基于认知负荷的用户感知体验情感评价方法
2022-02-28王伟伟宁瑨魏婷
王伟伟,宁瑨,魏婷
(陕西科技大学 设计与艺术学院,西安 710021)
认知是个体对信息本身的获取、加工及应用的基础[1],贯穿于感官知觉、个体记忆、思维逻辑及对客体事物的思想活动中。用户能够通过感官识别对产品赋予一定的综合认知[2]。认知产生的前提是获取来自感官层的刺激输入,随之形成不同程度的认知负荷,正常阈值范围内的认知负荷能够刺激用户认知能力的提升,反之则会造成用户识别信息时感知过载,导致信息读取精准度低、感知体验受限、无法引起情感共鸣等现象。在互联网产品交互过程中,内外情境都导致用户产生认知失调心理,造成用户认知冲突。同时失去使用产品时的初期目标、增加了使用路径、消耗了用户心力和时间、导致用户产生徘徊、犹豫、厌倦的心理情感负荷。因此认知负荷理论对解决感知体验中的认知冲突问题起着关键性的作用,能够从用户感知的角度深度剖析用户心理,提取用户的实际感受及使用过程中的敏感性,从体验中聚焦于使用者的感知提升。
国内外研究人员对感知体验及认知负荷进行了相关研究。王一涵[3]通过对空间感知的研究证明了环境能够动态性地影响体验评价;沈冉冉[4]提出了感觉通道在彼此的相互作用下能够对感知体验产生影响。薛翔等[5]引入感知示能性框架构建了相关用户体验评价指标体系;王雨竹等[6]等人应用跨模态分析方法及注意力机制将繁杂信息进行分离筛选,结合模态交互后的信息进行情感分析;约翰·斯威勒[7](Sweller John)针对以“手段-目的”作为分析方式不能解决问题且需要大量认知加工能力,因此提出认知负荷理论作为解决教学效果不佳问题的方法;PA Kirschner[8]从人类认知结构的认识、不同个体间差异及认知负荷等角度提供了认知负荷理论能够提升教学优越性的证据。以上学者均对感知体验进行了研究探索,利用感官效能间相互影响增强体验感受。但对认知负荷的理论研究大多分布于教学领域,感知体验作为一种基于用户心理的内在行为,需深度剖析内在情感。因此从认知负荷视角出发降低用户感知负荷、提升内在情感体验是解决感知体验中认知冲突的突破口。用户通过感知识别、信息加工后对目标产品形成初始认知结构,采用调研和服务设计工具针对用户行为进行对标分析,通过情绪曲线提取用户“认知负荷”触点并对其进行认知结构调整,改变用户的行为路径,重塑用户感知-认知-体验过程,理性化搭建用户认知体系。
1 用户感知体验与认知负荷内涵与联系
1.1 基本内涵
感知体验是在多通道感官知觉交互下彼此联通所产生的行为及情感层面的多层反馈,体验中的感知程度能够反映用户从行为到情感的整体路径是否一致且连贯。认知负荷的概念提炼于认知负荷理论,其理论提出负荷产生于个体认知与客体信息结构间的“相互碰撞”。目前对认知负荷理论定义为,个体在处理信息的过程中工作记忆无法负荷的待加工信息总量[9]。文中以减少认知负荷为基础,从认知角度提升用户对产品的感知体验,贯穿用户从产生目标行为、进入行为阶段直至行为结束的整体流程,加固个体的全面认知和情感体验[10]。通过研究提出“用户感知体验的提升策略”,引导设计师设计迭代,在用户使用产品的过程中减少认知负荷,提高感知效率,营造良好的交互环境。
1.2 用户感知流程
加涅信息加工模式将人视为信息加工的机制,受环境、传感器和任务状态信息影响而自主地提出、选择和执行相关行为操作。用户感知流程见图1,用户从感官接受器接受环境中的“刺激”后通过五感转化为感官信号。对个体而言,在用户认知范围内将外界信息映射于短时记忆中即可触发认知行为直接进入工作记忆进行信息加工和贮存;部分超越用户认知能力范围之外则需要引入长时记忆进行查询并提取相关认知,长时记忆中存在3 类相互独立的记忆模块,分别为过程性记忆、语义性记忆及片段性记忆[11]。工作记忆是信息处理的“中枢机构”,但处理空间有限,需要调取长时记忆及短时记忆中相关图示协助加工,信息在整体加工处理后会进行二次存储及图示整合。当个体受到二次刺激,感官识别后对相关记忆进行调取产生相应的信息反馈引导用户行为,产生信息反馈及对应行为的过程中始终伴随着用户情绪。

