基于 FineReport 的可切换多图表可视化页面开发方案
2022-05-30曾晓钰温丰蔚罗斌韦通明张亮
曾晓钰 温丰蔚 罗斌 韦通明 张亮

摘要:在可视化页面开发的过程中,传统方法是使用前后端分离开发技术。首先利用后端编写业务方法获取SQL数据并对其进行处理,然后通过 response 返回给客户端;前端编写静态页面,发送HTTP请求,获取HTTP响应,将获取的数据通过联调匹配到静态页面中。为提高可视化页面开发效率和质量,节省人力成本,使用FineReport 编辑器来开发可切换多图表可视化页面,文章詳述了页面开发流程并展示了最终效果。
关键词:FineReport;图表;可视化页面
中图法分类号:TP393文献标识码:A
Development scheme of switchable multi-chart visualizationpage based on FineReport
ZENG Xiaoyu,WEN Fengwei,LUO Bin,WEI Tongming,ZHANG Liang
(SAIC-GM-Wuling Automobile Co.,Ltd.Technology Center,Liuzhou,Guangxi 545007,China)
Abstract:In the process of visual page development, the traditional method is to use the front-end and back- end separation development technology. First, we use the back-end to write business methods to obtain SQL data and process it, and then return it to the client through the response. The front-end writes a static page, sends an HTTP request, obtains an HTTP response, and matches the obtained data to the static page through joint debugging. In order to improve the efficiency and quality of visualization page development and save labor costs, FineReport editor is used to develop switchable multi-chart visualization pages.The article details the page development process and shows the final effect.
Key words:FineReport, chart, visualization page
使用 FineReport 编辑器进行可视化页面开发,首先,由于编辑器中组件风格统一,省略 UI 设计环节;其次,省略大量重复的前端 HTML 代码,缩短前端开发时间;再次,省略后端业务方法开发过程,缩短后端开发时间;最后,前后端不分离,节省开发人手,一人足以完成前后端开发及联调等工作。
1概述
对于可视化页面来说,需要呈现多类型、多维度、多来源的数据报表,方便整合信息,统一分析。传统开发方式一般为前后端分离开发,使数据呈现在对应图表中。本文使用 FineReport 编辑器进行页面开发,前后端不分离,直接通过 MySQL 语句编写与公式处理,获得需要的数据。
2实现方案
2.1工具介绍
FineReport 编辑器是由 Java 编写的,具有多维数据分析平台,能够采集前段、后端和历史产生的所有数据。数据集来源可以多样化,能够支持 MySQL,SQL Sever, Access 等多种常用数据库[1],且提供丰富的数据可视化图表,支持 JavaScript 脚本的二次开发[2],是一种能够实现快速开发可视化页面的 Web 报表软件工具。
