基于熵权法的学龄前儿童教育APP角色绘图方式评价
2022-05-27李寻张丙辰杨俞玲顾芮冰韦懿洋
李寻,张丙辰,杨俞玲,顾芮冰,韦懿洋
基于熵权法的学龄前儿童教育APP角色绘图方式评价
李寻,张丙辰,杨俞玲,顾芮冰,韦懿洋
(江苏师范大学 机电工程学院,江苏 徐州 221116)
以学龄前儿童的视觉认知特点为基础,探寻教育APP角色绘图方式的设计评价方法,并对各绘图方式进行有效评价,为设计师进行角色设计提供参考,激发儿童的学习兴趣,提升学习效率和教育效果。通过文献分析和专家访谈,提炼兴趣性、显著性和引导性3个维度,结合眼动数据指标构建学龄前儿童教育APP角色绘图方式评价指标体系,运用熵权法获取各眼动评价指标的权重,然后通过加权计算得到6种绘图方式的综合得分和排序结果,筛选出各维度和综合3个维度的最优绘图方式。研究发现,不同年龄段儿童对角色绘图方式的认知加工存在差异。单色平涂对低龄组儿童的兴趣性和显著性影响较大,明暗平涂对低龄组儿童的引导性作用较明显。三维渲染对大龄组儿童3个维度的影响有较大优势,同时二维渲染对大龄组儿童的显著性和引导性也具有较为显著的效果。将熵权法应用于教育APP角色绘图方式设计的研究中,能更有效评价角色的兴趣性、显著性和引导性,使儿童获得更深层次的交互体验,为学龄前儿童教育APP角色设计提供参考依据。
熵权法;眼动实验;绘图方式;学龄前儿童;教育APP;动物角色
联合国儿童基金会报告指出,全球互联网用户中1/3是儿童,并逐渐向低龄群体持续渗透[1]。学龄前儿童作为教育APP的最大用户群体,80%的父母已经为孩子下载了专门的教育软件[2]。由于其可移植性和交互性等优点被视为“现代育儿必不可少的教育辅助工具之一”[3]。目前儿童教育APP角色常被作为一种图形符号广泛应用,其通过不同的绘图方式将APP核心内涵外化成生动的造型语言。适宜的APP角色绘图方式能够增强儿童对不同教育APP的适应力,并对儿童的认知能力和创新能力产生积极影响[4-5]。研究发现,儿童在婴儿时期就已对不同线条、符号和色彩构成的各种绘图方式表现出明显的视觉认知差异[6]。因此基于学龄前儿童视觉认知特点的教育APP角色绘图方式设计,有利于其身心健康的发展和认知能力的提高。
1 相关研究
1.1 学龄前儿童的视觉认知特点
学龄前儿童一般是指正式进入小学教育阶段前的3~6岁儿童[7]。相关学者从多角度对学龄前儿童的视觉认知特点展开研究。Noles等[8]指出93.75%的儿童是视觉响应者,当出现交叉模式提示时更依赖视觉提示。3~6岁儿童的视敏度已完全成熟,能对物体作出灵敏的视觉反映,并能表现出明显的视觉认知特征[9]。Chang等[10]通过向5~6岁儿童呈现不同图像进行英语词汇学习时发现,具有动态效果和画面复杂程度较高的图像能唤起并维持儿童热情和学习兴趣。Fisher 等[11]研究发现,学前班儿童在视觉信息量较少的低负荷背景环境中进行结构化学习游戏的记忆表现呈递增趋势,认知表现更好。Glore等[12]对儿童的视觉认知特点进行研究,结果表明使用易于理解的学习材料会引发其积极情绪,提高学习者的兴趣和学习动机。
通过以上学者的研究可以看出,文字、图画等视觉媒体是儿童最喜欢接受信息和输入知识的方式,与听觉、触觉等形式的学习相比,学龄前儿童更容易通过视觉形式记住并熟练掌握知识和技能。通过创建符合儿童视觉认知与偏好的教育环境,配合符号、图形的有效设计,有助于激发儿童的学习兴趣、提高学习效果,从而使儿童成为更好的学习者。
1.2 学龄前儿童教育APP角色绘图方式的现状研究
教育APP主要通过角色的引导,以不同场景的形式在移动终端进行知识教授[13]。教育类APP是苹果App Store中下载量最高的类别,而学龄前儿童教育产品在教育类APP中的占比达到80%,是辅助儿童学习的有效工具[14-15]。Falloon[16]将嵌入式教学法和教育APP巧妙结合,发现具有互动性、引导性的教育APP可以使学生保持较高的参与度。Huber等[17]指出学龄前儿童有能力将教育APP中所学的知识技能应用于现实生活,这表明教育APP可以培养其正迁移能力。Lucrezia[18]通过研究学龄前儿童与教育APP交互时的反应与行为,发现教育APP可以促进儿童积极情绪的表达,增加社会互动行为。Ralph[19]认为在学龄前儿童教育中,APP可以促进儿童以非互惠目的使他人收益,与他人共享的亲社会行为。
学龄前儿童教育APP中的角色是通过想象设计主观创作出来的虚拟形象,通过用户界面将枯燥的知识运用生动的形象展示给大众[20]。根据角色的作用和目的,可以将儿童教育APP中的角色分为虚拟用户角色和虚拟动画角色;根据角色形态相似性原则又可将虚拟动画角色分为动物、人物和几何三种造型。国内外学者对角色设计在学龄前儿童教育APP中的应用也展开了研究,Li等[21]通过VOD APP中的典型任务比较儿童在有无动画角色的用户界面中的表现,发现动画角色可以对儿童的理解力、记忆力、效率,以及与用户界面的交互产生积极影响。张奇[22]指出,拟人可爱、积极向上的动物角色更能唤起儿童的兴趣,并使他们得到感官上的愉悦,满足精神需求。王静梅等[23]通过眼动实验对不同角色绘图方式的吸引力进行研究,发现角色的绘图方式显著影响学龄前儿童的吸引力及认知水平。Beaucage等[24]运用尺寸变更卡排序(Dimensional Change Card Sort,DCCS)对学龄前儿童进行实验,结果显示不同绘图方式会产生不同的感官刺激,对儿童注意力、感知力的提升效果具有明显差异。
从相关研究可以看出,教育APP中的角色通过运用有趣的视觉符号使儿童的创造性与想象力得到释放,激发了儿童的求知欲,增加了亲和力和认同感。角色绘图方式设计在儿童的学习教育中发挥着重要作用,有助于提高学龄前儿童的学习积极性,促进他们的智力发育和健康成长。
2 基于熵权法的学龄前儿童教育APP的角色绘图方式评价流程
2.1 熵权法
熵权法是一种根据同一指标观测值间的差异程度确定指标权重的客观赋权方法,能充分反映数据的内在规律和信息量,有效避免指标权重计算中的主观性和随机性。Deypir[25]基于熵权法提出一种简单有效的APP安全风险度量方法,风险评分与恶意软件感染率成正相关,为用户安装APP提供有效判断。Zhu等[26]将熵权法与移动端APP的相关上下文信息特征相结合,构建APP分类模型,并验证了该分类方法可有效和高效地提高移动应用分类的性能。田波等[27]采用熵权法与网络分析法综合确定指标组合权重,建立APP用户隐私信息泄露风险评价指标体系,为各平台、部门及用户采取措施提供科学有效的途径。
熵权法可以减少人为因素造成的误差,科学精确的获取各项评价指标的权重值与评价结果,将熵权法和眼动数据结合可以更有效解析儿童对教育APP角色绘图方式的视觉加工特点。因此提出一种将熵权法与眼动实验相结合的评价方法,利用熵权法对眼动数据指标进行客观赋权,通过加权计算得到学龄前儿童教育APP角色绘图方式设计的客观综合评价。
2.2 学龄前儿童教育APP的角色绘图方式眼动评价指标
多位学者将眼动指标与设计评价维度相结合,如Tarnowski等[28]在情绪识别的研究中,将瞳孔直径、扫视幅度和扫视持续时间等眼动指标用于测量情绪的唤醒度。Wang等[29]采用眼动追踪技术研究教育APP对学生的视觉注意力时发现,注视次数、总注视时间和首次注视时间等指标可以有效反映他们对学习材料的关注度。
通过相关文献的研究可知,首次注视时间、注视时间比、目标注视率和注视频率等眼动数据指标可以反映事物被觉察后受到的关注程度,主要与用户的兴趣性相关[30]。首次注视前时间和首次注视前次数等眼动数据指标可以反映事物被察觉的容易程度,与事物的显著性关联较大[31]。回视次数、回视时间、再注视比和回看时间比等眼动数据指标可以反映用户视线变化的频繁程度,是引导性指标测量的有效方式[32]。
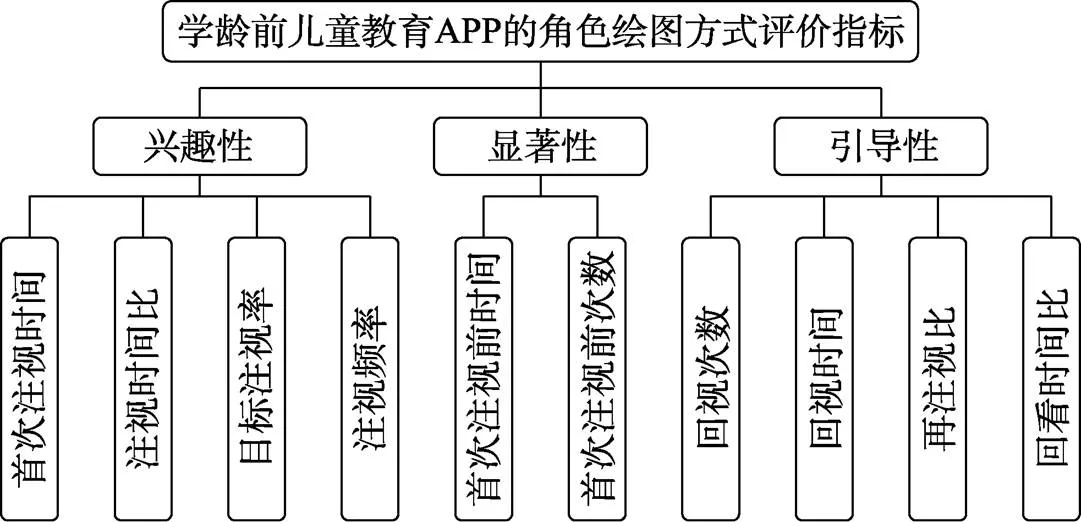
在此基础上,融合阿加·博伊科[33]和李晶等[34]提出的基于眼动指标的界面设计评价模型,参考学龄前儿童的生理、心理诉求和教育APP设计特点,通过焦点小组法对评价模型加以修正,确定教育APP角色绘图方式设计的评价指标为3个维度和10项眼动数据指标,将相关眼动数据指标分成3个维度,并根据其对用户的影响分别命名为兴趣性、显著性和引导性。构建的评价指标体系如图1所示。
2.3 使用熵权法确定评价指标的权重及方案综合评价
运用熵权法获得角色绘图方式的综合评价主要包括6个步骤:构建原始数据矩阵、标准化处理、计算指标比重值、获得熵值、确定评价指标权重,以及绘图方式的综合评价。

