基于Unity3D的防震减灾虚拟仿真科普平台
2022-04-28虞嘉龙高子卓姚建华
虞嘉龙,高子卓,姚建华,李 攀,2*
(1.防灾科技学院 信息工程学院,河北 三河 065201;2.河北省地震灾害防御与风险评价重点实验室,河北 三河 065201)
随着科技和互联网的飞速发展,5G时代到来的今天,互联网技术已成为人们日常生活中不可或缺的部分。在线教育,网上办公等等也应运而生,我们就开始设想是否防震减灾科普也可以通过互联网的形式进行展现呢。再加上目前人们对于灾害的认知不足以及近几年的自然灾害频发,为了使人们能够有效主动地去认识灾害的危害,学习灾难来临时的应对措施,我们团队决定以Unity3D虚拟引擎技术为核心制作一款灾害科普平台。通过该防震减灾虚拟仿真科普平台让人们可以随时随地获取科学、准确、权威的海量灾害科普知识。
防震减灾虚拟仿真科普平台,在这个平台中我们决定引入地震、台风、火灾、洪涝等灾害的相关知识,同时加入一些关于灾害科普活动的新闻,以及面对灾害我们应该如何做的文章。我们计划通过AR灾害体验的形式搭建三维模型来实现人机交互操作,强化用户参与度的兴趣体验、鼓励用户探索性的创新体验、给予用户亲密感的互动体验、提升用户满意度的情感体验。在内容上参考了中国地震局的网站内容和《地震避险与自救互救案例与指南》等书本的内容资料,在网站和APP中进行地震自救互救、地震的原理、震级的分类、地震目录等资料的展示与分享,旨在提升人们对于灾害的认识与自救互救的意识。
1 技术介绍
防震减灾虚拟仿真科普平台,包括网页端、手机APP和基于安卓系统开发的AR灾害体验馆3个模块。手机APP以C#为基础语言,基于Unity3D为开发平台,以AR技术为拓展技术,利用Unity提供的Playerprefs进行数据的保存和读取,发布于安卓系统;AR灾害体验馆,基于Unity3D和Vuforia进行开发,以C#开发语言为核心,制作应用于安卓平台的地震、火灾和洪水场景的灾害体验游戏。
本项目使用了Unity3D游戏引擎和Vuforia AR制作平台提供的插件。其中Unity3D是Unity Technologies公司制作的一个让玩家轻松创建诸如三维视频游戏、建筑可视化、实时三维动画等类型互动内容的多平台的综合型游戏开发工具。Vuforia是实现增强现实技术的平台,开发者可以使用它提供的平面识别、空间识别、图片识别等完成AR产品制作,本项目主要通过使用Vuforia为Unity3D专供的插件,完成了平面识别,图片识别展示AR。网页端则主要使用HTML+CSS+JavaScript进行页面制作与展示,同时使用Unity提供的webgl平台进行网页上的地震科普游戏制作;手机端则主要使用Unity3D和C#语言进行手机APP的逻辑处理,同时加入了AR灾害体验馆的功能,让用户在体验图文信息的同时,可以声临其境地感受灾害。
