基于用户体验的网页界面视觉传达系统设计
2021-11-06钱江
钱 江
(苏州科技大学,江苏 苏州 215000)
0 引 言
现如今,有很多互联网产品在功能上都非常相似,网页界面的外观始终得不到创新发展,如何设计一个符合用户需求、新颖且创新的网页界面,是引发用户浏览网页的关键。网页界面视觉传达主要从用户的感官、行为和情感三个方面出发,得到网页界面视觉传达系统的设计方法[1]。国内对于网页界面视觉传达设计的关注开始逐渐增加,创新型网页界面的数量也呈现着上升趋势,但是整体的互联网行业现状仍然不够理想。国内从事网页界面设计的专业人士越来越多,各大高校也陆续开设了视觉传达专业,但是针对网页界面视觉传达来说,国内的研究比较少[2]。国外的网页界面视觉传达系统已经发展了很长时间,如今已经形成一套成熟的设计理论,并在设计过程中积累了大量的经验,使得网页界面视觉传达系统飞速发展[3]。
文献[4]以提升网页界面用户体验为主线,以视觉传达系统设计作为切入点,分析网页界面开发人员在追求网页界面设计美感的同时,如何使网页界面设计更加符合用户的使用习惯和审美期待,从而减轻用户的思维负担;从视觉传达特性、界面布局、心理学特征下的色彩搭配等方面为网页界面开发人员提供以用户体验为中心的视觉传达系统设计理论依据。文献[5]中为了改善用户对网页界面的体验效果,利用计算机视觉成像技术采集网页界面视觉传达的图像信息,与边缘轮廓提取法相结合,实现了网页界面视觉传达设计中图像轮廓的检测。网页界面视觉传达系统设计过程中,边界特征检测和多层结构分解是在用户体验效果的基础上进行的。通过对网页界面视觉传达系统的邻域像素信息融合,重建了其底层视觉结构,并建立了用户体验效果评估模型,针对用户体验的影响,优化了网页界面视觉传达系统。实验结果表明,该方法在网页界面视觉传达系统设计中具有良好的用户体验和视觉传达能力。
基于以上背景,本文将用户体验应用到了网页界面视觉传达系统设计中,有效提升网页界面视觉传达设计的用户体验效果。
1 网页界面视觉传达系统硬件设计
1.1 网页界面搜索模块设计
针对网页界面视觉传达系统而言,应用词语分类、专业术语等作为设计原则[6],将网页界面信息作为视觉传达对象,网页界面具有自身的视觉传达系统。网页界面搜索模块的设计步骤如下:
1)明确网页界面的具体搜索内容
将网页界面搜索区域展示在合适的区域,运用搜索要素进行内容搜索,这种方式要比搜索所有文档快,此时合适的搜索要素就变成了网页界面搜索的关键问题。
2)明确网页界面搜索算法
网页界面搜索模块包括语义算法和关键词算法[7],语义算法相对比较复杂。
3)构造查询生成器
对于网页界面搜索模块的查询功能而言,不仅可以赋予搜索算法相应的服务,还会影响搜索结果。
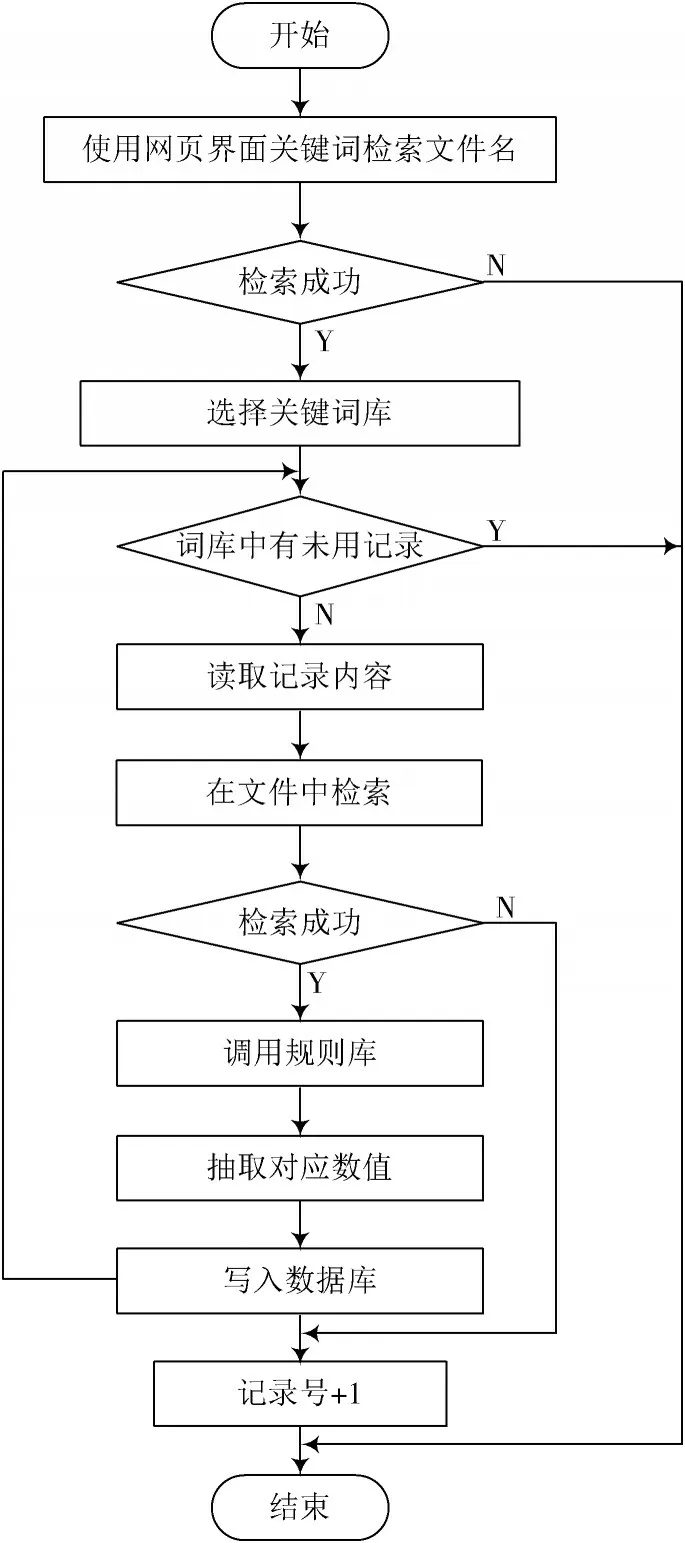
根据网页界面搜索模块的设计步骤,得到了网页界面搜索模块流程如图1 所示。