图1 评价指标体系
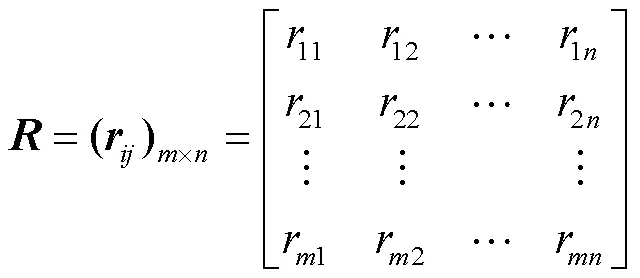
1)针对个绘图方式评价方案进行实验,将项眼动数据指标作为眼动评价指标,其中第个评价方案的第项眼动评价指标的原始数据为,由此形成原始数据矩阵。

2)各项眼动评价指标由于量纲不同,数量级会相差较大,因此对原始数据矩阵进行标准化处理,眼动评价指标与维度评价指标呈正相关用式(1),即眼动评价指标数值越大越好;呈负相关用式(2),即眼动评价指标数值越小越好[35]。得到标准化矩阵。
∈[1,],∈[1,] (1)
i
∈[1,
m
],
j
∈[1,
n
] (2)
3)利用式(3)计算第项眼动评价指标下第个评价方案的指标比重值,得到指标比重值矩阵。
∈[1,],∈[1,] (3)
4)根据式(4)计算第项眼动评价指标的熵值,得到各眼动评价指标的熵值为。
(4)
,(5)
6)熵权法着重看各眼动评价指标的权重值,对绘图方式的整体效果评价不够充分,引入加权法可以得到更为全面的评价结果[36]。加权是将各个数值乘以相应的权重,然后求和,反映不同评价方案的重要程度。根据计算出的眼动评价指标权重与标准矩阵,运用加权计算进行各绘图方式的综合评价。得到第个评价方案的评分。
(6)
3 眼动实验
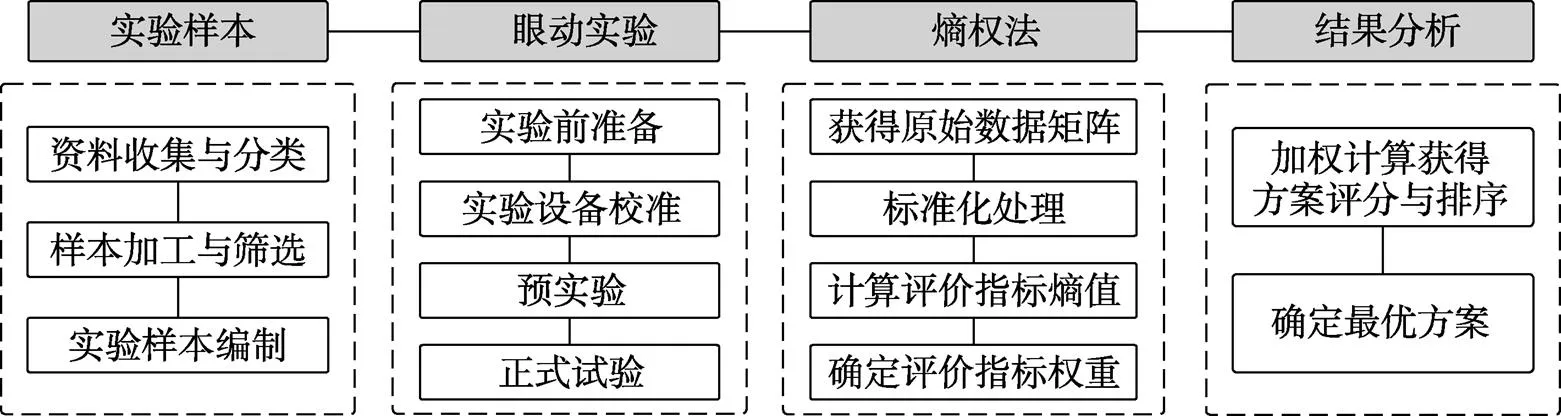
通过整理各应用市场的学龄前儿童教育APP,共筛选出302款产品,发现动物角色在教育APP中的应用比例达到71.5%。因此从儿童教育APP中的动物角色入手,结合熵权法与眼动实验探究绘图方式对角色吸引力的影响。研究过程主要包括实验样本收集编制、眼动实验、熵权计算以及结果分析四个阶段,实验研究具体流程见图2。
3.1 实验对象
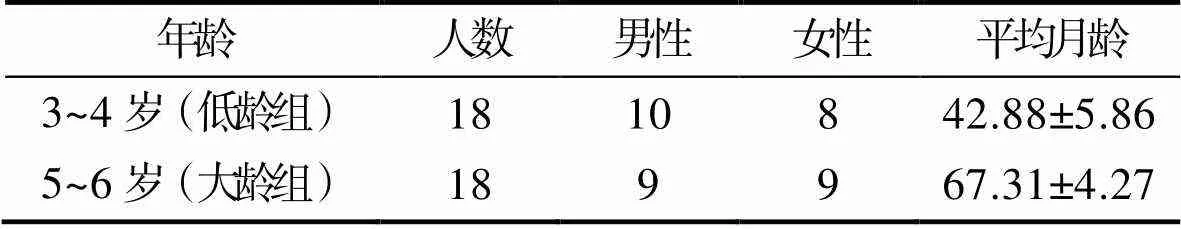
实验选取徐州市鼓楼区实验幼儿园和一所教育机构的学前班儿童共42名,由于部分被试者在眼动实验过程中不能持续保持注意力,导致实验数据不准确,经过筛选得到最终有效被试者36名。参考教育部颁布的《3~6岁儿童学习与发展指南》[37],将学龄前期的儿童分为3~4岁组和5~6岁组;所有被试者视力或矫正视力正常,无色盲,无其他疾病史。两组儿童性别和年龄的具体情况如表1所示。