图1 用户感知流程Fig.1 User perception process
1.3 用户感知疲倦与认知负荷
从认知建构与用户体验的视角出发,内外情境都可能导致用户产生认知紊乱。其中内部情境包括用户个体认知能力不同,处理任务的经验及储存在长期记忆中的图示构建有所差异等;外部情境包括用户个性化需求提升、交互应用的动态变化及终端设备的功能构造体系波动等。用户在感知过程中会形成2 种体验行为:亲近和规避。前者主要体现在个体的正向反馈行为,表现为驻留、沉浸等;后者则体现在个体的负向反馈行为,表现为徘徊、抗拒、后退或逃避等[12]。用户产生的负荷主要来源于使用路径中信息的认知难度、触点交互的复杂性和模糊性、产品功能分布不合理、冗杂繁琐的交互操作、感官识别过度刺激及使用过程中“希克定律”的过度干扰等[13]。
2 基于认知负荷的用户感知体验情感评价方法
认知负荷理论的感知体验服务模型是基于用户感知过程中的视觉认知构建提出的,见图2,用户在设定目标任务或需求后随之产生使用行为。设计人员需要针对产品的功能和用户需求生成任务序列,将有关信息分解、编码、归类后形成功能分区。互联网产品主要以视觉感知为主,分为文本、静态图形和动态影像;文本内容既可以作为主体元素进行识别,又可以作为图像信息的辅助材料,相互结合后形成基础视觉识别体系。用户基于多通道感知后会形成一定的初始认知结构。由于用户信息素养及建构能力的不同,当产品作为提供交互的信息载体不能为用户构建稳定状态的认知结构模式时,超载的认知负荷会干扰用户感知过程,从而导致情感受挫[14]。个体对产品进行感知识别形成认知建构时需要对用户进行情绪测试,当其产生负面情绪或认知负担时,采用服务设计中用户体验地图及访谈法对标用户消极情绪触点,调整对应产品认知节点直至结构达到稳定状态。因此在产品开发设计中重点解决的问题是如何通过对产品认知结构的加工,从而调整与用户感知相匹配的产品路径和界面设计,促进个体对产品的感知理解和认知构建。设计人员在对优化后的认知结构进行视觉呈现时,首先要生成产品基础架构,遵循模块化原则,将功能拆解重组归类为新的组块,对认知结构进行同步映射,形成架构信息、相互呼应的完整闭环。其次需要依据基础架构进行视觉布局,按照视觉可达及视觉搜索原则,前者要求在满足界面合理视域及空间可容性的需求下,将界面元素分别在中轴线35°区域范围内排列。后者要求用户产生视觉搜索行为时的运动轨迹遵循Z 字形规律,表现为“视觉页面的左上角—右上角—呈对角线至页面左下角—右下角区域”。遵循上述规律使用户能够在众多刺激中快速、准确搜索出目标刺激,减少用户搜索时间,最大化提升用户使用质量。最后对整体方案进行设计评价,采用PAD 情感问卷量表及情感空间距离验证是否减轻用户认知负荷、提升感知体验[15]。

