基于网站制作的Web前端开发技术分析
2022-04-29权洁王丽
权洁 王丽

摘要:在当今的互联网时代中,网站制作备受关注。而在网站制作中,Web前端开发技术发挥着至关重要的作用。为实现此项技术的良好应用,文章对网站制作基础上的Web前端开发技术应用进行了分析。文章首先对Web前端开发技术进行概述,然后对以网站制作为基础的Web前端开发技术应用进行分析,最后分析了以网站制作为基础的Web前端开发技术发展策略。希望通过文章的分析,可以对Web前端开发技术的应用与网站制作需求的满足提供科学参考。
关键词:网站制作;Web前端开发技术;技术应用
在通过Web前端开发技术进行网站制作的过程中,制作者需要对Web前端技术做到足够的了解,然后根据实际的网站应用与发展需求,对Web前端开发技术加以合理应用。在此过程中,相关学者与技术人员也需要将网站制作作为基础,对Web前端开发技术的发展策略加以深入研究,使其发展能够适应实际的网站制作需求。只有通過该方式,才可以让Web前端开发技术的应用优势得以充分发挥,充分满足当今网络信息时代中的网站制作需求,从而进一步促进网站制作技术与信息时代的和谐发展。
1概述
Web前端开发属于一个新兴行业,该技术是将前端MVC为主,将Angular JS开源框架加以科学应用,从而实现前后端开发之间的完全分离。其目录结构能够根据实际需求来随意调整,从而为特色样式和图案的引入提供便利。目前,Web前端开发技术已在国内外得到了广泛的研究与应用,且其发展趋势良好。作为一项以用户应用体验为基本原则的技术,Web前端开发技术需要将网站制作作为基础,将更多技术和艺术应用到网站的开发与设计中,从而实现网站开发设计技术及其艺术的双向发展。
在通过Web前端开发技术进行网站设计与制作之后,可让网页界面从原来的静止画面变为动态画面,从而进一步提升用户的浏览与应用体验。同时,在通过此技术进行网页制作的过程中,也可实现各种动感图片和文字的完美结合,从而让网站开发与制作平台更具设计性,为制作者提供全新的应用体验[1]。
为实现Web前端开发技术的良好应用,从而进一步提升网页制作效果,应用者不仅需要充分掌握Web前端开发技术中的一些关键技术,如HTML技术、HTML5技术、JavaScript技术以及CSS技术等,同时需要对DW和PS等平面设计软件及其技术进行充分掌握。通过这种方式,才可以丰富网站的设计效果,实现Web前端开发技术优势的充分发挥。
2应用分析
在网站设计和制作中,Web前端开发技术具有非常显著的应用优势。就目前来看,应用在网站设计制作中的Web前端开发技术主要包括HTML技术、HTML5技术、JavaScript技术以及CSS语言等。
2.1HTML和HTML5技术的应用
就本质而言,网站制作是将图片和文本等的各种信息资源按照一定规则排列到网站中,以便用户对相应的信息数据进行查阅。如今,HTML和HTML5是最为常用的两种超文本标记语言,同时是Web前端开发技术应用的关键。通过实践应用与分析发现,HTML和HTML5技术具有很多相似之处。首先,HTML和HTML5技术都较简易,其开发语言也比较通俗易懂,制作者可轻松便捷地通过这两种技术完成网站设计和制作。其次,这两种开发语言都具备可拓展特征,为确保用户获得更佳的网站服务,网站中的各种服务需求与数据信息都需要不断更新。通过HTML和HTML5技术中的子类元素应用,便可实现网站更新与功能拓展,从而为网站的后续应用及发展提供便利。再次,HTML和HTML5技术的通用性优良,通过这两项技术制作出的网站不仅可在Windows系统中应用,同时可在IOS以及Android系统中应用.具有较好的兼容性。最后,通过HTML和HTML5技术编写和制作的网站对于用户浏览器也没有过高的要求,在目前市面上的各类终端、浏览器中都具有较高的兼容性[2]。
在具体应用中,HTML和HTML5技术也存在一定的区别。相比于传统的HTML技术而言,新型的HTML5技术具有更加简便的开发语言,可实现网站制作效率的显著提升。同时,HTML5技术中也新增了很多的重要标签,如
2.2JavaScript技术的应用
JavaScript技术是一个常用的网站建设脚本语言,该脚本语言可实现以下几个方面的功能:第一,通过JavaScript技术的合理应用,可以让动态化的网页设计更加轻松地实现,从而实现网站设计时间及其成本的进一步缩减。第二,在通过JavaScript技术进行网站设计时,设计者也可将事件驱动加入设计中,从而让网页更加生动,使其与用户之间达到更好的数据交互效果。为方便网页应用模型的科学设计,实现网页前端和数据库之间的完美连接,设计者也可对该技术加以合理应用。第三,因为JavaScript中含有继承、闭包、作用域等的概念,通过这些概念进行网站制作,便可让用户登录等信息得到有效限制,从而实现数据信息安全的充足保障。
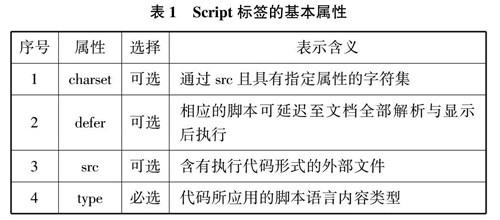
在具体应用中,首先需要创建一个HTML5页面,这一过程可通过Dreamweaver软件来实现。在完成页面创建后,需要编写一个JavaScript脚本,此时需注意文件储存编码以及网页编码格式。然后是Script标签解析,将< Script >xxx/标签应用到HTML5页面内,作为JavaScript的主要插入方式[3]。表1为Script标签的基本属性。