图2 实验研究流程
表1 被试者年龄分布表

Tab.1 Age distribution of subjects
3.2 实验仪器
实验仪器包括七鑫易维公司生产的采样率为120 Hz的aSee Glasses眼镜式眼动仪一副,通过三点校准进行双眼追踪;分辨率为1 920*1 080的54.61cm的惠普显示器一台;分辨率为2 650*1 600的31.242cm微软Surface Pro 7一台。实验数据通过aSee Glasses Studio软件进行记录,并利用SPSS22.0和Excel2010软件进行数据统计与分析。
3.3 实验材料
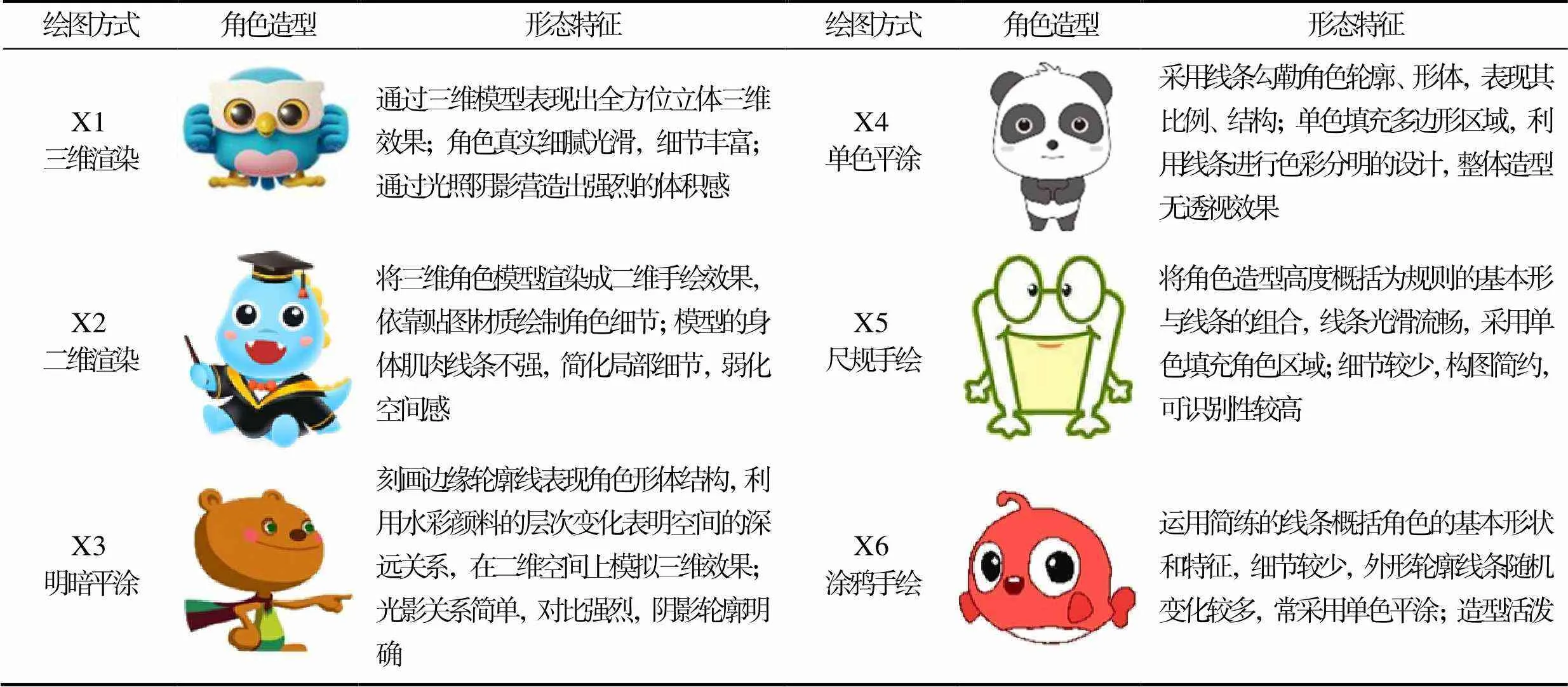
以APP Store、华为应用市场、小米应用商店和各大APP网站作为样本来源,参考幼儿园、教育培训等相关机构的建议,排除内容明显与儿童教育无关且重复的应用程序,共筛选出84种较典型的APP动物角色样本图片。对收集的样本图片进行整理,并参考相关学者对儿童APP中角色的分类[38-39],按照表现手法可大致分为三维模型(以3D立体模型为主),为三维渲染、二维渲染;二维平涂(线描与平涂着色)为明暗平涂、单色平涂;简笔手绘(高度概括为基本几何图形)为尺规手绘、涂鸦手绘。在后续实验中分别以X1、X2、X3、X4、X5、X6作为绘图方式代号。
相关研究指出,儿童对熊类、鸟类和鱼类等动物表现出较大兴趣[40]。通过对筛选出的84张APP动物角色样本图片整理归纳,发现以猫头鹰、恐龙、小熊、熊猫为代表的陆生动物,以青蛙为代表的两栖动物和以鱼为代表的水生动物在儿童APP界面中出现频率最高,结合各绘图方式的不同形态特征,最终筛选出6张分别以猫头鹰、恐龙、小熊、熊猫、青蛙和鱼为基础造型的不同绘图方式的角色图片,每个动物对应一种绘图方式。6种绘图方式主要通过三维模型、光照阴影、透视效果、图形线条,以及色彩纹理等方式区分体现。样本角色造型设计的主要特点见表2。
在前期收集筛选基础上,再次去除风格相似、角度不佳、画质不清晰及下载量偏低的动物角色图片,最终选定36张正面或接近正面角度的高质量角色图片,为避免背景、尺寸、动作特征的影响,将初步筛选后的角色图片统一尺寸规格,进行背景处理,分别以Y1~Y36作为样本代号。以问卷的形式对30名学龄前儿童和20名有儿童产品设计背景的研究生走访调查,收回有效问卷42份。最终得出投票数前3名的动物角色图片Y12(猫头鹰)、Y21(熊猫)、Y26(鱼),并作为本实验的代表性动物角色样本。
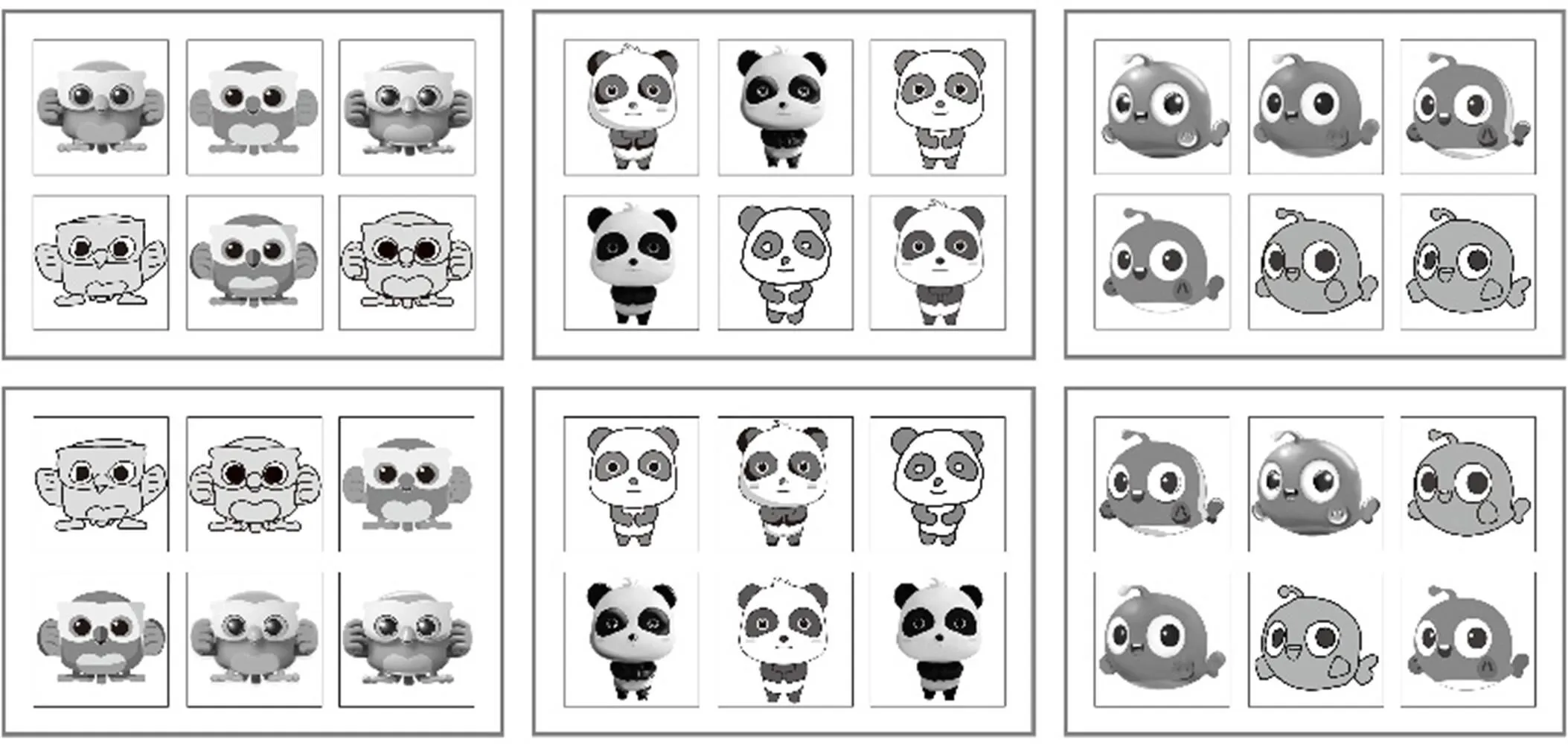
将3种代表性动物角色样本去掉服装、饰品等外部干扰因素,通过CorelDRAW X7、Rhino5.0软件对3种代表性动物角色样本分别进行6种绘图方式的制作,并统一进行灰度处理,采用直方图进行亮度调整[41],最后生成不同绘图方式的动物角色实验样本图片共计18张。为避免样本位置、顺序等因素的影响,此实验对实验样本以拉丁方形式排列(见图3),并画出兴趣区,兴趣区编号与绘图方式编号一致,以图3左上猫头鹰样本为例,即X2、X4、X1、X6、X3、X5,组合后的图片尺寸的像素为2 079×1 440。
表2 样本信息介绍表