图1 网页界面搜索模块流程图
网页界面搜索模块可以为用户提供网站内信息的搜索导向,让用户通过搜索目标关键词就可以搜索出相应的内容,满足用户对网站的体验需求。
1.2 网页界面导航模块设计
导航模块作为网页界面的对应服务,网页界面导航模块可以完成网站纵览的功能,让用户对网站内部的相关信息一目了然。网页界面导航模块和衔接构造是构建网站过程中的关键步骤[8]。网站衔接结构和导航模块都是利用直接关联至网站的方式,对用户是否可以成功进入网站起到了明显作用。因此,需要仔细设计网页界面导航模块,围绕网页界面菜单形式和效果,对网页界面导航模块进行详细的设计。
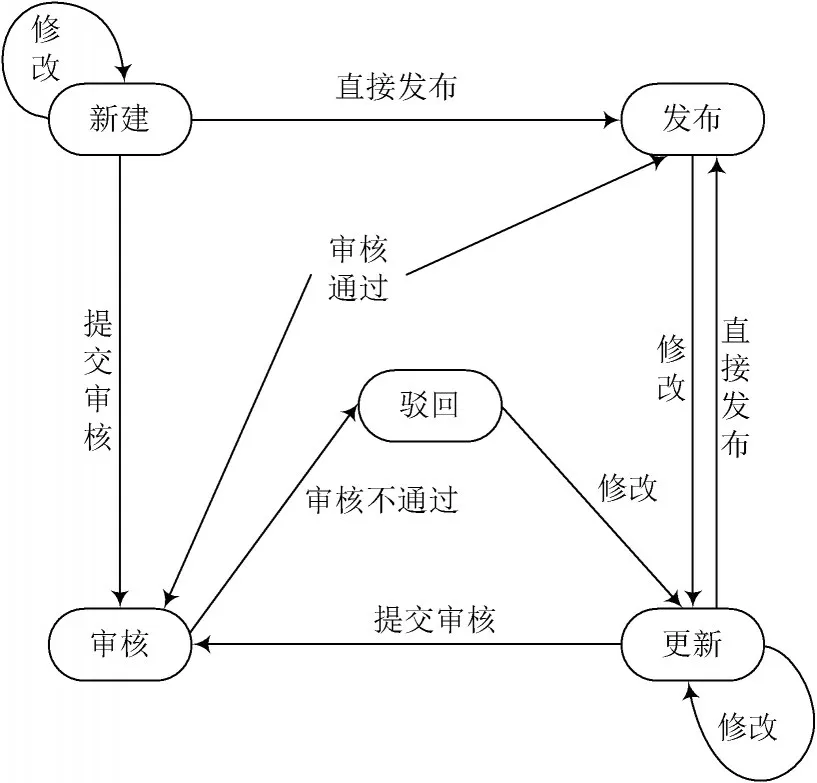
构建连接结构和导航模块对网页界面的使用具有重要作用,其包括设定主菜单的位置、位置栏框架、链接结构以及主页链接返回模式[9]。网页界面导航模块的实现图如图2 所示。

