DIV+CSS盒子模型、浮动与定位探究
2022-03-10陈书理张书贵
陈书理,张书贵
(开封大学 信息工程学院,河南 开封 475004)
0 引言
作为浏览者,我们上网时看到的是网页上的文字、图片、视频等网页元素。那么,这些网页元素是如何有组织地排列在一起,构成一个完整页面的呢?网页开发人员可以回答这一问题。网页开发师不仅要完善网页功能,还要给浏览者一个好的使用体验。在网页开发过程中,需要用到Div+Css盒子模型、浮动和定位技术。下面来具体介绍。
1 盒子模型
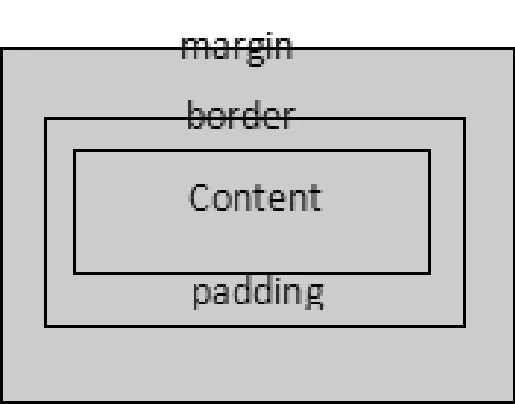
Html页面上的元素都可以看成是由框组成的,这些框通过浮动或者定位机制排列在一起,构成我们看到的网页界面,而框就是盒子模型。现实生活中,我们接收到的快递、装电脑的箱子、手机盒子,还有挂在墙上的画框等,都可以看作盒子模型,它们都是用来封装物品的。而网页设计中的盒子模型是用来封装周围的Html元素的,它包括外边距(Margin)、边框(Border)、内边距(Padding)、内容(Content)四部分[1]。盒子模型的结构如图1所示。

图1 盒子模型的结构
1.1 外边距(Margin)
一幅画与另一幅画之间的距离,即一个盒子与另一个盒子之间的距离就是外边距。
1.2 边框(Border)
网页中,用于分离和隔开不同元素的线(有粗细之分)就是边框。
1.3 内边距(Padding)
元素和边框之间的距离就是内边距。元素距离边框的远近可以被控制。
1.4 内容(Content)
盒子里装的东西就是内容,它是网页中最主要的部分。网页中的主要元素,如文字、图像、动画、音视频、表单等,都需要不断输出。
在你设计网页元素所存在的空间的过程中,当你指定一个CSS元素的宽度和高度属性时,要知道,你只是设置了内容区域的宽度和高度,你还必须添加内边距、边框和外边距,这样才能呈现一个有着完整大小的元素。实际宽度=左右外边距+左右边框+左右内边距+内容宽度。实际高度=上下外边距+上下边框+上下内边距+内容高度[2]。
依据上面盒子模型的实际宽度和实际高度来设置,其产生的效果如图2所示。此盒子里放置2个元素,设置盒子的宽度为800px,高度为220px;边框的宽度为1px,颜色为橙色,实线;内边距为1px。

图2 盒子模型效果举例
2 浮动
网页中的元素,按照上面介绍的盒子模型的原理,被封装在了盒子里。在默认情况下,网页中的元素是按照从上到下的顺序罗列的,也就是我们在通常意义上所说的以流文档的形式来显现。这种显示方式既单调又混乱,既不利于网页的后期维护,也不符合浏览者的浏览习惯。为了使网页的排版更加合理,使网页更加清晰,我们要让网页上的元素浮动起来。设置了浮动属性的元素会脱离标准文档流的控制,移动到其父元素中指定的位置[3]。所谓元素的浮动,就是指这样一个过程。需要注意的是,只有左右浮动,没有上下浮动。在这里,以开封大学软件学院网站的导航栏为例,说明浮动的意义,进一步阐明浮动的概念。
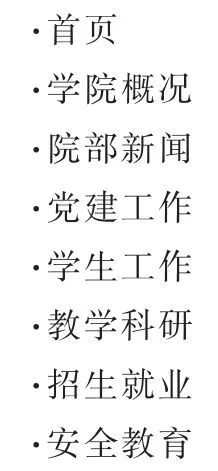
图3为没有设置浮动状态的效果,网页元素以无序列表的形式显示出来。

