基于Node.js 的旅游资源可视化构建平台设计与实现
2022-07-11朱君赵梓同
朱君 赵梓同
(渤海大学 辽宁省锦州市 121000)
近年来,受疫情的影响,人们无法像以往般大规模的实地旅游,致使线下旅游业大受打击并尚未完全恢复。在此背景下,线下旅游业与“线上结合”的大趋势逐步成为主流,“线上旅游”必然成为人们在旅游时的首要选择。与传统旅游相比,“线上旅游”代表着用户可以通过旅游资源可视化的方式随时随刻的观览景区,同时用户能在任意时间点去选择“旅游”,不拘泥于时间与空间的限制,可以将旅游作为一项休息时的闲暇活动。与此同时,“线上旅游”可以在旅游的前、中、后三阶段提供不同服务,不仅仅提供更便捷旅游信息资源展示,做到实时全景预览景区,还在一定意义上打破空间与时间的限制,提升景区及周边商家的知名度,方便管理者对景区的监控与管理。本平台充分应用Node.js 独有的技术,用JavaScript 最终在网页端展现可视化界面。
1 总体分析
1.1 市场行情
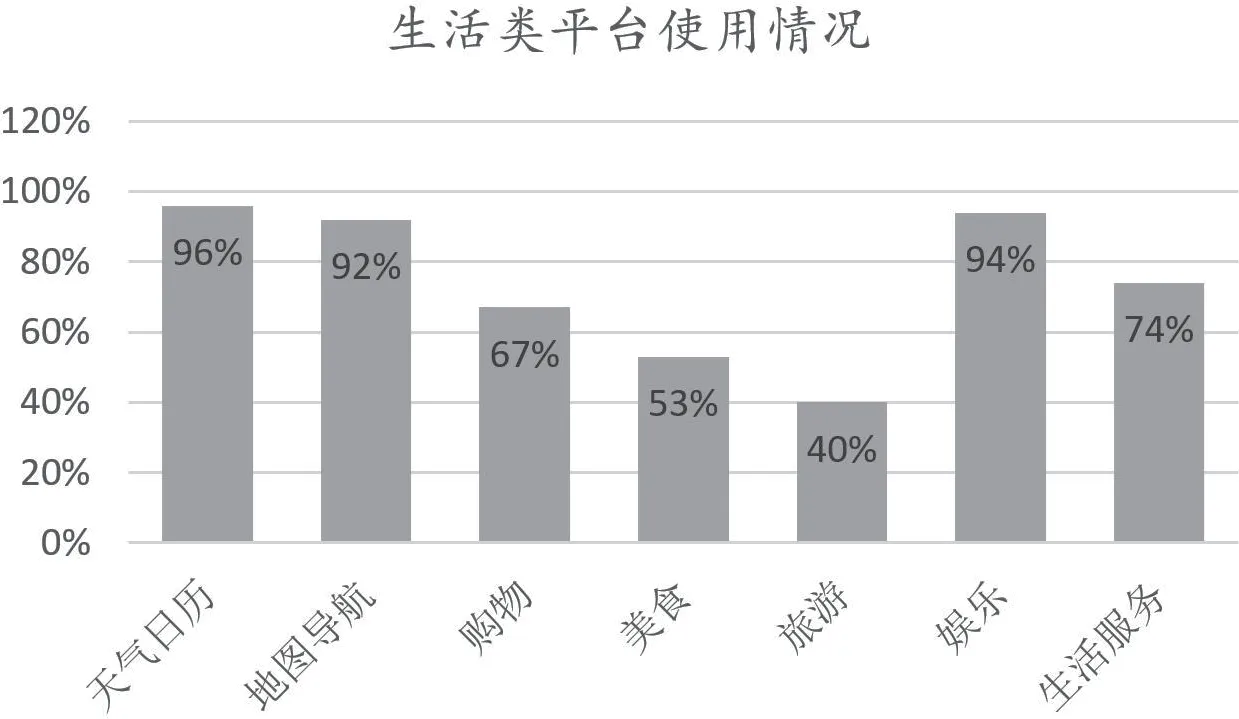
随着信息时代的到来,人们逐渐将智能手机与移动网络当作日常生活的一部分,两者在人们生活中占比与日俱增,无论是在大街上,还是地铁里,都可以看到人们拿着智能手机刷微博、发微信、看新闻、拍照片、打游戏。而旅游代表着发现新颖事物,并记载和分享不同于平常的生活,这也意味着为旅游业带来极大的市场需求。据不完全统计,在目前被使用的所有生活类平台中,下载率最高的是实用工具类,例如天气、日历等,下载率高达96%。其次是娱乐类,比如音乐播放软件、视频浏览软件等,下载率高达94%。排名最低的是旅游类,下载率仅为40%。尽管当下研发出的旅游平台并没有那么完善,但也已经积累起了数量庞大的一批用户,其市场规模可见一斑。
生活类APP 使用情况如图1 所示。

