基于JavaScript的疫情数据可视化系统的设计与实现
2022-02-15尚宇波
程 妮,尚宇波
(运城学院 1. 数学与信息技术学院;2. 物理与电子工程系,山西 运城 044000)
引言
新冠肺炎疫情在2019年底爆发以后,很快就在全球蔓延。疫情的发展实况与每个人的生活、工作息息相关,因此,及时了解国内外的疫情态势十分重要。在大数据时代,海量数据只有被合理解读和分析才能发挥其价值[1],数据可视化可以丰富数据的表现形式,极大地提高数据的可读性[2]。本文基于网易公开数据接口获取疫情数据,利用JavaScript构建前端网页,通过使用ECharts可视图标库,绘制疫情动态可视化统计图,开发了一款疫情数据可视化系统。该数据可视化系统不仅能够实时更新国内各省的疫情数据,也能以可视化动态图的方式,将国内外的疫情态势直观多样化地呈现出来,对疫情监测、信息查询和疫情防控面有着重要作用[3]。
1. 相关技术介绍
1.1 Vue框架
Vue是一款非常灵活的前端框架,允许用户自定义规则,运用于多个不同的项目,同时还可以提供强大的路由来处理各种大型程序。Vue不仅能够通过正确的配置让多种不同的构建工具完美的协同工作,也可以单独灵活地调整任何一种构建工具从而满足需要。
1.2 ECharts
ECharts是由百度团队基于JavaScript开发的开源可视化图库,不仅可以在PC端与手机端上运行,还可以兼容市面上大部分的浏览器[4]。除了兼容一维图形与多维图形,ECharts还可以兼容图形与图形组合使用,可提供生动直观、可定制的交互式图表,从而实现数据的可视化[5]。
1.3 JavaScript
JavaScript是一种基于底层编程、可多方交互的脚本语言,也是一款轻量化的前端框架编程语言,多用于开发web页面,给网页增加动态功能,具有函数优先等特点。JavaScript不仅能够直面对象,而且支持可操作式、命令式、函数式编程范式。
2. 系统设计
疫情数据可视化系统的主要设计思路为:首先,充分了解人们通过疫情数据想要获取什么信息,从而设计出相应的可视化图表形式;其次,通过获取网易公开数据接口来采集数据,并通过筛选、分析数据接口的数据来截取需要的数据;然后,结合Echarts可视化技术绘制图表,并与数据进行匹配;最后通过连接服务器将可视化内容在web页面上展示。
2.1 需求分析
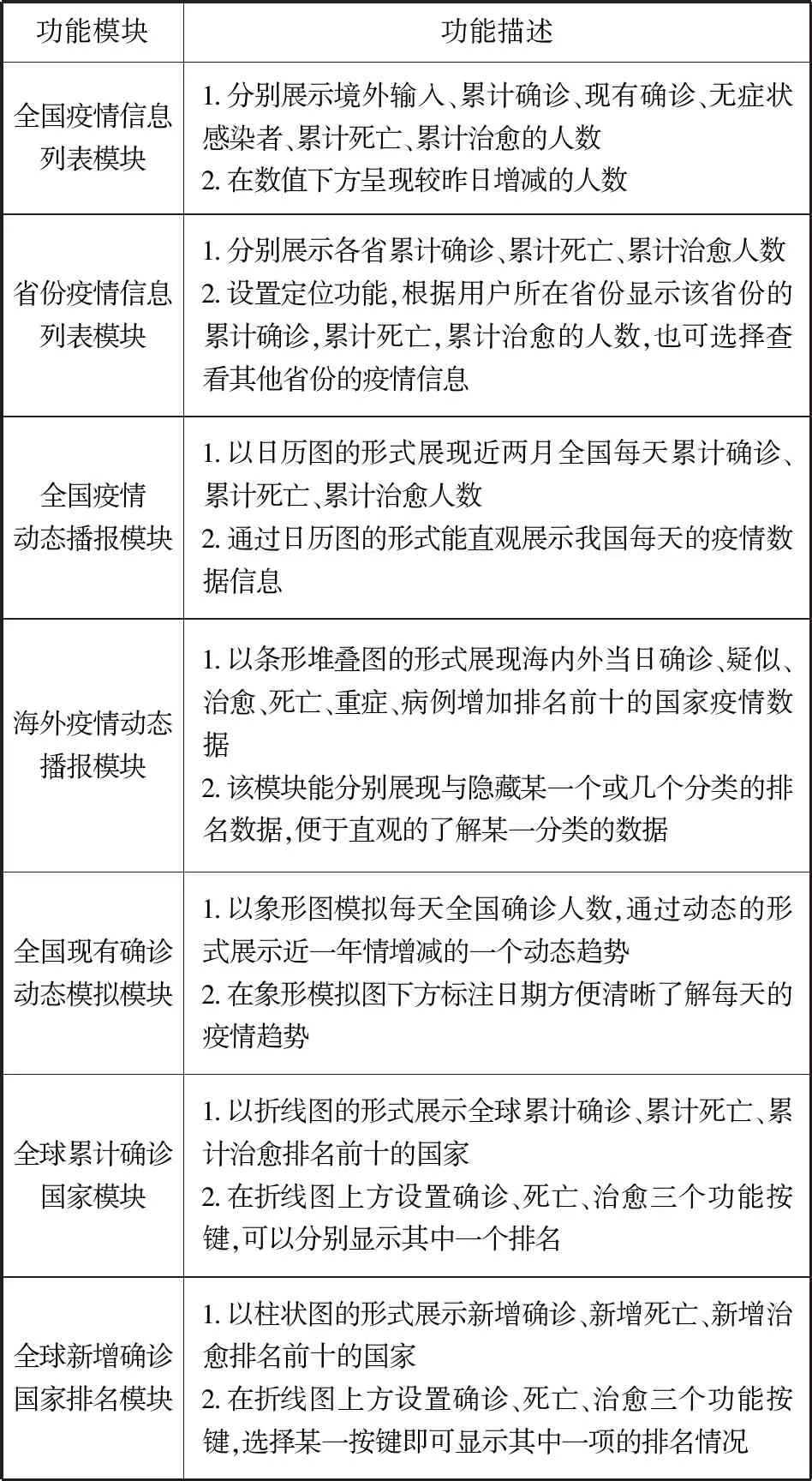
面对实时更新的疫情数据,文本信息更新不及时,且很难被人们理解和消化[6]。而疫情数据可视化系统通过将大量的疫情数据生成直观生动的可视动态图,可实时更新并展示疫情数据[7],再通过web平台呈现给用户,用户能随时通过登录网址直观了解最新的疫情信息。系统的功能描述如表1所示。

