适用于低龄儿童的Web3D教育平台开发研究
2021-07-05包东辉
包东辉
(北海职业学院电子信息工程系 广西壮族自治区北海市 536000)
在基础教育领域中,主要采取以学生为中心的教学模式,在这种模式下学生尤其是6‐12 岁低龄儿童的学习积极性能否被有效调动、创造性思维能否被合理开发将会直接影响教学效果,因此,对教师的教学提出了更高的要求。在此背景下,对教学课件的设计与制作提出了更高的要求。优秀的教学课件要能够充分调动学生的学习积极性,让学生更好的参与教学,但是在实际教学过程中,一些用图片和文字不能够很好表达的教学内容,例如小学数学中的空间与图形、小学语文中的动物认知、小学英语中的场景对话等,这些抽象的知识,如果能以沉浸式、交互式的多媒体课件进行教学展示,一定会起到更好的教学效果。
目前,教师常用的多媒体课件制作工具主要包括PPT、希沃白板、Flash 等,这些工具在表达如几何构造、动植物认知、角色扮演对话等教学场景时,不能够形成立体感效果。三维课件在这些应用场景下明显优于文本、图像、音视频、动画制作的二维课件,对低龄儿童的吸引力更胜一筹。
三维课件具备较强的交互能力、真实的沉浸式体验、生动的三维表现力,符合低龄儿童的认知规律,符合情景式教学要求,可以更好的提高学生的学习积极性,是一种适合低龄儿童的教学展示平台。但目前很多三维引擎,大多数依赖于插件或是依附于一个巨大的支持环境,这些外部条件很大的限制了三维课件的发展。
欧美国家最早将三维技术应用到基础教育领域,由于三维技术具有的直观教学环境,让学生拥有了更好的教学体验,为基础教育发展改革提供了新模式。近年来,我国也加速基础教育领域内的3D技术应用研究。为促进我国3D 教育的发展,教育部与国内相关企业合作,建立了三维教育研究中心,为中小学教师提供了大量三维教学课件,这些资源给传统教学模式提供了改革样本,增加了教学的互动性和创新性[1]。国内的研究主要集中在以下几个领域[2,3]:
(1)3D 课件,例如,基于Flash 与Papervision3D 技术的小学英语课件的设计与研究;
(2)虚拟现实、增强现实应用,例如,基于X3D 探究式虚拟学习环境的设计与开发、基于增强现实的小学英语教学资源设计与应用研究、沉浸式虚拟现实在小学科学课的应用研究、增强现实技术在小学美术教学中的实践研究;
(3)3D 教育游戏,例如,基于Cocos2d‐X 引擎的小学数学教育游戏《巧玩形状》设计与开发、STEM 理念下基于Unity3D 的游戏化学习环境设计与开发。
1 Web3D技术