2 防震减灾虚拟仿真科普平台总体设计
在防震减灾虚拟仿真科普平台中,分别制作了便于使用电脑的用户访问的网页端和方便安卓用户使用的手机APP形式的科普平台,在网页端中增加了地震知识科普游戏,通过游戏的形式加深用户对地震来临时的处理办法的印象,还普及了历史上的自然灾害事件,以及自然灾害发生的原理等科普知识。在安卓手机APP中,加入了AR灾害模拟馆,以强化用户的操作体验和对灾害的真实认知。
2.1 整体策划
防震减灾虚拟仿真科普平台,在最初的设计理念中,就是一个集网页端、手机端、AR于一体的科普展示平台,我们团队准备在这个平台中加入灾害科普知识展示、AR灾害体验馆、,地震科普游戏、日常医疗视频、地震科普知识、自然灾害新闻以及地震目录各个功能点。
2.2 功能设计
防震减灾虚拟仿真科普平台在网页端使用了HTML+CSS+JavaScript的组合,在APP上使用了Unity3D、Microsfot Visual Studio Code、Vuforia、PhotoShop等软件,也使用了NGUI和UGUI等插件。在APP端方面进行的页面设计和页面跳转逻辑,不同功能的实现,内容的展示,以及AR灾害体验馆,主要使用Unity3D中的UI部件和C#语言进行逻辑实现和制作完成。其中使用Microsfot Visual Studio Code进行C#代码的编写,通过Vuforia制作AR游戏的部分内容,在科普平台上出现的图片则主要使用PhotoShop进行处理加工。
2.3 算法实现
2.3.1 视频播放器
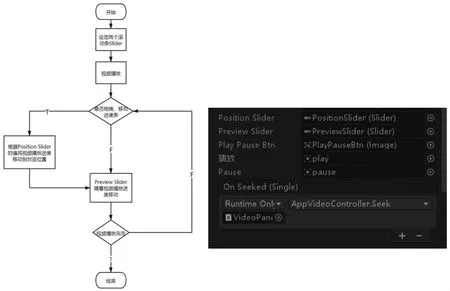
视频播放器实现逻辑如图1所示。

图1 视频播放器实现逻辑
在Unity中利用Slider UI组件创建2个Slider,通过获取用户点击到的Slider位置,在Unity中响应Slider值的变化将视频同步到对应位置上进行播放,同时在播放过程中实时同步Preview Slider的位置,让用户看到进度条随播放进度移动的效果。
2.3.2 APP展示逻辑
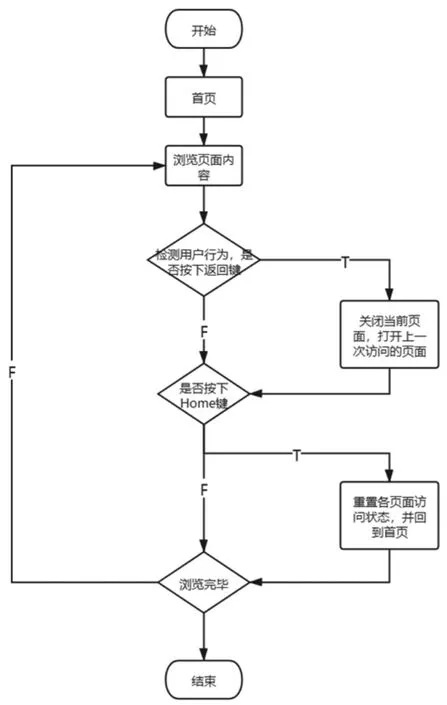
APP页面跳转逻辑实现如图2所示。

图2 APP页面跳转逻辑实现