图2 基于认知负荷理论的感知体验服务模型Fig.2 Perceived experience service model based on cognitive load theory
2.1 认知负荷量化方法
由于个体认知能力、经验和认知效率不同,导致认知负荷体现在不同用户间的数量及程度存在显著差异。认知负荷通常被分解为目标任务与个体特征之间行为交互、心理负荷与绩效呈现之间的评估维度[16]。由于主观描述易受感性干扰,无法客观量化用户认知负荷程度,因此采取情绪作为认知负荷量化的评价指标。情绪一方面能够体现用户感知程度,另一方面能够对用户整体使用评价进行转化,因此情绪反馈程度决定了感知体验及认知负荷强度[17]。
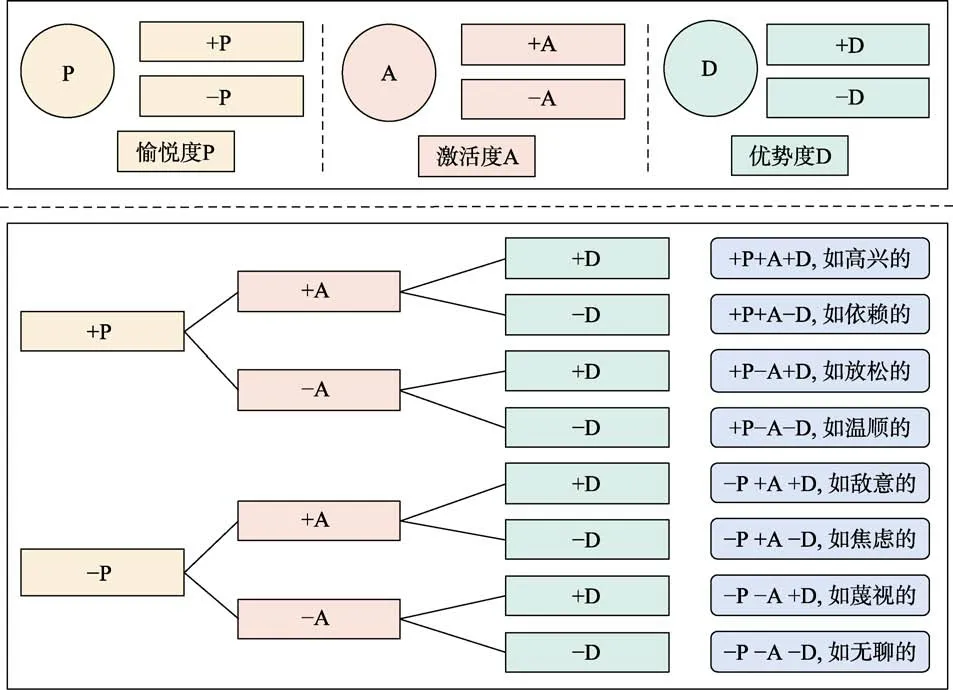
现阶段存在2 种针对用户体验情感量化的评估方法:生理测量及心理测量。心理测量因其模式具有普遍识别性而被灵活地转化和应用。PAD 情感模型能够反映个体在行为活动中心理情绪的倾向性,情感作为一种感性评价指标缺少理性依据做背书[18],因此部分研究人员将情感模型作为量化情感的测量方式 。文中引入该模型评价用户情绪感知程度、反映用户心理状态。PAD 情感模型中P代表用户情感状态的愉悦度;A代表用户神经生理激活水平及兴奋程度;D代表用户对外界情境或他人控制的强弱情况。P、A、D取值来源于各维度四组词汇总和的均值,能够映射用户的情绪状态,PAD 模型情感维度与术语词汇,见图3。

图3 PAD 模型情感维度Fig.3 Emotional dimension of PAD model
中国科学院心理研究所经过反复实验推理出14种基本情感PAD 值,其以中国语境对PAD 量表进行简化,用以评估用户的情感倾向[19],见表1。借助欧几里德空间获取各情感状态间的离散与聚合程度,定位情感维度坐标,坐标分别由愉悦度(P值)、激活度(A值)和优势度(D值)三维度构成。任意一个坐标位置f(P,A,D)在空间内映射为与之对应的情感状态F。情感空间内对应的坐标距离通过欧式距离算法计算获取:

表1 PAD 情感类型参照表Tab.1 Reference table of PAD emotional type

式中:nL表示被测在三维空间内P、A、D原始情感坐标与14 种情感类型坐标之间的实际距离,P,A,D则对应情感状态f的坐标值,即pn,an,dn。
根据欧氏距离算法获取14 个欧式距离值,表示为L1,……L14,计算后14 个欧式距离中的最小值则代表两坐标(原始情感坐标与14 种情感类型坐标)的实际距离最短,最小值n所对应的情感类型则为被测的情感倾向。
2.2 基于认知负荷的用户体验重塑
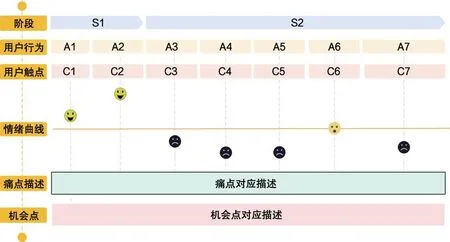
用户基于一定的目标任务产生相应的使用行为,与产品交互的过程中产生一系列的触点路径。通过观察法对用户使用过程进行即时记录,使用后采用访谈法获取体验者的感知反馈与情感评价,最后根据采集数据制作用户体验地图。用户体验地图中,见图4,Sn代表用户使用产品的阶段,An代表用户在使用过程中的行为、Cn代表用户行为所对应的触点,情绪曲线、机会点及痛点能够展示用户使用过程中在不同触点及行为下的心理状态和相关信息。从用户体验地图中提取出产品使用过程中用户引发的积极情绪、消极情绪及正常情绪(不具有情绪波动)对应触点,针对消极情绪对标的认知结构即触点路径进行重塑和调整,以获得稳定的认知平衡状态[20]。