Web3D 技术的出现为3D 教育注入了新的活力,为三维交互领域提供了新的研究思路。Web3D 是将Web 技术与3D 技术相融合的一种新技术,是将三维技术的网络化扩展,其主要特征为实时渲染、无限的交互性、虚拟现实性、网络优化压缩等。基于此本文将使用一种应用于Web 端的无需依赖任何浏览器插件支持的WebGL三维世界构建技术[4,5],用以构建适用于低龄儿童的Web3D教育平台。
目前国内外Web3D 的主流技术主要有VRML、X3D、Viewpoint、Flash Player、Shockwave3D、GoogleO3D、Java Applet等。但是,早期的技术并不成熟。2014年万维网联盟制定了新的HTML5 标准,WebGL 作为HTML5 标准中的重要技术,为我们解决了两个难题:
(1)在无需任何Web 浏览器插件的支持下,它可以通过JavaScript 脚本程序实现Web 交互式三维动画的制作;
(2)它可以通过OpenGLES2.0 图形渲染库实现图形渲染。基于此,本文主要采用WebGL 构建技术,搭建适用于低龄儿童的Web3D教育平台。
2 Web3D教育平台搭建
生动的3D 模型对于6‐12 岁的低龄儿童的认知刺激具有先天优势。同时,相对目前普遍使用的二维课件,基于三维的沉浸式虚拟交互情景,可以提高学生的学习积极性,开发学生的创造性思维。在选择搭建教学场景时,主要针对二维课件不能够很好表达的教学内容,例如学生在现实生活中很难接触到的动植物认知类教学以及基于此的交互式问答。首先,根据Web3D 教学场景内展示的不同动植物种类,生成与之对应的三维模型进行教学演示,其次,生成各种难以程度的测试题目,根据题目内容来匹配动植物三维模型,利用Web3D 教学场景中呈现的各种生动的三维虚拟模型,弥补学生想象力和理解力方面的偏差。
Web3D教育平台的搭建主要分为两个部分:
(1)搭建供学生使用的沉浸式3D 虚拟教学环境;
(2)搭建供学生使用的3D 答题环境。
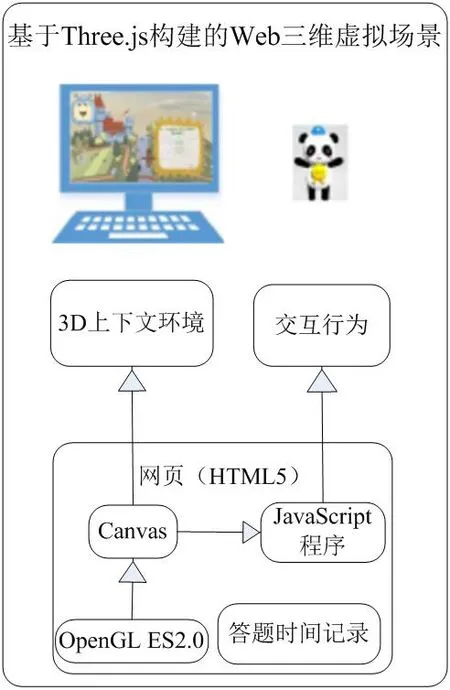
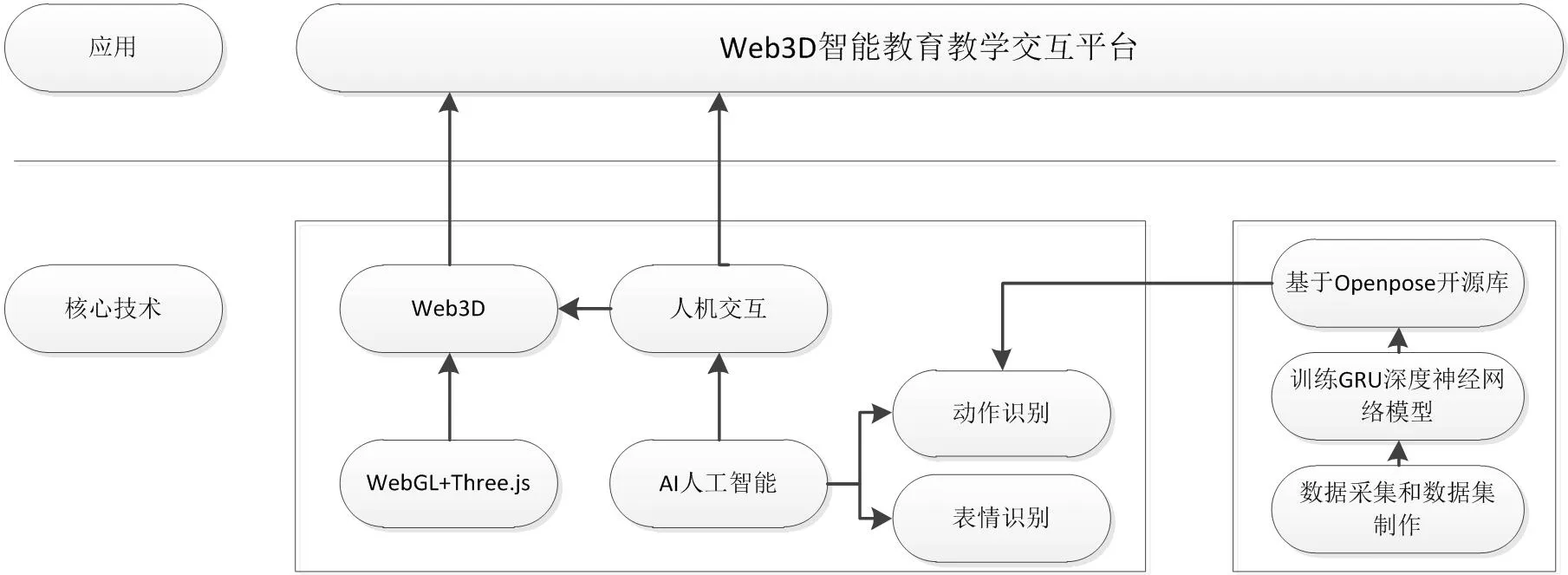
系统整体实现流程如图1所示。选取Three.js 作为研究所使用WebGL 框架,通过THREE.js 提供的模型装载程序,将三维模型引入到场景界面,呈现三维动画效果。通过对页面场景的灯光调控、渲染器设置以及调用模型加载函数,最终在Web 端构造一个三维虚拟场景。通过构造能够复用的组件,将虚拟课堂的功能模块化。系统的整体实现方案如图2所示。

图1:系统整体实现流程

图2:系统整体实验方案
3 Web3D教育平台中基于表情识别的自然人机交互
为实现教育过程中情感分析的快速检测和实时分析,本文基于深度学习提出了一种情感分析模型,该模型的核心内容为表情检测和表情识别。