图1
1.2 总体结构
本旅游资源可视化构建平台总体采用的是浏览器和服务器的结构(简称B/S 结构)。B/S 结构,更多是依赖于客户端服务器,将系统的开发、运营、维护等工作都在Web 浏览器上进行,用户使用时也不需要强大的软件和环境支持,只需要浏览器即可。这使得本平台的开发和运行在技术和环境上得到极大的解放。前端主要处理浏览器对数据进行页面可视化的问题,包括呈现旅游景区的相关数据如客流量、客源等问题,还包含游客旅游期间需要的信息如天气、车流量、住宿分类等问题。而后端则是完成对前端运行的支撑,包括用户信息的存储提取,和数据的实时更新等问题。
1.3 技术需求
针对线下旅游的一到假期就造成热门景点人流量激增甚至于进不去景区的现状,国家疫情防控的要求,出市道路拥堵,出行不便等一系列问题,基于Node.js 开发出来的旅游资源可视化构建平台造就的“线上旅游”就可以极大程度地解决这一问题,不仅大幅度避免了人与人之间的接触,还可以实时上传数据,帮助出行者对比选择最佳的出行方式和路线。Node.js 技术是基于JavaScript 这一环境,使用Chrome V8 引擎来解释代码,不仅具有轻量、可伸缩性强的特点,而且可以帮助所有使用者实时观察和应用数据。其中单进程、单线程是Node.js 和其他环境运行情况最大的区分。这使得它处理性能更好,处理速度更快,减少线程切换浪费的资源。前端使用UI 构建前端和Web 前端相结合的方式,不仅可以轻松构建交互式界面,还可以展现炫酷的动态网页设计,更能达到设计的预期效果。本平台后端利用MySQL 数据库存用户数据。
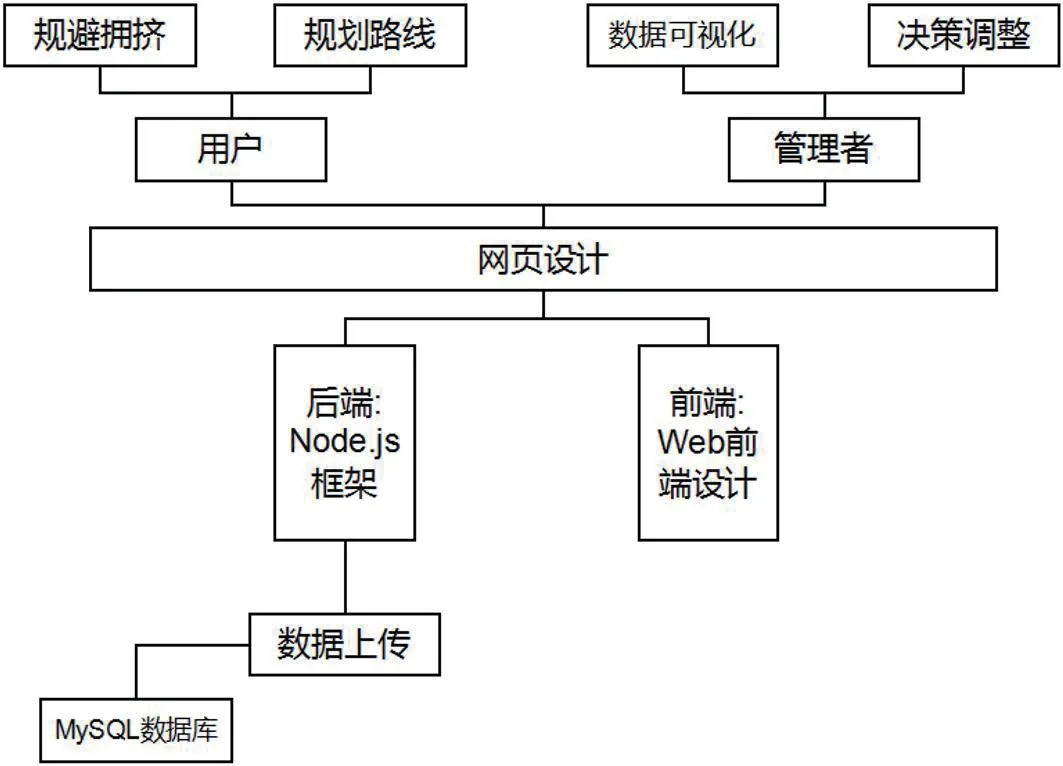
旅游资源可视化构建平台的总体结构的图表形式如图2所示。