Tab.2 Sample information introduction

图3 代表性动物角色样本
3.4 实验程序
采用6(绘图方式:X1~X6)×2(年龄:低龄组、大龄组)两因素混合实验。实验在儿童学校安静且光线充足的独立房间内进行。实验前主试者向被试者告知实验要求及程序,被试者放松舒适地坐在距离显示器约50 cm的可调节座椅上,调节座椅高度,由测试人员帮助被试者佩戴眼动仪器,确保眼镜位置及光斑数量合适,使被试者尽量保持头部不动,通过眼球转动进行三点校准,校准成功后在设备上记录被试者基本信息。为保证实验顺利进行,先播放两组其他图片让被试者进行预实验,确保被试者适应实验环境并完全熟悉实验流程。前期准备工作结束,开始正式实验。在实验过程中,首先出现指导语,接着依次随机播放和切换18张刺激材料,每张图片刺激时长为10 s,在每2张刺激材料间放置一张儿童短暂放松的绿底空白图片,驻留时间为3 s,每位被试者完成整个实验的平均用时为6 min,实验场景见图4。
图4 实验场景
Fig.4 Experimental scene
4 实验数据与分析
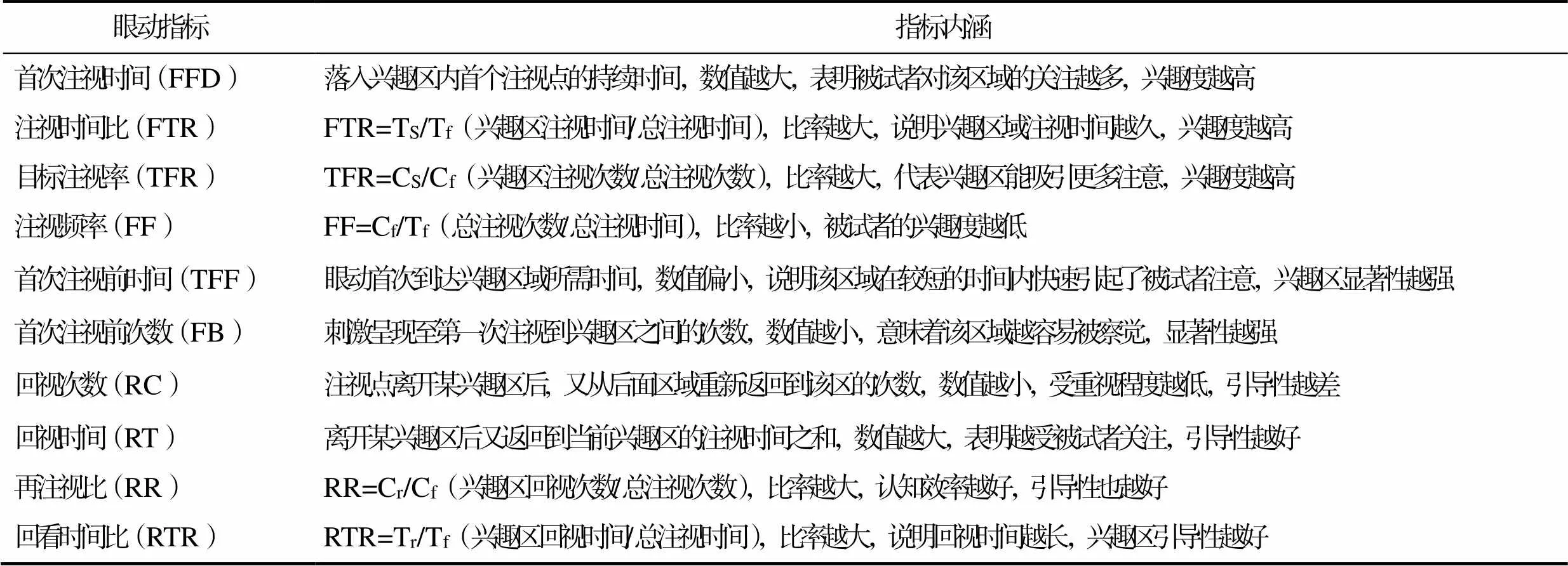
不同的眼动指标体现被试者不同的视觉注视特征和认知特点,为了更加准确有效地解析实验过程中被试者的视觉认知行为,通过前期研究,主要采用以下10个眼动数据指标度量[42-43]。即首次注视前时间(Time to First Fixation,TFF)、首次注视前次数(Fixation Before,FB)、首次注视时间(First Fixation Duration,FFD)、注视时间比(Fixation Time Ratio,FTR)、目标注视率(Target Fixation Rate,TFR)、注视频率(Fixation Frequency,FF)、回视次数(Regression in Count,RC)、回视时间(Regression Time,RT)、再注视比(Regaze Ratio,RR)和回看时间比(Regression Time Rate,RTR),各眼动指标的内涵见表3。
4.1 眼动数据
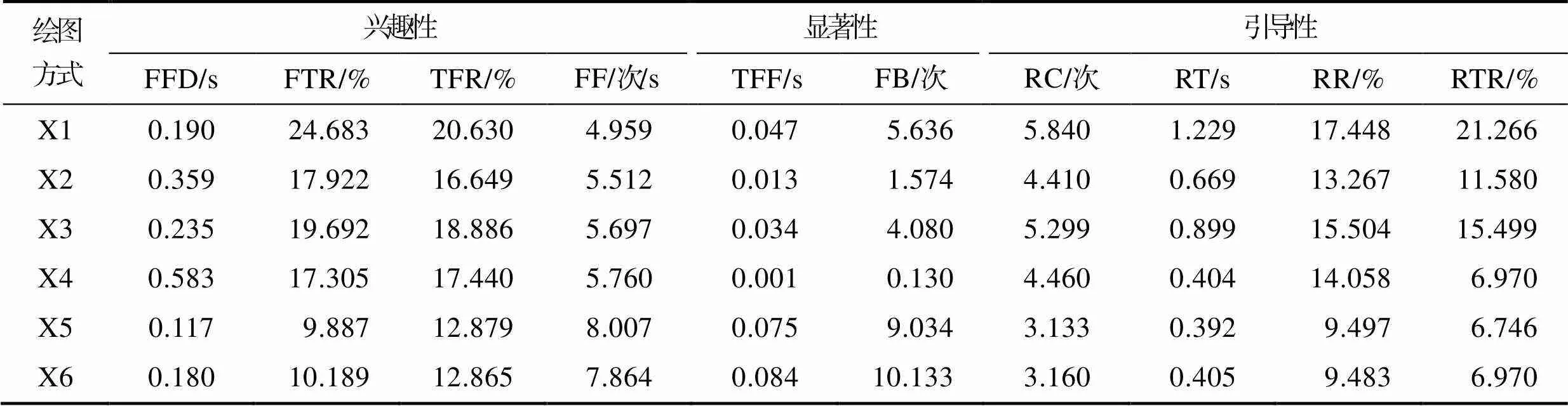
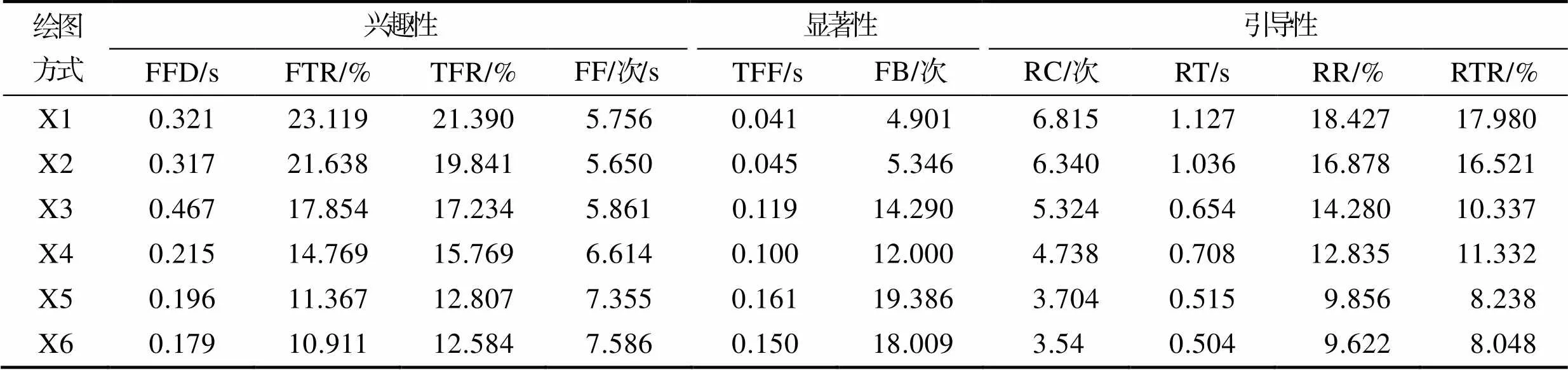
通过对眼动实验数据的统计分析,得到低龄组儿童和大龄组儿童对实验样本兴趣区域的眼动数据,详见表4—5。
4.2 分析
为了便于研究学龄前儿童的视觉认知加工特点,Wilson等[44]基于教育APP交互技术对儿童英语学习的兴趣性维度展开研究。Woodward等[45]通过儿童的触摸手势数据,研究儿童教育APP的视觉元素对界面显著性的影响。Sobel等[46]从儿童的需求和特点出发,在APP不同基本指令的提示下,对其引导性进行分析。在此研究基础上,将对兴趣性、显著性和引导性分别进行赋权计算,以及结合3个评价维度再次进行综合计算,旨在更有效、更清晰地分析各维度对学龄前儿童教育APP角色绘图方式的影响。
表3 眼动指标及内涵

