基于3DMax及Unity3D的博物虚拟展示系统设计与实现
2022-05-11曲蕴慧白新国
曲蕴慧, 白新国
(1.西安医学院, 计算机教研室, 陕西, 西安 710021;2.西安工程大学, 计算机科学与技术学院, 陕西, 西安 710048)
0 引言
随着互联网的日新月异,虚拟现实(Virtual Reality,VR)技术给人们的生活带来了极大的便利,人们也不再满足于了解本土文化和历史,而是将眼界拓宽到全国乃至世界,这样展览馆的弊端就逐渐显示出来了,展览馆的参观者受地域限制极大,人们只能在固定的场所、固定的时间看到固定的展品,而将计算机三维建模技术结合到博物展示上可以打破传统的二维平面展示,通过虚拟现实技术展示的物品变得更加生动,为人们打开看世界的眼睛[1-2]。
博物虚拟展示系统是一款面向所有人群的数字博物馆,旨在解决传统博物馆面向人群受区域时空的限制、博物馆需要维护费用以及人们无法快捷方便地观赏所需要的展品的问题。全国各地的人们可以通过博物虚拟展示系统、打破地域的限制欣赏各地的文化、历史,用户可以更加方便地观赏展品,打破空间的限制,在任意距离全方位地观赏展品,打破时间的限制,足不出户就可以轻松地观赏自己想要了解的展品。博物展示系统的研究对于历史文化的普及、公民素养的提高有重大的意义[3-4]。
1 系统设计
1.1 系统总体架构
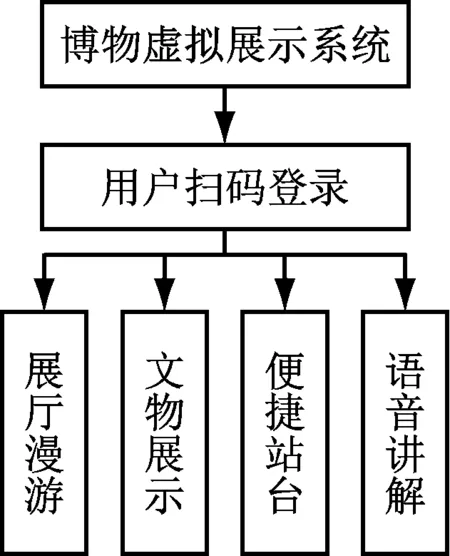
博物展示系统通过虚拟现实的手段向用户展示展品。用户登录进入系统,有2种模式供用户使用:一种是模拟真实博物馆的 3D 场景漫游,用户可以以第一人称的视角,沉浸在虚拟的 3D 场景之中,通过场景漫游到自己想去的展台,像现实生活中一样去观赏展品,体验身临其境的感觉[5];另一种是直接观赏展品,用户可以简单便捷地选择自己中意的展品,并对其进行360°任意旋转、缩放、移动,达到自己满意的观赏效果。本文设计的博物展示系统总体架构如图1所示。
1.2 功能模块设计
(1)展厅漫游
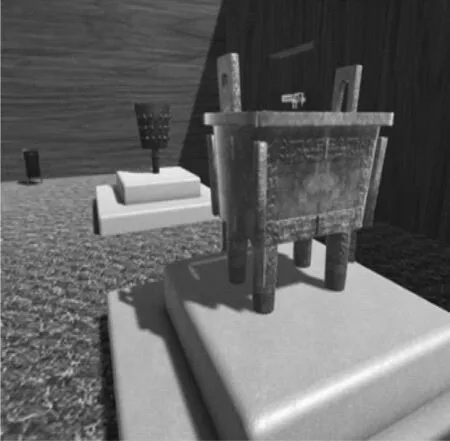
展厅漫游模块,用户可以自由漫游,体验置身于真实场景中的感觉。在该模式中, 用户以第一人称视角在展厅中漫游,所有展品或摆放在展台上,或摆放在展架上,展品模拟真实光线产生合理的高光及阴影,用户可以进行前进、后退、左平移、右平移以调整视角的操作,并且场景中拥有碰撞检测,不会出现穿模(因为碰撞体积设定失误导致相互穿透、叠加)的情况,展厅漫游功能设计如图2所示。

