一种Web端图形引擎中自定义空间多边形面积的计算方法
2022-04-12刘秋燕孙骞杨礼国
刘秋燕 孙骞 杨礼国



摘 要: 伴随WebGL技术的发展,Web端上的图形引擎应用越来越广泛。研究发现,当前大多数图形引擎在线测量功能无法正确测量自定义空间多边形面积。本文按照三点共面的原理,自动拾取空间中同一平面的点,利用线段相交判断方法规避多边形区域重叠,最终将不规则的多边形拆分为多个三角形,利用海伦公式及点和区域的相对关系正确计算自定义多边形的面积。该计算方法扩展了Web端图形引擎的测量功能,对BIM行业在线测量和在线规划有重要意义。
关键词: 自定义空间多边形; 面积计算; 图形引擎; 海伦公式; BIM
中图分类号:TP399 文献标识码:A 文章编号:1006-8228(2022)04-55-03
A calculation method of custom space polygon area in Web graphics engine
Liu Qiuyan Sun Qian Yang Liguo
(1. PowerChina Huadong Engineering Corporation Limited, Hangzhou, Zhejiang 311122, China;
2. Zhejiang Huadong Engineering Digital Technology Co. Ltd.)
Abstract: With the development of WebGL technology, graphics engine on Web is more and more widely used. It is found that most of the online measurement functions of graphics engines cannot correctly measure the area of custom spatial polygons. According to the principle of three points coplanar, points on the same plane in space are automatically picked up. The intersection judgment method of line segments is used to avoid overlapping polygon areas. Finally the irregular polygon is divided into multiple triangles, and the area of the custom polygon is calculated correctly by using Heron's formula and the relative relationship between points and areas. This calculation method extends the measurement function of the Web graphics engine, and is of great significance to the on-line measurement and on-line planning of BIM industry.
