI Yun-kai, LI Si-qi, SUN Dong-xu, et al. DevelopingThe Internet Plus Medical Health Platform for Pharmaceutical Electronic Commerce[J]. Chinese Health Service Management, 2021, 38(3): 161-163.
[15] 周爱民, 周彩霞, 欧阳晋焱, 等. 基于指标适度标准化的界面风格美综合评价模型[J]. 浙江大学学报(工学版), 2020, 54(12): 2273-2285.
ZHOU Ai-min, ZHOU Cai-xia, OUYANG Jin-yan, et al. Model of Synthetic Evaluation on Interface Stylistic Beauty Based on Moderately Standardized of Index[J]. Journal of Zhejiang University (Engineering Science), 2020, 54(12): 2273-2285.
Optimization of Medical APP Interface Elements Based on the Differences of User Age Groups
ZHAO Xiang-qin
(Jiangsu University of Technology, Jiangsu Changzhou 213001, China)
By optimizing the interface mode of medical APP, the sense of operation experience of medical APP for different age groups can be satisfied, so as to improve the efficiency of patients' online medical consultation.Firstly, the analysis of variance was used to demonstrate the rationality of dividing user groups by age. On this basis, the research objects were asked to evaluate the user satisfaction of ten medical APP interface prototypes. With the evaluation results as dependent variables and the elements of each interface prototype as explanatory variables, the linear regression model was used for empirical analysis, and thus the influence of each interface element on user satisfaction was analyzed. The analysis of variance shows that there were significant differences in the sense of operation experience of medical APP among different age groups. Based on the results of empirical analysis, this paper constructs the optimized combination of medical APP interface elements for three age groups, including font style, background frame and interface style. Finally, taking the user group over 60 years old as an example, this paper designs a medical APP interface sample for elderly users.
medical APP; interface elements; optimized combination; user experience; analysis of variance; regression analysis
TB472
A
1001-3563(2022)14-0205-08
10.19554/j.cnki.1001-3563.2022.14.024
2022–02–23
江苏省社会科学基金项目(17GLD004)
赵香芹(1982—),女,硕士,工程师,主要研究方向为工业设计工程。
责任编辑:马梦遥