Tab.3 Eye movement indicators and meaning
表4 低龄组儿童眼动数据

Tab.4 Eye movement data of young children
表5 大龄组儿童眼动数据

Tab.5 Eye movement data of older children
在实验中,学龄前儿童教育APP角色绘图方式共6种,评价维度共3个,眼动评价指标共10项。使用熵权法对各眼动评价指标进行客观赋权,通过加权计算得到各绘图方式在不同评价维度下的评价结果,以及在3个维度中的综合表现,进而筛选出最优方案。
4.2.1 兴趣性分析
兴趣性反映了绘图方式的持续性视觉吸引力强弱,常伴随着较长时间的视觉注视行为,体现了被试者较为愉悦的心理状态,主要与首次注视时间、注视时间比、目标注视率和注视频率4项眼动评价指标相关。以兴趣性评价维度为例,角色绘图方式的个数为6,眼动评价指标的项数为4。根据表4—5的低龄组儿童及大龄组儿童的眼动数据构造兴趣性评价维度的原始数据矩阵。
4项眼动评价指标与兴趣性评价指标呈正相关,故采用式(1)。根据式(1)对原始矩阵进行标准化处理,得到标准化矩阵。
根据式(3)计算第项眼动评价指标下的第个评价方案的指标比重值,得到指标比重值矩阵。
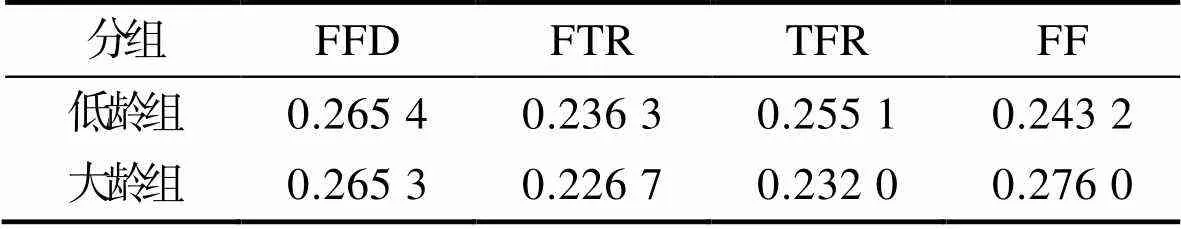
表6 兴趣性指标权重

Tab.6 Interest index weight
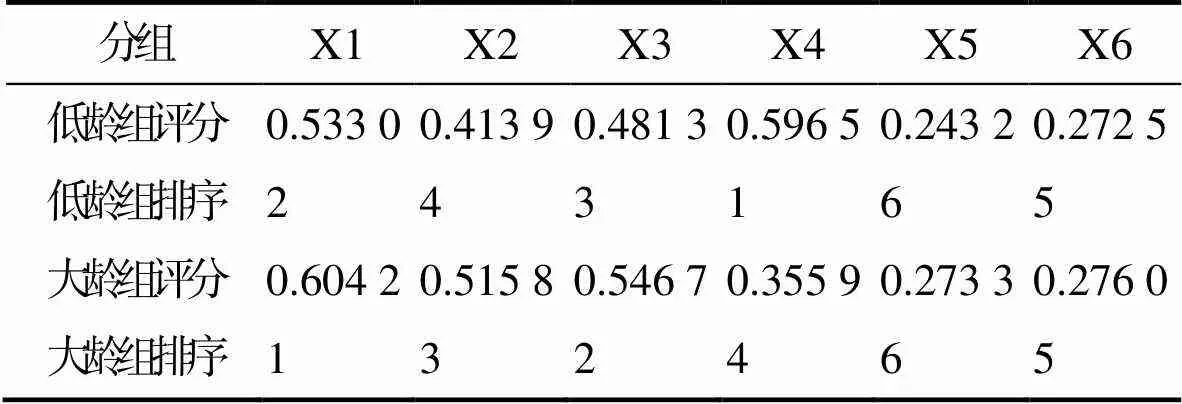
表7 兴趣性指标评价结果

Tab.7 Interest index evaluation results
由表7可知,从与兴趣性维度正相关的4项眼动指标评价结果来看,低龄组儿童的绘图方式兴趣性评分排序为X4>X1>X3>X2>X6>X5,大龄组儿童的绘图方式兴趣性评分排序为X1>X3>X2>X4>X6>X5。可以看出,对低龄组儿童来说,单色平涂和三维渲染对于兴趣性维度的作用较为明显,对大龄组儿童来说,三维渲染和明暗平涂对于兴趣性维度的作用较为明显。
从排序结果来看,低龄组儿童对X4单色平涂绘图方式的兴趣性最高,该绘图方式的评分大于排名第2的X1三维渲染0.063 5,大于排名第6的X5尺规手绘0.353 3。大龄组儿童对X1三维渲染绘图方式的兴趣性最高,该绘图方式能吸引他们兴趣并维持注意力,评分大于排名第2的X3明暗平涂0.057 5,大于排名第6的X5尺规手绘0.330 9。两组儿童均对X5尺规手绘绘图方式的兴趣性最低,原因是X5以简洁的笔法和造型只概括角色的大小形状等主要特征,简要地表情达意,为用户传达的信息量过于简略。
4.2.2 显著性分析
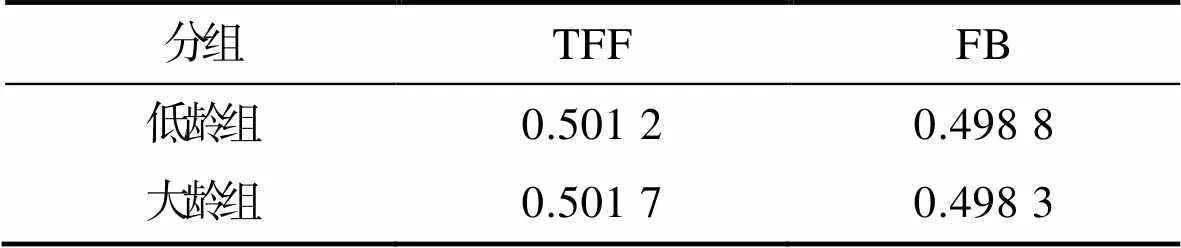
显著性反映了绘图方式的视觉冲击力强弱,常伴随着较短时间的前期视觉选择行为,体现了被试者对相关视觉内容的明确判断,主要与首次注视前时间和首次注视前次数2项眼动评价指标相关。显著性评价维度的权重计算方法和各绘图方式的综合评价方法与4.2.1相同,该维度下的角色绘图方式个数为6,眼动评价指标项数为2。通过熵权法的客观赋权计算,得到显著性维度下的眼动评价指标权重,见表8。
表8 显著性指标权重

Tab.8 Significance index weight
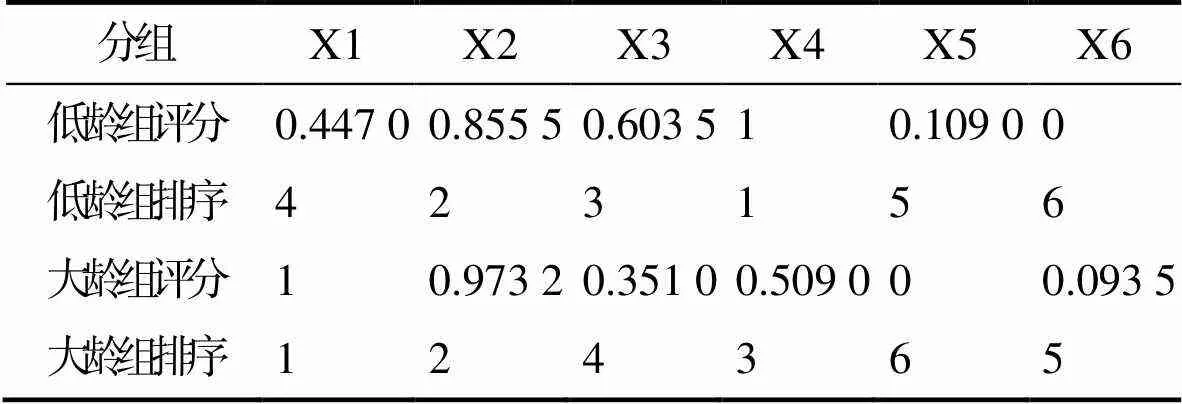
从与显著性维度负相关的TFF和FB的指标评价结果来看(见表9),低龄组的绘图方式显著性评分排序结果为X4>X2>X3>X1>X5>X6,大龄组的绘图方式排序结果为X1>X2>X4>X3>X6>X5。可以看出,对于低龄组儿童来说,单色平涂和二维渲染对于显著性维度的作用较为明显,对大龄组儿童来说,三维渲染和二维渲染对显著性维度的作用较为明显。
表9 显著性指标评价结果

