基于uni-app框架的校园极简生活跨平台移动应用的设计与实现
2021-09-13廖黎莉王磊李太武璐瑜
廖黎莉 王磊 李太 武璐瑜


摘 要:为了在大学校园推行极简主义生活方式,文章以uni-app跨平台移动UI框架为技术基础,开发了一款可以发布在Android、IOS、H5以及微信小程序等多平台的应用程序。通过对该系统的部署与应用,为今后开展与校园极简生活有关的实践提供了技术支持。
关键词:uni-app框架;跨平台移动应用开发;校园极简生活
0 引言
随着移动应用的普及,我们的日常生活正在悄无声息地发生着改变,它以其独有的方式扮演着各种角色,并嵌入我们生活的方方面面。而当前移动应用的种类也从单纯的APP应用转变为Android、IOS或者小程序、H5等多种类型。若使用原生方式开发应用,则需要采用不同的生产环境使用不同的语言进行开发,此外还要在不同的测试和应用环境中进行功能适配,这样不但开发成本高、开发效率低,同时也会给用户带来不好的使用体验,因此就有了跨平台应用开发的需求。
2014年年底人民日报的一篇名为《极简主义生活方式》的文章在社会上引起强烈反响,人们开始热烈讨论极简主义的益处,以及如何践行极简主义。事实上极简主义不是简单强调减少物质的占有,而是在解决问题时将极简的思维贯穿于决策到执行的完整过程。对于当代大学生的校园生活而言,极简主义也是一剂良药,可以帮助他们树立理性的消费观,正确的时间观念,养成良好的时间管理习惯和学习生活习惯。而且智能移动设备是他们使用最为频繁、普及率最高的一種信息交流工具,考虑到移动设备种类繁多,移动应用需求也各式各样,因此开发一款倡导校园极简生活的跨平台移动应用程序对在大学生中推广宣和传极简主义生活方式具有非常重要的意义[1]。
1 uni-app框架与其他跨平台移动应用开发框架的对比
跨平台移动应用开发在解决方案上可以分为基于自绘UI的混合式开发技术和基于JS衔接的混合式开发技术。其中基于自绘UI的混合式开发技术的典型代表则是Flutter,而基于JS衔接的混合式开发技术的典型代表是React Native和uni-app。
Flutter是Google推出的开源UI工具包,开发者可以通过Dart语言开发APP,帮助开发者通过一套代码库高效构建跨平台、高性能的应用。Flutter提供了丰富的组件、接口,开发者可以很快地为Flutter添加原生扩展。但是开发者要先学习Dart,在开发过程中要与原生协作,这些无疑都增加了技术学习成本和难度[2]。
React Native是Facebook早先开源的JS框架 React 在原生移动应用平台的衍生产物,支持IOS和Android两大平台。React Native使用Javascript语言以及CSS来开发移动应用,因此熟悉Web前端开发的技术人员比较容易通过它进入移动应用开发领域。但是开发者要先学习React,在开发过程中要与原生协作,这些要求也增加了其技术学习成本和难度。
uni-app是一个使用Vue.js开发所有前端应用的框架,可发布到IOS、Android、H5以及微信小程序、百度小程序、头条小程序、支付宝小程序等多个平台,跨平台能力极强。而React Native和 Flutter 在APP的开发上,针对IOS和Android需要使用两套UI代码,而uni-app的开发者只需要编写一套代码就可以发布上多个平台上。基于JS衔接的混合式开发技术在性能上虽不及Flutter,但由于uni-app只需要学习Vue,而且可以不用与原生协作,所以学习成本和难度是最低的。另外,作为一款国产软件,uni-app的社区非常活跃,插件资源也极为丰富,能较好地满足日常开发的需求[3]。
综上,uni-app框架学习成本低,上手速度快,跨平台能力强,生态繁荣,鉴于上述原因,本项目基于uni-app框架创建以校园极简生活为主题的跨平台移动应用程序。
2 校园极简生活跨平台移动应用的设计与实现
2.1 框架结构设计
系统结构采用前后端分离的开发模式。前端架构方案基于MVVM设计模式,采用基于Vue规范的uni-app跨平台应用框架,通过HBuilderX进行开发、调试和发布。后端架构方案基于MVC设计模式,采用基于PHP语言的PHPThink5.1框架,通过VSCode进行开发和调试。服务器部署在阿里云上,操作系统为CentOS,通过宝塔面板在云服务器上部署Nginx的Web服务器和MySQL的数据库服务器。具体框架结构如图1所示。
2.2 功能模块设计
