案例教学法在HTML5课程教学中的应用
2022-03-12杜春
杜春







摘要:目前,HTML5作为各大高校计算机专业的必修课,如何提升学生学习HTML5课程的学习积极性,提高该课程的教学质量有着举足轻重的作用。由于HTML5课程的先修课程为网页设计课,学生在学习该课程时已经具备一定的网页基础知识,所以如果以传统的知识点灌输的形式来讲解这门课并不能激起学生的学习兴趣。该文提出了一种基于案例驱动的方式来讲解HTML5课程的方法,并设计了本门课程的案例。
关键词:案例;教学法;HTML5;课程
中图分类号:G642 文献标识码:A
文章编号:1009-3044(2022)03-0137-03
开放科学(资源服务)标识码(OSID):
1 HTML5教学现状
随着互联网的普及,人们每天都从网页中获取信息,因此网页的设计,尤其是界面美观、人机交互界面人性化的网页更能获取用户的喜欢。而HTML5课程主要是培养学生制作自适应的、人机交互能力强的网页的能力。而且HTML5课程对于学生学习后继课程如J2EE动态网站起着基础的作用。如果采用传统的教学方式,理论课与实验课脱节,只注重理论知识讲解而不注重实践教学会让该课程显得格外枯燥,因此本文提出采用案例教学法来进行HTML5课程的教学,目的是增加课程的趣味性,提高学生的学习主动性,进而提升学生的实践水平。
2 案例教学改革
基于案例的HTML5教学方法是把各章节知识点以案例的形式进行讲解,具体分为HTML5新增标签、CSS3特性、2D动画、3D动画、响应式布局等5个模块,如图1所示。
2.1 HTML5新标签
HTML5标签这一章主要讲解新增的一些标签的用法以及新增的属性的用法。其中新增的标签有header和footer等网页结构标签、播放视频的video媒体标签,表单控件的type属性新增了email、url、tel等属性值,分别用来验证邮箱、网址、电话号码的格式,是一个“会员注册”的界面,如图2所示。
在“会员注册”案例中,用户名和密码、确认密码是必填项,否则点击注册按钮后会显示不能为空。同时输入的邮箱必须满足邮箱的格式,出生日期的输入框可以直接选择一个日期值,主要代码如下:
<form action="" method="post">
<table width="500px" height="300px">
<tr><td class="tname">用户名:</td><td><input type="text" placeholder="请输入用户名" required></td></tr>
<tr><td class="tname">密码:</td><td><input type="password" placeholder="请输入密码" required></td></tr>
<tr><td class="tname">确认密码:</td><td><input type="password" placeholder="请再次输入密码" spellcheck="true" required></td></tr>
<tr><td class="tname">Email:</td><td><input type="Email" placeholder="请输入邮箱" ></td></tr>
<tr><td class="tname">性别:</td><td>
<input type="radio" name="sex" checked="checked"/>男
<input type="radio" name="sex" />女</td></tr>
<tr><td class="tname">出生日期:</td><td><input type="date"/></td></tr>
<tr><td colspan="2" style="text-align:center"><input type="submit" value="注册" class="submit" /></td></tr>
</table>