Tab.9 Significance index evaluation results
从排序结果来看,低龄组儿童对X4单色平涂的显著性评价优于其他5种绘图方式,在注视过程中,X4单色平涂的首次注视前时间和首次注视前次数的数值最小,该绘图方式较排名第2的X2二维渲染分别减少0.012 s和1.444次,较排名第6的X6涂鸦手绘分别减少0.083 s和10.003次;单色平涂绘图方式具有清晰流畅的线条轮廓、色块分明,能快速吸引低龄组儿童的注意,因此显著性强于其他方案。大龄组儿童对X1三维渲染绘图方式的显著性评分大于排名第2的X2二维渲染0.026 8,大于排名第3的X5尺规手绘1;三维渲染绘图方式构建的三维模型空间感、体积感、真实感较强,角色立体灵动,容易使大龄组儿童迅速感受,带来巨大的视觉冲击力。两组儿童对首次注视简笔手绘绘图方式(X5尺规手绘和X6涂鸦手绘)的时间最晚,该类绘图方式不能被迅速察觉,因此显著性最弱。
4.2.3 引导性分析
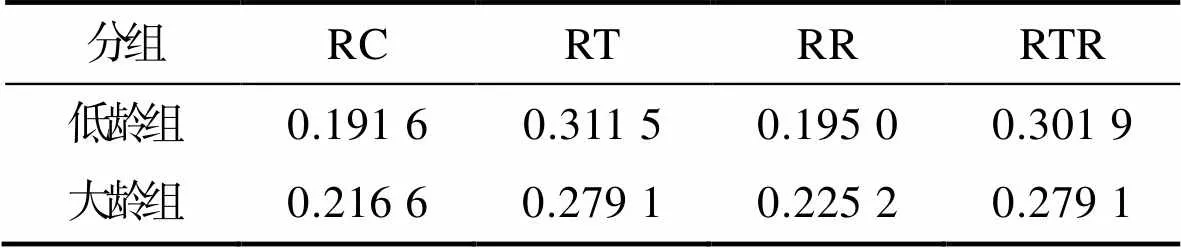
引导性反映了绘图方式的视觉驱动力强弱,常伴随着较高频率的后期视觉注视行为,体现了被试者对相关视觉内容较高程度的理解,主要与回视次数、回视时间、再注视比和回看时间比4项眼动指标相关。引导性评价维度的权重计算方法和各绘图方式的综合评价方法与4.2.1和4.2.2相同,引导性维度下的角色绘图方式个数是6个,眼动评价指标是4项。同理可得到引导性评价维度下的4项眼动评价指标的权重,见表10。
表10 引导性指标权重

Tab.10 Guiding index weight
根据表11所示,从与引导性维度正相关的4项眼动指标评价结果来看,低龄组儿童在该维度下的绘图方式评价结果为X1>X3>X2>X4>X6>X5,大龄组儿童的绘图方式评价结果为X1>X2>X3>X4>X5>X6。可以看出,对于低龄组儿童来说,三维渲染和明暗平涂对引导性维度的作用较为明显,对大龄组儿童来说,三维渲染和二维渲染对于引导性维度的作用较为明显。
表11 引导性指标评价结果

Tab.11 Guiding index evaluation results
从排序结果来看,低龄组儿童对X1三维渲染的引导性评分大于排名第2的X3明暗平涂0.325 5,大于排名第3的X2二维渲染0.612 6,再注视比分别大于X3、X2绘图方式1.944%、4.181%。大龄组儿童对X1三维渲染的引导性评分大于排名第2的X2二维渲染0.152 4,大于排名第3的X3明暗平涂0.630 3,回看时间比大于X2绘图方式1.459%,大于X3绘图方式7.643%。两组儿童对X1三维渲染、X2二维渲染和X3明暗平涂的引导性评分最高,这3种绘图方式塑造的角色真实细腻,层次丰富,阴影明确,提供的视觉信息较多,能提高儿童的关注率,进而对界面内容加深印象。因此三维渲染绘图方式、二维渲染绘图方式和明暗平涂绘图方式对两组儿童的引导性明显优于其他方案。
4.2.4 综合分析
学龄前儿童教育APP角色绘图方式综合评价的权重计算方法和方案的综合评价方法与以上3个维度相同,角色绘图方式的个数共计为6,眼动评价指标共计为10。基于眼动实验数据得到10项眼动评价指标的权重,见表12。
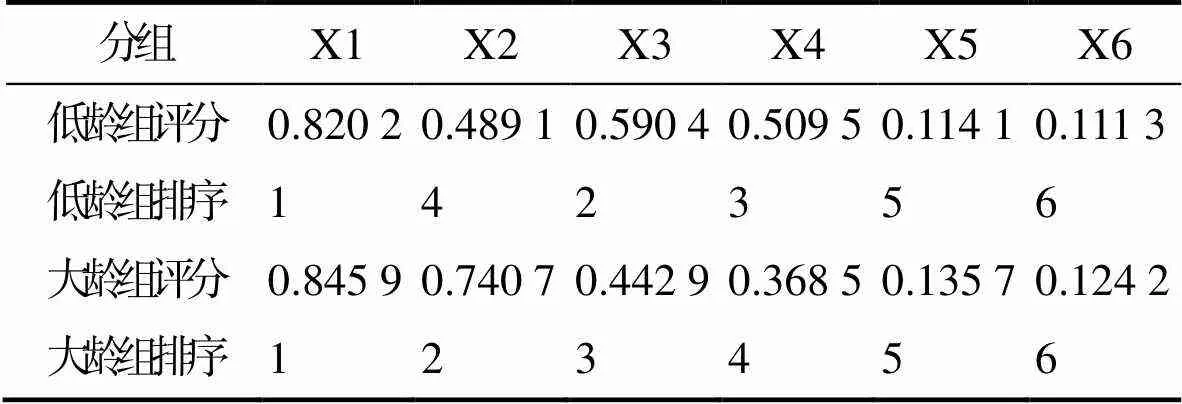
从基于熵权法的学龄前儿童教育APP角色绘图方式的综合指标评价可以看出(见表13),低龄组儿童的角色绘图方式综合指标评价排序结果为X1>X3> X4>X2>X5>X6,大龄组儿童的绘图方式综合指标评价排序结果为X1>X2>X3>X4>X5>X6。
表12 综合指标权重

Tab.10 Comprehensive index weight
表13 综合评价结果

Tab.13 Comprehensive index evaluation results
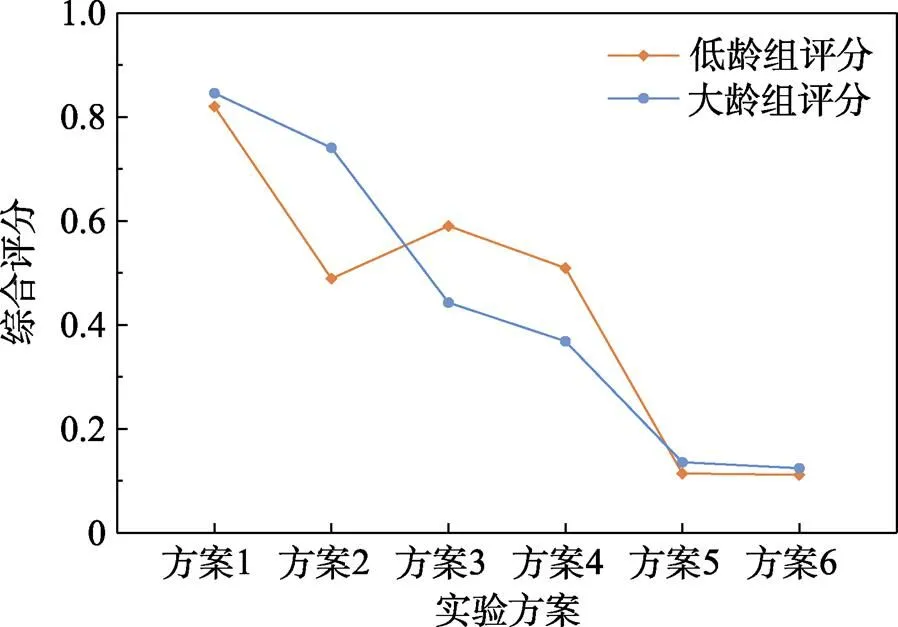
根据综合评分结果可知(见图5),低龄组儿童对X1三维渲染和X3明暗平涂表现出持续关注,两种绘图方式包含完整丰富的面孔、身体的特征结构信息,通过阴影层次变化和光影关系在质感的呈现上更具三维立体感。大龄组儿童对X1三维渲染和X2二维渲染的综合评价最高,这2种绘图方式均构建三维模型,通过模型的形体构造表现出空间感、真实感,给儿童带来全方位的三维立体效果体验,能快速吸引和引导大龄组儿童的注意力。两组儿童对构型简单、颜色单一的X5尺规手绘和X6涂鸦手绘并无产生明显关注。根据分析可知,两组儿童对6种角色绘图方式的评价结果存在显著差别,低龄组儿童容易被三维渲染和明暗平涂绘图方式持续吸引,大龄组儿童尤其关注三维模型类别中的三维渲染和二维渲染绘图方式,而在教育APP角色绘图方式设计中应尽量避免简笔手绘绘图方式中的尺规手绘和涂鸦手绘。

