万维网虚拟现实全景应用的设计与实现
2022-03-09刘晓林牛德雄
刘晓林 牛德雄


文章编号:2096-1472(2022)-02-55-04
DOI:10.19644/j.cnki.issn2096-1472.2022.002.013
摘 要:随着5G网络服务的商用,对网络带宽要求高的虚拟现实应用迎来快速发展期。用户访问虚拟现实应用通常需要专门的虚拟设备或安装手机应用软件,而使用万维网虚拟现实技术,用户访问网页链接就可以体验到虚拟现实应用,极大地降低了虚拟现实应用的使用门槛。基于高拓展、高兼容、低开发成本、高性能且免费的万维网虚拟现实开发框架技术,结合学校教学成果展示的需求,开发一套万维网虚拟现实全景应用,就能实现智能手机上无须安装软件即可身临其境地访问学校的教学成果。利用这套技术方案开发万维网虚拟现实全景应用还可以广泛应用于教育、旅游、商业等行业的宣传与体验活动。
关键词:虚拟现实;全景;万维网;5G;万维网图形库
中图分类号:TP399 文献标识码:A
Design and Implementation of Virtual Reality Panorama Application on World Wide Web
LIU Xiaolin, NIU Dexiong
(Guangdong Polytechnic of Science and Technology, Zhuhai 519090, China)
9192205@qq.com; 178074603@qq.com
Abstract: With the commercialization of 5G network services, virtual reality applications with high network bandwidth requirements usher in a period of rapid development. Users' access to virtual reality applications usually need special virtual equipment or installation of mobile phone applications. While using World Wide Web virtual reality technology, users can experience virtual reality applications by accessing web links, which greatly reduces the threshold for using virtual reality. Considering the need for teaching achievements display, this paper proposes to develop a set of World Wide Web virtual reality panorama applications, which can realize immersive access to school achievements without installing software on smart phones. The development is based on free World Wide Web virtual reality development framework technology, which is of high expansion, high compatibility, low development cost, and high performance. The proposed World Wide Web virtual reality panorama applications with this set of technical solutions can also be widely used in publicity and experience activities such as education, tourism, commerce and other industries.
Keywords: virtual reality; panorama; World Wide Web; 5G; WebGL
1 引言(Introduction)
