基于Web App技术的音乐微课移动平台开发
2021-11-01武韵
武韵
(咸阳师范学院 艺术学院, 陕西 咸阳 712000)
0 引言
随着教育信息化改革的持续推进,网络教学在教育领域扮演着越来越重要的角色,在移动终端设备高度智能化的条件下,App类网络教学平台逐渐兴起[1-2]。微课的出现满足了学生移动学习和知识点单独学习的需求,丰富了个性化教育的实施方式[3-4]。目前音乐教学微课平台正在得以推广,但这些微课平台只是简单地将教育资源进行集中,教学形式单一且枯燥,同时忽略了学生学习行为记录的重要性,不同微课平台之间的学习记录内容不互通共享,使音乐微课教学的作用没有得到充分发挥[5]。为了解决这些问题,本文提出并设计了一种音乐微课移动平台,利用Web App技术为平台创建了统一的PC端和移动端界面,引入了xAPI标准实现了跨平台学习行为记录的保存和衔接。
1 音乐微课平台设计
1.1 平台总体设计
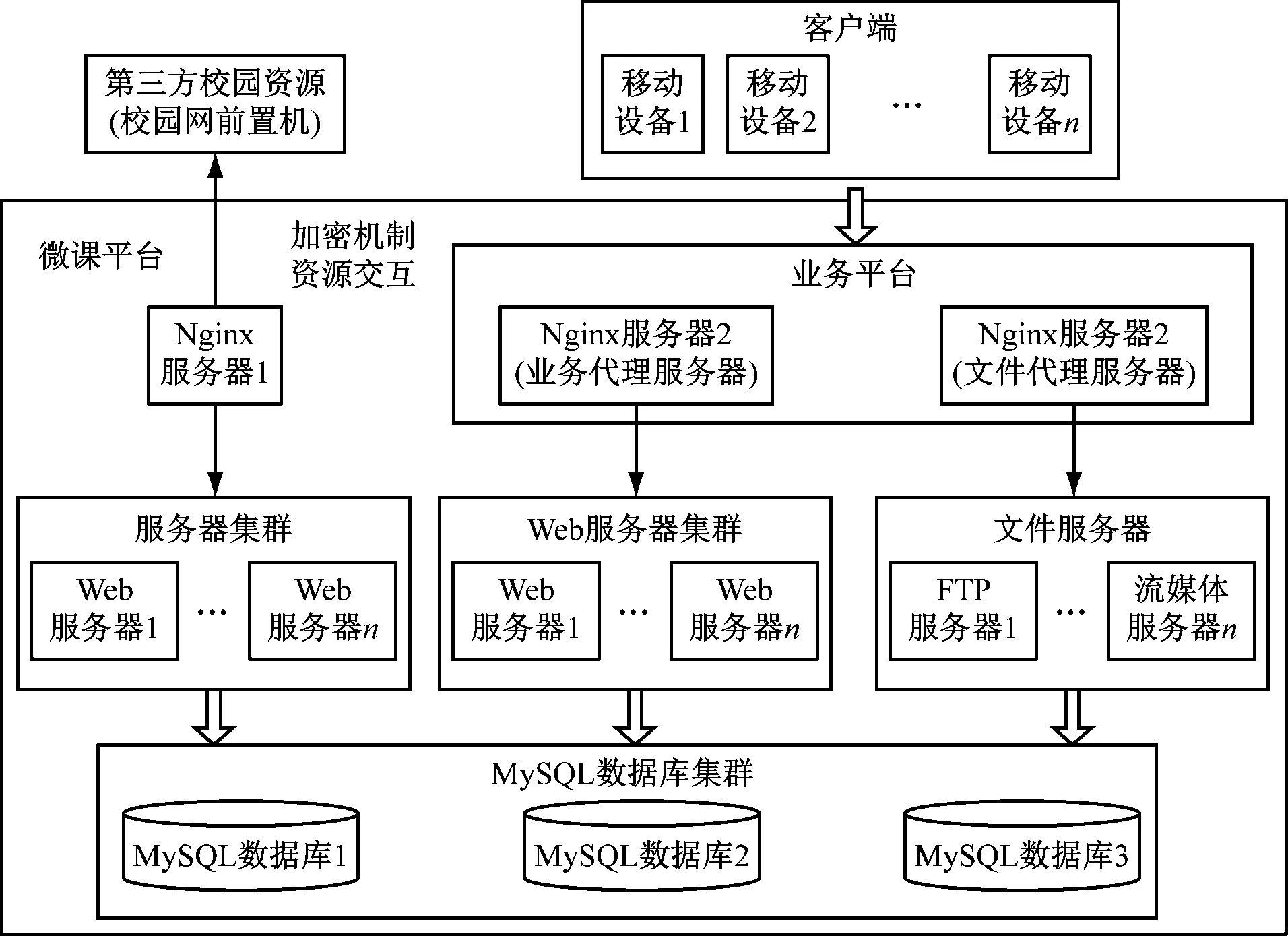
作为一种Web App,本平台的移动客户端及后台管理系统均需通过API接口进行访问。平台主要由Web前端、Redis 缓存、Web服务集群、Nginx负载均衡以及Mycat+MySQL数据库集群等子系统组成,其整体架构如图1所示。

图1 音乐微课APP整体架构
用户的资源访问请求通过Web前端发送给平台服务器,Nginx逆向代理服务器将访问请求分配给Web应用服务集群以避免单台服务器故障引发的通信中断,Tomcat一类的应用服务器携请求访问平台数据库系统,对相关的数据进行提取,通过Web前端界面向用户进行反馈。在大量用户并发访问的情况下,Redis缓存将被平台用于减少存储设备的IO操作,以降低数据库载荷从而保证系统运行的稳定性。
1.2 平台功能设计
(1) 平台客户端功能
微课主页:客户端主页以轮播图的方式进行音乐课程教学内容类型和题目的展示,包括分类课程、热门课程、名师课程等,作为微课App的基本功能,使用轮播图进行内容展示能够吸引学生的注意力,提高用户的访问简捷性,尤其新内容的添加提示能够使用户及时地对平台动态进行了解。
个人中心:新用户在个人中心进行用户注册、登录密码设置和账号的注销与登录,此外还包括课程链接的收藏,以及评论历史的记录等。通过“我的收藏”用户可以快速进入目标课程学习界面,为用户省略了查询、筛选等环节。
微课视频:教学视频播放是微课App的核心功能,本平台在教学视频播放界面集成了字幕、评论、笔记等功能,使学生能够实时跟进课程进度,针对重点、难点展开讨论,通过课堂笔记对课程的重点或知识点进行记录。
(2) 平台管理端功能
平台管理端用于后台程序、教学资源、用户信息的管理和维护。管理端基于xAPI技术实现,主要能够实现以下几项功能。
用户管理:通过了注册认证的学生用户能够进行教学视频的浏览和上传下载,与其他用户开展交流,系统管理员用户则负责用户信息以及数据资源的管理和维护,同时,系统管理员能够对学生用户的权限进行设置。
微课课程内容管理:教学视频等多媒体课件是微课平台的核心资源,微课课程内容管理主要包括对课程资源进行分类保存、标签设置、具体内容合法性审核等。
类别管理:微课资源可根据作者、上传者、上传时间、课件类型(PPT、视频等)进行分类,分类管理则是根据资源的更新进行类别的新建或删除以及编辑、合并等。
标签管理:标签管理通过课程资源标签的多样化设置为用户提供资源的快速查询途径,以便捷的搜索流程提升用户的使用体验。