2.2实现流程
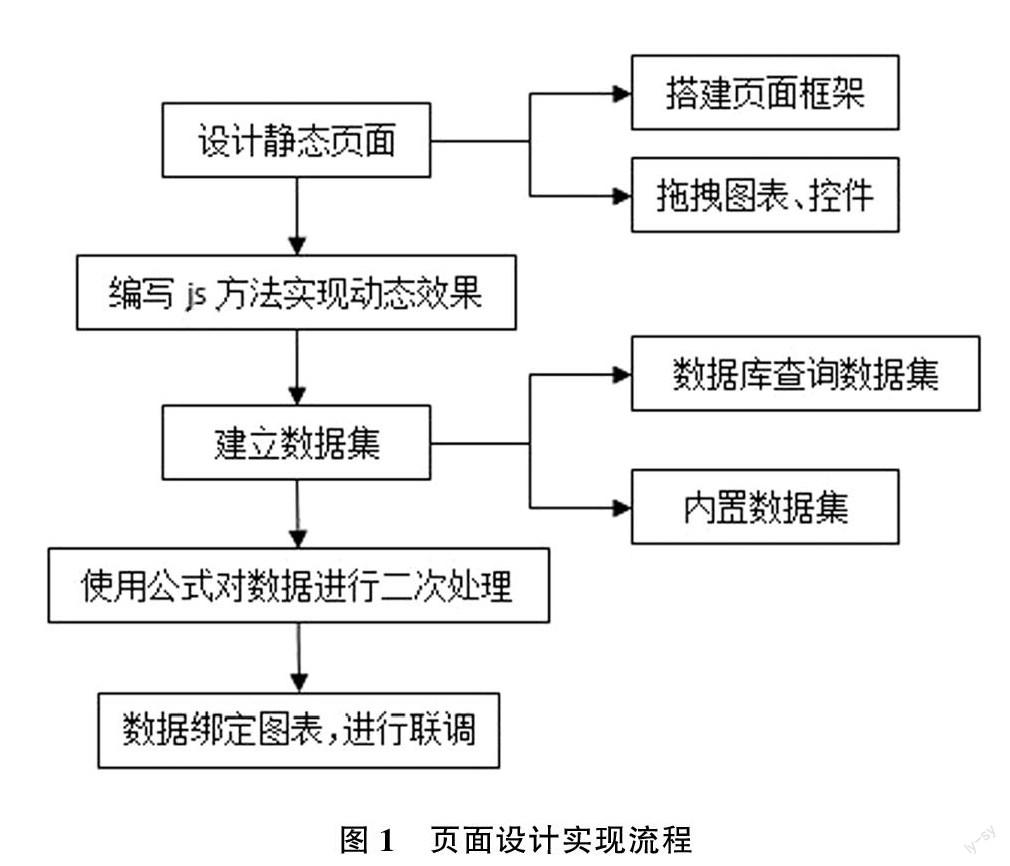
图1是整个页面通过 FineReport 编辑器设计实现的流程。首先,搭建页面框架,用图表、控件进行页面填充,得到静态页面;然后,根据需要编写 js 函数实现动态效果;接着,新建数据集,通过数据库查询数据集获得相应数据,或者建立内置数据集自行完成表数据填充。如须对数据进行二次处理,可将数据列拖拽到新建报表块,用公式进行二次计算处理,然后设置报表块隐藏,在页面上呈现二次处理后的数据;最后,将数据设置到对应显示图表中,通过本地浏览器进行联调,最终完成整个可视化页面的开发工作。
2.3静态页面设计
通过标签和按钮的控件组合,添加 js 方法,可以达到点击按钮切换 Tab 页面、点击按钮切换标签排序等效果;下拉选择器用于筛选数据,可以直接当作动态参数放入数据库查询数据集内组合动态 MySQL 语句,也可在二次处理的报表块内设置,实现复杂的筛选效果;日期选择器可以设置默认值、限制日期值范围、通过公式与另一个日期数据联动,呈现日期范围选择的效果;图表则可以通过常规设置展示获得数据。
2.4开发涉及的部分 JS 方法
(1)使用按钮切换 Tab 块。实现思路:设置两个按钮(button0,button1)对应两个 Tab 页切换块,分别给两个按钮添加点击事件,并在事件里设置“_g(). options. form. getWidgetByName (‘ tablayout ). showCardByIndex([获得值])”。其中,0代表第一个Tab 块序号,1代表第二个 Tab 块序号。之后,将自带的 Tab 切换块 Tabpane 高度设置为0隐藏起来,即可实现通过点击按钮切换 Tab 块页面的效果。
(2)自动无限滚动列表。实现思路:给报表块(report0)设置初始化方法。添加代码“_ g (). options. form. getWidgetByName (‘ report0). startMarquee({ offset:1,interval:0.05,to:'top'})”,代表每0.05s 向上滚动1px。
(3)切换提示标签的“前十位”与“末十位”。實现思路:设置两个按钮( button0,button1)对应“前十位”和“末十位”,分别点击可以获得1和?1,代表正序和倒叙排序。将值放在一个 label 控件(label0)中,通过按钮点击方法,设置“_ g ().options.form. getWidgetByName(‘label0).setValue ([获得值])”,将对应按钮值放到 label 中,通过 label 值判断排序状态。修改“图表?样式?提示?内容?自定义”中的代码,获取 label 的值,由此判断图表值分类后是正序/倒叙排列,并取“前十位”/“末十位”。图表提示代码如下:
function(){
var sortFlag =_g().options.form.getWidgetByName ('label0').getValue();
var value = this.category;
var points = this.points.sort(function(a,b){ var y = a.value;var x = b.value;
return sortFlag ?( x < y ?-1:( x > y ?1:0));})
var len = points.length >10?10:points.length; if (sortFlag ==1){
for( var i =0;i < len;i++){
if(points[i].series.visible){
value +="●"+points[ i].seriesName+":"+points [i].value;
}
}
} else if (sortFlag ==?1){
for( var i = len?1;i >=0;i??){
if(points[i].series.visible){
value +="