3.1 构建课题所使用的面向教育场景的表情数据集
制作的人脸表情数据集中,人脸表情样本集需要多样化,在基于常见的7 种表情数据(目前选择的数据集是 fer2013,后期会采用更全面的emotionet 数据集)中需要进行更加细化的分类,初步将表情分类为积极、非积极、中性这三个大类,除了常见的表情之外,还需要定义符合教育情景的表情样本。基于对现存数据库录制流程的研究,指定详细的表情数据库构建方案,并基于该方案分类录制一套较为完整的表情数据库进行验证,该数据库包含二维RGB 图片序列,还包括对应帧的深度图像,以及整个脸部的三维特征点数据,该数据库的构建可以为后续表情检测识别提供数据支撑。
3.2 算法相关
在深入理解深度学习理论架构的基础上,学习并研究基于深度学习的人脸表情识别方法,将自制的人脸表情训练样本放入由深度学习框架搭建的卷积神经网络(CNN)中提取图像的深层特征,然后通过softmax 分类器进行表情特征分类,最终通过Web 端与服务器之间的socket 接口完成面部表情信息的实时传送,针对与不同的表情分类,需要定义不同的符合教育场景的人机互动模式。
3.3 交互行为
Web3D 交互引擎与人脸表情识别算法的结合,应用较为熟悉的Web 图形引擎开发知识,搭建出一个简单的教育平台,并在该界面中加入基于深度学习的人脸表情识别算法,用于提取特征并分析当前学生的心理特质并及时做出符合教育场景的自然交互行为。
3.4 实现过程
(1)制作适用于教育场景的多样化人脸表情数据集;
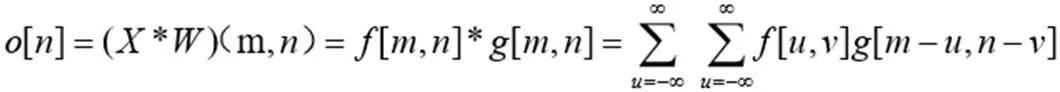
(2)将制作好的训练集放入设计好的CNN 网络进行训练,初步神经网络结构包括两个卷积层,两个池化层,两个全连接层,并提高算法的识别准确率;卷积运算是CNN 模型构建的基础,在CNN 图像处理过程中,卷积核依次与图像的不同位置块做卷积运算得到输出。卷积运算(二维)的基本定义为:

其中W 为我们的卷积核,X 为我们的输入。总的来说,CNN本质上是多层感知机(MLP)的一个变种:在全连接的基础上,结合稀疏连接的独特优势,通过在邻接层(卷积层、池化层)的神经元之间使用局部连接方式来发现输入特征在不同层级之间的相互关联,同时借助权值共享减少需要学习的参数数量。
(3)将训练好的基于深度学习的人脸表情识别算法应用到Web3D 端,实现利用人脸表情识别算法来控制页端与用户进行交互的WebGL 多媒体智能交互引擎。
(4)在Web 端调用tensorflow.js 降低Web 端与服务器之间的传输时延。
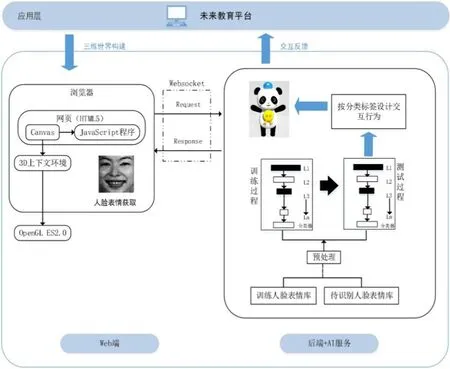