<center><p style="font-size:10px"><a href="login.html">已经有账号?登录</a></p></center>
</form>
2.2 CSS3特性
CSS主要用于设置网页的样式,而CSS3在CSS的基础上升级而来,它新增了一些针对不同浏览器的前缀,用来使CSS样式在非标准浏览器上也能正常执行。同时CSS3还添加了一些特殊的选择器,如属性选择器、结构伪类选择器、状态伪类选擇器等。本章采用一个“ 魅族手机网页”案例来进行讲解,用 HTML5+CSS3 技术实现格子布局效果,如图3所示。
该网页主要用来展示魅族手机的信息,当鼠标放到某一个手机图片上会在该图片的边框显示红色的阴影图像特效,同时该页面的布局用到了伪类选择器来设置两个“魅友节”圆形图标效果,主要CSS样式文件中的代码如下:
.ptop-right {
/*省略样式代码*/
box-sizing: border-box; /*绘制元素的内边距和边框*/
}
.ptop-left:before, .ptop-right:before { /*伪类选择器:before*/
content: "魁友节";
/*省略样式代码*/
border-radius: 50%;/*圆角*/
/*线性渐变*/
background-image: linear-gradient(120deg, #ff3149, #ff64a6);
}
2.3 2D动画
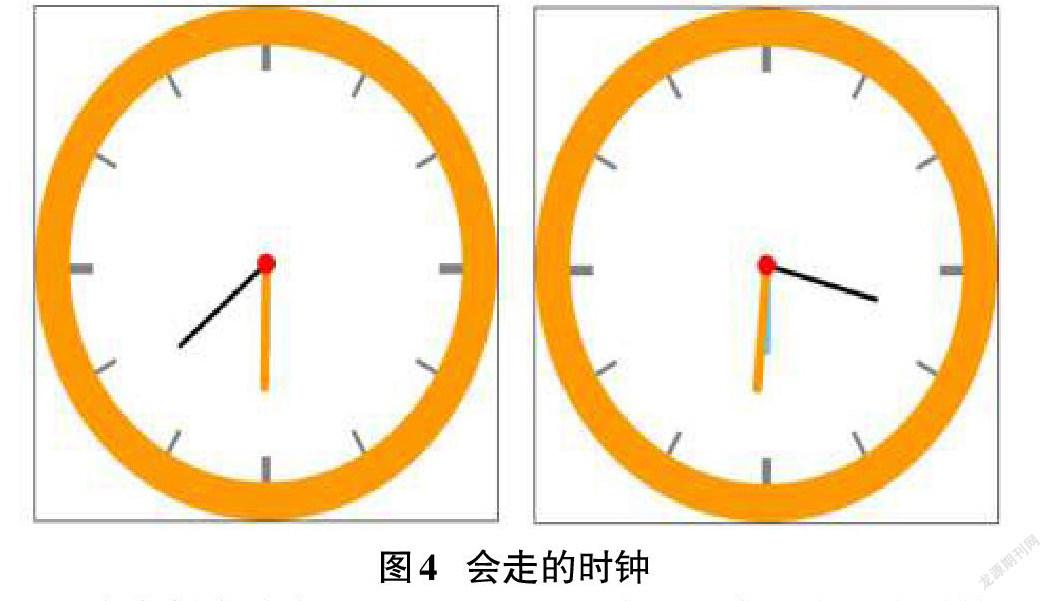
在网页开发中,有时为了增加网页的趣味性和人机交互性,会在网页中添加一些动画效果。动画能使得原本枯燥的纯文字网页显得更加生动和美观。其中2D动画是我们在网页开发中常用的一种动画形式。动画主要采用@@keyframes来创建动画的效果,而给某一个元素添加动画是依靠animation属性来实现的。本章通过一个会动的时钟程序案例来进行讲解,如图4所示。
本案例中首先是运用html和css在网页中画出一个时钟,该时钟有时针、分针和秒针。秒针每走360度,分针就走360分之一度,而分针每走360度,则时针就转动一小时即表盘中的一个刻度。然后采用@keyframes来定义了一个动画,实现动画的主要代码如下:
/*时针的样式*/
.hour {
/*省略样式代码*/
transform: rotate(90deg); /*順时针旋转90度*/
animation:move 216000s infinite linear;/*执行时针的动画*/
}
/*分针的样式*/
.minute {
/*省略样式代码*/
transform: rotate(-180deg);
animation:move 3600s infinite linear;/*执行分针的动画*/
}
/*秒针的样式*/
.second {
/*省略样式代码*/
transform: rotate(-180deg); /*逆时针旋转180度*/
animation:move 60s infinite linear;/*执行秒针的动画*/
}
@keyframes move{ /*定义时针、分针、秒针走动的动画效果*/
0%{transform:rotate(0deg);} /*旋转0度*/
100%{transform:rotate(360deg);} /*旋转360度*/
}
2.4 3D动画
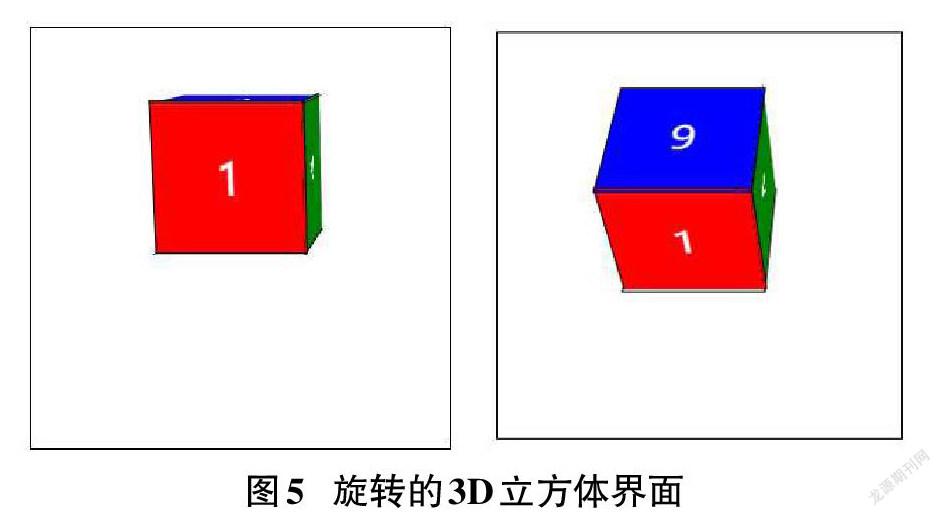
CSS3中新增了3D动画功能,该功能通过transform3D、perspective等属性来实现。本章将采用一个旋转的3D立方体程序来进行讲解,界面如图5所示。
本案例中首先使用div+css的形式在网页中绘制出一个立方体,该立方体的6个面分别使用了不同的颜色,这样有助于观察动画的效果。接着采用@keyframes关键字来定义3D动画的效果,并且在立方体所在的div中采用animation关键字来执行了move动画,主要代码如下:
.box{
/*省略样式代码*/
animation:move 6s infinite linear;