图2
2 前端开发
本平台的前端界面主要是通过Web 页面的形式实现。页面进行数据可视化时使用的是商业级数据图表——ECharts(一个运行在JavaScript 环境下的图表库),只需要在html中进行嵌入。Echarts 支持柱形图、折线图、饼图(环形图)、散点图、地图等图表类型,同时,它提供了七个交互式组件,如细节气泡、图例、值域、数据区域、时间线和工具包,以支持多个图表和组件的链接和混合匹配显示。[1]ECharts 的功能囊括了本平台所需要的所有功能,使得开发技术不会过分复杂。前端还使用UI 技术来绘制天气等图标,使页面呈现效果更生动贴切。
2.1 前端设计
前端所呈现的页面逻辑为:前端页面根据不同类别使用者(游客或管理者)做出的选择,游客在前端页面可实时预览景区的可视化模型、查看前往景区的最优路线等功能;管理者在前端页面可进行值班人员的排班变动,监控景区实时客流量等功能。使用后端传送展示出正确的实时数据。旅游资源可视化构建平台是为旅游者及全区管理者共同设计的,因此所有使用者(游客或管理者)可以查看页面上所有的可供查看的图表信息,如出行方式、住宿占比等。与此同时,管理者还能够在前端查看数据的变更。
2.2 前端主页面代码实现
Web 前端主要目的通过UI 设计页面来构建网页,需要用到的技术例如HTML5、CSS3、jQuery 和Ajax 等。在此过程中,由繁至简、由大拆小,每个独立的小组件均由大的UI 组件拆分而成且可重复使用,不但可以减少开发成本,更重要的是提高工作效率,而且使用组件只需在HTML 文件中引入组件的JS 文件即可,使得开发简单高效。项目主要通过组件在后端设计的CSS 结构,设计AJAX 向后端发起的HTTP 请求等操作,并在后端处理请求后,将结果反馈给前段中的数据,以达到实时视图以及数据的更新。而像天气,客流量,客源等需要实时交互的数据,为了保实时数据的实效性,需要持续地在规定时间内向后端发起HTTP 请求,以便完成视图组件实时更新。以下是对于住宿分布占比,各地旅游人次数,交通方式以及旅游收入统计四个组建的实现效果图如图3 所示。

图3
2.3 登录与注册页面代码实现
本平台为了使页面不会过于复杂繁琐,所以游客和景区管理者的登录页面使用的是同一页面。管理者或游客输入用户名和密码后,将两个数值传输到后端,通过对比,识别出用户是游客还是管理者,对于用户是游客还是管理者的区分,主要是在用户注册时就进行区分,然后进行分别存储。而区分的方式就是通过邮箱的方式。对于景区管理者,注册时要使用景区所属公司的特有邮箱,这样注册的时候,后台对比数据库中已有景区的公共邮箱后,若注册者使用的邮箱在已知数据之内,则可以赋予用户查看和修改权限,若是个人邮箱而并非景区工作人员所使用的邮箱,则只能赋予“只读”权限。本平台的登录注册页面如图4 所示。

