基于HTML5的潮白河补水APP关键技术研究与应用
2022-05-11李晓磊
李 昊 马 雪 李晓磊
(北京市智慧水务发展研究院,北京 100036)
按照京津冀协同发展和北京城市总体规划的要求,需进一步修复潮白河流域水生态环境,提升改善潮白河流域密云水库、怀柔水库以下河道水生态和水环境现状,实现多条河道同步恢复水流、地表和地下协同生态修复目标。
根据全市“十四五”水务发展规划和市水务局 2021年重点任务安排,于 2021 年 3 月中旬至 5 月下旬实施春季潮白河试验性生态补水调度工作。本次补水过程涉及区域广、水文要素演变复杂,如何优化补水调度方案、科学量化补水效益成为亟待解决的重要问题。研究表明利用信息化手段解决这些问题,是行之有效的手段之一。以往补水进展仅借助PC端网页查看,不便于随时便携地获取信息,故通过移动APP的形式可更好地支撑补水工作和用户业务部署。本文基于北京水务移动平台对接的规则要求,以及系统快速迭代和组件通用的业务需求,在各类开发架构中,选用了更能满足以上标准的HTML5移动开发架构,通过统一样式和丰富的组件引用,结合流媒体播放组件等技术,实现补水APP的开发。
1 HTML5技术概述
HTML5是互联网的下一代标准,是构建以及呈现互联网内容的一种语言方式,被认为是互联网的核心技术之一,其已经在互联网中得到广泛应用。与传统的技术相比,HTML5的语法特征更加明显,且支持离线访问、全媒体内容展示、交互式的 2D/3D 图像渲染,提供丰富的 API以调用移动设备的硬件,相比传统APP开发模式,具有更优越的安全性、跨平台访问性。
HTML5允许程序通过Web浏览器运行,并且将视频等目前需要插件以及其他平台才能使用的多媒体内容也纳入其中,这将使浏览器成为一种通用的平台,用户通过浏览器就能完成任务,为用户带来更便捷的体验。HTML5包括智能表单、绘图画布、多媒体、地理定位、数据存储、多线程等新特性,不仅能够提升Web端的操作体验,同时可以支持移动端的页面展示,统一移动端网页标准。
2 潮白河补水APP总体设计
2.1 技术架构
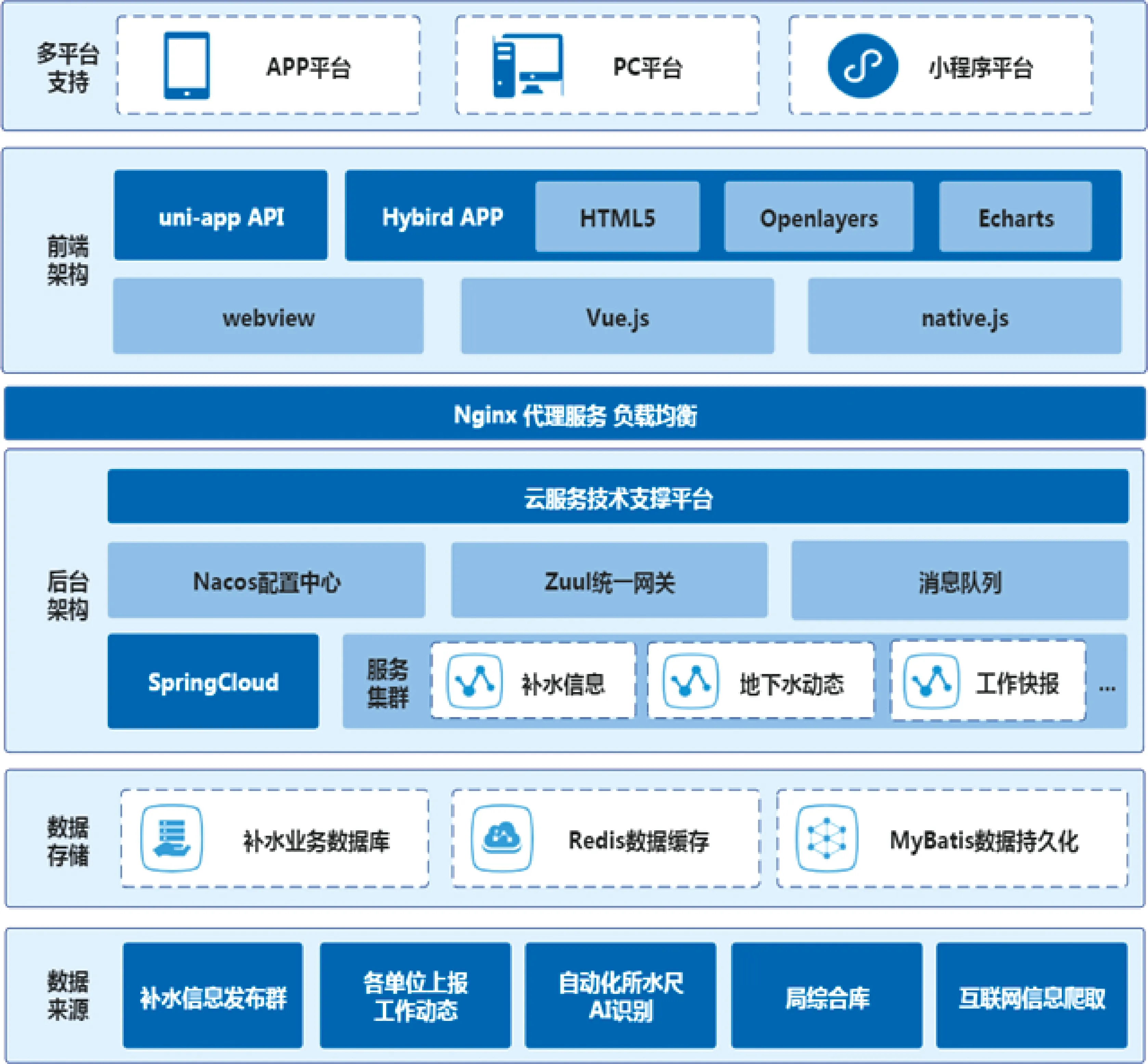
本APP采用Vue+Html5+SpringCloud的前后端开发架构进行开发,系统形成了数据层、服务层、前端层的3层架构,见图1。

图1 APP技术架构
数据层主要是将各个来源的补水相关数据进行本地结构化存储,并通过redis和mybatis进行数据的缓存和持久化。数据包括水情数据、水头数据、视频数据、日报数据、互联网媒体数据等。
服务层是基于最新的水立方平台搭建的。通过微服务云架构开发框架,实现系统功能的快速开发,并配置成为对应的服务,通过Nacos进行服务注册和管理,并结合前后端分离的开发模式,统一联调使用。通过Nginx代理后供前端引用。
前端层基于HTML5的形式,采用Vue为前端框架,结合Echarts、Openlayers、Vant、flv.js等前端框架,实现了系统的页面设计、地图渲染、图表展示、视频播放等功能。
2.2 功能设计
结合本次潮白河补水的业务需求和用户使用体验,将APP功能主要分为信息总览、计划方案、水情数据、视频图像、信息快报五大模块,见图2。
2.2.1 信息总览
信息总览为APP打开的默认页面,是补水情况的一个汇总展示,页面包括当前补水情况、水头流经位置、补水重要节点的地理位置、放水时间、溢流时间、补水量、流量、水位、侦察兵cod值等信息,以及点击后可打开的关键点位视频和补水动态时间轴。