本系统是面向学生开发的,在充分考虑学生所持有的智能移动设备的差异性,保证能够在大学生中推行极简主义思想的前提下进行设计和开发,其主要功能模块包括:登录注册、分类浏览、信息检索、信息发布、信息互动、个人管理[4-8]。
(1)登录注册。对于已注册用户允许其采用用户名、手机号码和邮箱方式进行登录,对于未注册用户允许其采用手机号码直接注册。未注册用户只能浏览和检索,无法进行信息发布和信息互动。
(2)分类浏览。用户根据信息类别实现分类浏览,在浏览的过程中可以对感兴趣的内容点赞或者踩踏,也可以对其发表评论。本系统的信息类别主要为物品交换、时间管理、学习充电、健康环保、心灵减压。
物品交换:用户在此发布自己的二手生活物品或者学习物品的需求及馈赠信息,学会掌控消费,拒绝浪费。
时间管理:用户在此交流时间管理的一些方法和技巧,学会将精力专注在重要的事情上,同时也避免碎片时间被浪费。
学习充电:用户在此分享一些好的学习资源和学习工具,学会用最低的成本获得最好的学习效果。
健康环保:用户在此探讨健康环保的生活方式,学会珍爱地球资源,减少环境污染。
心灵减压:用户在此交流精神减压的方法和技巧,学会保持平常心态,不随波逐流。
(3)信息检索。用户根据自己的需要输入关键字进行搜索,以此查找自己感兴趣的内容。
(4)信息发布。用户针对不同的主题分类发布不同的信息,信息内容可以包含文字和图片。
(5)关注互动。用户在此查找用户、查看好友列表并与好友进行关注互动和私信互动。
查找用户:通过在搜索框中输入用户名查找用户信息,将其加入关注列表或者黑名单列表。
查看好友列表:查看用户的好友,用户关注的其他用户,以及用户的粉丝。
关注互动:凡是被加入关注列表的其他用户,其动态信息都会推送给当前用户,凡是被加入黑名单的其他用户,其动态信息都会在推送时被过滤。
私信互动:被搜索的用户只要未被加入黑名单,即使是陌生人也可以聊天。聊天部分为基于TCP长连接的即时通信,即使用户当前不在线,也不影响消息的发送和接收。
(6)个人管理。查看并修改自己的头像、昵称等基本资料,设置账号密码及手机、邮箱等的绑定,查看近期浏览历史和互动概况 信息。
2.3 系统实现
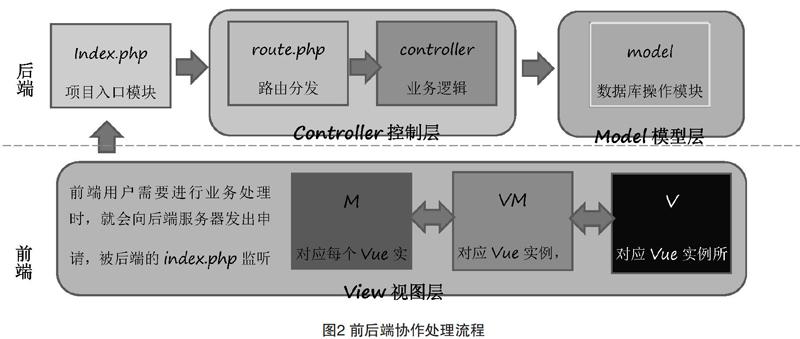
系统后端采用经典的MVC设计模式,M就是模型Model,V就是视图View,C就是控制器Controller。系统前端所采用的MVVM设计模式主要关注视图层的分离,它将“数据模型数据双向绑定”的思想作为核心,因此在View和Model之间没有联系,通过ViewModel进行交互,具体实现时,V对应Vue实例所控制的元素区域,VM对应Vue实例,M对应Vue实例里的data值。本系统前后端协作的处理流程如图2所示。
由于私信互动需要客户端与客户端之间通信,因此本系统在PHPThink5.1的基础上使用GatewayWorker和websocket来实现基于TCP的长连接,客户端不直接与Gateway通信,不处理任何业务逻辑,仅作为单向推送通道,通过请求thinkPHP5.1控制器转发消息到GatewayWorker中,从而实现用户与用户之间的私信互动功能。
2.4 系统部署
uni-app的开发者只需要编写一套代码就可以发布在IOS、Android、H5以及微信小程序、支付宝小程序等多个平台,考虑到学生移动设备种类繁多,移动应用需求也各式各样,本项目分别打包为IOS、Android的APP应用,微信小程序和H5移动网站。由于一套UI在多个环境下运行,因此视图效果稍有差异,但是整体运行稳定。
3 结语
为了在大学生中推广宣和传极简主义生活方式,本项目以uni-app跨平台移动UI开发框架为技术基础,开发了一个集物品交换、时间管理、学习充电、健康环保、心灵减压等主题为一体的跨平台移动应用程序,可以发布在IOS、Android、H5以及微信小程序、支付宝小程序等多个平台。受限于技术、时间和人力等因素该系统功能目前还不够完善,未来还需要进一步扩充其功能。
[参考文献]
[1]许溜溜.基于HBuilder快速开发移动端APP的设计与实现[J].电脑知识与技术,2020(10):74-75.
[2]邓皓瀚.基于Flutter的跨平台移动APP开发前景研究[J].信息与电脑(理论版),2019(15):197-199.
[3]张洋.“极简主义”對大学生创新思维能力培养的启示[J].教育现代化,2018(8):21-22.
[4]乔治强.混合移动APP跨平台混合开发综述[J].现代信息科技,2020(10):71-73.
[5]潘哲宁.基于HBuilder构建跨平台移动应用解决方案[J].电子世界,2018(20):160-162.
(编辑 王雪芬)