表1 疫情数据系统可视化系统的功能描述
2.2 技术框架设计
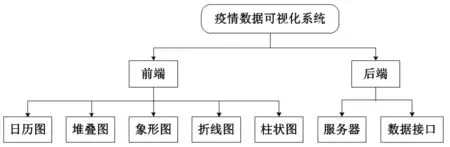
数据可视化系统由前端和后端两个部分组成,系统框架如图1所示。前端网页使用JavaScript语言来构建,借助ECharts绘制动态图表并实现数据可视化;后端则使用网易公开的数据接口来筛选数据,同时依赖数据接口的适配及服务器的协同配合,并通过搭载服务器上传数据并显示出来。

图1 系统框架
2.3 数据收集
数据可视化系统主要通过网易疫情数据接口获取数据。由于数据在不停的更新,因此在获取数据前安装一个定时器,在规定时间内进行一次数据更新,从而保证数据的实时性。获取疫情数据的代码如下:
getData() {
returnrequest({
url:'/ug/api/wuhan/app/data/list-total',
method:"GET",
params:{
t:newDate().valueOf(),
}
}).then((data)=>{
if(data){
returndata;
}
}).catch((err)=>{
console.log('err',err)
});
},
2.4 数据处理和变换
数据处理和变换是整个系统设计中最为重要的一个环节,将获取的数据根据实际需求转换成配置图表所需要的格式,然后利用ECharts实现图表的具体功能展示。在引入数据接口时,将每个接口数据与系统需要的图表接口进行配置。将疫情数据接口与所需要的图表接口配置好后,基于ECharts格式,对图形数据进行处理时,为达到依照时间线将数据图像化按比例展现的目的,设置相关参数定时执行,然后参照图表格式设置比例。
HTML中的实时数据是通过JavaScript来实现的,因此需要将JavaScript中的疫情数据渲染到HTML中;为了随时可以查询数据,系统专门设置了打印数据函数,便于直接在网页端打印出所需要的数据,相关实现函数如下:
loadData({ur1,parameter,mychart,data}){
if(data){
switch(parameter){
case'CalendarOption':
returnthis.getCalendarOption(data,myChart);
case'StackingOption':
returnthis.getStackingOption(data,myChart);
case'GraphOption':
returnthis.getGraphOption(data,myChart);
case'LineOption':
returnthis.getLineOption(data,myChart);