图5 综合评分结果
通过上述实验可以看出,绘图方式的不同特征与儿童的视觉体验具有特定的映射关系。总体来看,学龄前儿童对三维渲染绘图方式的综合体验评价最高,其次是二维渲染和明暗平涂绘图方式。且不同的绘图方式具有差异性,单色平涂和三维渲染绘图方式可以提升教育APP学习内容的显著性,帮助学龄前儿童对相关内容进行有效判断,增强学习的兴趣性,巩固儿童初步形成的概念;二维渲染和明暗平涂绘图方式具有较强的引导性,可以指导儿童参与认知加工过程,促进理解能力和记忆能力的发展。
教育部拟定的《3~6岁儿童学习与发展指南》将儿童教育划分为5个领域,包括语言、科学、社会、艺术和健康。结合实验统计及各维度特征,语言认知相关的教育APP旨在发展儿童的表达能力、理解能力和判断能力,可以优先考虑采用三维渲染、二维渲染和明暗平涂绘图方式,这样能够更好地培养儿童兴趣,延长有效训练时间,增强语言理解表达能力。科学探究相关的教育APP核心是激发儿童的学习兴趣,发展初步探究能力,可以考虑采用三维渲染绘图方式和单色平涂绘图方式,这样能够更好引导儿童探究与观察事物,帮助其形成良好的学习态度与能力。社会交往相关的教育APP以培养儿童的交流互动能力为目的,可以优先考虑采用二维渲染和明暗平涂绘图方式,这样能够更好促进儿童对不同社交行为的理解,并掌握应用在不同环境中的形式。艺术创造相关的教育APP致力于儿童创造兴趣,引导其去感受、欣赏和表现美,可以考虑采用单色平涂、明暗平涂和二维渲染绘图方式,这样能够更好促进儿童对不同艺术形式的理解掌握,并能够进行创新。生活技能相关的教育APP以培养儿童的生活习惯,促进动作发展为目的,可以优先考虑采用三维渲染、二维渲染和明暗平涂绘图方式,这样能够更好地帮助儿童掌握生活技能知识,规范日常行为。
综上所述,包含不同眼动指标的评价维度体现了儿童对不同教育APP角色绘图方式的认知差异性。兴趣性维度更多地体现了儿童图形认知过程中的倾向性大小,对儿童学习的持续性具有较强影响。显著性维度更多地体现了儿童图形认知过程中的初始印象强弱,对儿童学习内容的选择性有较大影响。引导性维度更多地体现了儿童图形认知过程中的接受程度高低,对儿童学习的长时记忆效果有较大帮助。这种学龄前儿童教育APP角色绘图方式设计评价方法,不仅适用于儿童APP设计,也同样适用于其他APP设计,但需结合其具体特点,对APP的评价维度和评价指标进行重新分析与修正。
5 结语
通过将熵权法与眼动实验相结合的评价研究方法,减小了设计评价过程中主观因素造成的影响,获取了客观的学龄前儿童教育APP角色绘图方式的评价结果。以眼动实验的相关数据指标与角色绘图方式的评价维度为基础,构建评价指标体系;采用熵权法进行赋权计算得到眼动数据的指标权重;利用各眼动指标的权重进行加权计算,获取了6种角色绘图方式在3个评价维度下的分别得分和综合得分;对各维度中的最优绘图方式及3个维度的综合最优绘图方式排序,并解析各维度评分较高的绘图方式;归纳了学龄前儿童教育APP角色绘图方式评价指标体系与儿童学习过程中行为和绘图方式特点的映射关系。
此研究所提出的基于熵权法的学龄前儿童教育APP角色绘图方式设计评价结果,可以为设计师提供设计评价依据,帮助其提高合理决策的效率,以便更有效激发并维持儿童主动学习的兴趣,从而达到良好的教育效果。此外,由于儿童教育APP角色绘图方式涉及的因素较多,界面中的情景差异较大,使用单一方法确定评价指标的权重及最优方案可能不够全面。后续研究中将采用主观、客观相结合的评价方法,对多种使用情景下的角色绘图方式进行研究,削弱研究过程中产生的局限性,获取更加全面、科学、客观的研究结果,为学龄前儿童教育APP的设计提供更为详尽的指导。
[1] United Nations Children's Fund. The State of The World's Children 2017: Children in a Digital World[EB/OL]. (2018-5-31)[2020-6-15]. https://www.unicef.cn/.
[2] BEHNAMNIA N, KAMSIN A, Ismail M A B, et al. The Effective Components of Creativity in Digital Game-BasedLearning Among Young Children: a Case Study[J]. Children and Youth Services Review, 2020, 116(9): 105227.
[3] JUDGE S, FLOYD K, JEFFS T. Using Mobile Media Devices and Apps to Promote Young Children's Learning[C]// HEIDER K L. Young Children and Families in the Information Age. Netherlands: Springer International Publishing. 2015: 117-131.
[4] BEJJANKI V R, ZHANG Ru-yuan, LI Ren-jie, et al. Action Video Game Play Facilitates the Development of Better Perceptual Templates[J]. Proceedings of the National Academy of Sciences of the United States of America, 2014, 111(47): 16961-16966.
[5] 朱吉虹, 赵越超. 基于儿童认知发展的学龄前儿童APP界面交互设计研究[J]. 包装工程, 2020, 41(10): 42-48.
ZHU Ji-hong, ZHAO Yue-chao. APP Interface Design for Preschool Children Based on Children's Cognitive Development[J]. Packaging Engineering, 2020, 41(10): 42- 48.
[6] TASLIM J, Adnan W A W, Bakar N A A. Investigating Children Preferences of a User Interface Design[C]// JACKO J A. International Conference on Human-Computer Interaction. Berlin: Springer Verlag. 2009: 510-513.
[7] 张家琼, 蒋宗珍. 学前儿童心理发展概论[M]. 重庆: 西南师范大学出版社, 2018: 4-5.
ZHANG Jia-qiong, JIANG Zong-zhen. An Introduction to Preschool Children's Psychological Development[M]. Chongqing: Southwest China Normal University Press, 2018: 4-5.
[8] NOLES N S, GELMAN S A. Preschool-Age Children and Adults Flexibly Shift Their Preferences for Auditory Versus Visual Modalities but do not Exhibit Auditory Dominance[J]. Journal of Experimental Child Psychology, 2012, 112(3): 338-350.
[9] 李静, 王婷. 基于视觉思维的学前儿童家具设计策略研究[J]. 包装工程, 2020, 41(12): 157-161.
LI Jing, WANG Ting. Design Strategy of Preschool Children's Furniture Based on Visual Thinking[J]. Packaging Engineering, 2020, 41(12): 157-161.
[10] CHANG Yu-ming, LIN C Y, LEE Yi-kuan. The Preferences of Young Children for Images Used in Dynamic Graphical Interfaces in Computer-Assisted English Vocabulary Learning[J]. Displays, 2005, 26(4-5): 147-152.
[11] FISHER A V, GODWIN K E, SELTMAN H. Visual Environment, Attention Allocation, and Learning in Young Children: When Too Much of a Good Thing May Be Bad[J]. Psychological Science, 2014, 25(7): 1362-1370.
[12] GLORE P, DAVID A. Design and Aesthetics in E-Learning: A Usability and Credibility Perspective[J]. International Journal on E-Learning, 2012, 11(4): 383-390.
[13] 黄瑞. 基于沉浸理论的儿童教育类APP交互设计[J]. 包装工程, 2018, 39(10): 177-181.
HUANG Rui. Interactive Design of Children Education APP Based on the Flow Theory[J]. Packaging Engineering, 2018, 39(10): 177-181.
[14] HIRSH-PASEK K, ZOSH J M, GOLINKOFF R M, et al. Putting Education in "Educational" Apps: Lessons From the Science of Learning[J]. Psychological Science in the Public Interest: a Journal of the American Psychological Society, 2015, 16(1): 3-34.
[15] PAPADAKIS S, KALOGIANNAKIS M, ZARANIS N. Educational Apps from the Android Google Play for Greek Preschoolers: A Systematic Review[J]. Computers & Education, 2018, 116: 139-160.
[16] FALLOON G. Young Students Using iPads: App Design and Content Influences on Their Learning Pathways[J]. Computers & Education, 2013, 68: 505-521.
[17] HUBER B, TARASUIK J, ANTONIOU M N, et al. Young Children's Transfer of Learning from a Touchscreen Device[J]. Computers in Human Behavior, 2016, 56: 56-64.
[18] CRESCENZI-LANNA L. Emotions, Private Speech, Involvement and other Aspects of Young Children's Interactions with Educational Apps[J]. Computers in Human Behavior, 2020, 111: 106430.
[19] RALPH R. Media and Technology in Preschool Classrooms: Manifesting Prosocial Sharing Behaviours when Using iPads[J]. Technology, Knowledge and Learning, 2018, 23(2): 199-221.
[20] 陈海璐. 动画角色设计[M]. 上海:上海人民美术出版社, 2016: 1-35.
CHEN Hai-lu. Animation Character Design[M]. Shanghai: Shanghai People's Fine Arts Publishing House, 2016: 1-35.
[21] LI Wei, ZHANG Xuan, ZHANG Yi-shen. How Animation Improve Children's Cognition in User Interface: A Study of the Kids VOD Application.[C]// MARCUS A. International Conference of Design, User Experience, and Usability. Cham: Springer International Publishing, 2018: 196-217.
[22] 张奇. 儿童审美心理发展与教育[M]. 北京: 北京师范大学出版社, 2000.
ZHANG Qi. Children's Aesthetic Psychology Development and Education[M]. Beijing: Beijing Normal University Press, 2000: 45-232.
[23] 王静梅, 卢英俊. 绘图方式与脸型对卡通面孔吸引力的影响[J]. 幼儿教育, 2011(18): 6-11.
WANG Jing-mei, LU Ying-jun. On Effects of Paint Mode and Face Shape on Attractiveness of Cartoon Faces[J]. Early Childhood Education, 2011(18): 6-11.
[24] BEAUCAGE N, SKOLNEY J, HEWES J, et al. Multisensory Stimuli Enhance 3-Year-Old Children's Executive Function: A Three-Dimensional Object Version of the Standard Dimensional Change Card Sort[J]. Journal of Experimental Child Psychology, 2020, 189: 104694.
[25] DEYPIR M. Entropy-Based Security Risk Measurement for Android Mobile Applications[J]. Soft Computing, 2019, 23(16): 7303-7319.
[26] ZHU Heng-shu, XIONG Hui, GE Yong, et al. Mobile App Recommendations with Security and Privacy Awareness[C]// Macskassy S. Proceedings of the ACM SIGKDD International Conference on Knowledge Discovery and Data Mining. New York: Association for Computing Machinery, 2014: 951-960.
[27] 田波, 郑羽莎, 刘鹏远, 等. 移动APP用户隐私信息泄露风险评价指标及实证研究[J]. 图书情报工作, 2018, 62(19): 101-110.
TIAN Bo, ZHENG Yu-sha, LIU Peng-yuan, et al. The Evaluation Index and Empirical Study on Risk of Privacy Information Disclosure of Mobile APP Users[J]. Library and Information Service, 2018, 62(19): 101-110.