Key words: custom spatial polygon; area calculation; Web graphics engine; Helen formula; BIM
0 引言
Building Information Modeling(BIM)即建筑信息模型,該概念是由美国乔治亚理工大学的ChuckEastman教授于1975年提出的[1]。随着WebGL技术的发展,BIM技术逐渐从C/S(Client/Server)架构的可视化系统向B/S(Browser/Server)架构的在线可视化方向发展。B/S架构的Web端图形引擎的出现使得用户无需安装各种BIM专业软件使用浏览器即可轻松预览各种建筑模型,同时包括视图管理、测量、漫游等在内的各种工具也成为Web端图形引擎的必备功能。当前大多数图形引擎在线测量功能无法正确测量自定义空间多边形面积。空间中自定义多边形是指将鼠标选取的点连线所形成的封闭多边形,三维空间中选点有着高度的自由性和不确定性,三维空间中自定义多边形面积的测量可以分以下几步来实现:确定多边形所在平面,自动将后续点击的点投影到已确定的平面上,同时在多边形绘制过程中对区域是否交叉做出判断,规避用户的无效行为,最后将多边形拆分为多个三角形进行面积计算,在计算过程中需要对多边形类型进行判断以保证计算结果的准确性。
1 WebGL技术简介
WebGL是由Khronos协会开发的一套新的图形绘制技术标准[2]。作为一种主流的Web端3D绘图协议,WebGL可以为HTML5的Canvas容器提供硬件3D加速渲染,在Web端轻量级地展示3D交互场景和模型[3]。WebGL包含了许多可以跨多个平台的、免费的图形开发API,常用于在Web浏览器中创建3D图形。通过WebGL可以在Web浏览器网页中进行三维的图形交互,而不需要另外安装任何浏览器插件。另外,通过在HTML5的画布中加入JavaScript的代码,可以给程序提供硬件支持的三维效果的加速渲染。解决了传统的三维应用程序在场景交互时需要另外安装特定插件以及系统不兼容等问题。
2 关键技术与实现
2.1 自动拾取同一平面中的点
空间多边形测量的第一步需要确定多边形所在的平面,根据数学知识可知三个不共线的点即可确定一个平面,因此在用户选择空间多边形时,判断最开始选取的三个点是否共线,如果共线则第二个点为冗余点,舍弃第二个点继续选取,如果不共线则这三个点所确定的平面就是多边形所在的平面,后续的选择的点通过投影计算,自动拾取到该平面。
2.2 多边形面积计算
不规则多边形无法通过公式直接计算出面积,但是可以将多边形区域拆分为多个三角形,然后累加三角形的面积得到多边形的面积,单个三角形的面积可以根据海伦公式计算得到。
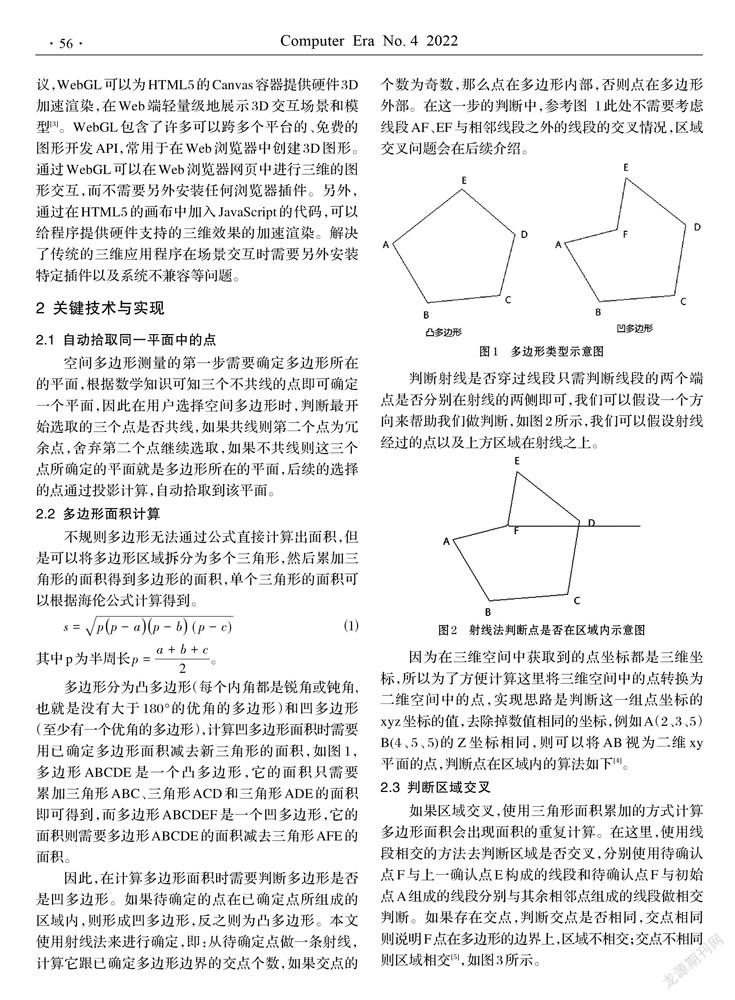
多边形分为凸多边形(每个内角都是锐角或钝角,也就是没有大于180°的优角的多边形)和凹多边形(至少有一个优角的多边形),计算凹多边形面积时需要用已确定多边形面积减去新三角形的面积,如图1,多边形ABCDE是一个凸多边形,它的面积只需要累加三角形ABC、三角形ACD和三角形ADE的面积即可得到,而多边形ABCDEF是一个凹多边形,它的面积则需要多边形ABCDE的面积减去三角形AFE的面积。