第三方资源管理:除系统管理员和用户导入的教学资源外,本平台还可通过链接引入第三方共享的资源,以此丰富教学资源内容。
2 音乐微课平台实现
本平台利用Eclpise 开发工具在Spring开源框架下基于Java语言进行程序开发,分别采用MySQL和Tomcat作为平台的资源存储数据库和Web应用服务器数据库,使用Redis作为处理大量用户并发访问需求的二级缓存,通过Helix Mobile Server流媒体服务器进行教学视频的播放。平台客户端基于CSS3、HTML5为移动终端Web提供支撑,基于Aamazui框架与jsp+freemarker技术进行浏览器界面的开发。
2.1 视频字幕播放跳转
用户通过客户端首页查询或选择进入教育资源视频的播放界面,平台基于Ajax技术向应用服务器发送提取视频地址及其字幕的异步请求,经过统一的接口发送该请求到数据库服务器并接收其返回的数据。
在客户端Handlebars模板引擎中,数据库返回的JSON数据被渲染成字幕列表的HTML字段。
其中,原始字幕列表HTML如下。
〈script id="vtt-tpl" type="text/x-handlebars-template"〉
{{#each this}}
〈li onclick="videojump({{vtt_totaltime}})"〉
{{#if vtt_time}} 〈font
color="#0e90d2"〉[{{vtt_time}}]〈/font〉 {{vtt_text}}
经过渲染的字幕列表HTML如下。
〈ul id="vtt" class="am-list am-list-static"〉
〈li onclick="videojump(19)"〉
〈font color="#0e90d2"〉[00:00:19]〈/font〉 亲爱的同学 你好
〈/li〉
〈li onclick="videojump(21)"〉
〈font color="#0e90d2"〉[00:00:21]〈/font〉 欢迎你来到
将以上HTML字段添加至Tabs选项卡下的字幕内容中,字幕列表在渲染的过程中每一条字幕都被添加了videojump(time)事件,用户选择字幕段时平台后台调用JS函数按照time的限定将视频的播放时间段跳转至限定范围内,满足事件的JavaScript脚本函数如下。
function videojump(time) {
videoPlayer.currentTime(time);
videoPlayer.play();
}
2.2 笔记与评论的添加
App的笔记与评论功能主要基于Ajax、Handlebars以及HTML+JavaScript页面脚本技术实现。
只有通过平台注册认证的用户才能使用平台的笔记添加功能,用户通过Prompt窗口完成笔记输入和添加后,平台基于Ajax技术更新用户的笔记列表并利用Handlebars模板技术进行列表的渲染。笔记的添加过程如下。
function addNotes(){
if("${activeuser.id)" == ""){
mc.toast("请登录后再添加");
return;}
// 暂停播放
pause();
mc.promptText("填写笔记",function (text, index) {
layer.close(index);
……
}, function (data) {
if (data && data.code == 1) {
mc.toast("添加笔记成功!");
mc.postAjax({
无论用户是否成功登录都可以浏览用户评论的内容。评论的添加与笔记添加过程相近,具体步骤如下。
function addComment () {
if ("${activeuser.ed}" == "") {
mc.toast("请登录后进行评论");
return;}// 暂停播放
pause();
mc.promptText("填写评论", function (text, index) {
……
if {data && data.code == 1) {
mc.toast("评论成功!");
mc.postAjax({
url: "${ctx}/app/course/getComment",
data: {
courseid: "${courseid}",}
2.3 视频播放界面切换
平台视频播放界面由Tabs组件进行切换,用户在观看教学视频的过程中通过各种Tabs选项卡的切换实现视频的跳转以及评论和笔记的添加。视频播放界面的字幕、评论和笔记的样式以及内容填充HTML字段如下。
〈%--mctabs--%〉
〈div id="mctabs"〉
〈div class="uh-tabs uh-row"〉
〈div class="uh-tab uh-col-4" data-swiper-id="tab_subtitles"〉字幕〈/div〉
〈div class="uh-tab uh-col-4" data-swiper-id="tab_notes"〉笔记〈/div〉
〈div class="uh-tab uh-col-4" data-swiper-id="tab_comment"〉评论〈/div〉
界面初始选项卡及其样式可以通过options中active Class与tab Index对应值的修改进行设定,确定界面形式及内容的JavaScript脚本如下。
$().ready(function(){
var options = {
tabIndex : 0,//初始化的tab索引
activeClass : "active",
ontabchange : function(tabIndex) {/
/切换tab的事件,tabIndex要切换的tabindex的索引
2.4 学习行为记录
平台的学生学习行为记录基于xAPI技术实现,记录采集于学生用户的邮箱地址。按照xAPI标准,行为人Actor包含的属性为name(学生姓名)、object Type(微课学习记录)及mbox(学生邮箱地址),学生的学习行为记录描述如下。
"actor":{
"objectType": "Agent",
"name": "Assassin",
"mbax": "moilto:Assassin@mcourse.cc"
}
后台程序中将id 和 display定义为动作Verb的两个属性,其中id来自于ADL规范中的URL地址,用户创建笔记的URL节点用以描述当前动作,具体过程如下。
"verb":{
"id": "https://w3id.org/xopi/adb/verbs/noted,
"display":{
"zh-cn":"添加笔记"
}
}
按照用户的笔记添加特征,操作对象object的属性主要包括:object Type (记录笔记的活动)、id (视频地址)、definition.name (视频名称)、definition.description (视频内容描述)、definition.type (记录影片的活动)和 extensions (记录影片的时长)。设定Result为笔记添加结果,其所包含的属性分别为response(笔记的内容)、duration(笔记填写时长) 和 extensions(视频播放位置),同时设定context包含微课教师、上传者、平台网址、视频信息等属性。设定timestamp为记录时间。则xAPI标准下的笔记添加行为记录的描述如下。
{
"actor":{
"objectType":"Agent",
"name":"Assassin",
"mbox":"mailto:Assossin@mcourse.cc"},
"verb":{
"id":"https://w3id.org/xapi/adb/verbs/noted",
"display":{
3 应用效果
选取国内某高校音乐学院大三年级的一个班级共29名学生为系统试运行的模拟用户。所有学生在使用的手机、平板电脑上安装本App,通过平台对其学习行为进行记录,基于这些记录分析学生的学习状态,最后以问卷调查的方式了解学生对本平台的使用体验。
3.1 行为分析
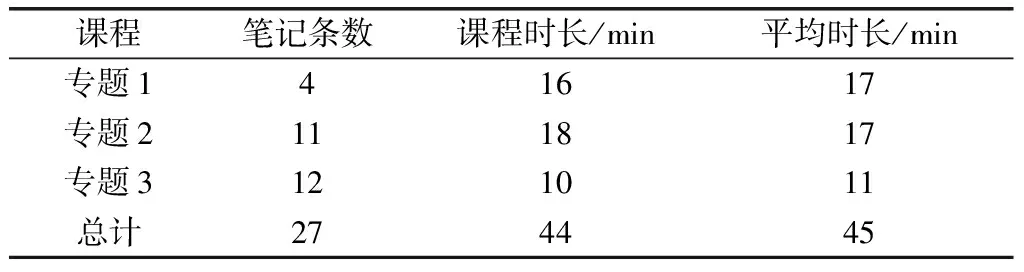
平台的行为分析应用测试重点关注学生通过微课进行音乐课程学习的过程中发生的行为,目标是检查通过学习行为记录是否能够了解学生音乐课程的学习过程。学生在微课学习过程中的笔记添加行为统计结果,如表1所示。

表1 学生微课学习过程中笔记添加行为记录
29名学生中有20名在进行微课学习时添加了笔记,笔记记录共24条,其中进行到专题1内容时添加笔记4条,进行到专题2内容时添加笔记11条,进行到专题3内容时添加笔记12条,可见学生普遍对专题2和3的教学内容更感兴趣。此外,学生记笔记的时长均大于课程时长,说明微课教学的方式对于提升学生的学习兴趣和注意力具有较大作用。
在为期一周的平台应用测试期间,每天都对学生学习行为发生次数进行记录,记录结果如表2所示。

表2 平台试运行期间学生学习行为发生次数记录
由该表可见,使用本平台的第一天笔记添加行为较多,分析原因是学生对新平台的功能进行首次体验所致。在平台试运行的最后两天笔记添加行占比升高,可见学生已经习惯并认可了微课的功能,学习态度也有了较大的改善。
3.2 平台应用问卷调查
问卷调查是直接获取用户使用体验的最佳方式。本文所设计的调查问卷共列出了14个有关平台使用体验的问题,29名参与平台试运行的学生从“非常同意”“同意”“不确定”“不同意”“非常不同意”5个感知选项中选择最符合自身体验感觉的一项。调查统计结果显示,平台访问方便、操作简单、导航清晰且易于理解每一个步骤和平台界面布局合理4项使用体验的综合满意度最高,可见平台基本满足了界面清晰、访问便捷的功能需求。对于互动性、视频界面功能切换、笔记功能和字幕跳转4项使用体验,选择满意及以上的用户较多,可见本平台的学习服务功能比较贴近用户的实际需求。
4 总结
为了解决当前音乐微课平台普遍存在的教学形式单一、学生学习行为记录不缺失或不全面以及跨平台学习记录不连续的问题,本文提出并设计了一种基于xAPI技术的音乐微课学习App,介绍了平台的总体结构及功能设计目标,阐述了平台的开发方式和核心功能的实现过程,通过平台的试运行验证了平台功能的完整性、实用性以及学生用户对平台的综合评价。平台的应用结果表明,引入了xAPI技术标准的微课平台能够完整记录学生在微课学习过程中的学习行为,通过分析结果能够帮助教师从学习兴趣、课堂注意力、互动参与率等多个角度进行微课教学方式的改进,从而全面提升音乐课程的教学效果。