在Unity中通过检测运行平台,和获取用户点击return和home键的操作,通过相应的展示界面跳转实现展示类手机APP的返回退出功能,同时通过在访问其他页面时,复原当前页面Slider初值的方式,完成APP展示功能的实现。
2.3.3 AR图像识别
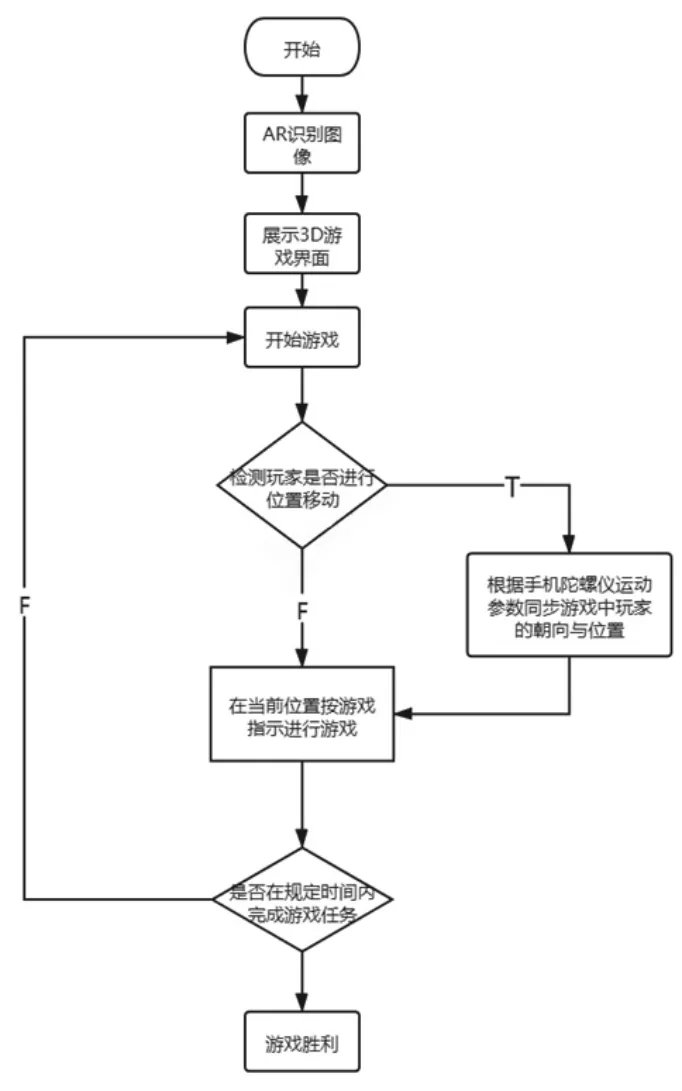
ARCamera绑定手机陀螺仪移动如图3所示。

图3 ARCamera绑定手机陀螺仪移动
在AR游戏中通过获取手机陀螺仪移动参数的方式,绑定ARCamera的移动陀螺仪可以对转动、偏转的动作做很好的测量,这样就可以精确分析判断出使用者的实际动作以实现在游戏中模拟真实人物的移动,以将虚拟现实中的物体同步于现实世界的坐标中,方便玩家进行不止固定于一处的AR模拟。
3 防震减灾虚拟仿真科普平台详细设计
3.1 防震减灾虚拟仿真科普平台网页端
科普平台信息架构图如图4所示。

图4 科普平台信息架构图
3.1.1 网页内容
防震减灾虚拟仿真科普平台网页端主要使用了SpringBoot框架和semantic-ui进行布局设计,主要介绍地质灾害、气象灾害、海洋灾害的种类,危险与避震措施。还介绍了历史上几次的重大灾害事件和近期的一些实事热点。
3.1.2 地震科普游戏
在网页端加入了一个用Unity进行开发,以webgl3D绘图协议为支撑的网页游戏,玩家可以通过控制小人在洗漱间、客厅、卧室、学校4个场景进行游览,在场景中还设置了提示点,当人物移动到对应点位上时,会相应地触发对应的灾害事件,通过查看这些事件带来的提示可以知道在地震时哪些地方是安全可靠的,哪些地方是充满危险,需要远离的。当玩家充分了解到这些防震自救知识后,就可以选择进入下一个场景继续游玩。
3.2 防震减灾虚拟仿真科普平台APP
防震减灾虚拟仿真科普平台APP主要使用了蓝白简洁风格的界面设计,它包括首页的导航栏,新闻展示栏,和虚拟、主页、个人账号3个分区。每个区域都有自己的展示内容和功能。
3.2.1 引导界面
打开APP后,首先会进入一个引导界面,主要介绍各种自然灾害的概述,在用户查看这些信息后可以点击“点击进入”正式进入APP首页。
3.2.2 首页界面
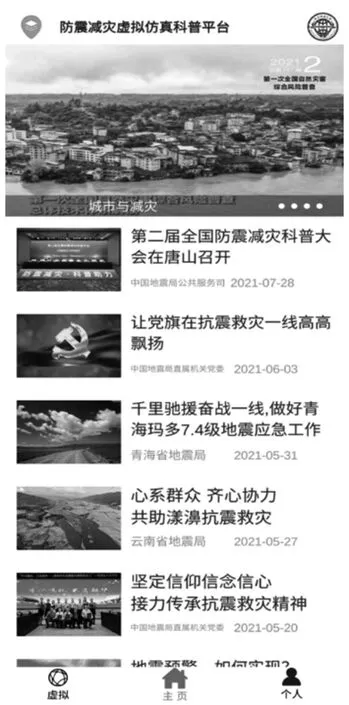
首页主要包括一些关于自然灾害的实事新闻,地震的原理介绍以及一些关于自然灾害救援的相关知识。其中实事新闻中的内容是由中国地震局和中国地震台网上发布的最新消息。灾害科普相关则是本团队通过查询灾害相关的各类资料进行统筹整合,加入到首页中进行展示。首页界面如图5所示。