隨着5G网络服务的商用,对网络带宽要求高的虚拟现实应用迎来了快速发展期。用户访问虚拟现实应用通常需要专门的虚拟设备或安装手机应用软件,而使用Web虚拟现实技术,用户只要访问网页链接就可以体验到虚拟现实应用,大大降低了使用门槛,扩大了应用范围。
对比多种全景漫游制作技术方案,其中Three.js框架是基于原生WebGL封装运行的三维引擎,具有拓展性高、兼容性好、开发成本低、性能优且免费的几大优势,相对更符合本项目需求的特点。利用Three.js框架可以制作出酷炫的3D动画,还可以通过鼠标、键盘、拖拽等事件形成交互,增加一些三维动画和三维交互可以产生更好的用户体验。通过Three.js框架实现全景视图应用在房产、家装行业能够带来更直观的视觉体验;应用在电商行业可以实现产品的三维效果,让用户可以360 度全方位地体验商品,给用户带来更好的购物体验;还可以开发微信小游戏等。随着应用技术的发展、基础网络的建设,Web虚拟现实技术还能得到更广泛的应用。
2 需求分析(Requirement analysis)
2.1 需求概述
通过需求调研,结合学校“云中高职”的主题,确定选择学校计算机学院一楼智慧展厅作为展示对象,以VR全景形式在线上进行展示。手机上无须安装App就能随时随地访问,身临其境地参观展厅。
2.2 功能需求
(1)场景预览介绍:从中心区域的俯视图开始,然后会自动过渡到平视图,并且开始自动漫游。
(2)场景交互:用户可以与系统交互,选择自己关注的区域进行缩放全景浏览,在界面上放大缩小拉近视图,可以访问更多详细的区域。点击展厅标注点的图片可以放大全屏展示,点击展厅的视频标注可打开播放视频,还可以访问线上介绍展示的资料数据。
(3)场景分享介绍:点击下方菜单的“分享”按钮,生成二维码图片,用户可以通过分享的二维码进行扫码访问全景视图。
(4)场景互动介绍:点击下方菜单的“点赞”按钮,可以实时地为全景视图点赞互动,提升区域热度。
(5)设备模式切换介绍:默认展示的视角是手机VR全景视图,点击右上角的“设备”按钮,可以配合VR头戴设备进行全景预览,视觉体验更加真实,用户体验更加良好。
(6)音效开关:点击右上角的音效按钮,可以打开/关闭音效。
3 技术选型与设计(Technical selection and design)
首先,最为常用的全景漫游制作工具是Pano2vr和Krpano。
(1)Pano2vr工具操作简单,非常实用,通过导入全景图、设置交互热点、微调与导出几个步骤即可直接生成HTML5、Flash、QuickTime等格式的全景。Pano2vr对PC机、iOS的支持比较好,对Android的支持表现不佳。Pano2vr工具需要购买授权码才可商用,非免费。
(2)Krpano工具功能强大完善,各平台兼容性高,拓展性很强,各类VR场景特效都可支持。但它需要使用Krpano xml编程语言,没有图形用户界面,新手上手及后期维护成本较大,虽然生成的全景漫游专业,但对载入速度、内存占用都有影响。若想做高阶、个性化、定制化全景漫游项目,Krpano工具是最好的选择。Krpano工具需要购买授权码才可商用,非免费。
(3)Three.js框架是GitHub的一个开源项目,是使用JavaScript语言编写3D程序的框架,具有拓展性高、兼容性好、开发成本低、高性能且免费的几大优势。
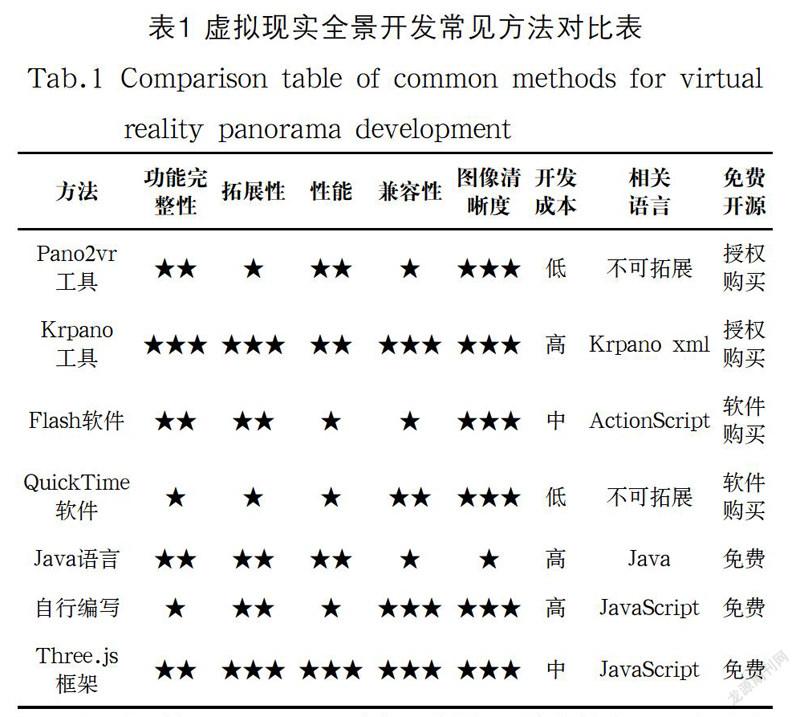
Flash、QuickTime以及基于Java、JavaScript语言开发的其他方式不一一具体说明,大致的优劣势对比如表1所示(具体评分仅供参考,软件版本更新也许会有各方面的升级)。
经过比较,Three.js具有拓展性高、兼容性高、开发成本低、性能高并且免费的几大优势,结合需求调研结果,相对更符合本项目需求的特点。
Three.js技术体系如图1所示。
(1)Three.js是基于WebGL的JavaScript开源框架,因其易用性好而被广泛使用。
(2)WebGL是一种JavaScript的3D图形接口,基于OpenGL ES 2.0。OpenGL ES 2.0是OpenGL针对手机、游戏主机等嵌入式设备的版本。
(3)OpenGL是开放式图形标准,跨编程语言、跨平台,C、C++、Java、JavaScript、Python等都能支持OpenGL,很多CAD制图软件都采用这种标准。
(4)Canvas是HTML5的画布元素,在使用Canvas时,需要用到Canvas的上下文,可以用2D上下文绘制二维的图像,也可以使用3D上下文绘制三维的图像,其中3D上下文就是指WebGL。
