基于Vue.js水流确权成果展示系统建设研究
2021-09-10张伟康王封祚
张伟康 王封祚



摘要:随着单页面Web应用开发技术的不断完善,越来越多的Web应用都采用了单页应用模式。本文以疏勒河水流确权成果展示系统建设为例,阐述了运用Vue框架搭建单页面GIS应用的基本过程,为开发人员搭建单页面GIS应用提供了一种新思路。
关键词:单页面Web应用;Vue
0 引言
近几年来单页面Web应用飞速发展,涌现了多种适合开发单页面Web应用的框架,如React.js、Angular.js、Vue.js等,越来越多的Web应用也都采用了单页面模式。单页Web应用 (single page web application),缩写为SPA,它是指在浏览器中运行的应用,它们在使用期间不会重新加载页面。可以认为单页应用是一种从Web服务器加载的富客户端[1]。单页应用程序 (SPA) 是加载单个HTML 页面并在用户与应用程序交互时动态更新该页面的Web应用程序。 浏览器一开始会加载必需的HTML、CSS和JavaScript,所有的操作都在这张页面上完成,都由JavaScript来控制。因此,对单页应用来说模块化的开发和设计显得相当重要。
Vue.js是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件[2]。
本文以疏勒河流域干流水域岸线水生态空间确权项目为例,基于单页面Web应用开发理念,运用Vue框架构建了该项目的成果展示系统。
1 建设背景
为落实中央《生态文明体制改革总体方案》,经国务院同意,水利部、原国土资源部下发了《水流产权确权试点方案》(水规计〔2016〕397号),将甘肃省列为全国水流产权确权试点省(区)之一。按照《水流产权确权试点方案》,水流产权确权在甘肃试点的任务是在疏勒河流域开展水资源和水域、岸线等水生态空间确权工作。疏勒河流域干流水域岸线水生态空间确权成果丰富,建设一个基于上述成果的展示系统,对项目成果进行可视化展示及管理。展示系统建设需将成果统一规范整理,通过“一站式”浏览的方式实现查询、统计、地图浏览、图层控制等功能。
2 系统设计
2.1 系统框架设计
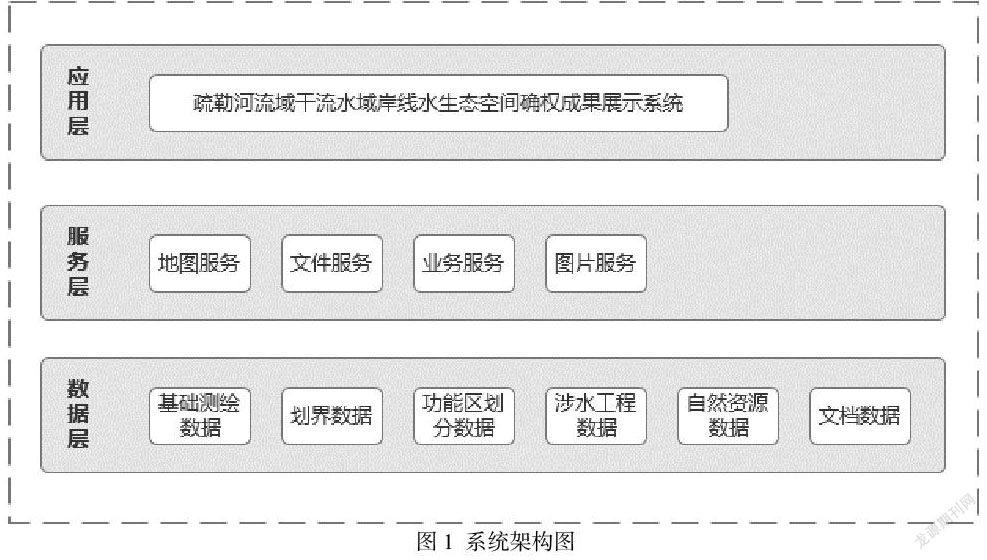
疏勒河水域岸线水生态空间确权展示系统采用微服务的架构,系统的架构如下图所示,一共分为三层,分别是数据层、服务层和应用层。系统总体架构如图1所示。