Web3D教育平台中基于表情识别的自然人机交互技术路线如图3所示。

图3:Web3D教育平台中基于表情识别的自然人机交互技术路线图
4 Web3D教育平台中基于动作识别的人机交互
将基于深度学习的人体动作识别算法应用到基于WebGL 的Web3D 智能教育教学交互平台,摒弃以往鼠标加键盘的僵化人机交互方式,转而使用人体姿态估计来实现人机交互,通过GRU(门控循环单元)训练及开源人体骨骼库OpenPose 等相关的技术,实现人的躯干和四肢的识别跟踪,从而达到在教学过程中不需要手动输入指令的自然人机交互,使学习者感受到智能交互带来的参与感和沉浸感,增加学习乐趣。
(1)深度动作识别:通过利用GRU 门控循环单元模型,使用TensorFlow 框架,训练出自己的深度神经网络,之后,基于开源人体骨骼库OpenPose 实现人体姿态识别。
(2)Web3D 交互引擎与动作识别算法的结合:应用动作识别,实时控制Web 端的3D 模型与场景,实现人机智能交互。将整个研究内容和系统应用到Web3D教育平台中,使学生在虚拟教学环境中直接进行交互学习,感受智能交互带来的沉浸感和参与感。
(3)实现过程:
1.制作适用于教育场景的数据集。
2.将制作好的训练集放入GRU 深度神经网络进行训练。
3.将训练好的基于深度学习的动作识别算法应用到Web3D端,实现利用动作识别算法来控制前端与用户进行交互的Web3D 智能教育教学交互平台。
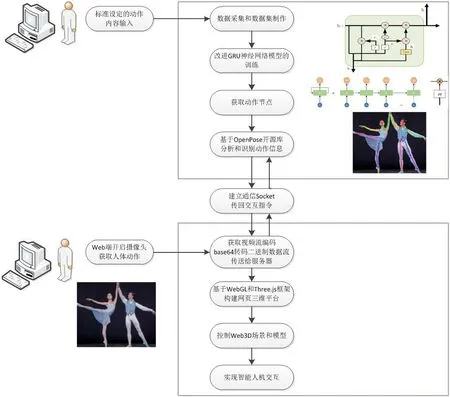
Web3D教育平台中基于动作识别的人机交互技术路线如图4所示。

图4:Web3D教育平台中基于动作识别的人机交互技术路线图
最终学生交互界面三维场景呈现如图5所示。其中主要包括教学场景、问答场景。教学场景界面涉及相关模型介绍,这些内容同时也作为后续答题场景的知识铺垫,整个答题场景除了答题框之外,其余全部由3D 模型构成,学生可以通过鼠标单击及键盘录入与机器进行交互过程,也可以利用动作识别,直接控制Web 端3D 场景和模型,实现人机交互。人脸表情识别算法准确的分析学习者的心理情绪变化,并做出对应措施,实现智能人机交互教学。

图5:学生交互界面三维场景
5 总结
本文实现了一种基于3D 的课程教学模式应用,摆脱了二维视图教学模式在呈现信息时的单一性,将教育场景搭建在基于Three.js 的WebGL 框架上,构建Web3D教育平台,实现教学场景三维化。同时将重点放在现有平台中融入基于人脸表情识别、动作识别的自然交互技术,实时捕捉学习者的学习状态,分析学生心理情绪变化,并作出对应干预调整,实现智能人机交互功能,有效调动学生的学习积极性,开发学生的创造性思维。
