JavaScript技术在网页中的应用研究
2022-04-29谢芳
谢芳



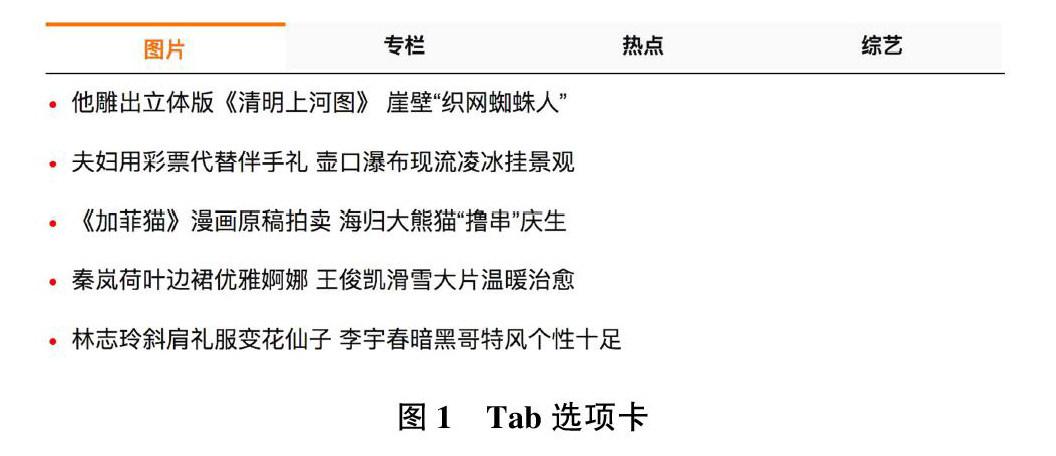
摘 要∶作为一门脚本语言,JavaScript无论是从功能还是从应用方面来看,其在编程语言中的独特地位都是不可撼动的。文章从JavaScript的起源和主要特点对其基本信息做了详细介绍,并以Tab选项卡为切入口对JavaScript的三种引用方法进行了解释,突显了Javascript 把静态页面转变成支持用户交互并响应相应事件的动态页面的功能特点,即JavaScript让网页更易交互。
关键词∶JavaScript;交互;动态
中图法分类号∶TP313 文献标识码∶A
Research on application of JavaScript technology in Web pages
XIE Fang
(Sichuan Vocational College of Finance and Economics,Chengdu 6101,China)
Abstract:As a scripting language,JavaScript's uniqueposition in programming languages is unshakable in terms of functionality and application. The article gives a detailed introduction to the basic information of JavaScript from the two aspects of its origin and nain characteristics, and explains the three reference methods of JavaScript with the Tab tab as the entrypoint, highlighting that JavaScript transforms static pages into support for user interaction and to respondl to the functional characteristics of dynamic pages of corresponding events. JavaScript makes Web pages more interactive.
Key words: JavaScript, interaction, dynamic
1引言
