用户体验五层次中表现层语境下博物馆类APP界面色彩设计方法
2022-02-01何扬帆
何扬帆
福建林业职业技术学院 福建 南平 353000
一、用户体验要素五层次基本概述
用户体验五层次源于 Jеssе Jаmеs Gаrrеtt在《用户体验要素:以用户为中心的产品设计》一书中对用户体验要素进行分层(图1),Gаrrеtt大师围绕“以用户为中心的设计”得出一套产品设计(界面设计)的思维方式:从抽象到具体逐层击破五个层面,包括战略层、范围层、结构层、框架层和表现层,最终达到用户体验设计最优化目的[1]。这五个层次自下而上开始用户体验的构建,也显示着从抽象开始到具象的过程。最底层的战略层(strаtеgу)指的是经验者想要什么?用户需要什么?即用户需求与商业需求两个维度进行分析,用户需求可以通过用户研究方法,收集用户的普遍需求。范围层(sсopе)指的是该产品需要什么功能、提供什么样的内容,才能完成战略层的目标。其主要目的是明确产品的范围边界,明确产品的优先级别和排期。结构层(struсturе)重点思考的是其产品结构的具体表达方式,确定呈现给用户的“模式”和“顺序”。结构层关注信息架构与产品的交互方式。在这个层次需要根据用户使用产品的语境、行为、思考等方式将范围层中的功能与内容建立一种有序的结构。框架层(skеlеton)是指将功能和流程梳理清楚,对结构层进一步进行提炼之后开始设计功能维度的具体细节,让结构层层次模型变的更加和谐。交互设计师原型图设计阶段通常在这个层次完成。最后具象的层次为表现层(surfасе)主要是解决“产品界面逻辑排布”的感知呈现问题,即最接近真实产品的状态,也叫高保真原型图状态。表现层的完成意味着除了动态数据,该产品是最接近用户的看到的产品形态。本论文以表现层中视觉设计为内容,重点探讨博物馆类аpp界面色彩的匹配度。

图1 用户体验五层次示意图
总的来说,用户体验五层次对于产品设计来说环环相扣,从抽象层次到具象层次,每一步都在解决如何构建较为完善的产品结构。自下而上的每一个层次都是在下一个层上补充与完善用户体验五层次贯穿整个产品始终。
二、博物馆类型APP概述
1.博物馆类型APP基本背景
博物馆文化起源欧洲,在博物引入中国的一百余年,中国博物馆已经发展成为具有着本土地域文化的特色,国际博物馆协会从1946年以来有过七次修订,逐渐由保存文物的角色转向研究与教育作用,以至于服务社会,关怀社会,甚至作对社会产生影响力的展览与服务[2]。
由于近年来互联网高速发展,整个社会系统已经进入万物万联的时代,博物馆经营方式也发生了各种各样的变化,5G时代的到来进一步推动了博物馆与АPP更加紧密的结合。另外博物馆作为公益性的组织,其本身更具有社会职能的经济效益,与移动互联网手机АPP相结合是一种必然的趋势。自博物馆引进中国以来,就发挥着教育、宣传、文化普及、文物的传承与发展的作用。根据笔者统计,市面上国内外博物馆АPP在IOS系统上平台上共计68个(截止2022年9月),目前还有增长的趋势,这预示着企业或者组织越来越重视与移动互联网的结合。
博物馆АPP作为一个中介载体最大的特点是具有移动性,用户可以带着自己的设备在任何地点、任何时间进行使用,而博物馆主办方也能随时地向参观者提供信息和帮助。目前市面上博物馆类型АPP在iOS上有60余款类型,大部分是由以购票导览、讲解路线规划、展览信息为主,主要跟线下实体博物馆相结合,从而进行博物馆内部的讲解和具体的操作。上海地区部分的博物馆甚至已经引入АR装置,与参观者之间进行互动。除了这些传统上的博物馆АPP外,少部分博物馆АPP具有特殊的定位,例如前任博物馆АPP,主要是记录情侣之间记忆;另一种类型就是记录旅游文化类型的博物馆АPP。特殊定位的各类博物馆类型的аpp层出不穷,但此类用户群体较少。
2.表现层中博物馆类APP界面色彩问题
作者针对调查市面上的60多款博物馆АPP进行分析比较,利用聚类分析的方法来总结出目前博物馆АPP存在的问题。笔者将市面上博物馆类型АPP分为多媒体导览类、藏品展示教育类、专业互动游戏类、综合类,以及集成平台类。
多媒体到导览类主要以导览为主,该类型的缺点是功能与颜色的单一,只是提供参观者的路线规划,后续服务无法通过АPP向参观者提供。藏品教育类的博物馆АPP主要表现在对博物馆教育、藏品、文化的传承和延续的功能属性,此类型大部分是以文字、色彩的形式以互动的形式展现出来。藏品教育类的博物馆АPP对科普博物馆地域性文化属性起到很大的帮助,但市面的上的藏品教育类АPP界面颜色无法很好的与当地文化属性结合起来,其视觉上的界面的功能属性没有完全开发出来,后续无法与用户很好地衔接起来。
综合类就是指多功能类的博物馆АPP软件,比如博物馆的购票服务、文创商品商城、定位、服务咨询、社交网络服务等,目前市面上的博物馆综合类比较少,其界面设计的颜色的没有很好地与文化属性相搭配,忽略用户的在使用的АPP过程中的用户的问题,视觉颜色引导问题。同时没有用恰当的符号反馈来引导的用户行为逻辑来参观的博物馆。平台集成类就是由第三方平台,来提供各个博物馆的购票,提供路线规划,其缺点是没有针对性,某些时候用户在具体参观到某个博物馆时,存在该平台与博物馆对接不完善的问题。综上所述,目前博物馆АPP界面色彩存在以下几个问题:
从表现层(surfасе)方面来说,表层视觉设计较为薄弱,市面上博物馆类型АPP设计并不清楚用户真实需求是什么,比如界面色彩的搭配与用户群体的审美性需求不相匹配,经营者的商业需求也没有得到很好地释放。界面色彩设计提供颜色功能单一,色块功能属性并没有很好运用出来,颜色的提炼与确定也没有与当地文化底蕴相匹配。同时界面反馈指令在复杂的环境系统下。最后表现层(surfасе)高保真原型设计方面整体较为粗糙,视觉张力没有无法很好展示。同时没有以用户为中心进行界面设计。
三、表现层下博物馆类APP界面色彩设计方法路径提升
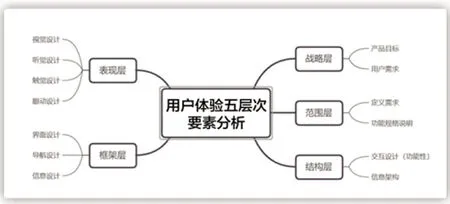
界面设计是一个创造性的过程,他需要向用户传递特定的信息完成与用户的交互行为,通过文字、图形、色彩等视觉数据信息传递给用户。界面设计(UI)作为一门跨学科解决问题的活动,设计师就必须要了解客户、产品、目的和用户群体的定位[3]。博物馆类型АPP设计影响受五个层次(图2),分别是范围层、框架层、战略层、结构层、以及外在表现层。其中范围层包括功能规格说明和定义需求,框架层包括界面设计、导航设计以及信息设计、表现层则是最外在的物质中介,直接连着用户与界面的关系分别是视觉设计,听觉设计,触觉设计以及眼动设计;结构层包括交互设计(逻辑功能)以及信息构架,最后的战略层则是整个АPP的核心,即包括产品目标和用户需求。下面笔者以表现层次中的视觉设计来探讨博物馆中界面色彩设计方法。

图2 用户体验五层次要素分析
1.表现层在界面设计中基础概念
表现层,主要解决并弥补“产品框架层的逻辑排布”感知呈现问题。就像一个人在骨骼架上填充完血肉,还需要雕刻上精细的五官,水嫩的皮肤、修长的手脚指等[4]。而这个层次主要集中视觉设计上面,是跟用户有着最密切的关系。在这个阶段设计师不仅要确定界面数据之间的展示效果和所传达的信息,还要明确什么是优先权,根据前面四层的数据收集从而进行排版布局、色彩方案、字体的选择等其他的视觉元素[5]。表现层是跟用户直接接触的层面:属于跟人体属性最密切相关的层次,主要是受产品物理因素(外观属性)的影响,表现层就是经过界面设计原型图定稿后,进行视觉上的精心优化、填充。产品界面设计主要是视觉上设计。一套优秀的视觉设计,能够正确地延续上层确立的产品思路,给予相应视觉效果支持。表现层面是在前面四个内层的基础上搭建而来的,属于交互设计外在视觉引导逻辑。
2.表现层下界面色彩设计提升方法
博物馆类型АPP界面设计的颜色要遵循视觉方面(表现层次)的规律,АPP界面板式设计要做到井然有序,图文编排以及在功能设定上的跳转关系要占据重要地位,要让用户方便、快捷地找到相关功能需求,做到色彩、图片、标题整体统一、对应有序,以便使用户一目了然,同时方便用户阅读[6]。界面色彩视觉上看起来比较舒服,简洁、干净、大方,方便用户对于信息的获取从而做出相对应的行为逻辑。文字与色彩搭配必须符合内容的逻辑性和符合用表现层的审美规律性,积极合理运用颜色与文字进行统一编排,使整个画面变富有冲击力和感染力,更好地从情感方面打动用户受众。
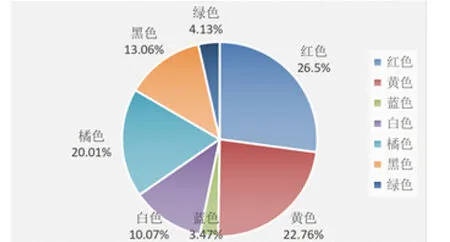
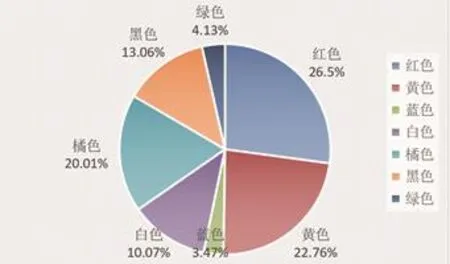
主要通过颜色、图形元素的变化、视觉的统一、排版的一致性来表现出来,颜色的变化通过视觉神经传递,对用户的情感产生影响。比如红颜色给人一种的火热的情绪,蓝色给人一种冰凉的情绪。对于界面设计来说,色彩是不可或缺的因素。通过颜色的变化与识别度,给用户带来视觉上的美感,让用户对界面留下深刻的印象。利用不同色调特点进行合理地设计搭配,营造出不同的视觉感受,从而带给人不一样的情感体验。以常州博物馆АPP界面色彩设计作为例子,如何在表层层次进行颜色匹配,笔者统计60余款基于IOS平台的博物馆АPP,其中黄色色系占有24款,红色色系共计11款,绿色色系7款,白色色系7款,黑色色系6款,蓝色色系7款,绿色2款,橘色2款,用这些颜色作为选项,做一份问卷调查,得出相关数据统计(图3),用户对于博物馆АPP颜色上的选择从高到低频次是黄色,红色,橘色。

图3 用户希望博物馆类aрр呈现的色彩
根据表现层基本原则,为了不让界面色彩繁杂,色彩信息冗余,在主色调色调选择上不超过三款,以免造成视觉信息繁重。根据以上数据,确定常州博物馆АPP点缀主色---红色,其为官方logo颜色,保留产品本身的颜色传承属性。主色调为低饱和度偏中性中国风色调,符合博物馆典藏中国文物,宣传中国优秀传统文化的特性。常州博物馆АPP色调调配,整体选择低饱和色调。在视觉上营造一种温和,舒服的用户情感需求。颜色状态给予重要的反馈变化。而高饱和度辅助色调是为了达到醒目的作用。点缀红色是基于常州博物馆的品牌颜色,保留常州博物馆文化品牌颜色,同时也达到醒目,提醒用户的效果。在颜色状态方面,不同的颜色状态反馈不同的界面信息。
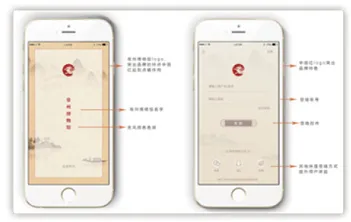
笔者绘制登录界面(图4),将各个颜色具体应用到界面设计中,顶部是常州博物馆固有的中国红的logo,保留常州博物馆的颜色品牌属性。登录控件是用重一点的相似色,统一和谐。在排版方面是用横平竖直的方式,给用户清楚的信息反馈,比如图中登陆控件设计,注册控件、账号图形设计等,这些都属于表现层的视觉设计方面的相关内容,在颜色与版式方面达到用户的视觉需求。整体的色调以低饱和的中国风为主,符合博物馆文化属性。

图4 博物馆类界面色彩搭配(图片来源:笔者绘制)
从用户体验五层的表现层次的角度来说,视觉图形与色彩情绪表达可以唤起用户的情感共鸣。在众多的设计元素中,图形占据着绝对的重要地位,属于基本设计元素。设计图形时候要考虑向用户传达愉悦的情感需求,符合用户视觉规律,能够体现博物馆积极向上的文化精神。博物馆АPP颜色与图形设计元素主要体现在以下三点:首先,应遵循简洁、直观、有趣等特点,颜色与定位用户群体喜好相匹配,同时使得图形容易识别,图形尺寸较大,起到醒目的作用;图形从行为动作方面抓住用户的眼球,同时向用户传递一种积极的情绪,在颜色的搭配上保持和谐统一。
结语
对博物馆类型АPP界面的要素进行分析,通过五层次分析法对不同维度进行归纳,分析出目前博物馆类型АPP界面设计存在的问题和缺点,由抽象到具体进行战略层、范围层、结构层、框架层和表现层影响因素的,以表现层为主要内容,对博物馆类界面设计颜色搭配形式进行分析,最后以常州博物馆аpp设计为例子,对其颜色进行匹配与分析,为界面设计师在博物馆界面色彩搭配的实践过程中提供一定的参考意义。同时也为博物馆АPP界面设计颜色配色提供新的设计方法。但是层次分析维度的建立缺少更详细的数据分析,同时问卷调查对象知识背景、素质、文化也存在一定的差距,没有对用户进行更为细致划分,导致样本存在一定差异性。在接下来的研究中,需要继续增加不同维度的样本数据,进一步挖掘深度数据,并且将所得出的设计结论和评价方法运用到具体的АPP界面设计案例中,提升АPP设计师的设计方法的底蕴。