[28] TARNOWSKI P, KOŁODZIEJ M, MAJKOWSKI A, et al. Eye-Tracking Analysis for Emotion Recognition[J]. Computational Intelligence and Neuroscience, 2020, 2020: 2909267.
[29] WANG C C, HUNG J C, CHEN S N, et al. Tracking Students' Visual Attention on Manga-Based Interactive E-Book while Reading: An Eye-Movement Approach[J]. Multimedia Tools and Applications, 2019, 78(4): 4813- 4834.
[30] 杨子京, 李卓, 王爱平. 结果呈现对决策过程影响的眼动模式[J]. 心理学探新, 2017, 37(4): 301-306.
YANG Zi-jing, LI Zhuo, WANG Ai-ping. The Eye Movement Pattern of Decision-Making Process with Results Presented[J]. Psychological Exploration, 2017, 37(4): 301-306.
[31] 韩映虹, 周夕冉, 康立超. 自主阅读方式下5-6岁儿童图画书重复阅读的眼动研究[J]. 天津师范大学学报(基础教育版), 2020, 21(1): 86-90.
HAN Ying-hong, ZHOU Xi-ran, KANG Li-chao. Eye Movement Research on Repeated Reading of Children's Picture Books of 5 to 6-Year-Old Children in Autonomous Reading Mode[J]. Journal of Tianjin Normal University (Elementary Education Edition), 2020, 21(1): 86-90.
[32] 杨帆, 隋雪, 李雨桐. 中文阅读中长距离回视引导机制的眼动研究[J]. 心理学报, 2020, 52(8): 921-932.
YANG Fan, SUI Xue, LI Yu-tong. An Eye Movement Study for the Guidance Mechanism of Long-Distance Regressions in Chinese Reading[J]. Acta Psychologica Sinica, 2020, 52(8): 921-932.
[33] 阿加·博伊科. 眼动追踪用户体验优化操作指南[M]. 北京: 人民邮电大学出版社, 2019: 88-106.
BOJKO A. Eye Tracking the User Experience A Practical Guide to Research[M]. Beijing: Posts & Telecom Press Co., Ltd, 2019: 88-106.
[34] 李晶, 郁舒兰, 刘玮. 基于眼动追踪的数控界面布局认知特性评价[J]. 计算机辅助设计与图形学学报, 2017, 29(7): 1334-1342.
LI Jing, YU Shu-lan, LIU Wei. Cognitive Characteristic Evaluation of CNC Interface Layout Based on Eye-Tracking[J]. Journal of Computer-Aided Design & Computer Graphics, 2017, 29(7): 1334-1342.
[35] 霍德利, 刘龙飞, 袁野, 等. 基于熵权法北京冬奥会社会风险预警指标权重研究[J]. 沈阳体育学院学报, 2019, 38(5): 47-55.
HUO De-li, LIU Long-fei, YUAN Ye, et al. Weight of Social Risk Early-Warning Index of Beijing Winter Olympics Based on Entropy Weight Method[J]. Journal of Shenyang Sport University, 2019, 38(5): 47-55.
[36] 杨保安, 张科静. 多目标决策分析理论、方法与应用研究[M]. 上海: 东华大学出版社, 2008: 28-31.
YANG Bao-an, ZHANG Ke-jing. Research on Theory, Method and Application of Multi-Objective Decision Analysis[M]. Shanghai: Donghua University Press Co., Ltd, 2008: 28-31.
[37] 中华人民共和国教育部制定. 3~6岁儿童学习与发展指南[M]. 北京: 首都师范大学出版社, 2012.
MINISTRY of Education of the People's Republic of China. 3-6 Year Old Children's Learning and Development Guide[M]. Beijing: Capital Normal University Press, 2012: 1-30.
[38] 方浩, 郭伶俐, 周法栋, 等. 虚拟世界中的偏好: 学前儿童视角下APP卡通形象审美[J]. 艺术百家, 2017, 33(4): 54-60.
FANG Hao, GUO Ling-li, ZHOU Fa-dong, et al. Preference of Virtual World: APP Cartoon Image Aesthetic from Pre-School Children's Perspective[J]. Hundred Schools in Arts, 2017, 33(4): 54-60.
[39] 魏三强, 张超, 马璐, 等. 二维动画与三维动画的融合技艺[J]. 西安工程大学学报, 2013, 27(2): 181-184.
WEI San-qiang, ZHANG Chao, MA Lu, et al. The Fusion Technology of 2D Animation and 3D Animation[J]. Journal of Xi'an Polytechnic University, 2013, 27(2): 181-184.
[40] 陈侃, 申荷永, 陈姗姗, 等. 儿童动物绘画投射规律的初步探索[J]. 中国临床心理学杂志, 2010, 18(6): 723-724.
CHEN Kan, SHEN He-yong, CHEN Shan-shan, et al. A Research on Chinese Children's Animal Drawing Test[J]. Chinese Journal of Clinical Psychology, 2010, 18(6): 723-724.
[41] 张丙辰, 王艳群, 宋丽姝, 等. 基于多视角意象差异性的列车设施造型设计研究[J]. 图学学报, 2018, 39(4): 675-678.
ZHANG Bing-chen, WANG Yan-qun, SONG Li-shu, et al. On Modeling Design of Train Facilities Based on Differences in Multi-View Visual Images[J]. Journal of Graphics, 2018, 39(4): 675-678.
[42] 郑玉玮, 王亚兰, 崔磊. 眼动追踪技术在多媒体学习中的应用: 2005—2015年相关研究的综述[J]. 电化教育研究, 2016, 37(4): 68-76.
ZHENG Yu-wei, WANG Ya-lan, CUI Lei. The Application of Eye Tracking Technology in Multimedia Learning: A Review of Research from 2005 to 2015[J]. e-Education research, 2016, 37(4): 68-76.
[43] 邵洁然, 王玫, 张杉杉, 等. 基于内隐测量的APP交互流程可用性评估方法[J]. 包装工程, 2020, 41(22): 154-160.
SHAO Jie-ran, WANG Mei, ZHANG Shan-shan, et al. Availability Evaluation Method of APP Interactive Process Based on Implicit Measurement[J]. Packaging Engineering, 2020, 41(22): 154-160.
[44] WILSON C, Brereton M, Ploderer B. MyWord: Supporting the Interest-based Learning of Words Through a Personal Visual Dictionary[C]// MIVAL O. 12th ACM Conference on Designing Interactive Systems. New York: Association for Computing Machinery, 2017: 132-137.
[45] WOODWARD J, Anthony L , Irwin G, et al. Characterizing How Interface Complexity Affects Children's Touchscreen Interactions[C]// KAYE J. 34th Annual Conference on Human Factors in Computing Systems. New York: Association for Computing Machinery, 2016: 1921-1933.
[46] SOBEL K, Rector K, Evans S, et al. Incloodle: Evaluating an Interactive Application for Young Children with Mixed Abilities[C]// KAYE J. 34th Annual Conference on Human Factors in Computing Systems. New York: Association for Computing Machinery, 2016: 165-176.
Evaluation of the Role Drawing Mode of Preschool Children's Educational APP Based on Entropy Method
LI Xun, ZHANG Bing-chen, YANG Yu-ling, GU Rui-bing, WEI Yi-yang
(School of Mechatronic Engineering, Jiangsu Normal University, Jiangsu Xuzhou 221116, China)
Based on the visual cognition characteristics of preschool children, explore the design evaluation methods of educational APP character drawing methods, and effectively evaluate each drawing method, provide a reference for designers to design roles, stimulate children's interest in learning, and improve learning efficiency and educational effects. Firstly, through literature analysis and expert interviews, the three dimensions of interest, significance and guidance are refined, combined with eye movement data indicators to construct an evaluation index system for preschool children's education APP role mapping; secondly, the entropy weight method is used to obtain each eye movement evaluation index; Secondly, the comprehensive scores and ranking results of the 6 drawing methods are obtained through weighted calculation; Finally, the optimal drawing methods of each dimension and the comprehensive three dimensions are screened out. The study found that children of different ages have different cognitive processing of character drawing methods; single-color flat coating has a greater impact on the interest and significance of children in the younger group, and the guiding effect of light and dark flat coating on children in the younger group is more obvious; Three-dimensional rendering has greater advantages in the three dimensions of children in the older group. At the same time, the two-dimensional rendering also has a more significant effect on the significance and guidance of older children. The application of entropy weight method in the design of educational app role drawing can effectively evaluate the interest, significance and guidance of the role, so that children can obtain a deeper level of interactive experience, and provide reference for the role design of preschool children education app.
entropy weight method; eye movement experiment; drawing method; preschool children; educational APP; animal role
TB472
A
1001-3563(2022)10-0300-12
10.19554/j.cnki.1001-3563.2022.10.036
2021-12-20
江苏师范大学研究生科研与实践创新计划(2020XKT194);教育部人文社会科学研究规划基金(18YJAZH123)
李寻(1996—),女,硕士生,主攻儿童产品设计。
张丙辰(1976—),博士,副教授,人机交互及系统设计。
责任编辑:陈作