图4 用户体验地图Fig.4 User experience map
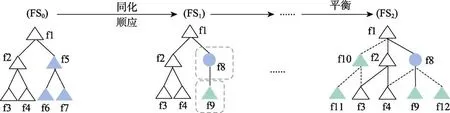
用户在认知基础上基于感知通道识别产品信息,结合内在经验积累对应生成原始感知结构,见图5 中FS0。根据Piaget 提出的“同化-顺应”概念,个体的认知过程易被同化、顺应和平衡关系所影响[21]。同化是指开发人员针对认知结构中信息的过滤或改变过程,即通过添加信息附加于原始认知路径中,如F9节点;顺应是指开发人员为符合新增信息后路径的一致性,对相应认知路径进行重组或改造[22],如F8节点。初始认知结构FS0通过同化和顺应原理调节生成FS1;FS1在该原理下反复更新迭代后使之生成稳定的平衡状态FS2,直至稳定状态产生前产品需要在核心利益相关者的共同配合下不断对其进行重塑和调整。平衡关系则表明用户在产品感知的过程中认知及情绪呈现稳定状态,能够产生良好的体验反馈。

图5 认知结构构建过程Fig.5 Cognitive structure construction process
产品作为介质被用户感知的前提是基于一定的使用任务和目标驱使,感知体验的理想状态是用户在使用过程中产生的惊喜值大于期待感,在体验过程中、任务完成后能够产生无目的式探寻行为。用户感知产品的途径表现为2 种方式,即单通道或多通道。单通道通常汲取五感中的某种通道进行感知从而触发使用者交互体验;而多通道能在多种感官交互下引发沉浸式的交互体验,使用户与产品之间形成稳定的纽带关系。用户使用产品后形成主观的情感评价,设计开发者通过调研方法收集相关数据用以评价用户感知产品信息的质量[23]。
3 设计案例
3.1 案例应用
某企业预迭代一款用于汗糖检测的APP 产品,产品定位以汗糖检测和监测健康指标为主,通过提取用户汗液实时监控血糖数据,APP 作为视觉和交互源进行数据的显示和读取、呈现多种相关性信息、便于用户深层次了解自己的身体机能,同时进行一定的健康咨询和资讯获取。
产品开发整体流程,见图6。前期通过服务设计的方法梳理产品定位和人群分析,根据用户认知构建出产品应用框架。对各层级进行分解后,针对用户感知进行认知需求的拆解,嵌入产品所需信息后进行可视化编码;针对同类别信息进行分类归属且生成一定的视觉符号,建立信息库便于后期产品设计阶段的信息提取,并且将其进行行为级别的梳理,能够产生主次关系,构建主路径;对非一级页面进行降维分解归类各主路径的子路径中,最终构建出用户的使用路径。在该路径中采用认知负荷的方法,对信息元素进行认知结构的调整从而推进产品的优化。汗糖检测APP 模块的认知结构通过编码、重组和改造后生成产品方案。

图6 汗糖检测APP 设计流程Fig.6 Design process of sweat sugar detection APP
3.2 负荷触点重塑及验证
基于该企业前期所开发的汗糖检测APP 负面反馈较多,用户普遍响应度不高,为了避免用户感受过于主观而导致认知偏差,采用PAD 情感量表及情感空间距离计算验证用户情感倾向,并对该产品进行认知结构的重塑和情感感知的提升。通过梳理用户体验地图,见图7,提取出认知负荷对应的触点,即健康主页面、主页面-汗糖页面、汗糖数据页面,从而针对“负向触点”对产品进行点对点优化。