图1 总体架构

图2 展厅漫游功能设计
(2)文物展示
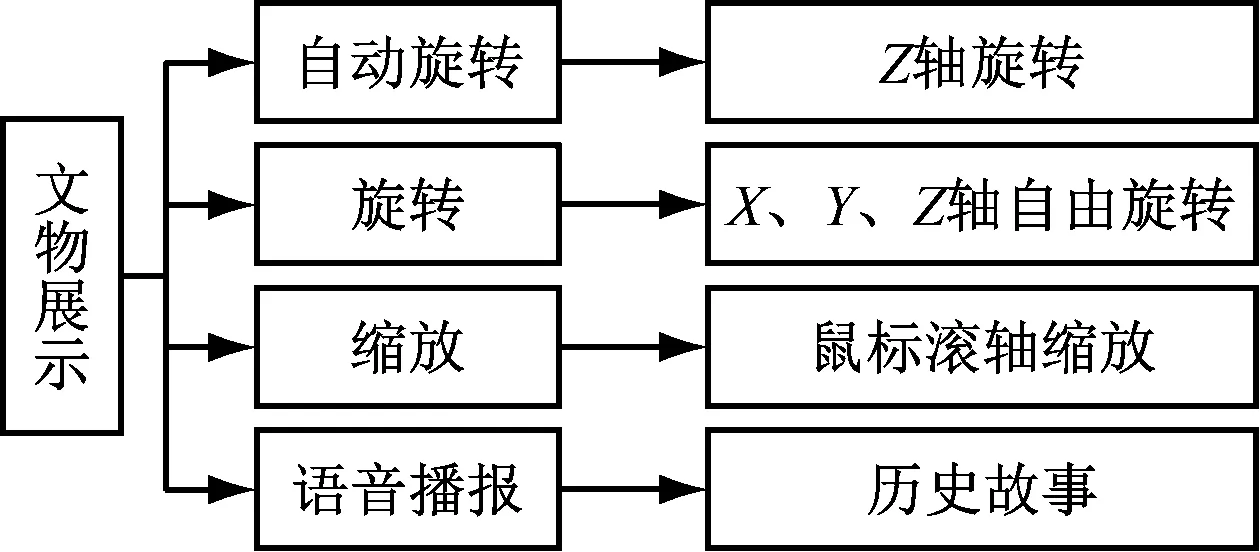
文物展示功能模块,用户可以便捷地观赏所选中的展品,便捷展台拥有对展品的旋转、缩放、移动以及查看展品介绍等功能,在对展品进行操作前,展品还拥有自动绕z轴(竖直方向的轴)旋转的功能。在旋转操作中,用户可以对展品进行各个方向的自由旋转,也就是组合X、Y、Z3个轴向的 360° 旋转;在缩放操作中,用户可以展品为中心进行自由缩放;在移动操作中,用户可以把模型拖曳到屏幕前的任意位置。文物展示功能设计如图3所示。