如果JavaScript代码规模十分庞大,在网站制作中,可将其另存为一个JavaScript文件,再借助scr将其引入HTML5中即可,如此便可使其未来的应用与拓展更加方便。
2.3CSS语言的应用
在目前的网站设计与制作中,CSS语言是一种较常用的Web前端开发技术形式,该技术通常在Dreamweaver网页开发中应用,其主要功能是对网页中的颜色、字体等外观元素进行设计。将设计好的元素保存到CSS文件中,即可在后续的网站设计与制作中直接调用,如此方可使网站具有更加美观的结构。
在应用CSS技术进行网站设计与制作的过程中,因其中的样式定义非常丰富,所以设计者可通过CSS语言来设计网站中的文字字体、颜色及其大小,同时可以应用此技术对后续的背景和各种元素的位置及其距离进行设计,以实现网站实用性及美观性的进一步提升。同时,CSS语言也具备便捷的应用和修改等的特征。在具体应用中,设计者可在style这一属性中对各种网页设计进行定义,在需要优化或美化网站内容时,便可直接通過style中的相关功能对其进行处理,且style中的各种元素设计样式都可在不同的网页设计中重复使用。通过这种的方式,便可省略多个网页设计元素单独修改所造成的时间和精力浪费,使设计者的工作量明显降低,从而实现网页设计与制作效率的进一步提升。
3发展策略分析
3.1HTTP请求数量的减少
就目前来看,在通过Web前端开发技术进行网站设计的过程中,设计与应用者的时间绝大多数都花费在向HTTP发送HTML5文档的引用请求中。因此,若要实现此技术的便捷、快速发展,一个关键措施就是减少HTTP请求数量,从而实现其响应速度的有效提升。为达到这一目标,最有效的解决方法是将CSS Sprite技术加以合理应用,从而使网页中一些较小的图片得到科学整合,最终形成一个图片形式的文件,再借助于CSS技术中的back ground-image属性将图片插入,之后通过back ground-position属性来精确定位图片中需要的部分,以实现HTTP服务请求次数的显著降低。
3.2cookie优化
在发送HTTP请求的过程中,用户的硬盘上也会随之产生与请求域名相对应的cookie信息,随着cookie信息的大量积累,请求头便会出现不断增大的现象,请求响应速度也会越来越慢。在Web前端开发技术的发展中,若要实现这一问题的有效解决,其主要方法包括:第一是将不必要的一些cookie全部禁止。第二是使cookie降低到最小,因为cookie会在资源域名访问过程中通过HTTP请求的形式发送给服务器,所以如果将cookie减小,便可让HTTP请求减少,其响应速度也会实现大幅度提升。第三是对cookie的过期时间加以科学设定,因为cookie信息主要储存在硬盘上,即使退出浏览器,cookie信息也将会在硬盘上形成残留,当再次访问浏览器时,cookie信息依然会通过域名的形式向服务器发送HTTP请求。所以,只有根据实际应用需求来进行cookie过期时间的合理设置,才可以避免其一直向服务器发送请求的情况,从而有效提升响应速度。第四是通过不同的domain来减少cookie的应用次数,在此类资源访问中,大多数的cookie都可成为多余的部分,可直接禁止。因此,在网站设计中,可通过不同的domain来进行静态资源储存,以减少cookie数据发送量,提升响应速度。
3.3DNS解析优化
因为浏览器在DNS查询中会处于等待状态,所以在通过Web前端开发技术进行网页设计与制作时,如果存在较多的DNS查询请求,浏览器等待时间也会延长,这将会对整体网页应用性能造成很大程度的负面影响。基于此,在该技术的发展中,研究者与技术人员需要将DNS的查询次数合理降低,以缩短浏览器等待时间。比如,可将客户端设置为仅对不同预中的网页内容进行DNS解析,或在确保网络安全的基础上尽量在本地服务器中下载外部预对象。通过这类方式,便可实现DNS查询次数的显著降低,进而有效提升网站制作与应用质量。
3.4CDN内容优化
在浏览器进行资源缓存的过程中,通常需要将相应的域作为依据,对于同一个资源,只要其域不同,浏览器就会重新下载,并通过同样的方法进行资源缓存。在此情况下,就会有大量的本地储存空间和网络带宽被占用。因此,为实现Web前端开发技术的整体应用与发展,研究者和技术人员则需要对CDN内容进行合理优化。在具体优化中,可通过相同运营商且与用户距离很近的CDN节点来储存静态资源,对于同一域名,当位置不同的用户访问时,获得的CDN节点会拥有不同的IP地址,在不同用户将CDN节点请求发送给与自己距离最近的运营商之后,CDN节点将会对其内容缓存的有效性做出准确判断。比如,一个区域中的某一用户已预先加载了相应的资源,这些资源便会缓存在距离其最近的CDN节点中,从而为其后续的直接读取和应用提供便利。通过此方式,不仅可有效避免CDN内容过多占用本地空间和网络带宽的情况,同时可使用户的网站访问更加便捷。
4结束语
在网站设计与制作中,通过Web前端开发技术的合理应用,可有效解决传统网站设计中的设备不兼容、稳定性差等问题,充分满足用户对网站的实际应用需求。因此,网站制作者与相关技术人员须加大力度对Web前端开发技术进行研究,明确其具体的应用功能和应用方法,并根据实际应用需求来不断发展Web前端开发技术。通过该方式,可以让Web前端开发技术在网站设计与制作中得以良好应用,从而有效促进网站开发与设计行业的整体发展,使其更加符合当今网络时代的发展需求。