图2 网页界面导航模块的实现图
根据网页界面搜索模块的设计步骤,设计了网页界面搜索模块流程,完成网页界面搜索模块设计,基于网页界面导航模块的实现,设计了网页界面导航模块,实现网页界面视觉传达系统的硬件设计。
2 网页界面视觉传达系统软件设计
2.1 采集网页界面的视觉传达信息
为了提高网页界面视觉传达设计的用户体验效果,需要结合网页界面的审美特征,来分析用户的体验效果,建立网页界面视觉传达的信息采集模型,利用多维化特征重构的方式[10],处理网页界面视觉传达的审美元素。在此,结合边缘结构化特征提取方法,采集网页界面视觉传达信息并重构网页界面的特征,得到网页界面视觉传达的像素信息,表示为:

式中:I(x)表示网页界面视觉传达的像素信息;J(x)表示采集到的网页界面视觉传达信息;t(x)表示网页界面视觉传达的信息结构;A表示网页界面的特征。计算网页界面视觉传达每一个像素的直方图,利用直方图均衡化处理,建立网页界面视觉的特征空间分布模型,根据网页界面的平均梯度和信息熵的理论[11],加权处理网页界面视觉传达的空间特征,通过上述处理,可以得到网页界面视觉传达的信息采样模型,将其定义为:

式中:f(x)表示网页界面视觉传达的特征向量融合模型;(x1,x2,xn)∈Rn表示网页界面视觉传达信息的输出特征集。在信息采样模型的基础上将其表示为:

式中:网页界面像素x作为局部邻域;ai表示信息采集模型的审美元素;J(w,e)表示网页界面视觉传达的用户体验效果;bi表示利用模板匹配技术得到网页界面的像素通道。网页界面视觉传达模型可表示为:

式中,stdfilt( )x,y,wi表示网页视觉传达的构造模型。本文基于网页界面的视觉因素,结合网页界面的审美特征,分析了用户的体验效果,采用模板匹配技术采集了网页界面的视觉传达信息。接下来通过提取网页界面的边缘轮廓,检测网页界面的轮廓。
2.2 检测网页界面的轮廓特征
基于网页界面视觉传达信息的采集,提取了网页界面的多尺度结构信息,并根据用户对网页界面的体验效果需求,检测网页界面的边缘结构特征。采用网页界面的审美元素特征重构方法[12],重建网页界面的视觉传达。将场景表面阴影与网页界面的局部进行融合,以提高网页界面空间视觉的表现能力。将直方图均衡化处理技术引入到网页界面轮廓特征检测中得到:

式中:L表示网页视觉传达多尺度结构信息;eiθ表示网页界面审美元素特征;mi表示根据网页界面视觉传达设计过程中的网页细节信息。从而提取出网页界面的美术元素,结合小波特征分解方法,得到轮廓检测的适应度函数,即:

式中:f(x),feasible 表示网页界面的轮廓局部融合特征。将经向纹理特征模型引入到网页界面视觉传达设计中,利用高斯函数对网页界面轮廓特征进行联合加权,计算出网页界面空间的加权函数族,将轮廓特征进行纹理特征分解,得到网页界面视觉传达的轮廓形状,即:


式中:mj(k)表示对网页界面视觉传达设计的目标先验形状特征进行统计学分析;zk-1表示建立网页界面视觉轮廓检测模型。从而可得到网页界面轮廓特征的检测输出为:

式中,P1和P2分别表示网页界面内像素点的适应度函数。通过以上处理提高了网页视觉传达的体验效果。
在直方图均衡化处理技术的基础上,得到网页界面轮廓检测的适应度函数,再通过网页界面视觉传达的轮廓形状,检测出网页界面的轮廓特征,接下来通过网页界面的视觉传达设计,来实现网页界面的视觉传达。
2.3 网页界面的视觉传达设计
通过网页界面中相邻像素信息的融合,重构网页界面视觉传达的视觉结构,通过建立网页界面视觉传达的用户体验效果模型,得到了网页界面视觉传达的用户体验适应度函数,即:

式中Ct为根据网页界面视觉传达信息的观测值。将网页界面视觉传达设计的用户体验效果评价集表示为:

式中,X表示网页界面视觉传达设计的用户体验效果初始向量;Y表示网页界面视觉传达设计的审美元素特征差异性融合特征量;f1表示网页视觉传达的视觉结构特征。根据网页界面视觉传达的重构信息叠加值[4],得到了网页界面视觉传达设计的分布,即:

根据网页界面视觉传达设计过程中的色彩变化情况[14],1 ≤j≤l表示得到了网页界面视觉传达的传递函数。根据网页界面视觉传达设计的艺术结构信息,得到了网页界面的审美元素,即:

这里重构了网页界面审美元素,在用户体验的基础上,根据审美元素重构结果,实现了网页界面的视觉传达设计,并完成系统的软件设计。
3 系统测试分析
为了验证基于用户体验的测试网页界面视觉传达系统的实用性,引入了文献[4]网页界面视觉传达系统和文献[5]网页界面视觉传达系统,从系统响应时间和峰值信噪比两个指标,测试了系统的性能。
3.1 测试过程
在Matlab 实验平台上进行网页界面视觉传达系统测试实验,将网页界面视觉传达信息的像素集设置为500×500,网页界面分块模板的匹配值设置为25×25,测试过程中选取的网页界面灰度分布阈值为1.0,平均灰度值为24,在网页界面内视觉成像的光圈直径为14 mm。根据测试环境和测试参数的设定,进行网页界面视觉传达系统的性能测试。
3.2 系统响应时间测试
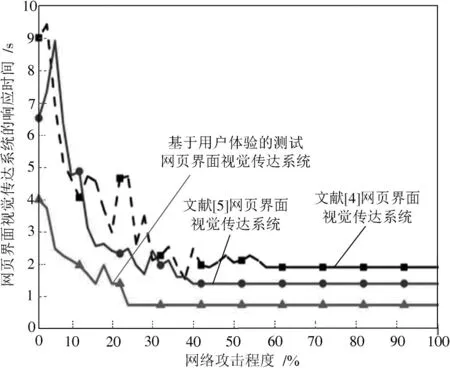
三个网页界面视觉传达系统的响应时间测试结果如图3 所示。
从图3 的测试结果可以看出,三个网页界面视觉传达系统的响应时间没有太大差别。