因此,在计算多边形面积时需要判断多边形是否是凹多边形。如果待确定的点在已确定点所组成的区域内,则形成凹多边形,反之则为凸多边形。本文使用射线法来进行确定,即:从待确定点做一条射线,计算它跟已确定多边形边界的交点个数,如果交点的个数为奇数,那么点在多边形内部,否则点在多边形外部。在这一步的判断中,参考图 1此处不需要考虑线段AF、EF与相邻线段之外的线段的交叉情况,区域交叉问题会在后续介绍。
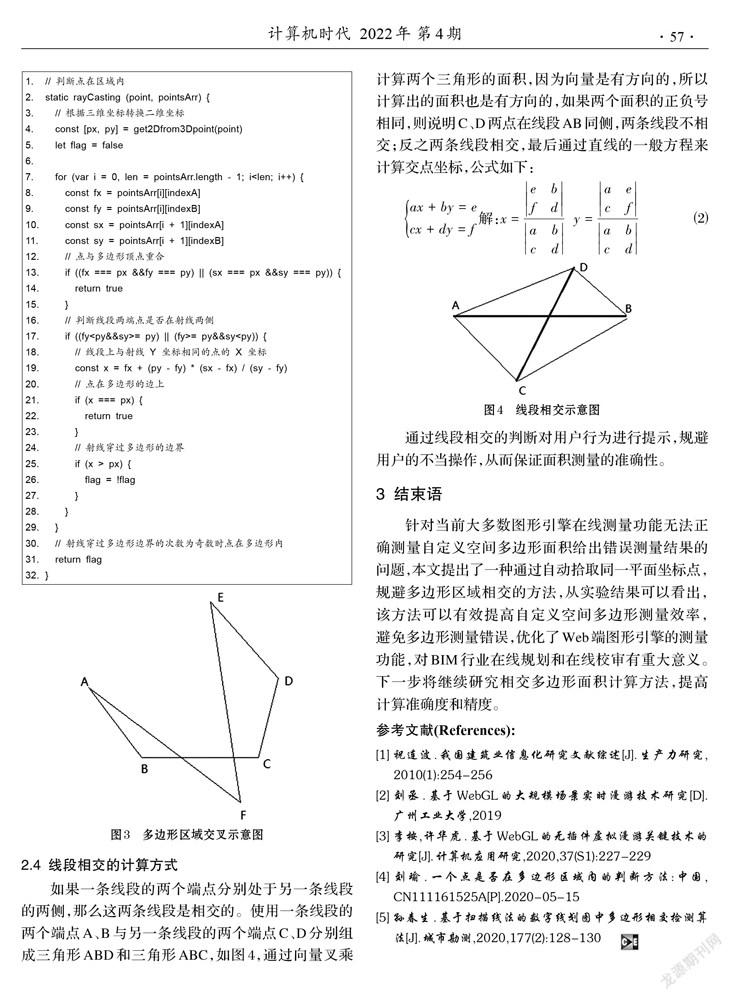
判断射线是否穿过线段只需判断线段的两个端点是否分别在射线的两侧即可,我们可以假设一个方向来帮助我们做判断,如图2所示,我们可以假设射线经过的点以及上方区域在射线之上。
因为在三维空间中获取到的点坐标都是三维坐标,所以为了方便计算这里将三维空间中的点转换为二维空间中的点,实现思路是判断这一组点坐标的xyz坐标的值,去除掉数值相同的坐标,例如A(2、3、5)B(4、5、5)的Z坐标相同,则可以将AB视为二维xy平面的点,判断点在区域内的算法如下[4]。
2.3 判断区域交叉
如果区域交叉,使用三角形面积累加的方式计算多边形面积会出现面积的重复计算。在这里,使用线段相交的方法去判断区域是否交叉,分别使用待确认点F与上一确认点E构成的线段和待确认点F与初始点A组成的线段分别与其余相邻点组成的线段做相交判断。如果存在交点,判断交点是否相同,交点相同则说明F点在多边形的边界上,区域不相交;交点不相同则区域相交[5],如图3所示。
2.4 线段相交的计算方式
如果一条线段的两个端点分别处于另一条线段的两侧,那么这两条线段是相交的。使用一条线段的两个端点A、B与另一条线段的两个端点C、D分别组成三角形ABD和三角形ABC,如图4,通过向量叉乘计算两个三角形的面积,因为向量是有方向的,所以计算出的面积也是有方向的,如果兩个面积的正负号相同,则说明C、D两点在线段AB同侧,两条线段不相交;反之两条线段相交,最后通过直线的一般方程来计算交点坐标,公式如下:
通过线段相交的判断对用户行为进行提示,规避用户的不当操作,从而保证面积测量的准确性。
3 结束语
针对当前大多数图形引擎在线测量功能无法正确测量自定义空间多边形面积给出错误测量结果的问题,本文提出了一种通过自动拾取同一平面坐标点,规避多边形区域相交的方法,从实验结果可以看出,该方法可以有效提高自定义空间多边形测量效率,避免多边形测量错误,优化了Web端图形引擎的测量功能,对BIM行业在线规划和在线校审有重大意义。下一步将继续研究相交多边形面积计算方法,提高计算准确度和精度。
参考文献(References):
[1] 祝连波.我国建筑业信息化研究文献综述[J].生产力研究,2010(1):254-256
[2] 刘丞.基于WebGL的大规模场景实时漫游技术研究[D].广州工业大学,2019
[3] 李桉,许华虎.基于WebGL的无插件虚拟漫游关键技术的研究[J].计算机应用研究,2020,37(S1):227-229
[4] 刘瑜.一个点是否在多边形区域内的判断方法:中国,CN111161525A[P].2020-05-15
[5] 孙春生.基于扫描线法的数字线划图中多边形相交检测算法[J].城市勘测,2020,177(2):128-130