JavaScript是世界上最流行的腳本语言,也是一门非常强大的语言,可为网页增加交互性,定义网页的行为,如网页中的漂浮广告、表单的输入验证都是通过JavaScript实现的。此外,JavaScript还可以用来开发APP、桌面应用、游戏,甚至作为后端语言使用。过去十年,Node.js让浏览器之外的JavaScript编程成为可能,Node的巨大成功意味着JavaScript如今也是软件开发者最常用的编程语言。JavaScript与Java在表面上语法类似,但两者是完全不同的两门语言,JavaScript的变量是无类型的,它的语法大致与Java相仿。但除此之外,这两门语言之间没有任何关系。JavaScript经历了很长时间才从一门脚本语言成长为一门健壮高效的通用语言,适合开发代码量巨大的重要软件工程和项目[1]。
2JavaScript
2.1JavaScript的起源
JavaScript一开始并不叫JavaScript,而是被命名为LiveScript,其被用在浏览器端和服务器端,服务器端的版本叫做Livewire。实际上,JavaScript刚诞生时就可以运行在服务器端,而不是Node.js出现时才能运行在服务器端。彼时,Java语言很流行,netscape公司为了使新设计出来的脚本语言能够得到很好推广,所以就想方设法跟Java语言产生关系,因此他们在新浏览器版本发布前夕把LiveScript改名为JavaScript,从此JavaScript就诞生了。
2.2JavaScript的主要特点
JavaScript的主要特点包括以下六个方面。
(1)解释性:JavaScript作为解释性语言无须编译便可直接在浏览器中运行[2]。
(2)基于对象:JavaScript的许多功能可通过脚本环境中对象的方法与脚本的相互作用来实现[3]。
(3)事件驱动:JavaScript通过事件驱动的方式对用户进行响应。其中,“事件”是指用户在主页中执行操作时的动作,如单击鼠标、移动窗口、选择菜单等都可以视为事件。当事件发生后,可能会引起相应的事件响应[4]。
(4)跨平台:JavaScript的正确执行取决于两点,即计算机能运行浏览器和浏览器支持JavaScript。
(5)安全性:JavaScript可对数据进行有效保护。它不允许访问本地硬盘,不能将数据存入服务器,也不允许对网络文档进行修改和删除,只能通过浏览器实现信息浏览或动态交互。
(6)动态性:JavaScript并不依赖Web服务器,是通过事件驱动对用户进行响应。当用户进行网页访问时,JavaScript可对用户的单击鼠标、窗口移动、菜单选择等事件做出直接响应。
3JavaScript在HTML中的应
3.1在页面中直接嵌入JavaScript代码
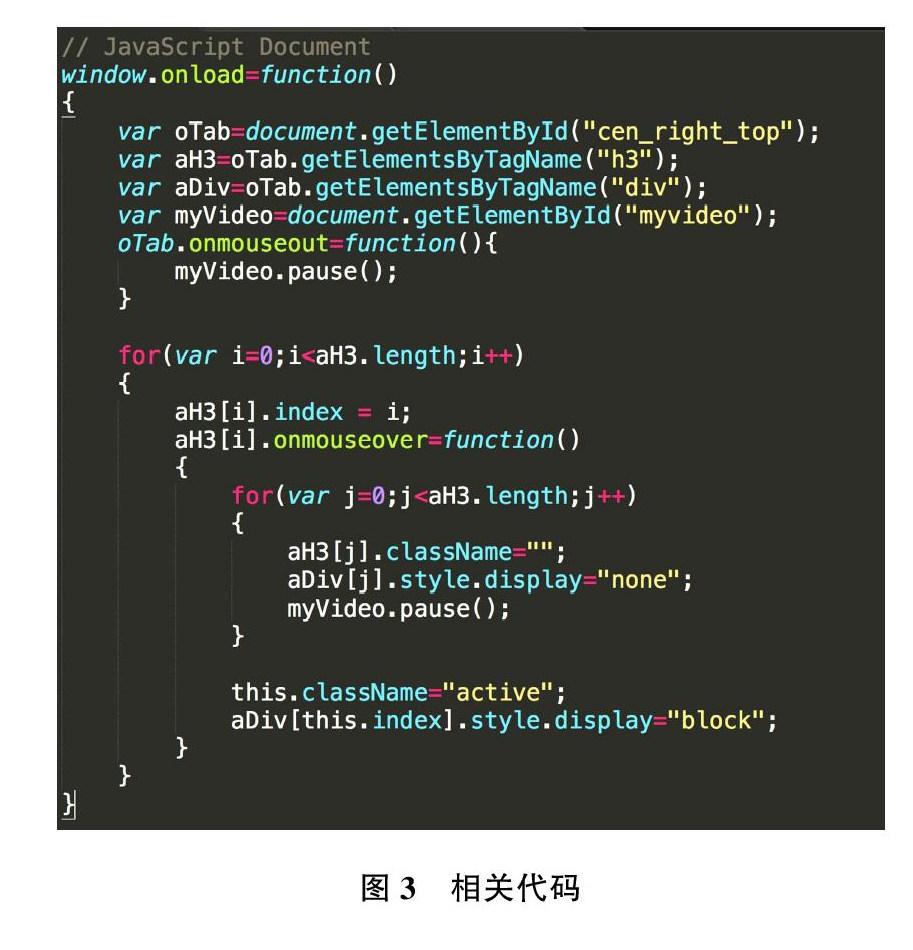
HTML文件中可在之间直接嵌入JavaScript脚本,即在body标记中嵌入Script标记,JS代码写在Script标记中。此时,代码在页面打开时执行,执行顺序为从上到下,不需要事件触发代码的执行。JavaScript的脚本块可以有多个,可以出现在任意位置。JavaScript可以有∥开头的单行注释和/
??/包含的多行注释[5]。其具体代码如下:
