基于HTML5的海底鱼群大作战游戏设计与实现
2021-12-18杜佳玲徐建华杜雨航张成
杜佳玲 徐建华 杜雨航 张成



摘要:网页上的游戏常采用Flash技术实现,但随着HTML5技术的发展,越来越多的浏览器不再支持Flash。针对当下Flash不再更新的问题,设计并实现了HTML5的海底鱼群大作战游戏,采用HTML5、JavaScript、Canvas等前端相关技术进行设计和实现,使该游戏不用依靠Flash便能在网页上实现其动画效果。该文首先结合HTML5的相关发展背景,提出该课题研究背景及其意义,接着介绍关于课题中会使用到的HTML5相关技术及其新特性,之后对该游戏进行可行性分析,同时设计出海底鱼群大作战游戏的整体游戏框架并且完成相关功能模块,最终根据设计方案对该游戏功能进行实现并且对课题项目进行测试。
关键词:HTML5;游戏;Canvas;海底鱼群
中图分类号:TP391 文献标识码:A
文章编号:1009-3044(2021)31-0097-03
1 引言
随着HTML5技术的不断进步,同时带动了游戏行业的快速发展,游戏在人们生活中随处可见。目前较为成熟的网页技术仍以Flash为平台为主,但随着HTML5技术的快速发展,Flash已经被越来越多浏览器所禁用。正是由于HTML5技术的日益成熟,网页中较多的功能效果将会采用HTML5技术来实现。目前HTML5技术在支持音频、图像、动画以及与设备交互上具有明显优势,又因为HTML5具有强大的跨平台能力,使得其成为最热门的互联网应用开发技术之一。本文将采用HTML5技术来完成海底鱼群大作战游戏的设计与开发。
2 关键技术
2.1 HTML5技术
自从最原始的HTML创建以来,其应用于Web上的效果非常明显,网页效果的展示也变得越来越多元化,HTML5不仅是Web的基础,也是构建互联网网页结构的主要语言。HTML5被认定将成为下一代互联网的标准,也会是构建和呈现互联网内容的语言方式。相比于HTML4,HTML5为网页提供了许多新特性,这些新特性将作为HTML5开创Web时代的基石。
2.2 Canvas画布
Canvas作为HTML5中新元素,使得用户可以通过与应用数据对象的图形进行交互操作,不仅使得用户更能理解,而且能带给用户直观的感受。Canvas元素的出现可以直接使用硬件来完成渲染工作,若直接使用该元素将可以完成2D图形渲染,如果再结合WebGL等语言的使用还能完成3D图形渲染,让页面变得丰富。Canvas元素为HTML5中能够支持高性能的动画提供方法,让网页无需安装Flash等插件便可以在浏览器中将图形或动画图像直接展示。
2.3多媒体元素
HTML5中多媒体元素能够支持音频视频是它最大特色,其中主要为多媒体进行音频、视频使用支持的是<audio>、<video>这两个标签,该标签使得网页内无需安装插件就可以完成音频、视频的播放。新增的元素使得音频、视频文件在浏览器中的运行摆脱了对插件的依赖,减少了浏览器的污染程序,加快了加載页面的速度,扩展了互联网中对于多媒体技术的发展空间。
2.4 WebSocket通信
HTML5定义了WebSocket协议,使浏览器与服务端能够进行实时通信,还能节省服务端的带宽资源。
3 海底鱼群大作战游戏分析
3.1 技术可行性分析
正是由于HTML5技术的发展为海底鱼群大作战游戏实现提供了技术可行性,这其中可概括为三方面的内容:HTML5规范的发展和完善决定了移动终端网络游戏的流行性;浏览器对HTML5新功能和特点的支持为基于网页游戏的应用程序提供环境和平台;互联网公司的参与为网页游戏的发展提供了强大的技术支持。
3.2 推广和应用的可行性分析
网页游戏的流行是有一定的原因,其轻便、跨平台性、无需占用较大的内存,这便使得其越来越受欢迎。根据易观智库数据统计,2019年中国网页游戏市场规模达到109亿元,2020年虽降至99亿元,但其所占规模也是巨大的。之前的网页游戏大部分都是基于PC端,且需要Flash的承载,而目前HTML5技术在移动端也有了巨大成就,且其自带的画图等轻便功能将为手机端网页游戏的推行产生重要的影响。目前,HTML5的2D绘画效果与Flash效果相媲美,但其耗电和稳定性等功能相比于Flash则是相当大的改进。
3.3 用户体验分析
网页游戏的制作完成服务的将是用户,而用户体验则是用户在玩此游戏时的主观感受。以人为本的游戏设计理念将是网页等游戏发展的长久之计,一个不以用户为导向的产品将不会受到用户的欢迎,特别是在更具竞争力的IT行业。本文的海底鱼群大作战游戏则需要将用户体验放在第一位,并且还需将HTML5的交互性体现出来。本文的用户体验主要还是体现在以下方面:1)丰富的视觉效果;2)游戏体验时间;3)网页的高效性。其中网页的高效性是指除了视觉效果之外,良好的Web应用环境也能提高用户体验。如果为了做出酷炫的视觉效果,忽略掉网页加载时间等问题,用户可能会放弃此网页游戏。由此可见,高速、方便、快捷的网页对于用户体验的重要性。
4 海底鱼群大作战游戏设计与实现
4.1 游戏框架设计
通过对HTML5新特性的了解,遵循网页游戏制作结构清晰、视图控制等相分离的原则,设计出海底鱼群大作战游戏的游戏框架,其基本流程如图1所示:
其中可以将海底鱼群大作战游戏流程大致分为三大过程:初始化——主循环——结束。
1)加载资源与配置
在刚刚开始启动游戏时,首先加载的是运行海底鱼群大作战游戏必备的各类基础资源和配置。
2)主循环
加载资源和配置后后,进入海底鱼群大作战游戏的主循环部分,点击开始游戏后便能进入游戏循环中。海底鱼群大作战游戏则通过键盘来控制游戏中鲨鱼的上下左右移动,空格键来控制鲨鱼的猎杀行动。海底鱼群大作战游戏中,按下空格键后,鲨鱼就会进行发射子弹的行动,然后更新是否射中反方鱼群。事实上,整个过程并不一定需要等到外部设备的操作,有可能是由内部游戏的其他对象引发的,比如说鲨鱼碰到反方任意一条鱼之后就会消失一条生命值。事实上,这部分也可以看出游戏的主要逻辑处理部分,一旦满足退出游戏逻辑,那么游戏主循环就结束,从而结束游戏。为提高用户视觉体验,游戏场景需要被渲染出来。
3)结束
海底鱼群大作战游戏中是当鲨鱼三条生命值都结束时则退出游戏循环,代表游戏结束。
4.2 游戏主界面布局设计
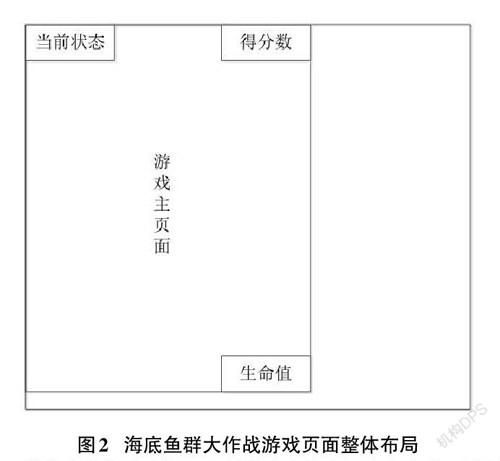
海底鱼群大作战游戏的游戏页面是通过用户登录后进入,游戏开始的整个页面结构布局如图2所示:
其中生命值处会标记每局游戏中会有三条生命值,当前状态处的图标则是当前生命值中剩余的状态,得分数则是打败小鱼的分数值,其中打败黄色的小鱼得分数为100,打败绿色小鱼的得分数为200。
4.3 海底鱼群大作战游戏实现
海底鱼群大作战游戏中主要包括一只鲨鱼、两只反方鱼、子弹和爆炸效果。
鲨鱼的绘制,鲨鱼在此游戏中将其设置为HeroFish,由用户进行控制,操作鲨鱼进行躲避反方鱼,或发射子弹射杀反方鱼。
两只反方鱼分别为黄色的小鱼和绿色的小鱼,两种小鱼只创建一个Sprite类,每只鱼都有自己的一系列帧设置来显示。
双方鱼群都会发射子弹,子弹有一定运行速度且方法决定了发射的方向,当子弹碰到鱼群时,将使用爆炸帧来代替鱼群的位置。其子弹类的相关代码如下:
为了满足用户体验需求,海底鱼群大作战游戏逻辑事件处理都会在服务器端进行,浏览器端通过JavaScript脚本接受用户的点击或键盘操作事件,将这些事件处理成相对应的命令后并把消息传递发送给服务器端,游戏逻辑处理程序得到结果再传给浏览器端,由此来改变游戏状态。图3为渲染出的海底鱼群大作战游戏场景之一。
5 结束语
为了让游戏玩家能够畅快地体验海底鱼群大作战游戏所带来的快乐,本文采用了HTML5先进技术予以实现,摒弃了Flash需要安装插件的弊端。最终开发的海底鱼群大作战游戏具有跨平台、方便使用、高效等特性,并且能够兼容PC机、智能手机和PAD等不同的终端。今后,为进一步提高游戏的實时性和趣味性,考虑增加鱼群的种类以及采用GPU加速技术等。
参考文献:
[1] 阳晓霞,谭卫.基于HTML5技术的游戏开发与实现[J].信息与电脑(理论版),2019(9):69-71.
[2] 徐晓.基于HTML5的闯关游戏式课程教学考核的设计和实现[J].计算机时代,2019(3):42-44.
[3] 和歆雨.基于HTML5的网页游戏的设计与开发[J].中国战略新兴产业,2018(4):94-95.
[4] 马雄,赵凌之.HTML5技术在艺术档案数字化设计中的应用[J].技术与市场,2020,27(12):79-80.
[5] 施瑶.基于HTML5的贪吃蛇游戏设计与实现[J].福建电脑,2018,34(7):118-119.
[6] 黎志雄,黄彦湘,陈学中.基于HTML5游戏开发的研究与实现[J].东莞理工学院学报,2014,21(5):48-53.
[7] 董春侠,司占军.基于HTML5技术的五子棋游戏的设计与开发[J].微型机与应用,2017,36(11):12-14.
[8] 王文建.HTML5 Canvas下交互式图形模式的设计与实现[D].西安:西北大学,2019.
[9] 董娜.基于HTML5技术的移动教学游戏设计和开发[J].电脑知识与技术,2019,15(2):33-35.
【通联编辑:梁书】
收稿日期:2021-05-21
基金项目:三江学院大学生创新创业训练计划立项项目——面向AI时代的小学阶段学生编程教育方法研究;三江学院毕业设计(论文)重点课题(2021届)
作者简介:杜佳玲(1997—),女,2017级网络工程专业学生;徐建华(1979—),通信作者,男,江苏南通人,副教授,研究方向为计算机仿真技术、人工智能技术;杜雨航(2000—),女,软件工程专业学生;张成(2002—),男,财务管理专业学生。