数据层:包含基础测绘数据、划界数据、功能区划分数据、涉水工程数据、自然资源数据、文档数据等,为系统提供数据支持;服务层:包含地图服务、文件服务、业务服务、图片服务。为系统提供地图浏览服务、查询服务、定位服务等;服务层的实现基于Spring Boot微服务、地图服务开发基于ArcGIS Enterprise;应用层:主要是成果展示系统的各个功能模塊。应用层系统开发基于Vue.js框架。
2.2 功能设计
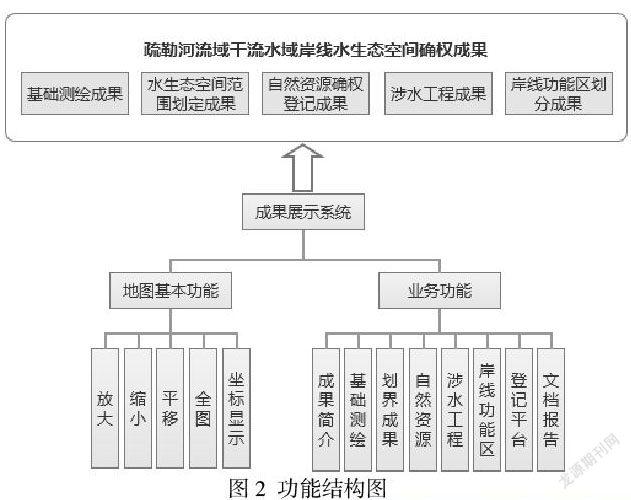
疏勒河流域干流水域岸线水生态空间确权成果包括基础测绘成果、划界成果、自然资源调查成果、涉水工程成果、岸线功能区划分成果、登记平台成果、文档成果等,成果类型包括文档、图片、影像、地形图、数据库等。
根据以上成果分类,将系统功能分为地图基本功能和业务模块功能,其中业务模块功能包括成果简介、基础测绘、划界成果、自然资源、涉水工程、岸线功能区、登记平台、文档报告8个模块。
3 系统开发
3.1 地图服务开发
电子地图制作完成后,对其进行瓦片制作。地图瓦片(tile)是WebGIS中常使用的一种技术,通过地图瓦片可以有效缩短服务器的地图生成时间和地图传送时间,提高系统相应速度,以此实现电子地图的网络共享,提升电子地图的访问效率。
电子地图的切片在ArcGIS Server中完成,参照互联网地图分级设置,结合本次电子地图数据范围,分别对制作的基础底图、专题地图进行瓦片裁切,切片级别从L9至L17。
使用ArcGIS Server进行地图服务的发布、管理,在软件层面上实现地图服务访问的负载均衡。方便后期地图服务器节点扩展,地图服务器的冗余增加了地图服务访问的可靠性。
3.2 系统功能开发
基于Vue框架和Element组件,结合HTML5技术、Ajax异步传输技术、Webpack、ECMAScript6标准、Node.JS等进行前端开发。系统主界面如图2所示,左侧为业务模块导航栏,中间区域为地图展示区域,上方为成果展示系统的名称,右上角为地图操作按钮和退出系统按钮,系统界面的设计以用户使用习惯为主,界面简洁易于操作、布局合理、视觉平衡。
4 结束语
由于GIS应用大都以地图为核心,主要功能也是围绕地图实现的,因此利用单页面技术进行GIS应用开发是比较合适的。在系统开发过程中使用Vue框架减少了大量的DOM操作,提高了系统的可维护性,简化了代码编写难度,大幅提高了开发效率。
参考文献
[1]邓雯婷.基于Vue.js构建单页面GIS应用的方法研究[J].科技创新与应用,2018(14):5-7+10.
[2]Vue.js渐进式Java Script框架[EB/OL].http://cn.vuejs.org.
[3]麦冬,陈涛,梁宗湾.轻量级响应式框架Vue.js应用分析[J].计算机工程应用技术,2017 (7) :58-59.