图3 没有设置元素浮动的效果
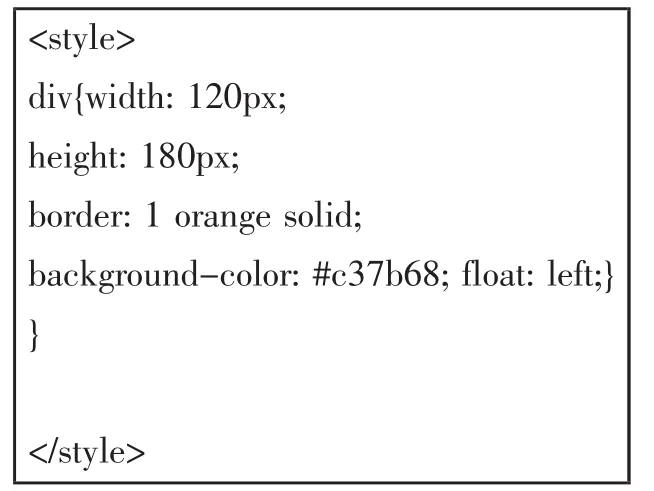
图4为使用代码:float:left,设置元素浮动状态。网页元素由文档流状态过渡到浮动状态,同时也实现了网页中横向导航栏的设计和制作。图5为设置元素浮动后的效果。

图4 设置元素浮动代码

图5 设置网页元素浮动的效果
设置了网页元素浮动之后,由于浮动元素不再占用原文档的位置,所以它会对相邻的固定元素产生影响。为了避免浮动对其他元素产生影响,我们要设置命令来清除浮动。清除浮动的方式通常有三种:
1)使用clear来清除浮动
选择器{clear:left\right\both;}可以实现:不允许左侧有浮动\不允许右侧有浮动\同时清除左右两侧浮动。
2)使用overflow属性清除浮动
对某元素应用overflow:hidden;样式来设置,也可以消除浮动对该元素的影响。
3)使用after伪元素清除浮动
该方法只适用于IE8.0及以上版本的浏览器和其他非IE浏览器。
3 定位
上边谈到,在网页设计中,可以把网页元素封装在盒子里,并且运用浮动来控制网页元素的显示。这样做,虽然显得灵活一些,但是无法对元素的位置进行精确的控制,无法对元素进行定位。若不能精确定位,就无法如愿制作出一个网页来。在css3中,可以通过定位属性来实现对元素的精准定位,让元素准确地显示在需要显示的页面位置。元素的定位主要涉及定位模式和边偏移[4]。
3.1 定位模式
选择器{position:static\relative\absolute\fixed}可以实现:静态定位、相对定位、绝对定位、固定定位。
3.1.1 静态定位
网页结构默认的文档流的方式就是静态定位方式。如果没有指定元素的定位方式,就按照静态定位的方式来显示。
3.1.2 相对定位
相对定位是指相对于元素在标准文档流中的位置进行定位。虽然元素有了新的定位,但是其在原来文档流中的位置还保留。也就是说,相对定位占2个位置,原来的位置保留,又去开拓新的位置。
3.1.3 绝对定位
绝对定位是指相对于最近的有定位属性的父元素进行定位。如果向上的父元素都没有定位,那么就相对于body元素,以它为标准来进行定位。采用绝对定位的元素完全脱离文档流,不再占用原来的位置。
3.2 边偏移
定位模式仅仅用于表明元素以哪种方式定位,并不能确定元素的具体位置。在css3中,可以通过边偏移属性top、bottom、left、right来精确定义、定位,确定元素的位置。下面仍然以开封大学软件学院的网站为例,来阐释定位的概念,展示其应用。运用定位知识制作出的网页,其效果和代码如图6所示。

图6 定位机制及代码
4 结语
由以上具体案例可见,盒子模型在Div+Css网页布局结构中起着举足轻重的作用,它可以承装网页上面显示的任何元素。浮动可以创造出不同于原始文档流的显示方式。打破原始状态,让网页元素浮动起来,这样可以更好地实现定位,发挥定位的作用。定位是指让装在盒子里的网页元素准确地显示在需要显示的位置。Div+Css盒子模型、浮动和定位三者共同发挥作用,可以实现网页元素的合理组织和网页的合理布局。