图3 网页界面视觉传达系统的响应时间测试结果
文献[4]网页界面视觉传达系统随着网络攻击程度的加深,该系统由于没有按照用户对网页界面视觉传达需求进行设置,导致用户在网页界面查找相关内容时,会在网站中迷路,使得系统不断地响应,延长了系统的总体响应时间。
文献[5]网页界面视觉传达系统由于没有设计搜索模块,导致用户经常为了寻找搜索界面,而使系统多次运行操作,从而减慢了系统的响应时间。
基于用户体验的网页界面视觉传达系统不仅设计了网页界面的导航模块,还设计了搜索模块。当用户在访问网站时,可以为用户指引方向,满足用户体验的同时,还可以缩短系统的响应时间。
3.3 系统峰值信噪比测试
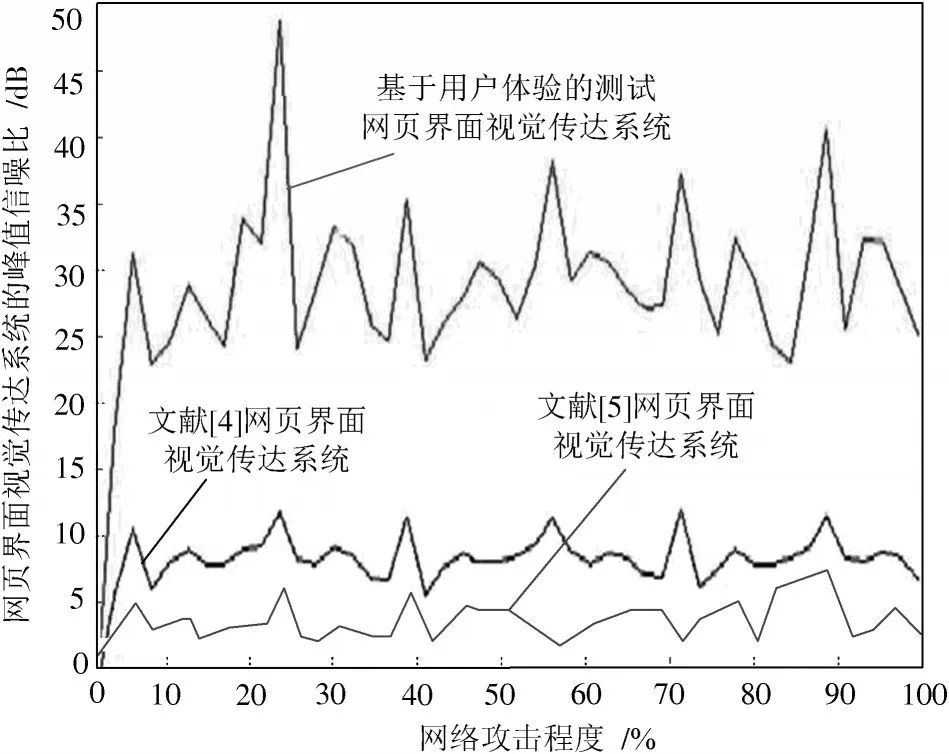
三个网页界面视觉传达系统的峰值信噪比测试结果如图4 所示。

图4 网页界面视觉传达系统的峰值信噪比测试结果
从图4 的测试结果可以看出:
文献[4]网页界面视觉传达系统在采集网页界面的视觉传达信息时,缺少网页界面视觉传达的信息采样模型设计,导致系统的信噪比偏低。
文献[5]网页界面视觉传达系统由于没有检测网页界面的轮廓特征,导致网页界面的边缘会存在瑕疵,降低了系统的信噪比。
基于用户体验的网页界面视觉传达系统在软件设计部分,先采集了网页界面的视觉传达信息,又对网页界面的轮廓特征进行了检测,使得网页界面视觉传达系统的峰值信噪得以提高。
4 结 语
本文提出了基于用户体验的网页界面视觉传达系统设计,将用户体验分别应用到了网页界面视觉传达系统的硬件和软件设计中,实现了网页界面视觉传达的设计,测试结果显示,该系统不仅具有较高的性能,还可以提高用户的体验效果。