图3 文物展示功能设计
2 模型建模实现
2.1 建模过程
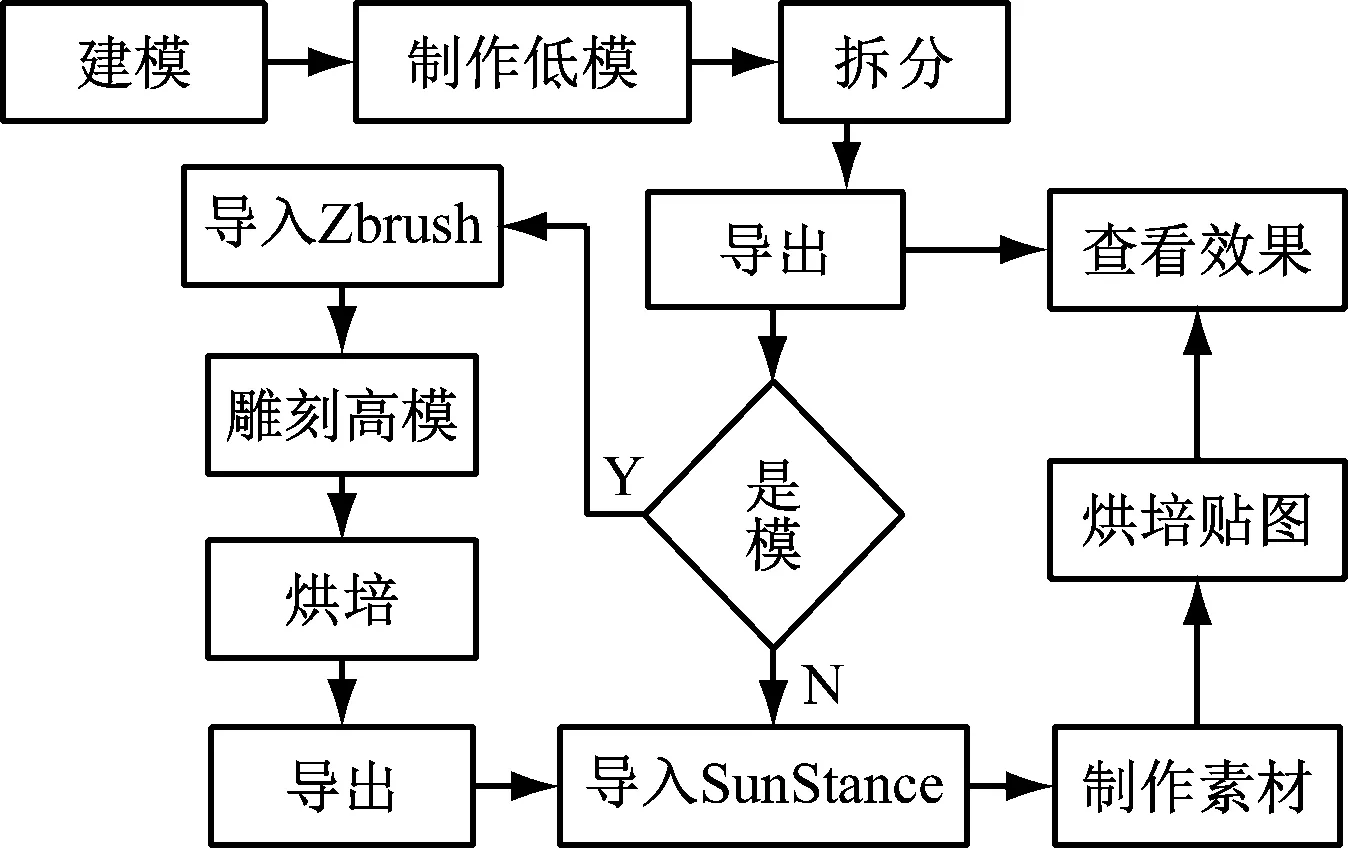
博物展示系统中的建模包含场景和文物展品的建模,还有素材的制作及资源整合,建模部分需要经过模型制作、UV 拆分、法线烘焙、材质制作等步骤。建模流程如图4所示。