2.2.2 计划方案
计划方案主要为支撑补水调度工作需求,提供补水调度方案和保障方案的信息查阅,保障方案中联系人通信录的电话快速拨打。
2.2.3 水情数据
水情数据包括补水期间每日地表水重要断面的水情数据、流域地下水监测点的埋深水位数据、重要水质监测点的水质评价数据、水环境侦察兵实时水质数据。
2.2.4 视频图像
视频图像主要提供补水沿线重要视频监控点的地理分布和在线视频观看,包括潮白河管理处视频、自动化所快速部署站视频和AI智能识别水位视频点,提供AI智能识别水位和人工校核每日对比和评价信息。
2.2.5 信息快报
信息快报展示补水期间每日补水快报信息、补水相关社会媒体信息等。
3 关键技术研究与应用
3.1 补水页面动态配置渲染
补水过程是一个实时变化过程,相应的监测数据、站点图像、地图信息在不断变化,这就要求系统能够实时跟进补水最新情况,展现最新的补水动态。结合以往补水工作经验和APP开发技术积累,本次系统将前端智能化理念应用在更多页面的开发工作中,对相关前端页面进行页面解构和页面配置,实现“可拆卸、可拼装”的页面组成模式,对于需求灵活多变的页面,采用前后端联动配置的形式,见图3,结合数据库的动态适配,实现“具体模块,具体展示”的页面渲染方式,最大限度地减少了系统的迭代。如信息总览页面,需要根据补水的动态实时更新水头以及地图关键节点的水量、水位、流速等数据,并且根据水头位置控制图层气泡的展示方向,避免彼此遮盖,该系统将这些信息指标都解构为对应的key-value键值对,通过数据库对应字段进行存储,页面访问时,通过读取对应键值对,就可随时根据后台配置的字段信息进行页面的重新渲染,实现了“随时说、立刻改、马上变”的迭代效果,如补水水头经过部分水面实时渲染为深色、补水节点的悬浮窗数据实时变更等。

图3 页面动态配置示意图
动态配置技术应用于本次补水工作全流程,补水开始后,各级用户均对补水工作格外关注,由于各级用户关注点不尽相同,所以对于APP的内容展示需求也在不断变化,无论是每天页面数据的更新,还是随着补水工作层层递进而进行扩充的水位、水质数据项,以及地图和水头信息的实时更新渲染,均通过动态配置模式实现了用户需求提出后最快速度实现页面迭代,随说随改,免去了等待页面开发和服务器部署的时间,提高了补水信息的更新效率。
3.2 多平台补水视频流整合
本次生态补水APP新增多处视频监测站点,在APP中可以观看和控制对应站点的视频图像。图像来自多个视频流提供平台,对于部分带有播放页面的平台,可通过API接口获取平台中对应视频的H5播放页面,通过网页层面接入APP中。对于没有播放页面的平台,采用接口获取对应图像的视频流地址,再通过H5视频播放插件来播放对应视频流,实现视频的接入。实现多平台多源视频流的整合汇总,最终通过统一接口进行在线播放,见图4。

图4 APP视频流整合功能示例
当前主要视频流格式分为hls、flv、rtmp,通过对比后发现,flv视频流播放时的延迟最低,故在API接口中选用flv格式视频流,前端页面通过flv.js组件实现视频的播放和控制。flv.js是HTML5 Flash视频(FLV)播放器,工作原理是将FLV文件流转换为ISO BMFF(分段MP4)片段,然后通过媒体源扩展API将MP4片段提供给HTML5元素。其特征是具有H.264+AAC/MP3编解码器播放功能的FLV容器,支持多部分分段视频播放、低延迟直播流实时流播放,与Chrome、FireFox、Safari10、IE11和Edge等浏览器都能很好地兼容。通过npm下载后,页面按需引用即可,部分代码示例如下:
通过多平台补水视频流的整合应用,潮白河补水APP在补水期间共接入来自多家平台的共计32路视频图像,全部实现整合后统一入口访问,并且接入了AI水位识别视频流,各级用户通过APP的视频播放,可随时、直观地掌握补水关键节点的情况。对于部分无视频站点但比较关注的位置,在业务人员提出相关需求后,结合视频快速部署站的架设,通过视频流统一整合后可快速接入平台,补水期间系统视频功能的稳定性、实时性、直观性保障良好,有力地支撑了补水期间实时监控的调度需求。
3.3 多源补水数据异步加载
基于潮白河补水业务的相关需求,需要用最少的页面来展示最丰富、最清晰、最直观的数据内容。因此在信息总览页面需要接入很多数据信息,包括地图点位、节点放水时间、水量、流量、水质COD值、水位、补水动态简介等,同时还要实现对应点位的视频图像点选以及水头信息的实时渲染。
对于多源数据接口获取的页面数据,选择合适的页面加载方式显得尤为重要。传统的页面加载方式是同步加载,即分别读取各类数据信息,都读取之后统一生成页面,这样的好处是页面所有内容展示是同步的,缺点是如果有某类数据接口获取比较慢,页面就需要等待其获取完毕后再渲染。考虑到补水APP数据来源复杂,部分数据可能获取较慢,不能保证全部数据同时加载完成,因此采用异步加载页面的技术结合vue.js的双向绑定技术,可以很好地实现该需求。
异步加载渲染是基于MVVM框架的动态绑定技术实现的,见图5,它有两个方向:一是将模型转化成视图,即将后端传递的数据转化成所看到的页面,实现的方式是数据绑定;二是将视图转化成模型,即将所看到的页面转化成后端的数据,实现的方式是DOM事件监听,这两个方向都实现的,称之为数据的双向绑定。

图5 双向绑定示意图
在信息总览页面中,将页面数据根据类别分为不同的数据模块,各模块的接口各自独立,异步执行。对于部分外部共享的数据,待其获取完毕后,再通过动态绑定的方式加载进来,各模块读取后台数据后,通过动态渲染修改本体视图中的数据。对于系统用户来说,访问时不会因为某个接口响应慢而进行等待,优化了用户体验。对于浏览器而言,也免去了页面的多次重载和阻塞,大幅提高了页面加载速度。
4 运行成果
潮白河补水APP是北京水务补水调度以来第一次结合补水调度数据、实时监测数据、在线视频流数据、互联网爬取数据等多源异构数据融合,形成的多形式、多角度、多功能的补水调度移动系统。系统自运行以来表现稳定,服务了众多补水业务工作人员,用户反映良好。在潮白河生态补水期间,借助移动端APP高便携性和应用轻便等特点,结合AI视频智能识别的高效水情信息获取,以更便捷、更直观的方式服务于生态补水各相关单位,为潮白河生态补水工作的调度和决策提供了重要支撑。
5 结 语
潮白河补水APP的项目建设提高了潮白河生态补水的工作效率,节省了人力和行政经费支出。通过辅助用户决策,提升生态补水管理精细化水平,减少人民的经济损失。搭建了架构合理、功能完善、标准化、集约化、可扩展的潮白河生态补水信息服务平台,有效避免了系统的重复建设和投资。项目中新技术的应用也获得了良好成效,为后续水务信息化更好地支撑业务工作打下了基础。