图4
3 后端开发
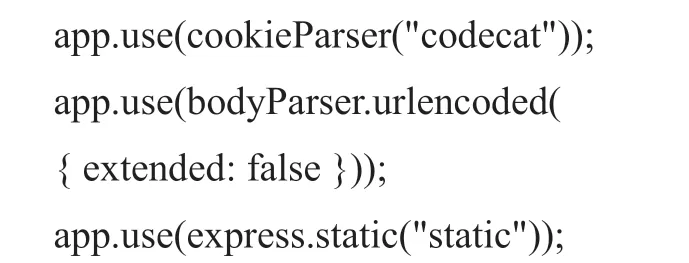
本平台的后端的开发工具使用的是基于Node.js 环境下的简洁而灵活的web 应用开源框架Express,Express 框架最突出的特点便是可以达到简略高效的目标。简而言之,Express 是一个封装了很多函数包,只需要用简单的Express的专属的一些代码便可解决本来正常较为复杂的代码,方便使用。Express 可以设置中间件(middleware)用来响应 HTTP请求,这一特点,非常合适于本平台的开发。中间件有三种,本平台均有不同程度的使用,包括内置中间件express.json()、express.urlencoded()用于完成将指定public 目录中所有内容为静态资源、处理post 请求中的json 数据和第三方中间件multer 用于上传文件。本平台对中间件的调用部分如下所示:

3.1 后端框架实现
后端响应与前端页面的匹配是通过响应前端页面的HTTP 请求,以实现相应的数据处理。Express 的中间件通过使用use 方法来进行路由配置,并调用next()函数(缺失会造成后续路由配置和代码的无法匹配和执行)。完整的中间件调用示例如下:

应用到本平台的具体配置是,首先通过 npm init 命令创建一个.json 的包文件。在包文件的基础上,安装完express之后,文件中引入var express=require()和var app=express()语句为后续进行的针对性的函数调用和功能配置提供框架支持。将页面部署在localhost:3000 端口,启动系统工程并监听端口号。使用require 函数中的path 等模块并调用routes文件夹中的索引文件index.js 和路由技术文件users.js 对系统进行设计包装。通过路由提取出请求的URL 以及get 或post 参数来响应http 请求,导出路由并通过js 文件中app.use(‘/’, routes) 加载。这样,当访问主页时,处理器将主动运用函数res.render()对views 或index.js 模版进行渲染,并在浏览器中直接展示。并且通过设置,处理器可以做到检测到在代码编写和测试中产生的错误,不会把错误数据传送给使用者,而是帮助使用者直接得到正确数据。后端对Express 的设置部分代码实现如下:

3.2 数据库连接
数据库的连接是通过Node.js 内部的各类模块实现的,通过这个模块可以完成对MySQL 数据库的增删改查等操作。在数据模块文件中使用require()方法引入mysql 模块,然后赋值给变量mysql。然后通过对createConnection()方法的调用来设置主机(host)、用户名(user)、密码(password)、端口和数据库(my_database)。然后调用mysql 模块中的connect()方法函数来进行连接mysql 这一数据库。最后调用查询方法,通过打印返回成功的值,来判断是否成功。后端对数据库配置的实现如下:

4 整合
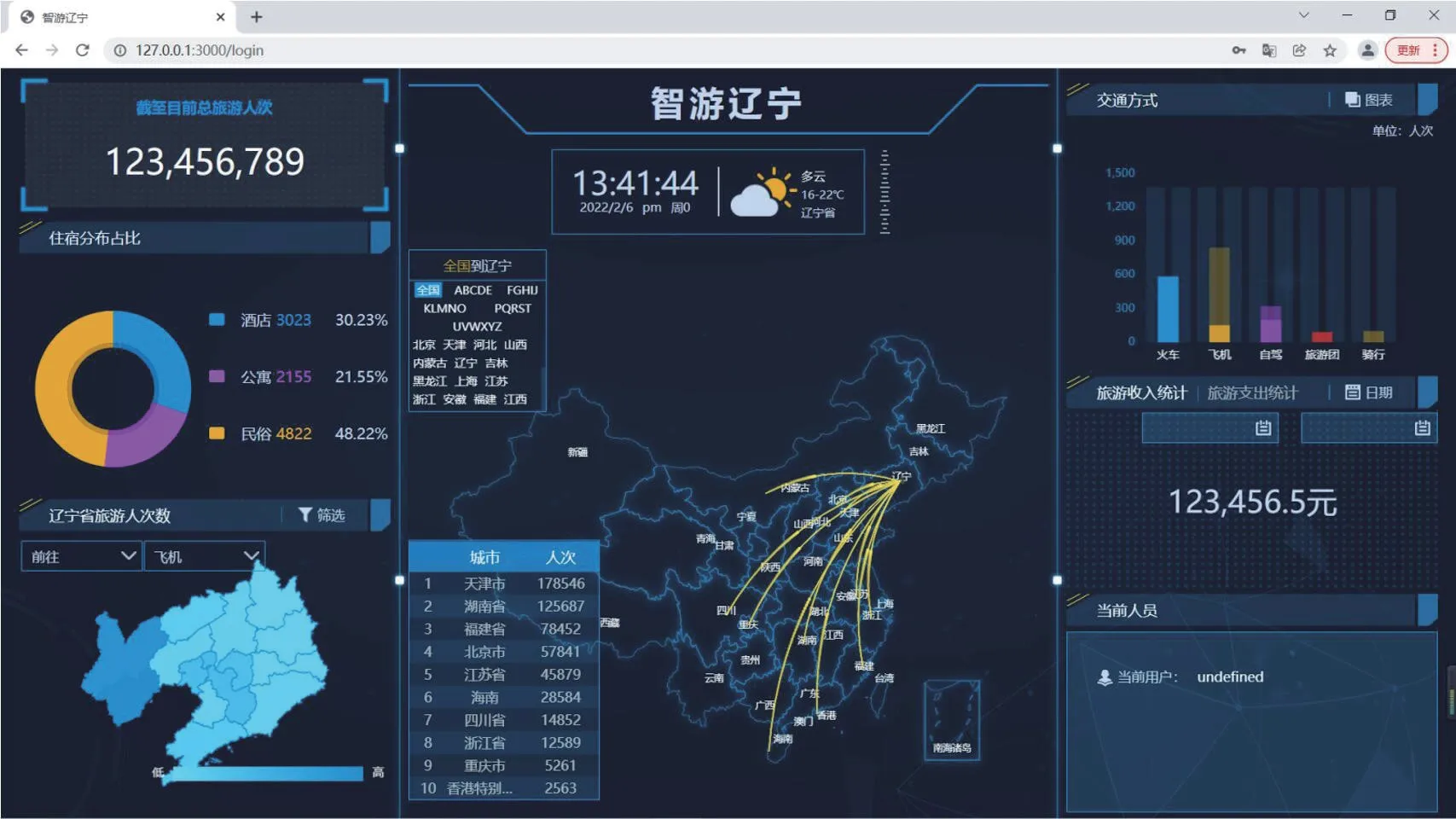
旅游可视化资源是管理者通过将数据直接上传到数据后台或通过页面增加、修改数据,将平台服务器端与后端数据库相连接这一方式,达到数据可视化的形式。基于人工录入、主被动网络探测生成实时数据,实验表明基于旅游资源可视化技术可以提高网络管理便利性。游客通过登录页面选择游客身份进入到旅游资源可视化查看页面,游客只能查看部分数据被选择呈现给他们的数据,例如:景区周边住宿选择推荐、景区当前天气等。且游客没有更改数据的权限。而当用户以管理者的身份进入登陆页面时,将自动跳转到管理者页面,同时,管理者可以查询到每个类型实时更新的数据,例如:各个地区客流量及来源、往年季度的旅游收入与支出的历史数据等,并可以随时更改所有数据权限,例如:值班人员的信息变动等。旅游资源可视化构建平台的数据显示界面如图5 所示。

图5
5 结束语
旅游资源可视化构建平台是基于数据可视化处理技术中最主流的Node.js 体系结构和Express 框架结构相结合的框架开发形式完成。旅游资源可视化平台页面模块分明,条理清晰,外观简洁大气,色彩鲜明。每个模块有着自己不同的作用,均可以实时显示变动的数据。根据不同的登陆身份,对游客而言,可以实时地显示景区周边天气、住宿方式等变化的数据;对管理者而言,可以高效、实时地显示该旅游景区客流量、值班人员变动等变化的数据。旅游可视化构建平台不仅能够让旅游资源可视化得以实现,实现“线上旅游”这一现象,而且在方便景区监管者的实时监控景区,完成线上值班人员排班变动的同时,还可以为游客提供便捷清晰的出行方案、旅游日记等旅游数据,帮助游客达到最便捷、最有效的旅行体验。