使用Three.js框架的场景(scene)、相机(camera)和渲染器(renderer)三个组件进行处理,把物体渲染到网页上展示。场景是容器,把物体放置在构建的3D场景中的具体位置上;相机对着场景拍摄,拍摄结果通过渲染器实时地绘制在浏览器上,如图2所示。
立方体网格模型和光照组成了一个虚拟的三维场景。虚拟相机就像生活中使用的相机一样可以拍照,只不过是拍摄虚拟的景物,拍摄一个物体的时候需要设置相机的位置、角度和投影方式。创建好一个三维场景,配置好相机,按下“快门”,通过渲染器进行拍照,执行渲染操作后就生成了渲染结果投影图。
其中,相机拍摄处理数据的方法是以相机角度作为场景起源的所有顶点坐标,通过矩阵计算将世界坐标转换成相对于相机位置和方向的观察视图坐标。定义相机时,需要根据它在世界空间中的位置及它所看的方向、指向相机右侧的向量和指向相机上方的向量,创建一个以相机的位置作为原点的三维垂直坐标系统,如图3所示。
矩阵的最大好处就是基于坐标空间的三个轴,再加上一个位置向量就能建立一個变换矩阵。用这个矩阵乘上任何位置向量都可以将这个位置向量转换到观察坐标系中。观察矩阵LookAt的计算如下式所示:
R表示右方(Right)向量,U表示上方(Up)向量,D表示光线方向,P表示位置向量。注意,位置向量需要取它的反方向,因为物体是朝着摄像机相反的方向移动的。
总之,使用摄像机的位置、摄像机的观察目标(可以生成光线方向),以及世界空间的右方向量、上方向量这些数据,通过计算就可以生成任意的观察矩阵;相机位置移动,重新计算就可以生成动态图像,实现在虚拟现实场景中移动的效果。
使用Three.js开发Web虚拟现实全景应用的核心流程如图4所示。
4 系统实现(System implementation)
创造一个球体,并在其表面贴上专门的智慧校园展厅素材图,然后将相机放在球体的中心,监听手指拖动或者陀螺仪移动来改变相机的方向,从而实现全景图。通过下面这一行代码先引入Three.js文件,然后按步骤实现虚拟现实全景应用。
<script src="https://threejs.org/build/three.min.js"></script>
(1)创建场景
场景即是画布,是所有物体(object)的容器。在最开始的时候对场景实例化,将准备好的物体都添加到场景中即可。
//创建场景
var scene = new THREE.Scene();
(2)向场景中添加参数
//生成一个球体,并让相机位于它的中心
var geometry = new THREE.SphereGeometry(500, 60, 40);
geometry.scale(-1,1,1);
//添加材质:把准备好的背景图添加到材质上。
var material = new THREE.MeshBasicMaterial({
map: new THREE.TextureLoader().load(opt.url)
});
//场景中添加已准备好的物体。
var campusObject = new THREE.Mesh(geometry, material);
scene.add(campusObject);
(3)创建相机
用户是通过相机来查看在sence下的三维场景的。在Three.js里包含了正交投影照相机(Orthographic Camera)和透视投影照相机(Perspective Camera)两种相机,从模拟人眼看物体的方式来选择,透视投影照相机更适合。相机需要传的四个参数分别是fov(相机摄像角度,可用于放大和缩小)、width/height(宽高比)、near(近距离界限)、far(远距离界限),如图5所示。
首先要创建一个相机:
var camera = new THREE.PerspectiveCamera(45, width/height, 1, 100); //创建相机
(4)设置相机参数
设置相机的位置与相机的面向。
camera.position.set(5,10,25); // 设置相机的位置
camera.lookAt(new THREE.Vector3(0, 0, 0)); // 相机看向原点
(5)创建渲染器
渲染器用来设定渲染的结果会在页面的什么元素上面呈现,以及按什么规则来渲染。
/* 渲染器 */
var renderer = new THREE.WebGLRenderer({antialias:true});
renderer.setPixelRatio(window.devicePixelRatio);
renderer.setSize(opt.width, opt.height);
canvas = renderer.domElement;