图5 首页界面
3.2.3 个人界面
个人界面是加强用户体验的一环,用户可以通过注册产生自己的个人账号,在登录过后个人页面会根据用户的访问习惯在个人主页上推荐感兴趣的分区。这个界面中的登录注册管理的脚本代码都是通过C#语言在VSCode编辑器中进行编写的,其中用户的个人信息通过Unity提供的PlayerPref进行存储和读取,进行用户资料的管理。
3.2.4 科普界面
科普界面是平台的主要展示内容,通过收录不同期刊、新闻、科普文章中的内容进行整理收录,给用户提供便捷的信息查看方式。在该板块中还实现了一边播放视频一边在下面的内容中浏览视频中介绍相关知识点的功能。大震目录,通过将数据存放在txt文档中,通过相对的读取形式,将每一年的地震信息展示在表格和地图上,用户可以通过点按地图上对应的点位,查看在那个点发生的地震信息(如:震级、深度、地理位置等)。
3.2.5 AR灾害体验馆
在科普平台的虚拟界面分栏中,我们制作了AR灾害体验馆和一个视频播放器,分别以常见的自然灾害:火灾、地震以及洪水为主题,通过AR的形式来让用户真实地感受到自然灾害的危险,来让用户学习正确的应对灾害措施。在火灾、洪水小游戏中,玩家扮演施救者,抵御灾害并将npc从火灾、洪水中救出,游戏难度会随着游戏时间的增加而加大;在地震游戏中,玩家扮演逃脱者,躲避重重障碍,顺利逃离到安全地点。在视频播放器中,主要展示日常医疗中的2种紧急救援法,来让用户学习到海姆利克急救法和CPR心肺复苏术,希望用户可以了解一些关于紧急情况下抢救法的运用。
4 结束语
自然灾害自古以来就是困扰人们生存和发展的一大难题,但是普通人群对自然灾害的认知普遍不足,对于灾害的危害与风险认知还不到位,对于灾害的应急处理方法还不够了解。随着现代科技水平的提高,灾害科普已经可以不再局限于书本和百度上得来的内容,而是可以通过多种多样的形式给人们进行全方位的科普引导。防震减灾科普平台巧妙地将用户与知识连接在一起,为人们提供了更快捷、更有效的学习途径,传播了防震减灾知识和应急避灾自救的常识,更加全面地、多维地向用户进行防震减灾方面的知识介绍。在体验丰富内容的同时,也可以激发用户对自然灾害知识的学习兴趣,掌握灾害发展的规律和对于灾害下的自救方法与手段。
本项目对科普平台设计中的用户体验要素及设计要点进行了创新性的尝试,提出了网页端、Android端联动的科普平台设计框架,在科普教育中加入了游戏和AR体验的尝试,对防震减灾科普平台的设计提供了新的思路。