图4 建模流程
2.2 文物模型实现
使用2.1所述的建模方法进行建模、贴图后的文物效果如图5所示。


(a) 编钟
图5(a)为古编钟,图5(b)为后母戊鼎,2个文物的左图为建模后的效果,右图为贴图后的效果。由图5可以看出,贴图后的效果与原文物的样子完全一致,包括观众在博物馆中无法观察到的细节,在虚拟文物展示系统中,均可局部放大,详细观看研究。
3 系统功能实现
3.1 资源整合
在Unity3D中新建项目,在 Assets 下用来存放所有素材资源。在 Resources 下新建 Model、Pictures、Textures文件夹分别存放模型、图片素材、贴图。在 Pictures下新建 UI 界面、博物介绍、模型缩略图3个文件夹分别存放 UI 素材、羊皮纸介绍、模型渲染图。在Textures 下根据每个模型名称新建每个文件夹,每个文件夹里面放每个模型对应的所有贴图。资源整合完毕后,在 Unity 的 Project 里就会有对应的文件夹及资源[6]。
3.2 场景搭建
本系统将搭建系统主界面、用户界面、展厅界面、文物展示界面、文字介绍界面等5个场景,新建 Scene,设置为 3D 模式,把展厅需要使用到的模型展品、展厅、展台、长椅垃圾桶分别拖到场景中,分别为它们创建好材质球,已有材质球的展品可以直接使用,把材质球赋给模型,缩放各个模型,将它们的大小匹配起来, 通过移动、旋转摆放模型到合适的位置,删掉默认相机,新建一个摄像机镜头下的内容就是运行时展示在屏幕前的内容。把它放在展厅的一端,镜头对准另一端,作为开始场景漫游时的初始位置。场景布置效果如图6所示。


图6 场景搭建
3.3 交互功能实现
(1)场景跳转功能
场景跳转的脚本挂在每个按钮之上,核心代码如下:
public void ToXXX()//XXX 为场景名{SceneManager.LoadScene("XXX");}
(2)缩放功能
为了实现鼠标滚轮缩放模型,能够得到细致入微的观察效果,本文写了一个控制摄像机缩放的脚本,核心代码如下:
Camera.main.fieldOfView=Camera.main.fieldOfView
Input.GetAxis("Mouse ScrollWheel")
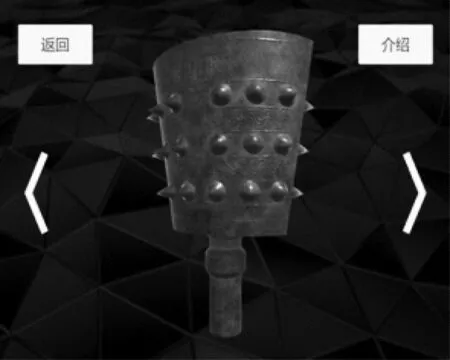
脚本直接挂在摄像机上,效果如图7所示。

图7 文物缩放
(3)旋转功能
为了能实现用户在观赏时能够旋转模型,有2种方法:一种是旋转模型本身;另一种是摄像机围绕模型移动,把写好的脚本挂在需要观察的模型或者实时调整挂在摄像机上面配合使用就可以实现。效果如图8所示。

图8 文物旋转
(4)自由漫游功能
打开展厅场景,新建一个脚本用来控制摄像机漫游以及摄像机旋转视角,做好碰撞检测,摄像机不会掉出展厅或冲出展厅。控制视角移动的核心代码使用 WSAD 4个按键实现视角的前后左右移动,同时按住2个键可以实现斜向的移动,鼠标右键调整视角的方向,实现旋转视角的功能。效果如图9所示。


图9 场景漫游
4 总结
博物馆承载了人类文明的历史记忆和文物凭证,是历史文物和标本的主要收藏机构、宣传教育机构和科学研究机构, 是科学文化事业的重要组成部分。传统的物品展示是把实物或实物制作成的模型通过某些规则或者方法来分类、排序,放置在不同的橱窗陈列并加上介绍图片、文字等来向顾客展示。这种方式虽说能生动、形象、直观地向顾客展示产品,但是受众的人受地域限制极大,且人们在参观时的方便性也受影响,人们只能在固定的场所、固定的时间看到固定的展品,并且无法随意观赏[7]。基于3DMax和Unity3D的博物虚拟展示系统运用虚拟现实技术,构建一种模拟环境,它是一种多源信息融合的、交互式的三维动态视景,是一款面向所有人群的数字博物馆,用户可以更加方便地观赏展品,打破空间的限制,在任意距离全方位地观赏展品,打破时间的限制,足不出户就可以轻松地观赏自己想要了解的展品。
本系统开发过程中由于对历史文物模型整体把控不够精确,模型还可以更精细,今后还可以借助三维重建技术更高效地重建文物原型,利用多种寻路算法实践博物馆智能漫游,充分运用知识图谱进一步完善博物馆的智能导航。