图7 汗糖检测APP 用户体验Fig.7 User experience map of sweat sugar detection APP
文中主要针对3 个负向触点中的“汗糖数据”模块进行详细的分析和介绍,汗糖数据模块认知负向触点重塑见图8,提取触点后,针对该路径的用户认知流程进行梳理,并将该模块原始认知路径分为“数据监测”“数据显示”和“近期血糖”3 个模块,即FS0状态。为呼应用户需求,针对原始认知路径FS0进行结构优化,“近期血糖”目的是对近期的血糖数据进行统计整理,但单纯的波动只能提供简单的血糖变化情况无法“对症下药”,为了用户能够在该模块获取渐进式的健康信息,同时参照用户使用路径触点对该部分进行“同化”调节产生新的节点:数据“分析报告”、针对血糖状态提供与之对应的“控糖计划”及相关的“健康科普”,即FS1,保证用户根据数据波动获取相应的健康反馈及改善措施;“数据监测”功能区分解为“连接手环”“检测血糖”和“当前检测数据”,以完成数据检测的全流程导入。随着认知结构发展对FS1继续进行“顺应”调节:由于功能重合,为防止认知冗杂对“数据监测”模块中“连接手环”和“检测血糖”归入主功能栏“设备”模块,“当前检测数据”则归入“血糖管理模块”,原功能区(数据监测)删除,在“血糖管理”模块增添与血糖相关的记录数据便于血糖异常情况下及时调整身体状态,即血糖记录、饮食记录、用药记录及睡眠记录,最终生成FS2状态。负向触点中其余2 个触点同以上方法进行重塑及改善。

图8 汗糖数据模块认知负向触点重塑Fig.8 Sweat sugar data module cognitive negative touch reshaping
为了验证研究的可信度,在同等任务难度的条件下,寻找30 名年龄、教育经历相同的用户分别对优化前后2 个方案进行体验,被测需要操作应用软件依次完成连接手环、查询近期汗糖检测数据、设置用药记录3 项任务。将纸质中文简化版PAD 情感量表用于被测完成产品体验后的数据来源。为验证用户认知负荷是否减弱,达到感知体验提升的目的,需在被测完成体验后收集情绪量表。通过构建PAD 情感模型及计算情感空间距离,测量用户完成既定任务后所产生的情感状态倾向。
1)PAD 量表数据。根据被测用户体验后在纸质版情感量表上的打分,整理得出迭代前后APP 的平均PAD 值,见表2。

表2 被测体验改善前后2 款APP 平均PAD 值Tab.2 Average PAD value of the two apps before and after the tested experience is improved
2)情感空间距离计算。根据纸质版情感量表统计得出被测用户平均PAD 值,根据欧氏距离算法分别获取迭代前后2 款APP 的2 组欧氏距离值,见表3。改善前对应的最小值为0.73,相应地情感倾向表现为恐惧。改善后对应的最小值为0.56,情感倾向表现为轻松;数据说明迭代前的 APP 用户情感状态呈现负向,对应得出认知负荷超载、用户感知差的体验评价。迭代后优化的APP 用户情感状态呈现正向,对应得出认知负荷属于正常值范围内,用户感知良好。

表3 被测体验改善前后2 款APP 欧氏距离数据Tab.3 Euclidean distance data table of the two apps before and after the test experience is improved
综上所述,根据用户使用后的情感倾向计算得出,迭代后的APP 更能被用户所接受,认知负荷相对减少,情感及用户体验更佳。
4 结语
用户使用产品的过程包含一系列行为触点构成的复杂认知操作活动,用户体验的核心是用户对产品的认知感受,用户认知行为以感知层的感知体验为基础,在感知体验的过程中认知负荷决定了用户与产品的交互灵活度和认知复杂性。文中从认知理论、感知体验,情感测量等角度出发提出了提升用户感知的策略,从认知负荷理论视角出发构建了基于情感评价的感知体验服务模型。将情感作为衡量用户感知负荷是否超载的指标,并能够针对用户负荷节点进行对应认知结构的调整,从而优化整体认知路径。但目前认知过程的信息建构研究局限于学科内,还需要与设计实践及用户情感认知进行有机结合。后续需要进一步量化用户情感,并对多通道感知进行探究,探究多通道交互模式对用户认知能力、信息构建,感知及情感体验的影响。