/*transform-origin:center center -50px;变(旋转)化的参考点*/
transform-style:preserve-3d;/*生成3D立体空间*/
}
@keyframes move{<!--定义动画效果,使立方体围绕着X轴由里向外旋转-->
0%{transform:rotateX(0deg);transform-origin:center;}
100%{transform:rotateX(360deg);transform-origin:center;}
}
2.5 响应式布局
在面对着网络上形形色色的海量信息时,有时需要在电脑PC端浏览网页信息,而更多人会选择在手机上浏览网络信息,如何制作一个网页而让它能在PC和手机上都能正常地显示网页内容成为影响用户体验的关键。为了解决这个问题,HTML5中提出了网页自适就的概念及响应式布局。响应式布局的含义是网页内容会根据网页不同的设备或者网页不同的宽度来自动调整页面的布局。本章将以一个《夺冠》电影的宣传网页为例来进行讲解,如图6所示。
使用@media 查询,可以针对不同的媒体类型定义不同的样式。该案例中分别使用3个@media关键字来进行查询,并设置网页宽度小于1100px时的样式,网页宽度小于850px时的样式以及网页宽度小于700px时的样式,主要代码如下:
<!--定义媒体查询-->
@media all and (max-width:1100px){
.top{width:850px;}
.below{width:calc(100vw-100px);flex-direction:column;align-items:center;}}
@media all and (max-width:850px){.left{width:400px;}}
@media all and (max-width:700px){
.top{flex-direction:column;
width: calc(100vw - 100px);/*计算浏览器(视口viewpoint)的宽度*/}
.left{width:100%;}.right>img{width:50%;height:50%;}
.below{margin-top:10px;align-items:flex-start;}}
3 結论
HTML5课程在传统教学的方式下太注重理论知识的教学而忽视了实践能力的培养,同时传统教学方式也不能很好地调动学生的学习积极性,而通过以上案例的方式来呈现知识点更能激起学生的学习兴趣,增加课程的趣味性,实现寓学于乐。在以后的HTML5课程教学中,我们还可以设计出一些闯关游戏式[8]的教学考核方式,这样更能激发学生的参与度与学习主动性。实践表明,HTML5课程采用案例教学法后,教学效果和学生的成绩实现了明显的提高,表1是案例教学与普通教学的对比。
参考文献:
[1] 蒋婧.基于HTML5+CSS3技术实现页面的格子布局[J].信息技术与信息化,2021(5):140-142.
[2] 李文.任务驱动教学法在《HTML5与CSS3编程》教学中的应用[J].计算机产品与流通,2019(4):182.
[3] 江玉珍,朱映辉,黄伟,等.HTML5网页设计课程的CSS3教学拓展[J].现代计算机,2018(2):71-74.
[4] 许晓峰.HTML5和CSS3.0在网页设计中的优势特性与应用[J].电脑知识与技术,2020,16(13):275-276.
[5] 靳红霞,吕龙辉.CSS3.0中动画效果的实现[J].信息与电脑,2021(7):192-194.
[6] 陈仕许.基于就业导向的HTML5前端开发课程教学改革实践分析[J].计算机产品与流通,2020(10):247.
[7] 李高峰.基于翻转课堂的《HTML5移动应用开发》课程教学探讨与研究[J].信息记录材料,2019,20(9):164-165.
[8] 徐晓.基于HTML5的闯关游戏式课程教学考核的设计和实现[J].计算机时代,2019(3):42-44.
【通联编辑:代影】