case'HistogramOption':
returnthis.getHistogramOption(data,myChart);
default:
return{};
}
}
2.5 页面设计(可视化人机交互)
该系统通过Vue来搭建框架制作前端网页,网页作为系统数据可视化的载体,需要通过ECharts来呈现页面数据可视化内容。具体实现过程如下:在系统项目目录home.vue中引入静态数据,将系统功能图html里面写入它们的id parameter 指向id,通过配置参数,将所需要的数据传送进去,适配成功能图所定义的格式。基于ECharts格式,在处理疫情数据时,为了将疫情数据处理成适配ECharts图表的格式,需要设置相关参数并参照所需格式进行调配。每个图表都对应一个不同的参数,以其中一个图表为例,配置格式的代码如下:
Var pieInitialized;
setTimeout(function () {
pieInitialized = ture;
mychart.setoption({
series: getpieSeries(scatterdate, myChart)});
},10);
App.onresize = function () {
if (pieInitialized) {
myChart.setoption({
series : getPieSeriesUpdate (scatterData,
});
}
};
Return option;
},
3 系统实现(用户感知)
系统实现主要是展示国内外的疫情动态,可视化统计界面主要如下:
3.1 全国疫情数据统计界面
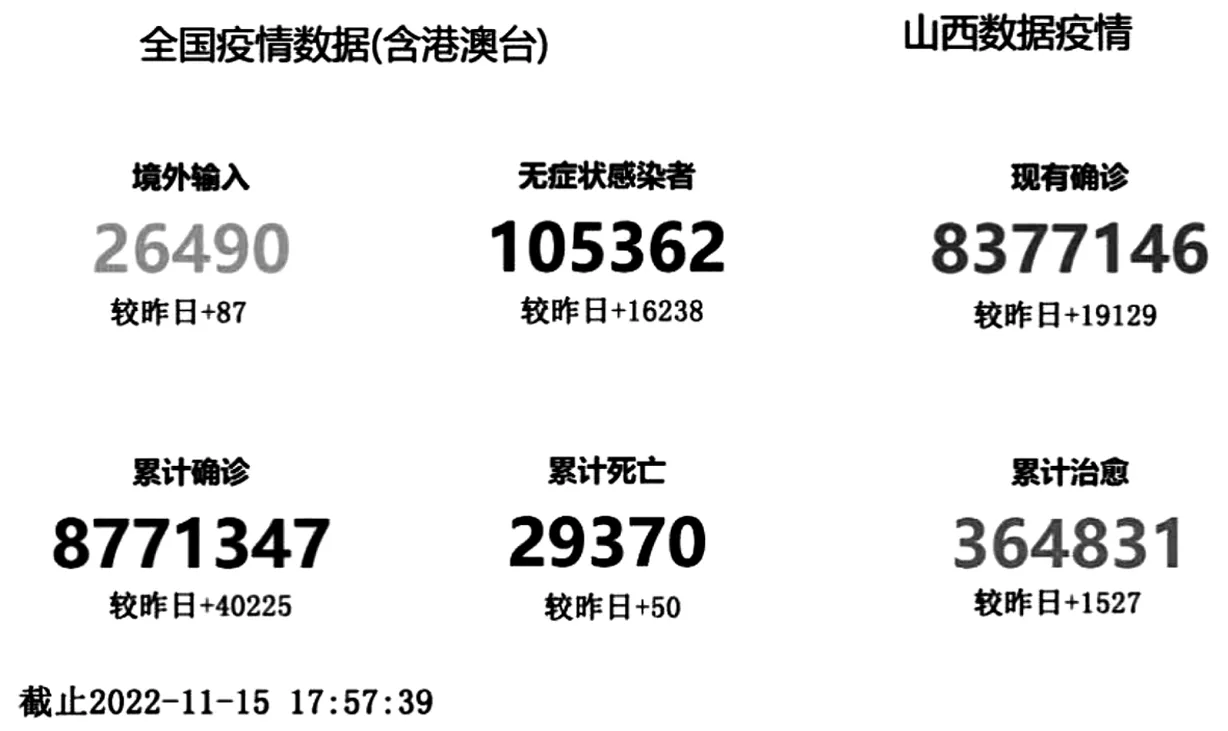
全国疫情数据统计界面的主要功能就是能够实时、准确地展示全国以及各个省份的最新疫情数据信息,包括境外输入、累计确诊、无症状感染者、累计死亡、现有确诊、累计治愈等数据,上方配有明显的日期时间可以很直观的了解最新疫情信息,也可以随意切换查看各个省份的疫情数据,从而做到信息精准获取。系统界面如图2所示。

图2 系统界面图
3.2 疫情情况动态统计图
疫情情况动态统计图界面通过堆叠图、象形图、折线图等多样的动态图表生动、直观地展示了全国疫情情况以及世界疫情态势的信息数据。
(1)“全国疫情动态播报”模块以日历图的形式展示了全国在近两个月每日确诊、疑似、治愈、死亡的数据信息,日历图能够让人们深刻感知一月内每天的疫情数据信息的变动,像看日历一样去看每天的疫情信息,让人们“一看即懂”。