(6)添加canvas元素
opt.container.appendChild(canvas); // 添加canvas
监听滑动:通过监听touchstart、touchmove、touchend来判断手指划过的距离,并以此计算出相机应该在x轴和y轴方向上各移动多少角度。一般不考虑z轴,因为相机默认的是由+z至-z拍摄,z轴转动只会让视线变斜。
监听陀螺仪:陀螺仪也分为x轴(beta:-180°至+180°)、y轴(gamma:-90°至+90°)、z轴(alpha:0°至360°)。先通过window、orientation判断是否支持陀螺仪,如果支持就监听陀螺仪事件,并把变化的角度传给相机。
(7)进行渲染
Three.js框架中的requestAnimationFrame(实时渲染)能让canvas实时更新,进行相机视角变化后的渲染。
// 实时渲染
var render = function () {
requestAnimationFrame( render );
lat -= orientLat;
lon -= orientLon;
camera.rotation.x = lat * Math.PI / 180;
camera.rotation.y = lon * Math.PI / 180;
camera.rotation.z = 0;
renderer.render(scene, camera);
};
render();
利用智慧校園展厅的素材,通过上述Web虚拟现实全景应用开发流程开发完成的校园Web虚拟现实全景应用,可以体验到身临其境的效果,也可以进行交互。智能运营中心视角如图6(a)所示,前方视角如图6(b)所示。
5 结论(Conclusion)
基于Three.js开发的Web虚拟现实全景应用,具有拓展性高、兼容性好、开发成本低、性能高的优点。基于Three.js开发的校园移动Web虚拟现实全景应用已成功发布到学校官网信息中心“云中广科”智慧校园建设成果展示栏目,以Web虚拟现实全景的形式向社会展示,实现了在智能手机上不安装App就能随时随地访问,身临其境地参观展厅的展示内容。基于Three.js开发Web虚拟现实全景应用的技术可以推广用于许多学校的成果展示,以及企业产品的展示营销。
参考文献(References)
[1] 冯武锋,高杰,徐卸土,等.5G应用技术与行业实践[M].北京:人民邮电出版社,2020:55.
[2] 姚军,党智军,胡琳卿.VR技术在高校校园中的应用[J].中国科技信息,2019(10):69-70.
[3] w3sft.走进3D的奇妙世界[EB/OL].(2019-12-05)[2021-11-27].https://zhuanlan.zhihu.com/p/95463367.
[4] 王延朝.基于Krpano的三维全景系统的开发和应用[D].上海:华东师范大学,2012.
[5] (美)乔斯·德克森.Three.js开发指南(基于WebGL和HTML5在网页上渲染3D图形和动画)[M].3版.周翀,张薇,译.北京:机械工业出版社,2019:24.
[6] 赵海鹏,周杨,卞和方.基于Three.js的三维虚拟校园系统设计与实现[J].兰州交通大学学报,2019,38(3):85-94.
[7] KRAIS24.OpenGL相机[EB/OL].(2021-07-29) [2021-11-24].https://blog.csdn.net/krais_wk/article/details/119182495.
[8] LIU D W, PENG J, WANG Y Y, et al. Implementation of interactive three-dimensional visualization of air pollutants using WebGL[J]. Environmental Modelling & Software, 2019, 114(04):188-194.
[9] 如何用Three.js快速實现全景图[EB/OL].(2019-11-08)[2021-11-24].https://zhuanlan.zhihu.com/p/40881782.
作者简介:
刘晓林(1978-),男,硕士,高级工程师.研究领域:移动应用开发,虚拟现实,IT项目管理.
牛德雄(1965-),男,硕士,副教授.研究领域:Web开发,软件工程,需求工程.
基金项目:由广东科学技术职业学院发展建设专题(XJJS202008)“VR全景展示移动Web应用项目”资助.
2555500520268