(2)“海外疫情动态播报”模块以条形堆叠图的形式展示了世界范围内当日确诊排名前十的国家在确诊、疑似、治愈、死亡、重症、病例增加的数据信息,也可以通过点击图表上方的信息按键选择只展示一个或几个疫情数据信息。堆叠图能直观地展示每天全世界疫情数据严重的十个国家,通过数据排序让人们能了解疫情最严重的十个国家的疫情发展趋势。
(3)“全国现有确诊”模块以象形动态图的形式展示了近期我国现有确诊人数的一个动态趋势。象形图以“病毒图案”代表我国的确诊感染人数,通过图案的增加与减少来表示我国近一年内确诊人数的变化,有助于梳理疫情态势,增强人们对于趋势变化的感知。全国现有确诊情况。
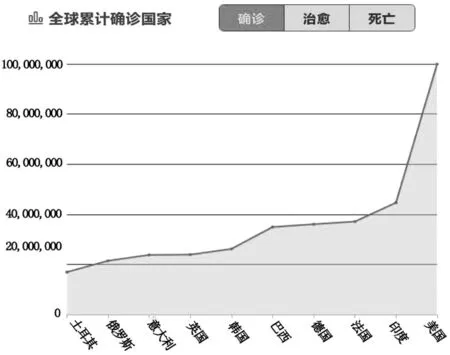
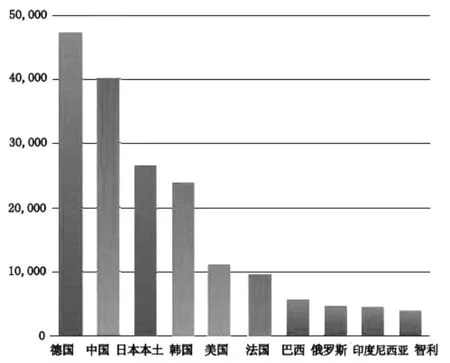
(4)“全球累计确诊国家”模块以折线图的形式展示了全球累计确诊排名前十的国家,可以很直观的看出各国家之间疫情确诊、治愈、死亡人数的差异。全球累计确诊的前十名国家,如图3所示。

图3 全球累计确诊国家(前十)效果图
(5)“新增确诊国家”模块以柱状图的形式展示了全球当日新增确诊、治愈、死亡人数排名前十的国家。新增确诊前十名的国家,如图4所示。

图4 新增确诊国家(前十)效果图
4 系统测试
系统测试主要通过数据端检测和链接检测进行:
数据端检测在系统测试环节是非常重要的,在后端操作时数据接口最容易出现两种错误:一种是数据接口传递数据时出现错误,这种错误往往是网络延迟造成的;还有一种是数据传递的类型和数据表字段类型不一致,为了解决问题,可以提前验证表单的完整性。
链接检测主要是检测网站上的链接是否是可以被点击的,该测试通常分为三个板块:(1)检查链接是否都指向正确的页面;(2)检查所指向的页面的正确性;(3)检查 web应用程序中的页面是否已被隔离。如果出现问题,则要重新更改链接地址,给用户一个合适的连接。当用户浏览网页时,若网址出现错误,会提示“404错误网页”,并提醒用户回到现有网页。
通过对数据端和链接等环节对系统进行反复测试,根据发现的问题进一步完善系统,最终测试结果显示系统运行正常。
结束语
随着互联网时代的迅速发展,数据可视化在全球掀起了一股热潮,被应用于越来越多的场景。基于JavaScript开发的疫情数据可视化系统,使用Vue Cli创建项目把前端网页做成一个完整的系统,所需依赖包以及插件的导入安装与使用,通过ECharts绘制丰富多样的动态图表,对疫情数据进行多方面的展示,对人们把握疫情走向,增强疫情防范意识,提高共同抗疫的警觉有着极大的作用[8]。
本系统尚存在一些不足,仍需做些改进,比如可以绘制一款疫情地图,根据不同的颜色来标记感染人数的多少,以便人们对全国各地区的疫情有一个直观地把握;通过爬取其他网站的实时追踪感染者的定位能及时查看到感染者的活动轨迹,为今后疫情防控工作提供帮助。
